Digital Paint Systems
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Bibliography.Pdf
Bibliography Thomas Annen, Jan Kautz, Frédo Durand, and Hans-Peter Seidel. Spherical harmonic gradients for mid-range illumination. In Alexander Keller and Henrik Wann Jensen, editors, Eurographics Symposium on Rendering, pages 331–336, Norrköping, Sweden, 2004. Eurographics Association. ISBN 3-905673-12-6. 35,72 Arthur Appel. Some techniques for shading machine renderings of solids. In AFIPS 1968 Spring Joint Computer Conference, volume 32, pages 37–45, 1968. 20 Okan Arikan, David A. Forsyth, and James F. O’Brien. Fast and detailed approximate global illumination by irradiance decomposition. In ACM Transactions on Graphics (Proceedings of SIGGRAPH 2005), pages 1108–1114. ACM Press, July 2005. doi: 10.1145/1073204.1073319. URL http://doi.acm.org/10.1145/1073204.1073319. 47, 48, 52 James Arvo. The irradiance jacobian for partially occluded polyhedral sources. In Computer Graphics (Proceedings of SIGGRAPH 94), pages 343–350. ACM Press, 1994. ISBN 0-89791-667-0. doi: 10.1145/192161.192250. URL http://dx.doi.org/10.1145/192161.192250. 72, 102 Neeta Bhate. Application of rapid hierarchical radiosity to participating media. In Proceedings of ATARV-93: Advanced Techniques in Animation, Rendering, and Visualization, pages 43–53, Ankara, Turkey, July 1993. Bilkent University. 69 Neeta Bhate and A. Tokuta. Photorealistic volume rendering of media with directional scattering. In Alan Chalmers, Derek Paddon, and François Sillion, editors, Rendering Techniques ’92, Eurographics, pages 227–246. Consolidation Express Bristol, 1992. 69 Miguel A. Blanco, M. Florez, and M. Bermejo. Evaluation of the rotation matrices in the basis of real spherical harmonics. Journal Molecular Structure (Theochem), 419:19–27, December 1997. -

Efficient Ray Tracing of Volume Data
Efficient Ray Tracing of Volume Data TR88-029 June 1988 Marc Levay The University of North Carolina at Chapel Hill Department of Computer Science CB#3175, Sitterson Hall Chapel Hill, NC 27599-3175 UNC is an Equal Opportunity/ Affirmative Action Institution. 1 Efficient Ray Tracing of Volume Data Marc Levoy June, 1988 Computer Science Department University of North Carolina Chapel Hill, NC 27599 Abstract Volume rendering is a technique for visualizing sampled scalar functions of three spatial dimen sions without fitting geometric primitives to the data. Images are generated by computing 2-D pro jections of a colored semi-transparent volume, where the color and opacity at each point is derived from the data using local operators. Since all voxels participate in the generation of each image, rendering time grows linearly with the size of the dataset. This paper presents a front-to-back image-order volume rendering algorithm and discusses two methods for improving its performance. The first method employs a pyramid of binary volumes to encode coherence present in the data, and the second method uses an opacity threshold to adaptively terminate ray tracing. These methods exhibit a lower complexity than brute-force algorithms, although the actual time saved depends on the data. Examples from two applications are given: medical imaging and molecular graphics. 1. Introduction The increasing availability of powerful graphics workstations in the scientific and computing communities has catalyzed the development of new methods for visualizing discrete multidimen sional data. In this paper, we address the problem of visualizing sampled scalar functions of three spatial dimensions, henceforth referred to as volume data. -

