Download the Tutorial (Pdf)
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Staged Model-Driven Generators Shifting Responsibility for Code Emission to Embedded Metaprograms
Staged Model-Driven Generators Shifting Responsibility for Code Emission to Embedded Metaprograms Yannis Lilis1, Anthony Savidis1, 2 and Yannis Valsamakis1 1Institute of Computer Science, FORTH, Heraklion, Crete, Greece 2Department of Computer Science, University of Crete, Crete, Greece Keywords: Model-Driven Engineering, Multistage Languages, Code Generation, Compile-Time Metaprogramming. Abstract: We focus on MDE tools generating source code, entire or partial, providing a basis for programmers to introduce custom system refinements and extensions. The latter may introduce two maintenance issues once code is freely edited: (i) if source tags are affected model reconstruction is broken; and (ii) code inserted without special tags is overwritten on regeneration. Additionally, little progress has been made in combining sources whose code originates from multiple generative tools. To address these issues we propose an alternative path. Instead of generating code MDE tools generate source fragments as abstract syntax trees (ASTs). Then, programmers deploy metaprogramming to manipulate, combine and insert code on-demand from ASTs with calls resembling macro invocations. The latter shifts responsibility for source code emission from MDE tools to embedded metaprograms and enables programmers control where the produced code is inserted and integrated. Moreover, it supports source regeneration and model reconstruction causing no maintenance issues since MDE tools produce non-editable ASTs. We validate our proposition with case studies involving a user-interface builder and a general purpose modeling tool. 1 INTRODUCTION driven tools and focuses on addressing the maintenance issues arising from code generation. In general, Model-Driven Engineering (MDE) We continue elaborating on parameters of the involves tools, models, processes, methods and problem and then brief the key contributions of our algorithms addressing the demanding problem of work to address this issue. -

Wxshapeframework: an Easy Way for Diagrams Manipulation in C++ Applications
WSEAS TRANSACTIONS on COMPUTERS Michal Bliznak, Tomas Dulik, Vladimir Vasek WXSHAPEFRAMEWORK: AN EASY WAY FOR DIAGRAMS MANIPULATION IN C++ APPLICATIONS MICHAL BLIŽŇÁK1, TOMÁŠ DULÍK2, VLADIMÍR VAŠEK3 Department of Informatics and Artificial Inteligence1, 2, Department of Automation and Control Engineering3 Faculty of Applied Informatics, Tomas Bata University Nad Stráněmi 4511, 760 05, Zlín CZECH REPUBLIC [email protected], [email protected], [email protected] Abstract: wxShapeFramework is new cross-platform software library written in C++ programming language which is suitable for creation of software applications manipulating diagrams, images and other graphical objects. Thanks to the underlying technologies such as wxWidgets toolkit and its XML-based persistent data container add-on called wxXmlSerializer it is an ideal solution for rapid and easy cross-platform visualisation software development. The paper reveals how the wxSF allows user to easily create applications able to interactively handle various scenes consisting of pre-defined or user-defined graphic objects (both vector- and bitmap-based) or GUI controls, store them to XML files, export them to bitmap images, print them etc. Moreover, thanks to applied software licence the library can be used for both open-source and commercial projects on all main target platforms including MS Windows, MacOS and Linux. Keywords: Diagram, vector, bitmap, GUI, wxWidgets, wxXmlSerializer, wxShapeFramework, wxSF, C++ 1 Introduction called shapes (including basic rectangular and elliptic shapes, line and curve shapes, polygonal shapes, static Modern software applications often need the ability to and in-place editable text, bitmap images, etc.). graphically represent various data or logical structures, information flows, processes and similar The wxSF allows to define relationship between abstract information types in the form of diagrams. -

