Directx 11 Reyes Rendering
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

AWE Surface 1.2 Documentation
AWE Surface 1.2 Documentation AWE Surface is a new, robust, highly optimized, physically plausible shader for DAZ Studio and 3Delight employing physically based rendering (PBR) metalness / roughness workflow. Using a primarily uber shader approach, it can be used to render materials such as dielectrics, glass and metal. Features Highlight Physically based BRDF (Oren Nayar for diffuse, Cook Torrance, Ashikhmin Shirley and GGX for specular). Micro facet energy loss compensation for the diffuse and transmission lobe. Transmission with Beer-Lambert based absorption. BRDF based importance sampling. Multiple importance sampling (MIS) with 3delight's path traced area light shaders such as the aweAreaPT shader. Explicit Russian Roulette for next event estimation and path termination. Raytraced subsurface scattering with forward/backward scattering via Henyey Greenstein phase function. Physically based Fresnel for both dielectric and metal materials. Unified index of refraction value for both reflection and transmission with dielectrics. An artist friendly metallic Fresnel based on Ole Gulbrandsen model using reflection color and edge tint to derive complex IOR. Physically based thin film interference (iridescence). Shader based, global illumination. Luminance based, Reinhard tone mapping with exposure, temperature and saturation controls. Toggle switches for each lobe. Diffuse Oren Nayar based translucency with support for bleed through shadows. Can use separate front/back side diffuse color and texture. Two specular/reflection lobes for the base, one specular/reflection lobe for coat. Anisotropic specular and reflection (only with Ashikhmin Shirley and GGX BRDF), with map- controllable direction. Glossy Fresnel with explicit roughness values, one for the base and one for the coat layer. Optimized opacity handling with user controllable thresholds. -

The Uses of Animation 1
The Uses of Animation 1 1 The Uses of Animation ANIMATION Animation is the process of making the illusion of motion and change by means of the rapid display of a sequence of static images that minimally differ from each other. The illusion—as in motion pictures in general—is thought to rely on the phi phenomenon. Animators are artists who specialize in the creation of animation. Animation can be recorded with either analogue media, a flip book, motion picture film, video tape,digital media, including formats with animated GIF, Flash animation and digital video. To display animation, a digital camera, computer, or projector are used along with new technologies that are produced. Animation creation methods include the traditional animation creation method and those involving stop motion animation of two and three-dimensional objects, paper cutouts, puppets and clay figures. Images are displayed in a rapid succession, usually 24, 25, 30, or 60 frames per second. THE MOST COMMON USES OF ANIMATION Cartoons The most common use of animation, and perhaps the origin of it, is cartoons. Cartoons appear all the time on television and the cinema and can be used for entertainment, advertising, 2 Aspects of Animation: Steps to Learn Animated Cartoons presentations and many more applications that are only limited by the imagination of the designer. The most important factor about making cartoons on a computer is reusability and flexibility. The system that will actually do the animation needs to be such that all the actions that are going to be performed can be repeated easily, without much fuss from the side of the animator. -

Real-Time Rendering Techniques with Hardware Tessellation
Volume 34 (2015), Number x pp. 0–24 COMPUTER GRAPHICS forum Real-time Rendering Techniques with Hardware Tessellation M. Nießner1 and B. Keinert2 and M. Fisher1 and M. Stamminger2 and C. Loop3 and H. Schäfer2 1Stanford University 2University of Erlangen-Nuremberg 3Microsoft Research Abstract Graphics hardware has been progressively optimized to render more triangles with increasingly flexible shading. For highly detailed geometry, interactive applications restricted themselves to performing transforms on fixed geometry, since they could not incur the cost required to generate and transfer smooth or displaced geometry to the GPU at render time. As a result of recent advances in graphics hardware, in particular the GPU tessellation unit, complex geometry can now be generated on-the-fly within the GPU’s rendering pipeline. This has enabled the generation and displacement of smooth parametric surfaces in real-time applications. However, many well- established approaches in offline rendering are not directly transferable due to the limited tessellation patterns or the parallel execution model of the tessellation stage. In this survey, we provide an overview of recent work and challenges in this topic by summarizing, discussing, and comparing methods for the rendering of smooth and highly-detailed surfaces in real-time. 1. Introduction Hardware tessellation has attained widespread use in computer games for displaying highly-detailed, possibly an- Graphics hardware originated with the goal of efficiently imated, objects. In the animation industry, where displaced rendering geometric surfaces. GPUs achieve high perfor- subdivision surfaces are the typical modeling and rendering mance by using a pipeline where large components are per- primitive, hardware tessellation has also been identified as a formed independently and in parallel. -

