IMAGE-BASED MODELING TECHNIQUES for ARTISTIC RENDERING Bynum Murray Iii Clemson University, [email protected]
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Photorealistic Texturing for Dummies
PHOTOREALISTIC TEXTURING FOR DUMMIES Leigh Van Der Byl http://leigh.cgcommunity.com Compiled by Carlos Eduardo de Paula - Brazil PHOTOREALISTIC TEXTURING FOR DUMMIES Index Part 1 – An Introduction To Texturing ...............................................................................................3 Introduction ........................................................................................................................................................ 3 Why Procedural Textures just don't work ...................................................................................................... 3 Observing the Aspects of Surfaces In Real Life............................................................................................ 4 The Different Aspects Of Real World Surfaces ............................................................................................ 5 Colour................................................................................................................................................................... 5 Diffuse.................................................................................................................................................................. 5 Luminosity........................................................................................................................................................... 6 Specularity........................................................................................................................................................... -

Texture Mapping Textures Provide Details Makes Graphics Pretty
Texture Mapping Textures Provide Details Makes Graphics Pretty • Details creates immersion • Immersion creates fun Basic Idea Paint pictures on all of your polygons • adds color data • adds (fake) geometric and texture detail one of the basic graphics techniques • tons of hardware support Texture Mapping • Map between region of plane and arbitrary surface • Ensure “right things” happen as textured polygon is rendered and transformed Parametric Texture Mapping • Texture size and orientation tied to polygon • Texture can modulate diffuse color, specular color, specular exponent, etc • Separation of “texture space” from “screen space” • UV coordinates of range [0…1] Retrieving Texel Color • Compute pixel (u,v) using barycentric interpolation • Look up texture pixel (texel) • Copy color to pixel • Apply shading How to Parameterize? Classic problem: How to parameterize the earth (sphere)? Very practical, important problem in Middle Ages… Latitude & Longitude Distorts areas and angles Planar Projection Covers only half of the earth Distorts areas and angles Stereographic Projection Distorts areas Albers Projection Preserves areas, distorts aspect ratio Fuller Parameterization No Free Lunch Every parameterization of the earth either: • distorts areas • distorts distances • distorts angles Good Parameterizations • Low area distortion • Low angle distortion • No obvious seams • One piece • How do we achieve this? Planar Parameterization Project surface onto plane • quite useful in practice • only partial coverage • bad distortion when normals perpendicular Planar Parameterization In practice: combine multiple views Cube Map/Skybox Cube Map Textures • 6 2D images arranged like faces of a cube • +X, -X, +Y, -Y, +Z, -Z • Index by unnormalized vector Cube Map vs Skybox skybox background Cube maps map reflections to emulate reflective surface (e.g. -

Texture / Image-Based Rendering Texture Maps
Texture / Image-Based Rendering Texture maps Surface color and transparency Environment and irradiance maps Reflectance maps Shadow maps Displacement and bump maps Level of detail hierarchy CS348B Lecture 12 Pat Hanrahan, Spring 2005 Texture Maps How is texture mapped to the surface? Dimensionality: 1D, 2D, 3D Texture coordinates (s,t) Surface parameters (u,v) Direction vectors: reflection R, normal N, halfway H Projection: cylinder Developable surface: polyhedral net Reparameterize a surface: old-fashion model decal What does texture control? Surface color and opacity Illumination functions: environment maps, shadow maps Reflection functions: reflectance maps Geometry: bump and displacement maps CS348B Lecture 12 Pat Hanrahan, Spring 2005 Page 1 Classic History Catmull/Williams 1974 - basic idea Blinn and Newell 1976 - basic idea, reflection maps Blinn 1978 - bump mapping Williams 1978, Reeves et al. 1987 - shadow maps Smith 1980, Heckbert 1983 - texture mapped polygons Williams 1983 - mipmaps Miller and Hoffman 1984 - illumination and reflectance Perlin 1985, Peachey 1985 - solid textures Greene 1986 - environment maps/world projections Akeley 1993 - Reality Engine Light Field BTF CS348B Lecture 12 Pat Hanrahan, Spring 2005 Texture Mapping ++ == 3D Mesh 2D Texture 2D Image CS348B Lecture 12 Pat Hanrahan, Spring 2005 Page 2 Surface Color and Transparency Tom Porter’s Bowling Pin Source: RenderMan Companion, Pls. 12 & 13 CS348B Lecture 12 Pat Hanrahan, Spring 2005 Reflection Maps Blinn and Newell, 1976 CS348B Lecture 12 Pat Hanrahan, Spring 2005 Page 3 Gazing Ball Miller and Hoffman, 1984 Photograph of mirror ball Maps all directions to a to circle Resolution function of orientation Reflection indexed by normal CS348B Lecture 12 Pat Hanrahan, Spring 2005 Environment Maps Interface, Chou and Williams (ca. -