Blue Screen Matting
Blue Screen Matting Alvy Ray Smith and James F. Blinn Microsoft Corporation ABSTRACT allowed to pass through and illuminate those parts desired but is blocked everywhere else. A holdout matte is the complement: It is A classical problem of imaging—the matting problem—is separa- opaque in the parts of interest and transparent elsewhere. In both tion of a non-rectangular foreground image from a (usually) rectan- cases, partially dense regions allow some light through. Hence gular background image—for example, in a film frame, extraction of some of the color film image that is being matted is partially illu- an actor from a background scene to allow substitution of a differ- minated. ent background. Of the several attacks on this difficult and persis- The use of an alpha channel to form arbitrary compositions of tent problem, we discuss here only the special case of separating a images is well-known in computer graphics [9]. An alpha channel desired foreground image from a background of a constant, or al- gives shape and transparency to a color image. It is the digital most constant, backing color. This backing color has often been equivalent of a holdout matte—a grayscale channel that has full blue, so the problem, and its solution, have been called blue screen value pixels (for opaque) at corresponding pixels in the color image matting. However, other backing colors, such as yellow or (in- that are to be seen, and zero valued pixels (for transparent) at creasingly) green, have also been used, so we often generalize to corresponding color pixels not to be seen. -

Pixar's 22 Rules of Story Analyzed
PIXAR’S 22 RULES OF STORY (that aren’t really Pixar’s) ANALYZED By Stephan Vladimir Bugaj www.bugaj.com Twitter: @stephanbugaj © 2013 Stephan Vladimir Bugaj This free eBook is not a Pixar product, nor is it endorsed by the studio or its parent company. Introduction. In 2011 a former Pixar colleague, Emma Coats, Tweeted a series of storytelling aphorisms that were then compiled into a list and circulated as “Pixar’s 22 Rules Of Storytelling”. She clearly stated in her compilation blog post that the Tweets were “a mix of things learned from directors & coworkers at Pixar, listening to writers & directors talk about their craft, and via trial and error in the making of my own films.” We all learn from each other at Pixar, and it’s the most amazing “film school” you could possibly have. Everybody at the company is constantly striving to learn new things, and push the envelope in their own core areas of expertise. Sharing ideas is encouraged, and it is in that spirit that the original 22 Tweets were posted. However, a number of other people have taken the list as a Pixar formula, a set of hard and fast rules that we follow and are “the right way” to approach story. But that is not the spirit in which they were intended. They were posted in order to get people thinking about each topic, as the beginning of a conversation, not the last word. After all, a hundred forty characters is far from enough to serve as an “end all and be all” summary of a subject as complex and important as storytelling. -

Alpha and the History of Digital Compositing
Alpha and the History of Digital Compositing Technical Memo 7 Alvy Ray Smith August 15, 1995 Abstract The history of digital image compositing—other than simple digital imple- mentation of known film art—is essentially the history of the alpha channel. Dis- tinctions are drawn between digital printing and digital compositing, between matte creation and matte usage, and between (binary) masking and (subtle) mat- ting. The history of the integral alpha channel and premultiplied alpha ideas are pre- sented and their importance in the development of digital compositing in its cur- rent modern form is made clear. Basic Definitions Digital compositing is often confused with several related technologies. Here we distinguish compositing from printing and matte creation—eg, blue-screen matting. Printing v Compositing Digital film printing is the transfer, under digital computer control, of an im- age stored in digital form to standard chemical, analog movie film. It requires a sophisticated understanding of film characteristics, light source characteristics, precision film movements, film sizes, filter characteristics, precision scanning de- vices, and digital computer control. We had to solve all these for the Lucasfilm laser-based digital film printer—that happened to be a digital film input scanner too. My colleague David DiFrancesco was honored by the Academy of Motion Picture Art and Sciences last year with a technical award for his achievement on the scanning side at Lucasfilm (along with Gary Starkweather). Also honored was Gary Demos for his CRT-based digital film scanner (along with Dan Cam- eron). Digital printing is the generalization of this technology to other media, such as video and paper. -