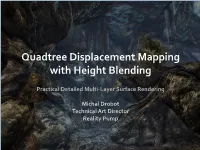
Quadtree Displacement Mapping with Height Blending
Quadtree Displacement Mapping with Height Blending Practical Detailed Multi-Layer Surface Rendering Michal Drobot Technical Art Director Reality Pump Outline • Introduction • Motivation • Existing Solutions • Quad tree Displacement Mapping • Shadowing • Surface Blending • Conclusion Introduction • Next generation rendering – Higher quality per-pixel • More effects • Accurate computation – Less triangles, more sophistication • Ray tracing • Volumetric effects • Post processing – Real world details • Shadows • Lighting • Geometric properties Surface rendering • Surface rendering stuck at – Blinn/Phong • Simple lighting model – Normal mapping • Accounts for light interaction modeling • Doesn’t exhibit geometric surface depth – Industry proven standard • Fast, cheap, but we want more… Terrain surface rendering • Rendering terrain surface is costly – Requires blending • With current techniques prohibitive – Blend surface exhibit high geometric complexity Surface properties • Surface geometric properties – Volume – Depth – Various frequency details • Together they model visual clues – Depth parallax – Self shadowing – Light Reactivity Surface Rendering • Light interactions – Depends on surface microstructure – Many analytic solutions exists • Cook Torrance BDRF • Modeling geometric complexity – Triangle approach • Costly – Vertex transform – Memory • More useful with Tessellation (DX 10.1/11) – Ray tracing Motivation • Render different surfaces – Terrains – Objects – Dynamic Objects • Fluid/Gas simulation • Do it fast – Current Hardware – Consoles -

An Advanced Path Tracing Architecture for Movie Rendering
RenderMan: An Advanced Path Tracing Architecture for Movie Rendering PER CHRISTENSEN, JULIAN FONG, JONATHAN SHADE, WAYNE WOOTEN, BRENDEN SCHUBERT, ANDREW KENSLER, STEPHEN FRIEDMAN, CHARLIE KILPATRICK, CLIFF RAMSHAW, MARC BAN- NISTER, BRENTON RAYNER, JONATHAN BROUILLAT, and MAX LIANI, Pixar Animation Studios Fig. 1. Path-traced images rendered with RenderMan: Dory and Hank from Finding Dory (© 2016 Disney•Pixar). McQueen’s crash in Cars 3 (© 2017 Disney•Pixar). Shere Khan from Disney’s The Jungle Book (© 2016 Disney). A destroyer and the Death Star from Lucasfilm’s Rogue One: A Star Wars Story (© & ™ 2016 Lucasfilm Ltd. All rights reserved. Used under authorization.) Pixar’s RenderMan renderer is used to render all of Pixar’s films, and by many 1 INTRODUCTION film studios to render visual effects for live-action movies. RenderMan started Pixar’s movies and short films are all rendered with RenderMan. as a scanline renderer based on the Reyes algorithm, and was extended over The first computer-generated (CG) animated feature film, Toy Story, the years with ray tracing and several global illumination algorithms. was rendered with an early version of RenderMan in 1995. The most This paper describes the modern version of RenderMan, a new architec- ture for an extensible and programmable path tracer with many features recent Pixar movies – Finding Dory, Cars 3, and Coco – were rendered that are essential to handle the fiercely complex scenes in movie production. using RenderMan’s modern path tracing architecture. The two left Users can write their own materials using a bxdf interface, and their own images in Figure 1 show high-quality rendering of two challenging light transport algorithms using an integrator interface – or they can use the CG movie scenes with many bounces of specular reflections and materials and light transport algorithms provided with RenderMan. -

Deep Compositing Using Lie Algebras
Deep Compositing Using Lie Algebras TOM DUFF Pixar Animation Studios Deep compositing is an important practical tool in creating digital imagery, Deep images extend Porter-Duff compositing by storing multiple but there has been little theoretical analysis of the underlying mathematical values at each pixel with depth information to determine composit- operators. Motivated by finding a simple formulation of the merging oper- ing order. The OpenEXR deep image representation stores, for each ation on OpenEXR-style deep images, we show that the Porter-Duff over pixel, a list of nonoverlapping depth intervals, each containing a function is the operator of a Lie group. In its corresponding Lie algebra, the single pixel value [Kainz 2013]. An interval in a deep pixel can splitting and mixing functions that OpenEXR deep merging requires have a represent contributions either by hard surfaces if the interval has particularly simple form. Working in the Lie algebra, we present a novel, zero extent or by volumetric objects when the interval has nonzero simple proof of the uniqueness of the mixing function. extent. Displaying a single deep image requires compositing all the The Lie group structure has many more applications, including new, values in each deep pixel in depth order. When two deep images correct resampling algorithms for volumetric images with alpha channels, are merged, splitting and mixing of these intervals are necessary, as and a deep image compression technique that outperforms that of OpenEXR. described in the following paragraphs. 26 r Merging the pixels of two deep images requires that correspond- CCS Concepts: Computing methodologies → Antialiasing; Visibility; ing pixels of the two images be reconciled so that all overlapping Image processing; intervals are identical in extent. -