AWE Surface 1.2 Documentation
AWE Surface 1.2 Documentation AWE Surface is a new, robust, highly optimized, physically plausible shader for DAZ Studio and 3Delight employing physically based rendering (PBR) metalness / roughness workflow. Using a primarily uber shader approach, it can be used to render materials such as dielectrics, glass and metal. Features Highlight Physically based BRDF (Oren Nayar for diffuse, Cook Torrance, Ashikhmin Shirley and GGX for specular). Micro facet energy loss compensation for the diffuse and transmission lobe. Transmission with Beer-Lambert based absorption. BRDF based importance sampling. Multiple importance sampling (MIS) with 3delight's path traced area light shaders such as the aweAreaPT shader. Explicit Russian Roulette for next event estimation and path termination. Raytraced subsurface scattering with forward/backward scattering via Henyey Greenstein phase function. Physically based Fresnel for both dielectric and metal materials. Unified index of refraction value for both reflection and transmission with dielectrics. An artist friendly metallic Fresnel based on Ole Gulbrandsen model using reflection color and edge tint to derive complex IOR. Physically based thin film interference (iridescence). Shader based, global illumination. Luminance based, Reinhard tone mapping with exposure, temperature and saturation controls. Toggle switches for each lobe. Diffuse Oren Nayar based translucency with support for bleed through shadows. Can use separate front/back side diffuse color and texture. Two specular/reflection lobes for the base, one specular/reflection lobe for coat. Anisotropic specular and reflection (only with Ashikhmin Shirley and GGX BRDF), with map- controllable direction. Glossy Fresnel with explicit roughness values, one for the base and one for the coat layer. Optimized opacity handling with user controllable thresholds. -

Hints and Tips - Painting 28Mm Armies
Hints and Tips - Painting 28mm Armies Good results in less than 45 minutes per figure. By Michael Farnworth Original January 2007, Updated January 2008 Wargamers need to put several figures on a table before they can play. Even a small skirmish game needs fifty figures to form two opposing sides. Painting Guides often show you how to create a masterpiece in a few hours. However a few hours per figure, translates into several months before a game is playable. There are few guides to help you to paint a large number of figures to a reasonable standard in a relatively short time. I paint and base a 28mm figure in about 45 minutes. WW2 soldiers take less time but usually medieval soldiers and Vikings take a little longer. I paint about 350 figures per year. Although the standard is not stunning, they do look presentable on a table. To paint large quantities of figures in a relatively short time requires a little bit of a production engineering mentality. Choice of materials is important as is choice of tools. However, the best paints and the best tools do not get the job done. A well thought out sequence and a sensible batch size makes the job quicker. As a last point, psychology is important. Figure painting is a hobby. It should be fun. Boredom means that projects do not get finished. Unfinished projects and a growing lead pile is a common frustration. I have developed my technique to maximise the sense of achievement early on in the process. I find that this helps to carry me through to the end result – a finished army. -

Chapter 3 Image Formation
This is page 44 Printer: Opaque this Chapter 3 Image Formation And since geometry is the right foundation of all painting, I have de- cided to teach its rudiments and principles to all youngsters eager for art... – Albrecht Durer¨ , The Art of Measurement, 1525 This chapter introduces simple mathematical models of the image formation pro- cess. In a broad figurative sense, vision is the inverse problem of image formation: the latter studies how objects give rise to images, while the former attempts to use images to recover a description of objects in space. Therefore, designing vision algorithms requires first developing a suitable model of image formation. Suit- able, in this context, does not necessarily mean physically accurate: the level of abstraction and complexity in modeling image formation must trade off physical constraints and mathematical simplicity in order to result in a manageable model (i.e. one that can be inverted with reasonable effort). Physical models of image formation easily exceed the level of complexity necessary and appropriate for this book, and determining the right model for the problem at hand is a form of engineering art. It comes as no surprise, then, that the study of image formation has for cen- turies been in the domain of artistic reproduction and composition, more so than of mathematics and engineering. Rudimentary understanding of the geometry of image formation, which includes various models for projecting the three- dimensional world onto a plane (e.g., a canvas), is implicit in various forms of visual arts. The roots of formulating the geometry of image formation can be traced back to the work of Euclid in the fourth century B.C. -

