WWVB Clock by W8BH
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

WWVB: a Half Century of Delivering Accurate Frequency and Time by Radio
Volume 119 (2014) http://dx.doi.org/10.6028/jres.119.004 Journal of Research of the National Institute of Standards and Technology WWVB: A Half Century of Delivering Accurate Frequency and Time by Radio Michael A. Lombardi and Glenn K. Nelson National Institute of Standards and Technology, Boulder, CO 80305 [email protected] [email protected] In commemoration of its 50th anniversary of broadcasting from Fort Collins, Colorado, this paper provides a history of the National Institute of Standards and Technology (NIST) radio station WWVB. The narrative describes the evolution of the station, from its origins as a source of standard frequency, to its current role as the source of time-of-day synchronization for many millions of radio controlled clocks. Key words: broadcasting; frequency; radio; standards; time. Accepted: February 26, 2014 Published: March 12, 2014 http://dx.doi.org/10.6028/jres.119.004 1. Introduction NIST radio station WWVB, which today serves as the synchronization source for tens of millions of radio controlled clocks, began operation from its present location near Fort Collins, Colorado at 0 hours, 0 minutes Universal Time on July 5, 1963. Thus, the year 2013 marked the station’s 50th anniversary, a half century of delivering frequency and time signals referenced to the national standard to the United States public. One of the best known and most widely used measurement services provided by the U. S. government, WWVB has spanned and survived numerous technological eras. Based on technology that was already mature and well established when the station began broadcasting in 1963, WWVB later benefitted from the miniaturization of electronics and the advent of the microprocessor, which made low cost radio controlled clocks possible that would work indoors. -

Reception of Low Frequency Time Signals
Reprinted from I-This reDort show: the Dossibilitks of clock svnchronization using time signals I 9 transmitted at low frequencies. The study was madr by obsirvins pulses Vol. 6, NO. 9, pp 13-21 emitted by HBC (75 kHr) in Switxerland and by WWVB (60 kHr) in tha United States. (September 1968), The results show that the low frequencies are preferable to the very low frequencies. Measurementi show that by carefully selecting a point on the decay curve of the pulse it is possible at distances from 100 to 1000 kilo- meters to obtain time measurements with an accuracy of +40 microseconds. A comparison of the theoretical and experimental reiulb permib the study of propagation conditions and, further, shows the drsirability of transmitting I seconds pulses with fixed envelope shape. RECEPTION OF LOW FREQUENCY TIME SIGNALS DAVID H. ANDREWS P. E., Electronics Consultant* C. CHASLAIN, J. DePRlNS University of Brussels, Brussels, Belgium 1. INTRODUCTION parisons of atomic clocks, it does not suffice for clock For several years the phases of VLF and LF carriers synchronization (epoch setting). Presently, the most of standard frequency transmitters have been monitored accurate technique requires carrying portable atomic to compare atomic clock~.~,*,3 clocks between the laboratories to be synchronized. No matter what the accuracies of the various clocks may be, The 24-hour phase stability is excellent and allows periodic synchronization must be provided. Actually frequency calibrations to be made with an accuracy ap- the observed frequency deviation of 3 x 1o-l2 between proaching 1 x 10-11. It is well known that over a 24- cesium controlled oscillators amounts to a timing error hour period diurnal effects occur due to propagation of about 100T microseconds, where T, given in years, variations. -

Analog Clock Headway Movement FAQS
ANALOG CLOCK HEADWAY MOVEMENT FAQS The links below will work in most PDF viewers and link to the topic area by clicking the link. We recommend Adobe Reader version 10 or greater available at: http://get.adobe.com/reader CONTENTS Analog Clock Headway Movement FAQS .................................................................... 1 Batteries ............................................................................................................................. 2 Atomic Clock Factory Restart ...................................................................................... 2 Supported Time Zones .................................................................................................. 2 Time is Incorrect ............................................................................................................. 2 Clock is incorrect by Hours but minutes are correct .......................................... 3 Daylight Saving Time ..................................................................................................... 3 Manually Set Time ........................................................................................................... 3 How long will the battery last? .................................................................................. 3 Can I shut off the WWVB signal? .............................................................................. 3 Is there a booster antenna to receive the WWVB signal in a difficult location? ............................................................................................................................ -