Loren Carpenter, Inventor and President of Cinematrix, Is a Pioneer in the Field of Computer Graphics
Loren Carpenter BIO February 1994 Loren Carpenter, inventor and President of Cinematrix, is a pioneer in the field of computer graphics. He received his formal education in computer science at the University of Washington in Seattle. From 1966 to 1980 he was employed by The Boeing Company in a variety of capacities, primarily software engineering and research. While there, he advanced the state of the art in image synthesis with now standard algorithms for synthesizing images of sculpted surfaces and fractal geometry. His 1980 film Vol Libre, the world’s first fractal movie, received much acclaim along with employment possibilities countrywide. He chose Lucasfilm. His fractal technique and others were usedGenesis in the sequence Starin Trek II: The Wrath of Khan. It was such a popular sequence that Paramount used it in most of the other Star Trek movies. The Lucasfilm computer division produced sequences for several movies:Star Trek II: The Wrath of Khan, Young Sherlock Holmes, andReturn of the Jedl, plus several animated short films. In 1986, the group spun off to form its own business, Pixar. Loren continues to be Senior Scientist for the company, solving interesting problems and generally improving the state of the art. Pixar is now producing the first completely computer animated feature length motion picture with the support of Disney, a logical step after winning the Academy Award for best animatedTin short Toy for in 1989. In 1993, Loren received a Scientific and Technical Academy Award for his fundamental contributions to the motion picture industry through the invention and development of the RenderMan image synthesis software system. -

Dynamic Image-Space Per-Pixel Displacement Mapping With
ThoseThose DeliciousDelicious TexelsTexels…… or… DynamicDynamic ImageImage--SpaceSpace PerPer--PixelPixel DisplacementDisplacement MappingMapping withwith SilhouetteSilhouette AntialiasingAntialiasing viavia ParallaxParallax OcclusionOcclusion MappingMapping Natalya Tatarchuk 3D Application Research Group ATI Research, Inc. OverviewOverview ofof thethe TalkTalk > The goal > Overview of approaches to simulate surface detail > Parallax occlusion mapping > Theory overview > Algorithm details > Performance analysis and optimizations > In the demo > Art considerations > Uses and future work > Conclusions Game Developer Conference, San Francisco, CA, March 2005 2 WhatWhat ExactlyExactly IsIs thethe Problem?Problem? > We want to render very detailed surfaces > Don’t want to pay the price of millions of triangles > Vertex transform cost > Memory > Want to render those detailed surfaces correctly > Preserve depth at all angles > Dynamic lighting > Self occlusion resulting in correct shadowing > Thirsty graphics cards want more ALU operations (and they can handle them!) > Of course, this is a balancing game - fill versus vertex transform – you judge for yourself what’s best Game Developer Conference, San Francisco, CA, March 2005 3 ThisThis isis NotNot YourYour TypicalTypical ParallaxParallax Mapping!Mapping! > Parallax Occlusion Mapping is a new technique > Different from > Parallax Mapping > Relief Texture Mapping > Per-pixel ray tracing at its core > There are some very recent similar techniques > Correctly handles complicated viewing phenomena -

Per-Pixel Displacement Mapping with Distance Functions
108_gems2_ch08_new.qxp 2/2/2005 2:20 PM Page 123 Chapter 8 Per-Pixel Displacement Mapping with Distance Functions William Donnelly University of Waterloo In this chapter, we present distance mapping, a technique for adding small-scale dis- placement mapping to objects in a pixel shader. We treat displacement mapping as a ray-tracing problem, beginning with texture coordinates on the base surface and calcu- lating texture coordinates where the viewing ray intersects the displaced surface. For this purpose, we precompute a three-dimensional distance map, which gives a measure of the distance between points in space and the displaced surface. This distance map gives us all the information necessary to quickly intersect a ray with the surface. Our algorithm significantly increases the perceived geometric complexity of a scene while maintaining real-time performance. 8.1 Introduction Cook (1984) introduced displacement mapping as a method for adding small-scale detail to surfaces. Unlike bump mapping, which affects only the shading of surfaces, displacement mapping adjusts the positions of surface elements. This leads to effects not possible with bump mapping, such as surface features that occlude each other and nonpolygonal silhouettes. Figure 8-1 shows a rendering of a stone surface in which occlusion between features contributes to the illusion of depth. The usual implementation of displacement mapping iteratively tessellates a base sur- face, pushing vertices out along the normal of the base surface, and continuing until 8.1 Introduction 123 Copyright 2005 by NVIDIA Corporation 108_gems2_ch08_new.qxp 2/2/2005 2:20 PM Page 124 Figure 8-1. A Displaced Stone Surface Displacement mapping (top) gives an illusion of depth not possible with bump mapping alone (bottom). -