Volume Rendering on Scalable Shared-Memory MIMD Architectures
Volume Rendering on Scalable Shared-Memory MIMD Architectures Jason Nieh and Marc Levoy Computer Systems Laboratory Stanford University Abstract time. Examples of these optimizations are hierarchical opacity enumeration, early ray termination, and spatially adaptive image Volume rendering is a useful visualization technique for under- sampling [13, 14, 16, 181. Optimized ray tracing is the fastest standing the large amounts of data generated in a variety of scien- known sequential algorithm for volume rendering. Nevertheless, tific disciplines. Routine use of this technique is currently limited the computational requirements of the fastest sequential algorithm by its computational expense. We have designed a parallel volume still preclude real-time volume rendering on the fastest computers rendering algorithm for MIMD architectures based on ray tracing today. and a novel task queue image partitioning technique. The combi- Parallel machines offer the computational power to achieve real- nation of ray tracing and MIMD architectures allows us to employ time volume rendering on usefully large datasets. This paper con- algorithmic optimizations such as hierarchical opacity enumera- siders how parallel computing can be brought to bear in reducing tion, early ray termination, and adaptive image sampling. The use the computation time of volume rendering. We have designed of task queue image partitioning makes these optimizations effi- and implemented an optimized volume ray tracing algorithm that cient in aparallel framework. We have implemented our algorithm employs a novel task queue image partitioning technique on the on the Stanford DASH Multiprocessor, a scalable shared-memory Stanford DASH Multiprocessor [lo], a scalable shared-memory MIMD machine. Its single address-space and coherent caches pro- MIMD (Multiple Instruction, Multiple Data) machine consisting vide programming ease and good performance for our algorithm. -

To Infinity and Back Again: Hand-Drawn Aesthetic and Affection for the Past in Pixar's Pioneering Animation
To Infinity and Back Again: Hand-drawn Aesthetic and Affection for the Past in Pixar's Pioneering Animation Haswell, H. (2015). To Infinity and Back Again: Hand-drawn Aesthetic and Affection for the Past in Pixar's Pioneering Animation. Alphaville: Journal of Film and Screen Media, 8, [2]. http://www.alphavillejournal.com/Issue8/HTML/ArticleHaswell.html Published in: Alphaville: Journal of Film and Screen Media Document Version: Publisher's PDF, also known as Version of record Queen's University Belfast - Research Portal: Link to publication record in Queen's University Belfast Research Portal Publisher rights © 2015 The Authors. This is an open access article published under a Creative Commons Attribution-NonCommercial-NoDerivs License (https://creativecommons.org/licenses/by-nc-nd/4.0/), which permits distribution and reproduction for non-commercial purposes, provided the author and source are cited. General rights Copyright for the publications made accessible via the Queen's University Belfast Research Portal is retained by the author(s) and / or other copyright owners and it is a condition of accessing these publications that users recognise and abide by the legal requirements associated with these rights. Take down policy The Research Portal is Queen's institutional repository that provides access to Queen's research output. Every effort has been made to ensure that content in the Research Portal does not infringe any person's rights, or applicable UK laws. If you discover content in the Research Portal that you believe breaches copyright or violates any law, please contact [email protected]. Download date:28. Sep. 2021 1 To Infinity and Back Again: Hand-drawn Aesthetic and Affection for the Past in Pixar’s Pioneering Animation Helen Haswell, Queen’s University Belfast Abstract: In 2011, Pixar Animation Studios released a short film that challenged the contemporary characteristics of digital animation. -

Frame by Frame
FRAME BY FRAME by Glen Ryan Tadych As we celebrate Thanksgiving and prepare Watching it as an adult though is a different experi- ences go, “What is this?!” And while this factor is for the holiday season, some of cinema’s most ence sure enough, as I’m able to understand how what made Toy Story memorable to most audiences Lasseter’s work on the short film and other TGG anticipated films prepare to hit theaters, most the adult themes are actually what make the film so upon leaving the theater, the heart of the film still projects landed him a full-time position as an notably Star Wars: The Force Awakens. This moving. lies beneath the animation, the impact of which is interface designer that year. However, everything past Wednesday, Disney and Pixar’s latest what makes Toy Story a classic. changed for TGG in 1986. computer-animated adventure, The Good Today, I see Toy Story as the Star Wars (1977) of Dinosaur, released nationwide to generally my generation, and not just because it was a “first” Toy Story’s legacy really begins with Pixar’s be- Despite TGG’s success in harnessing computer positive reception, but this week also marked for the film industry or a huge critical and commer- ginnings in the 1980s. Pixar’s story begins long be- graphics, and putting them to use in sequences another significant event in Pixar history: the cial success. Like Star Wars, audiences of all ages fore the days of Sheriff Woody and Buzz Lightyear, such as the stained-glass knight in Young Sherlock 20th anniversary of Toy Story’s original theatri- worldwide enjoyed and cherished Toy Story because and believe it or not, the individual truly responsible Holmes (1985), Lucasfilm was suffering financially. -