PHP Beyond the Web Shell Scripts, Desktop Software, System Daemons and More
PHP Beyond the web Shell scripts, desktop software, system daemons and more Rob Aley This book is for sale at http://leanpub.com/php This version was published on 2013-11-25 This is a Leanpub book. Leanpub empowers authors and publishers with the Lean Publishing process. Lean Publishing is the act of publishing an in-progress ebook using lightweight tools and many iterations to get reader feedback, pivot until you have the right book and build traction once you do. ©2012 - 2013 Rob Aley Tweet This Book! Please help Rob Aley by spreading the word about this book on Twitter! The suggested hashtag for this book is #phpbeyondtheweb. Find out what other people are saying about the book by clicking on this link to search for this hashtag on Twitter: https://twitter.com/search?q=#phpbeyondtheweb Contents Welcome ............................................ i About the author ...................................... i Acknowledgements ..................................... ii 1 Introduction ........................................ 1 1.1 “Use PHP? We’re not building a website, you know!”. ............... 1 1.2 Are you new to PHP? ................................. 2 1.3 Reader prerequisites. Or, what this book isn’t .................... 3 1.4 An important note for Windows and Mac users ................... 3 1.5 About the sample code ................................ 4 1.6 External resources ................................... 4 1.7 Book formats/versions available, and access to updates ............... 5 1.8 English. The Real English. .............................. 5 2 Getting away from the Web - the basics ......................... 6 2.1 PHP without a web server .............................. 6 2.2 PHP versions - what’s yours? ............................. 7 2.3 A few good reasons NOT to do it in PHP ...................... 8 2.4 Thinking about security ............................... -

Raul Oscar Irene Rivas Resume
R a u l O s car Ir ene Rivas Contact Com p ute r Sys t e ms Engi neer i n g +64 (021) 2019196 [email protected] m PERSO N A L INFORMA TION EXPERIENCE S kype: osca r _ i r ene www.raulrivas.info Name Raúl Oscar Irene Rivas Aurora College Birthday 14th May 1991 (28) 2018-2019 Spanish Tutor Aid Interpreter OBJECTIVE Relationship Single * Help Colombian refugees to understand their high school Born Mexican subjects. Hard-working and results-oriented java, swift and python programmer with over three years Languages Spanish, English Computers in Home of experience in producing robust and clean code. 2018-2019 Tutor CONTACT * Teach Colombian refugees As a mobile developer, have created two published how to use the core functions of a computer and le apps for both Android and iOS and one Android Mobile +64 (021) 2019196 management. prototype as part of my master thesis project. Email [email protected] 2018-2019 Master in Information Technology Looking to support and participate in the (Graduated May-2019) Skype oscar_irene growth of the company by applying Southern Institute of Technology * proven programming skills. Address 43 Islington St. Invercargill, New Zealand. Invercargill, New Zealand. 2017 9810 May - Dec High level in English 2014 AREAS OF INT EREST * Southern Lakes English College Queenstown, New Zealand. PROFESSI ONA L EXPER IENCE Mobile and web development, 2014-2017 P i neda Covalin Experience 7 years Software Developer data analysis and project management. Currently Software Developer * Automate administrative processes through software SOFT SKILLS EDUCATIO N (Python, Java). -

An Operationally Based Vision Assessment Simulator for Domes
IMAGE 2012 Conference AN OPERATIONALLY BASED VISION ASSESSMENT SIMULATOR FOR DOMES John Archdeacon, Principal Engineer and IG Architect Dell Services Federal Government/NASA Ames Research Center Moffett Field, CA James P. Gaska, Ph.D 711 HPW/USAFSAM/FECO Wright Patterson AFB, OH Samson Timoner, Ph.D Scalable Display Technologies Cambridge, MA with an objective of minimizing latency in the system. The ABSTRACT performance of the automatic calibration system used in the dome is also described. Various recommendations for The Operational Based Vision Assessment (OBVA) possible future implementations shall also be discussed. simulator was designed and built by NASA and the United States Air Force (USAF) to provide the Air Force School of Aerospace Medicine (USAFSAM) with a scientific INTRODUCTION testing laboratory to study human vision and testing standards in an operationally relevant environment. This The work described here is part of the U.S. Air Force paper describes the general design objectives and sponsored Operational Based Vision Assessment (OBVA) implementation characteristics of the simulator visual program which has been tasked with developing a high system being created to meet these requirements. fidelity flight simulation laboratory to determine the relationship between visual capabilities and performance A key design objective for the OBVA research simulator is in simulated operationally relevant tasks. This paper to develop a real-time computer image generator (IG) and describes the general design objectives and display subsystem that can display and update at 120 implementation characteristics of the visual system being frames per second (design target), or at a minimum, 60 developed by NASA to meet this requirement. -