Analytic Displacement Mapping Using Hardware Tessellation
Analytic Displacement Mapping using Hardware Tessellation Matthias Nießner University of Erlangen-Nuremberg and Charles Loop Microsoft Research Displacement mapping is ideal for modern GPUs since it enables high- 1. INTRODUCTION frequency geometric surface detail on models with low memory I/O. How- ever, problems such as texture seams, normal re-computation, and under- Displacement mapping has been used as a means of efficiently rep- sampling artifacts have limited its adoption. We provide a comprehensive resenting and animating 3D objects with high frequency surface solution to these problems by introducing a smooth analytic displacement detail. Where texture mapping assigns color to surface points at function. Coefficients are stored in a GPU-friendly tile based texture format, u; v parameter values, displacement mapping assigns vector off- and a multi-resolution mip hierarchy of this function is formed. We propose sets. The advantages of this approach are two-fold. First, only the a novel level-of-detail scheme by computing per vertex adaptive tessellation vertices of a coarse (low frequency) base mesh need to be updated factors and select the appropriate pre-filtered mip levels of the displace- each frame to animate the model. Second, since the only connec- ment function. Our method obviates the need for a pre-computed normal tivity data needed is for the coarse base mesh, significantly less map since normals are directly derived from the displacements. Thus, we space is needed to store the equivalent highly detailed mesh. Fur- are able to perform authoring and rendering simultaneously without typical ther space reductions are realized by storing scalar, rather than vec- displacement map extraction from a dense triangle mesh. -

Per-Pixel Vs. Per-Vertex Real-Time Displacement Mapping Riccardo Loggini
Per-Pixel vs. Per-Vertex Real-Time Displacement Mapping Riccardo Loggini Introduction Displacement Mapping is a technique that provides geometric details to parametric surfaces. The displacement values are stored in grey scale textures called height maps. We can distinguish two main ways to implement such features which are the Per-Pixel and the Per-Vertex approach. + = Macrostructure Surface Height Map Mesostructure Surface Per-Pixel Approach Per-Vertex Approach Per-Pixel displacement mapping on the GPU can be conceptually Per-Vertex displacement mapping on the GPU increase the inter- seen as an optical illusion: the sense of depth is given by displacing nal mesh geometry by a tessellation process and then uses the the mesh texture coordinates that the viewer is looking at. vertices as control points to displace the surface S along its nor- ~ This approach translates to a ray tracing problem. mal direction nS based on the height map h values. visible surface ~ nS (u0, v 0) ~v h ~S ~u S~ (u, v)=~S (u, v)+h (u, v) n~ (u, v) The execution is made by the fragment shader. Most of the algo- 0 ⇤ S rithms of this family use ray marching to find the intersection point The execution is made before the rasterization process and it can with the height map h (u, v). One of them is Parallax Occlusion involve vertex, geometry and/or tessellation shaders. The OpenGL Mapping that was used to generate the left mesh in Preliminary 4 tessellation stage was used to generate the right mesh in Prelim- Results below. inary Results below with a uniform quad tessellation level. -

Press Release
Press release CaixaForum Madrid From 21 March to 22 June 2014 Press release CaixaForum Madrid hosts the first presentation in Spain of a show devoted to the history of a studio that revolutionised the world of animated film “The art challenges the technology. Technology inspires the art.” That is how John Lasseter, Chief Creative Officer at Pixar Animation Studios, sums up the spirit of the US company that marked a turning-point in the film world with its innovations in computer animation. This is a medium that is at once extraordinarily liberating and extraordinarily challenging, since everything, down to the smallest detail, must be created from nothing. Pixar: 25 Years of Animation casts its spotlight on the challenges posed by computer animation, based on some of the most memorable films created by the studio. Taking three key elements in the creation of animated films –the characters, the stories and the worlds that are created– the exhibition reveals the entire production process, from initial idea to the creation of worlds full of sounds, textures, music and light. Pixar: 25 Years of Animation traces the company’s most outstanding technical and artistic achievements since its first shorts in the 1980s, whilst also enabling visitors to discover more about the production process behind the first 12 Pixar feature films through 402 pieces, including drawings, “colorscripts”, models, videos and installations. Pixar: 25 Years of Animation . Organised and produced by : Pixar Animation Studios in cooperation with ”la Caixa” Foundation. Curator : Elyse Klaidman, Director, Pixar University and Archive at Pixar Animation Studios. Place : CaixaForum Madrid (Paseo del Prado, 36).