Computational Photography
Computational Photography George Legrady © 2020 Experimental Visualization Lab Media Arts & Technology University of California, Santa Barbara Definition of Computational Photography • An R & D development in the mid 2000s • Computational photography refers to digital image-capture cameras where computers are integrated into the image-capture process within the camera • Examples of computational photography results include in-camera computation of digital panoramas,[6] high-dynamic-range images, light- field cameras, and other unconventional optics • Correlating one’s image with others through the internet (Photosynth) • Sensing in other electromagnetic spectrum • 3 Leading labs: Marc Levoy, Stanford (LightField, FrankenCamera, etc.) Ramesh Raskar, Camera Culture, MIT Media Lab Shree Nayar, CV Lab, Columbia University https://en.wikipedia.org/wiki/Computational_photography Definition of Computational Photography Sensor System Opticcs Software Processing Image From Shree K. Nayar, Columbia University From Shree K. Nayar, Columbia University Shree K. Nayar, Director (lab description video) • Computer Vision Laboratory • Lab focuses on vision sensors; physics based models for vision; algorithms for scene interpretation • Digital imaging, machine vision, robotics, human- machine interfaces, computer graphics and displays [URL] From Shree K. Nayar, Columbia University • Refraction (lens / dioptrics) and reflection (mirror / catoptrics) are combined in an optical system, (Used in search lights, headlamps, optical telescopes, microscopes, and telephoto lenses.) • Catadioptric Camera for 360 degree Imaging • Reflector | Recorded Image | Unwrapped [dance video] • 360 degree cameras [Various projects] Marc Levoy, Computer Science Lab, Stanford George Legrady Director, Experimental Visualization Lab Media Arts & Technology University of California, Santa Barbara http://vislab.ucsb.edu http://georgelegrady.com Marc Levoy, Computer Science Lab, Stanford • Light fields were introduced into computer graphics in 1996 by Marc Levoy and Pat Hanrahan. -

Richer Worlds for Next Gen Games: Data Amplification Techniques Survey
Richer Worlds for Next Gen Games: Data Amplification Techniques Survey Natalya Tatarchuk 3D Application Research Group ATI Research, Inc. Overview • Defining the problem and motivation • Data Amplification • Procedural data generation • Geometry amplification • Data streaming • Data simplification • Conclusion Overview • Defining the problem and motivation • Data Amplification • Procedural data generation • Geometry amplification • Data streaming • Data simplification • Conclusion Games and Current Hardware • Games currently are CPU-limited – Tuned until they are not GPU-limited – CPU performance increases have slowed down (clock speed hit brick walls) – Multicore is used in limited ways Trends in Games Today • Market demands larger, more complex game worlds – Details, details, details • Existing games already see increase in game data – Data storage progression: Floppies → CDs → DVDs – HALO2.0 - 4.2GB – HD-DVD/Blueray → 20GB [David Blythe, MS Meltdown 2005] Motivation • GPU performance increased tremendously over the years – Parallel architecture allows consumption of ever increasing amounts of data and fast processing – Major architectural changes happen roughly every 2 years – 2x speed increase also every 2 years – Current games tend to be • Arithmetic limited (shader limited) • Memory limited • GPUs can consume ever increasing amounts of data, producing high fidelity images – GPU-based geometry generation is on the horizon – Next gen consoles Why Not Just Author A Ton of Assets? • Rising development cost – Content creation is the bottleneck -