Steep Parallax Mapping
I3D 2005 Posters Session Steep Parallax Mapping Morgan McGuire* Max McGuire Brown University Iron Lore Entertainment N E E E E True Surface I I I I Bump x P Surface P P P Parallax Mapping Steep Parallax Mapping Bump Mapping Parallax Mapping Steep Parallax Mapping Fig. 2 The viewer perceives an intersection at (P) from Fig. 1 A single polygon with a high-frequency bump map. shading, although the true intersection occurred at (I). Abstract. We propose a new bump mapping scheme that We choose t to be the first ti for which NB [ti]α > 1.0 – i / n can produce parallax, self-occlusion, and self-shadowing for and then shade as with other bump mapping methods: arbitrary bump maps yet is efficient enough for games when float step = 1.0 / n implemented in a pixel shader and uses existing data formats. vec2 dt = E.xy * bumpScale / (n * E.z) Related Work float height = 1.0; Let E and L be unit vectors from the eye and light in a local vec2 t = texCoord.xy; vec4 nb = texture2DLod (NB, t, LOD); tangent space. At a pixel, let 2-vector s be the texture coordinate (i.e. where the eye ray hits the true, flat surface) while (nb.a < height) { and t be the coordinate of the texel where the ray would have height -= step; t += dt; nb = texture2DLod (NB, t, LOD); hit the surface if it were actually displaced by the bump map. } Shading is computed by Phong illumination, using the // ... Shade using N = nb.rgb normal to the scalar bump map surface B at t and the color of the texture map at t. -

Real-Time Rendering Techniques with Hardware Tessellation
Volume 34 (2015), Number x pp. 0–24 COMPUTER GRAPHICS forum Real-time Rendering Techniques with Hardware Tessellation M. Nießner1 and B. Keinert2 and M. Fisher1 and M. Stamminger2 and C. Loop3 and H. Schäfer2 1Stanford University 2University of Erlangen-Nuremberg 3Microsoft Research Abstract Graphics hardware has been progressively optimized to render more triangles with increasingly flexible shading. For highly detailed geometry, interactive applications restricted themselves to performing transforms on fixed geometry, since they could not incur the cost required to generate and transfer smooth or displaced geometry to the GPU at render time. As a result of recent advances in graphics hardware, in particular the GPU tessellation unit, complex geometry can now be generated on-the-fly within the GPU’s rendering pipeline. This has enabled the generation and displacement of smooth parametric surfaces in real-time applications. However, many well- established approaches in offline rendering are not directly transferable due to the limited tessellation patterns or the parallel execution model of the tessellation stage. In this survey, we provide an overview of recent work and challenges in this topic by summarizing, discussing, and comparing methods for the rendering of smooth and highly-detailed surfaces in real-time. 1. Introduction Hardware tessellation has attained widespread use in computer games for displaying highly-detailed, possibly an- Graphics hardware originated with the goal of efficiently imated, objects. In the animation industry, where displaced rendering geometric surfaces. GPUs achieve high perfor- subdivision surfaces are the typical modeling and rendering mance by using a pipeline where large components are per- primitive, hardware tessellation has also been identified as a formed independently and in parallel. -

Ray Tracing Notes CS445 Computer Graphics, Fall 2012 (Last Modified
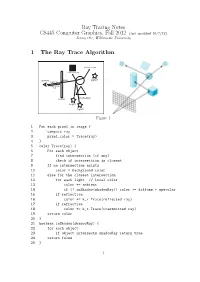
Ray Tracing Notes CS445 Computer Graphics, Fall 2012 (last modified 10/7/12) Jenny Orr, Willamette University 1 The Ray Trace Algorithm refracted ray re!ected ray camera pixel Light3 light ray computed ray screen in shadow Light1 Light2 Figure 1 1 For each pixel in image { 2 compute ray 3 pixel_color = Trace(ray) 4 } 5 color Trace(ray) { 6 For each object 7 find intersection (if any) 8 check if intersection is closest 9 If no intersection exists 10 color = background color 11 else for the closest intersection 12 for each light // local color 13 color += ambient 14 if (! inShadow(shadowRay)) color += diffuse + specular 15 if reflective 16 color += k_r Trace(reflected ray) 17 if refractive 18 color += k_t Trace(transmitted ray) 19 return color 20 } 21 boolean inShadow(shadowRay) { 22 for each object 23 if object intersects shadowRay return true 24 return false 25 } 1 1.1 Complexity w = width of image h = height of image n = number of objects l = number of lights d = levels of recursion for reflection/refraction Assuming no recursion or shadows O(w ∗ h ∗ (n + l ∗ n)). How does this change if shadows and recursion are added? What about anti-aliasing? 2 Computing the Ray In general, points P on a ray can be expressed parametrically as P = P0 + t dir where P0 is the starting point, dir is a unit vector pointing in the ray's direction, and t ≥ 0 is the parameter. When t = 0, P corresponds to P0 and as t increases, P moves along the ray. In line 2 of the code, we calculate a ray which starts at the camera P0 and points from P0 to the given pixel located at P1 on a virtual screen (view plane), as shown in Figure 2. -