Desktop GUI Development
Learn Quickly Creating Professional Looking Desktop Application Using Python2.7/wxPython, wxFormBuilder, Py2exe and InnoSetup Take your ability to develop powerful applications for desktop to the next level today. This book is the companion to my video series on Learning GUI with Python You may freely copy and distribute this eBook as long as you do not modify the text. You must not make any charge for this eBook. Author: Umar Yusuf Tel: +2348039508010 URL: www.UmarYusuf.com Email: [email protected] 1 | P a g e LESSON CONTENTS 1: Introduction and overview of our app 2: Beautiful Apps created with wxPython 3: Downloading and Installation o Python 2.x.x o Python Libraries: wxPython, and Py2Exe (easy_install, PIP) o wxFormBuilder o InnoSetup o Editor/IDE (NotePad++, SublimeText, or AptanaStudio) 4: Testing installations 5: Developing the console program 6: Sketch the App GUI (Graphical User Interface) 7: Creating GUI (Graphical User Interface) Setup wxformbuilder Create Frame Window Add Menu and Status bars Add Widgets (Buttons and TextControl) Define/name Widgets Methods 8: Binding Events to Methods 9: Compiling, Packaging and distributing our completed App 10: References 2 | P a g e INTRODUCTION AND OVERVIEW OF OUR APP My name is Umar Yusuf, am based in Nigeria, Africa. I love to help people grow in their technical careers! I have a passion for condensing complex topics into accessible concepts, practical skills and ready-to- use examples. See more details about me here: www.UmarYusuf.com This tutorial will show you how to design and build a fully-functional desktop Graphical User Interface (GUI) application for maths Expression Evaluation using a combination of Python 2.x, wxPython, wxFormBuilder, Py2exe and InnoSetup. -

Advanced Wxpython Nuts and Bolts Robin Dunn O'reilly Open
Advanced wxPython Nuts and Bolts Robin Dunn Software Craftsman O’Reilly Open Source Convention July 21–25, 2008 Slides available at http://wxPython.org/OSCON2008/ wxPython: Cross Platform GUI Toolkit 1 Presentation Overview • Introduction • Widget Inspection Tool • wx.ListCtrl • Keeping the UI Updated • Virtual wx.ListCtrl • Sizers and more sizers • wx.TreeCtrl • XML based resource system • wx.gizmos.TreeListCtrl • Data transfer • CustomTreeCtrl – data objects • wx.grid.Grid – clipboard • ScrolledPanel – drag and drop • wx.HtmlWindow • Creating custom widgets • Double buffered drawing wxPython: Cross Platform GUI Toolkit 2 Introduction to wxPython • wxPython is a GUI toolkit for Python, built upon the wxWidgets C++ toolkit. (See http://wxWidgets.org/) – Cross platform: Windows, Linux, Unix, OS X. – Uses native widgets/controls, plus many platform independent widgets. • Mature, well established projects. – wxWidgets: 1992 – wxPython: 1996 wxPython: Cross Platform GUI Toolkit 3 Introduction: architecture wxPython Library Proxy classes wxPython Extension Modules wxWidgets Toolkit Platform GUI Operating System wxPython: Cross Platform GUI Toolkit 4 Introduction: partial class hierarchy wx.Object wx.EvtHandler wx.Window wx.TopLevelWindow wx.Panel wx.Control wx.Frame wx.Dialog wx.ScrolledWindow wxPython: Cross Platform GUI Toolkit 5 wx.ListCtrl • Presents a list of items with one of several possible views – List – Report – Icon • Supports various attributes and operations on the list data – Icons, and colors – Sorting – multiple selection • -