NIST Time and Frequency Services (NIST Special Publication 432)
Time & Freq Sp Publication A 2/13/02 5:24 PM Page 1 NIST Special Publication 432, 2002 Edition NIST Time and Frequency Services Michael A. Lombardi Time & Freq Sp Publication A 2/13/02 5:24 PM Page 2 Time & Freq Sp Publication A 4/22/03 1:32 PM Page 3 NIST Special Publication 432 (Minor text revisions made in April 2003) NIST Time and Frequency Services Michael A. Lombardi Time and Frequency Division Physics Laboratory (Supersedes NIST Special Publication 432, dated June 1991) January 2002 U.S. DEPARTMENT OF COMMERCE Donald L. Evans, Secretary TECHNOLOGY ADMINISTRATION Phillip J. Bond, Under Secretary for Technology NATIONAL INSTITUTE OF STANDARDS AND TECHNOLOGY Arden L. Bement, Jr., Director Time & Freq Sp Publication A 2/13/02 5:24 PM Page 4 Certain commercial entities, equipment, or materials may be identified in this document in order to describe an experimental procedure or concept adequately. Such identification is not intended to imply recommendation or endorsement by the National Institute of Standards and Technology, nor is it intended to imply that the entities, materials, or equipment are necessarily the best available for the purpose. NATIONAL INSTITUTE OF STANDARDS AND TECHNOLOGY SPECIAL PUBLICATION 432 (SUPERSEDES NIST SPECIAL PUBLICATION 432, DATED JUNE 1991) NATL. INST.STAND.TECHNOL. SPEC. PUBL. 432, 76 PAGES (JANUARY 2002) CODEN: NSPUE2 U.S. GOVERNMENT PRINTING OFFICE WASHINGTON: 2002 For sale by the Superintendent of Documents, U.S. Government Printing Office Website: bookstore.gpo.gov Phone: (202) 512-1800 Fax: (202) -

STANDARD FREQUENCIES and TIME SIGNALS (Question ITU-R 106/7) (1992-1994-1995) Rec
Rec. ITU-R TF.768-2 1 SYSTEMS FOR DISSEMINATION AND COMPARISON RECOMMENDATION ITU-R TF.768-2 STANDARD FREQUENCIES AND TIME SIGNALS (Question ITU-R 106/7) (1992-1994-1995) Rec. ITU-R TF.768-2 The ITU Radiocommunication Assembly, considering a) the continuing need in all parts of the world for readily available standard frequency and time reference signals that are internationally coordinated; b) the advantages offered by radio broadcasts of standard time and frequency signals in terms of wide coverage, ease and reliability of reception, achievable level of accuracy as received, and the wide availability of relatively inexpensive receiving equipment; c) that Article 33 of the Radio Regulations (RR) is considering the coordination of the establishment and operation of services of standard-frequency and time-signal dissemination on a worldwide basis; d) that a number of stations are now regularly emitting standard frequencies and time signals in the bands allocated by this Conference and that additional stations provide similar services using other frequency bands; e) that these services operate in accordance with Recommendation ITU-R TF.460 which establishes the internationally coordinated UTC time system; f) that other broadcasts exist which, although designed primarily for other functions such as navigation or communications, emit highly stabilized carrier frequencies and/or precise time signals that can be very useful in time and frequency applications, recommends 1 that, for applications requiring stable and accurate time and frequency reference signals that are traceable to the internationally coordinated UTC system, serious consideration be given to the use of one or more of the broadcast services listed and described in Annex 1; 2 that administrations responsible for the various broadcast services included in Annex 2 make every effort to update the information given whenever changes occur. -