A Geometric Correction Method Based on Pixel Spatial Transformation
2020 International Conference on Computer Intelligent Systems and Network Remote Control (CISNRC 2020) ISBN: 978-1-60595-683-1 A Geometric Correction Method Based on Pixel Spatial Transformation Xiaoye Zhang, Shaobin Li, Lei Chen ABSTRACT To achieve the non-planar projection geometric correction, this paper proposes a geometric correction method based on pixel spatial transformation for non-planar projection. The pixel spatial transformation relationship between the distorted image on the non-planar projection plane and the original projection image is derived, the pre-distorted image corresponding to the projection surface is obtained, and the optimal view position is determined to complete the geometric correction. The experimental results show that this method can achieve geometric correction of projective plane as cylinder plane and spherical column plane, and can present the effect of visual distortion free at the optimal view point. KEYWORDS Geometric Correction, Image Pre-distortion, Pixel Spatial Transformation. INTRODUCTION Projection display technology can significantly increase visual range, and projection scenes can be flexibly arranged according to actual needs. Therefore, projection display technology has been applied to all aspects of production, life and learning. With the rapid development of digital media technology, modern projection requirements are also gradually complicated, such as virtual reality presentation with a high sense of immersion and projection performance in various forms, which cannot be met by traditional plane projection, so non-planar projection technology arises at the right moment. Compared with traditional planar projection display technology, non-planar projection mainly includes color compensation of projected surface[1], geometric splicing and brightness fusion of multiple projectors[2], and geometric correction[3]. -

Painting in Acrylic and Oil Instructor: Thomas J
Painting in Acrylic and Oil Instructor: Thomas J. Legaspi [email protected] All materials can be purchased at art stores such as Artist and Craftsman or Blick or easily ordered online. We do not endorse one store over the other. Please feel free to bring similar supplies you already have rather than buying new supplies. We will go over this list in the first class and I will have supplies that you can use in the first class if you are uncertain of what exactly to buy. Paint The best brand for your dollar is Gamblin. Other good brands include Winsor and Newton, Blick and Vasari. Old Holland is a great brand but quite expensive. For this course you can purchase oil, acrylic or both. Recommended Paints: ● Burnt Umber ● Burnt Sienna or Transparent Red Oxide or Red Earth ● Ultramarine Blue ● Cadmium Yellow Light (contains cadmium which a hazardous material) or Cadmium Yellow HUE (contains no actual cadmium) or Hansa Yellow Light (contains no actual cadmium) ● Cadmium Red Light (contains cadmium which is a hazardous material) or Cadmium Red HUE (contains no actual cadmium) or Vermillion (contains no actual cadmium) or Naphthol Red (contains no actual cadmium) ● Yellow Ochre ● Flake White Replacement made by Gamblin (when painting flesh this white will retain your colors more vibrantly than Titanium White) ● Titanium White ● Phthalo Green or Viridian Green ● Alizarin Crimson Optional Paints: ● Cerulean Blue ● Cobalt Blue ● Brown Pink ● Naples Yellow Brushes Please purchase 4-5 brushes for this class. The type of brush you use should be based on the type of painting style you want to achieve. -

Quadtree Displacement Mapping with Height Blending
Quadtree Displacement Mapping with Height Blending Practical Detailed Multi-Layer Surface Rendering Michal Drobot Technical Art Director Reality Pump Outline • Introduction • Motivation • Existing Solutions • Quad tree Displacement Mapping • Shadowing • Surface Blending • Conclusion Introduction • Next generation rendering – Higher quality per-pixel • More effects • Accurate computation – Less triangles, more sophistication • Ray tracing • Volumetric effects • Post processing – Real world details • Shadows • Lighting • Geometric properties Surface rendering • Surface rendering stuck at – Blinn/Phong • Simple lighting model – Normal mapping • Accounts for light interaction modeling • Doesn’t exhibit geometric surface depth – Industry proven standard • Fast, cheap, but we want more… Terrain surface rendering • Rendering terrain surface is costly – Requires blending • With current techniques prohibitive – Blend surface exhibit high geometric complexity Surface properties • Surface geometric properties – Volume – Depth – Various frequency details • Together they model visual clues – Depth parallax – Self shadowing – Light Reactivity Surface Rendering • Light interactions – Depends on surface microstructure – Many analytic solutions exists • Cook Torrance BDRF • Modeling geometric complexity – Triangle approach • Costly – Vertex transform – Memory • More useful with Tessellation (DX 10.1/11) – Ray tracing Motivation • Render different surfaces – Terrains – Objects – Dynamic Objects • Fluid/Gas simulation • Do it fast – Current Hardware – Consoles