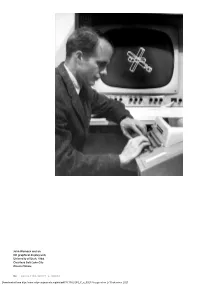
Hereby the Screen Stands in For, and Thereby Occludes, the Deeper Workings of the Computer Itself
John Warnock and an IDI graphical display unit, University of Utah, 1968. Courtesy Salt Lake City Deseret News . 24 doi:10.1162/GREY_a_00233 Downloaded from http://www.mitpressjournals.org/doi/pdf/10.1162/GREY_a_00233 by guest on 27 September 2021 The Random-Access Image: Memory and the History of the Computer Screen JACOB GABOURY A memory is a means for displacing in time various events which depend upon the same information. —J. Presper Eckert Jr. 1 When we speak of graphics, we think of images. Be it the windowed interface of a personal computer, the tactile swipe of icons across a mobile device, or the surreal effects of computer-enhanced film and video games—all are graphics. Understandably, then, computer graphics are most often understood as the images displayed on a computer screen. This pairing of the image and the screen is so natural that we rarely theorize the screen as a medium itself, one with a heterogeneous history that develops in parallel with other visual and computa - tional forms. 2 What then, of the screen? To be sure, the computer screen follows in the tradition of the visual frame that delimits, contains, and produces the image. 3 It is also the skin of the interface that allows us to engage with, augment, and relate to technical things. 4 But the computer screen was also a cathode ray tube (CRT) phosphorescing in response to an electron beam, modified by a grid of randomly accessible memory that stores, maps, and transforms thousands of bits in real time. The screen is not simply an enduring technique or evocative metaphor; it is a hardware object whose transformations have shaped the ma - terial conditions of our visual culture. -

Computational Photography Research at Stanford
Computational photography research at Stanford January 2012 Marc Levoy Computer Science Department Stanford University Outline ! Light field photography ! FCam and the Stanford Frankencamera ! User interfaces for computational photography ! Ongoing projects • FrankenSLR • burst-mode photography • languages and architectures for programmable cameras • computational videography and cinematography • multi-bucket pixels 2 ! Marc Levoy Light field photography using a handheld plenoptic camera Ren Ng, Marc Levoy, Mathieu Brédif, Gene Duval, Mark Horowitz and Pat Hanrahan (Proc. SIGGRAPH 2005 and TR 2005-02) Light field photography [Ng SIGGRAPH 2005] ! Marc Levoy Prototype camera Contax medium format camera Kodak 16-megapixel sensor Adaptive Optics microlens array 125µ square-sided microlenses 4000 ! 4000 pixels ÷ 292 ! 292 lenses = 14 ! 14 pixels per lens Digital refocusing ! ! ! 2010 Marc Levoy Example of digital refocusing ! 2010 Marc Levoy Refocusing portraits ! 2010 Marc Levoy Light field photography (Flash demo) ! 2010 Marc Levoy Commercialization • trades off (excess) spatial resolution for ability to refocus and adjust the perspective • sensor pixels should be made even smaller, subject to the diffraction limit, for example: 36mm ! 24mm ÷ 2.5µ pixels = 266 Mpix 20K ! 13K pixels 4000 ! 2666 pixels ! 20 ! 20 rays per pixel or 2000 ! 1500 pixels ! 3 ! 3 rays per pixel = 27 Mpix ! Marc Levoy Camera 2.0 Marc Levoy Computer Science Department Stanford University The Stanford Frankencameras Frankencamera F2 Nokia N900 “F” ! facilitate research in experimental computational photography ! for students in computational photography courses worldwide ! proving ground for plugins and apps for future cameras 14 ! 2010 Marc Levoy CS 448A - Computational Photography 15 ! 2010 Marc Levoy CS 448 projects M. Culbreth, A. Davis!! ! ! A phone-to-phone 4D light field fax machine J.