Spectracom 8163 WWVB Receiver/Comparator
SPECTRACOM CORPORATION 320 N. Washington Street Rochester, New York 14625 WARRANTY REGISTRATION Dear Customer , Spectracorn occasionally contacts customers regarding our products. We must know to whom we should send manual updates, change notices, and new product information. Because people sometimes change job assignments, we request department, mail station, and title infor- mation to ensure that correspondence in future years will reach either the user of our products or 11isJher supervisor. In f i 1 ling out the registrat ion, please use the tit lelmail station/departrnent of the supervisor most interested in keeping the equipment and its dacumen- tat ion up-to-date. Thank you. E!ame Title Department Mail Stop Company Model Murnber Address Serial No. City Date installed State Zip Phone Ext . Remarks : (Problems , Suggen ions , etc .I CERTIFICATE OF TRACEABILITY SPECTRACOM CORPORATION hereby certifies that its Model 81 63 N8S Frequency Standard Receiver provides direct traceability to the National Bureau of Standards reference frequency as transmitted by station WWVB in Fort Collins, Colorado, with carrier frequency of 60 KHz. Automatic verification is provided by the station-identifying phase shift of 45' that appears on the carrier signal at 10 minutes after each hour, returning to normal five minutes later. This phase shift appears in the readout as an offset of about 2.1 micro- seconds on the front panel meter and on the strip chart recorder trace. When properly installed and maintained, the Model 8163 provides measurement accuracy and resolution as published in the equipment's instruct ion manual. SPECTWCOM CORPORATION WARRANTY Spectracorn corpora tion warrants to the original purchaser each new instrument to be f ree from defects in material and workmanship for a period of one year after shipment. -

(19) United States
US 20070286028A1 (19) United States (12) Patent Application Publication (10) Pub. No.: US 2007/0286028 A1 Meltzer et al. (43) Pub. Date: Dec. 13, 2007 (54) RADIO WATCH Publication Classi?cation (76) Inventors.. David- Meltzer, Wappmger- Falls, ( 51) Int. Cl. NY (Us); Gregory Blum, G04C 11/02 (2006.01) Lagrangeville, NY (U S) (52) US. Cl. ....................................................... .. 368/47 Correspondence Address: EPSON RESEARCH AND DEVELOPMENT INC (57) ABSTRACT INTELLECTUAL PROPERTY DEPT _ _ _ _ 2580 ORCHARD PARKWAY, SUITE 225 Apparatuses, circuits, and methods for rece1vmg at least one SAN JOSE, CA 95131 radio signal in a radio controlled timing apparatus using a single timing source. The present invention advantageously (21) App1_ NO; 11/423,101 eliminates the need to provide an additional timing source to receive at least one radio signal, and therefore reduces the ( 22 ) Filed; Jun, 8 , 2006 material cost and eliminates many eng ineerin g challeng es. 210 230 i K 212 \ {-220 g _i_— Reference ‘ - X) Crystal Timing Signal 1 Real'Time Real-Time Signal L Osclllator. ‘5 g GeneratorSignal ) 2*11*l:~- 213 221 \f 214 Timing Mechanism Frequency Synthesizer Local Carrier Signal / 2B5 280 267 Radio Receiver / Time Time Setting and/or Code Decoder Correction Signal Patent Application Publication Dec. 13, 2007 Sheet 1 0f 5 US 2007/0286028 A1 mEEc.8255022 \muoohwuoowc 06mm 628mmmEF\ J ow i OIF 5533i $220 NF 6520 55:80 Patent Application Publication Dec. 13, 2007 Sheet 2 0f 5 US 2007/0286028 A1 0:51 628mmmEF\ 680mm260 o9. o: Patent Application Publication Dec. 13, 2007 Sheet 5 0f 5 US 2007/0286028 A1 mEswwwEc.6:26 _mc9wcozowtoo LI Now INN US 2007/0286028 A1 Dec. -

Vialitehd-EDFA-Datasheet-HRA-X-DS-1
www.vialite.com +44 (0)1793 784389 [email protected] +1 (855) 4-VIALITE [email protected] ® ViaLiteHD – EDFA Erbium-Doped Fiber Amplifiers (EDFA) Next generation variable gain EDFA Single or multi-channel EDFA available 8 dB to 36 dB gain variants SNMP and RS232 control Fast start-up time EDFA AGC (Automatic gain control) Bi directional Option Standard 5-year warranty The ViaLiteHD Eribium Doped Fiber Amplifier (EDFA) is available in either a single channel or multi-channel format depending on where it is utilized in the system. The EDFAs have low noise figures and variable gain ensuring the optimization of link noise figure and performance. They are available as part of a Ka-Band diversity antenna system, ultra-long distance system (up to 600 km) or as a stand-alone product. Options Low noise figure SNMP and RS232 control Fixed gain, auto power control, auto gain control software selectable Low switching time 8 dB, 18 dB, 20 dB, 23 dB, 24 dB, 33 dB or 36 dB gain (other gain variants available) Single channel or multiple channel Applications Formats 1U Chassis Ka-Band diversity rain fade application Fixed satcom earth stations and teleports Related Products Gateway reduction within a satellite footprint 50 km 1550 nm L-Band HTS Government installations 50 Ohm DWDM L-Band HTS Remote monitoring stations >50 km systems Remote oil and gas locations DWDM Multiplexers Remote wind farm locations Optical Switches Optical Delay Lines Popular products HRA-3-0B-8T-AF-D001 – ViaLiteHD EDFA, 24 dB Optical Amplifier, single channel HRA-4-0B-8T-AB-D008 -

Atomix Atomic Clock 00562 Instructions
Atomix Atomic Clock Model 00562 About the Atomic Clock The National Institute of Standard and Technology (NIST) in Fort Collins, Colorado broadcasts the time signal (WWVB at 60 kHz AM radio signal) with an accuracy of 1 second per every 3,000 years. The signal is able to cover a distance of up to 2,000 miles from the source. Like a typical AM radio, your atomic clock will not be able to receive the WWVB signal in places surrounded by heavy concrete or metal panels. The reception of the time signal is also greatly affected by electrical or electronic interference. To get the best performance from the atomic clock, install the clock nearer to a window facing west. Battery Installation and Set Up Remove the battery cover and insert 2 “AA” alkaline batteries according to the direction shown inside the battery compartment. Once the batteries are installed the display will show all segments of the LCD display for 3 seconds and will beep once. Then the display will show 12:00pm Jan 1, 2000 together with room temperature. The Time Zone is defaulted at PST – Pacific Standard Time. Select the correct Timer Zone 1. Press the ZONE / DST button to select PST, MST, CST or EST. 2. Once a time zone is selected, your Atomix clock will start searching for the time signal. 3. While your Atomix clock is seeking the signal, the signal strength icon will change gradually indicating the search is continuing. 4. If the signal is available, your Atomix clock will display the local time in about 3-5 minutes. -

WT-3102 Product Manual
Instruction Manual DC: 050614 Atomic Wall Clock Battery Manual Compartment Set Tab 1-“AA” Alkaline DST Indicator Pacific Mountain Central Eastern Time Time Time Time Get Started Step 1: Insert 1 fresh AA, LR6 1.5 volt ALKALINE battery according to the polarity marked on the case. Step 2: Firmly press the time zone button once. Step 3: Position the clock on an exterior wall that faces Ft. Collins, Colorado. During the night, your clock will automatically set itself. Note: The hands will move to the 12:00, 4:00 or 8:00 position and search for the radio signal. If the radio signal is received the time will set. If the signal is not received the clock will stay at the 12:00, 4:00 or 8:00 position and search for the WWVB time signal on the even hours. Once the radio signal is decoded, the hands will automatically adjust to the correct time. This may take up to 5 nights. Step 4: The default time zone is Pacific Time. If the clocks sets itself and the hours are off, hold the correct time zone button for 5 seconds to correct. Position Clock Choose a location 6 feet or more from electronics such as cordless phones, wireless gaming systems, televisions, microwaves, routers, baby monitors, etc., which can prevent signal reception. Position near an exterior wall that faces Ft. Collins, Colorado for WWVB time signal reception. The antenna is available for signal reception when the front or back of the clock faces Colorado. www.lacrossetechnology.com/support Page | 1 Manual Set Time On rare occasions in certain areas, the clock may not be able to receive the radio controlled time signal due to the strength of the signal or the geographic location. -

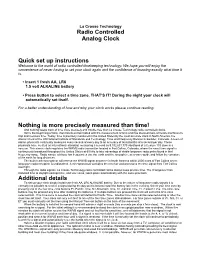
Radio Controlled Analog Clock Quick Set up Instructions Nothing Is More
La Crosse Technology Radio Controlled Analog Clock OWNER’S MANUAL Quick set up instructions Welcome to the world of radio controlled timekeeping technology. We hope you will enjoy the convenience of never having to set your clock again and the confidence of knowing exactly what time it is. • Insert 1 fresh AA, LR6 1.5 volt ALKALINE battery • Press button to select a time zone. THAT’S IT! During the night your clock will automatically set itself. For a better understanding of how and why your clock works please continue reading. Nothing is more precisely measured than time! And nothing keeps track of time more precisely and trouble free than La Crosse Technology radio controlled clocks. Since the beginning of time, man has been fascinated with the measurement of time and has devised more accurate machines to trap and measure time. Today, time is precisely measured in the United States by the most accurate clock in North America, the Atomic Clock of the US National Institute of Standards and Technology, Time and Frequency Division in Boulder, Colorado. A team of atomic physicists continually measures every second of every day to an accuracy of ten billionths of a second per day. These physicists have created an international standard, measuring a second as 9,192,631,770 vibrations of a Cesium 133 atom in a vacuum. This atomic clock regulates the WWVB radio transmitter located in Fort Collins, Colorado, where the exact time signal is continuously broadcast throughout the United States at 60 kHz to take advantage of stable longwave radio paths found in that frequency range. -

Enhanced WWVB Broadcast Format
Enhanced WWVB Broadcast Format John Lowe Time and Frequency Services National Institute of Standards and Technology Revision 1.01* November 6, 2013 *This revision replaces the preliminary draft published on Dec. 7th, 2012 1. Introduction The WWVB broadcast of the official time of the US government has existed since 1965, at which time a modulation scheme based on amplitude modulation (AM) and pulse-width modulation (PWM) was chosen, to allow for simple implementation of a receiver. Since then, NIST has upgraded the broadcast system and modified the signal several times, making the service more accessible to the public, and resulting in the prevalence of radio-controlled clocks (RCCs). About a decade ago, a significant increase in broadcast power, as well as an increase in the modulation factor used for the amplitude-modulation, were introduced, both of which served to improve reception coverage for existing RCCs and increase their reliability. Nevertheless, it has been realized that RCCs still often encounter difficulties in reception, which depend on their geographical location, time of day, type of structure they are placed in, and sources of interference. All of these factors determine the signal-to-noise-and-interference-ratio (SNIR) that a receiver experiences at a given instance. In order to address the reception challenges and provide the public with a much improved system, NIST has introduced an enhanced broadcast format, to which phase modulation was added, offering significantly improved performance in new RCCs that are designed according to the new broadcast format. The new broadcast format maintains the modulation of the legacy broadcast format (AM/PWM), the details of which have been made available in NIST Special Publication 250-67 from 2005 (http://tf.nist.gov/general/pdf/1969.pdf), where additional information about the WWVB station may be found.