Up & Running with Wxpython Robin Dunn Patrick O'brien O'reill
wxPython in a Nutshell Robin Dunn http://wxPython.org/ O’Reilly Open Source Convention July 26–30, 2004 wxPython: Cross Platform GUI Toolkit 1 The best way to eat an elephant… wxPython: Cross Platform GUI Toolkit 2 …is one bite at a time wxPython: Cross Platform GUI Toolkit 3 Introduction to wxPython • wxPython is a GUI toolkit for Python, built upon the wxWidgets C++ toolkit. – Cross platform: Windows, Linux, Unix, OS X. – Uses native widgets/controls, plus many platform independent widgets. • Mature, well established projects. – wxWidgets: 1992 – wxPython: 1996 wxPython: Cross Platform GUI Toolkit 4 Introduction: architecture wxPython Library Proxy classes wxPython Extension Modules wxWidgets Toolkit Platform GUI Operating System wxPython: Cross Platform GUI Toolkit 5 Introduction: partial class hierarchy wx.Object wx.EvtHandler wx.Window wx.TopLevelWindow wx.Panel wx.Control wx.Frame wx.Dialog wx.ScrolledWindow wxPython: Cross Platform GUI Toolkit 6 Getting started with wxPython • Installation is simple -- binary installers are available at SourceForge and via http://wxPython.org/download.php for: – Windows: *.exe – Linux: *.rpm (and *.deb’s are available separately.) – OS X: *.dmg, a disk image that contains an Installer package. • Can be built from source for other Unix-like systems. wxPython: Cross Platform GUI Toolkit 7 Getting started with wxPython • Choose an installer. • Which version of Python do you use? – 2.2, or 2.3 • Unicode? – Windows, but be careful with Win9x/ME – Linux/Unix, with the GTK2 build – OS X, soon • or ANSI? – All platforms wxPython: Cross Platform GUI Toolkit 8 Getting started with wxPython • Choose an editor or development environment: – Boa Constructor – WingIDE – PyAlaMode – SCiTE – Emacs, vi, etc. -

Linux, Yocto and Fpgas
Embedded Open Source Experts Linux, Yocto and FPGAs Integrating Linux and Yocto builds into different SoCs From a Linux software perspective: ➤ Increased demand for Linux on FPGAs ➤ Many things to mange, both technical and practical ➤ FPGAs with integrated CPU cores – very similar many other SoCs Here are some experiences and observations... © Codiax 2019 ● Page 2 Why use Linux? ➤ De-facto standard ➤ Huge HW support ➤ FOSS ➤ Flexible ➤ Adaptable ➤ Stable ➤ Scalable ➤ Royalty free ➤ Vendor independent ➤ Large community ➤ Long lifetime Why not Linux? ➤ Too big ➤ Real-time requirements ➤ Certification ➤ Boot time ➤ Licensing ➤ Too open? Desktop Shells: Desktop Display server: Display BrailleDisplay Touch-Screen Mouse & Keyboard Wayland Compositor Wayland + development tools = a lot code!of source Linux system example weston, clayton,mutter,KWin evdev libinput GNOME Shell D radeon nouveau lima etna_viv freedreno tegra-re lima nouveau radeon freedreno etna_viv e libwayland-server libwayland-server s Cinnamon k t o kms p Linux kernel, Linux kernel, Plasma 2 w i (Kernel Mode Setting) Mode (Kernel d g Cairo-Dock e t s drm (Direct Rendering Manager) Rendering (Direct drm cache coherent L2-Caches L2-Caches cache coherent CPU &GPU Enlight. DR19 System libraries: System oflibraries): form (in the Toolkits Interface User µClibc Pango glibc glibc main memory possibly adaptations to Wayland/Mir libwayland / COGL libwayland Cairo Cairo (Xr) GTK+ Clutter 2D Application 2D GModule GThread GThread GLib GObject Glib GIO ATK devicedrivers other& modules System -

Up & Running with Wxpython Robin Dunn Patrick O'brien O'reill
wxPython in a Nutshell Robin Dunn http://wxPython.org/ O’Reilly Open Source Convention July 26–30, 2004 wxPython: Cross Platform GUI Toolkit 1 The best way to eat an elephant… wxPython: Cross Platform GUI Toolkit 2 …is one bite at a time wxPython: Cross Platform GUI Toolkit 3 Why wxPython? • wxPython is an open source GUI toolkit based on the wxWidgets (formerly wxWindows) library • Designed to be cross-platform and supports most Unix/Linux platforms, MS Windows and Mac OS X • Uses native widgets wherever possible to preserve native Look and Feel. • Extensive sample programs, helpful and capable community • Mature, well established projects. – wxWidgets: 1992 – wxPython: 1996 wxPython: Cross Platform GUI Toolkit 4 Getting started with wxPython • Choose an installer – http://wxPython.org/downloads.php – Windows *.exe installers, Linux RPMs or OSX *.dmg – Can be built from source with a few prerequisites • Which version of Python do you use? – 2.3, 2.4, 2.5 • Unicode or ANSI? – Unicode builds available on all platforms, but be careful with Win9x/ME – ANSI available for platforms, but may be phased out soon. wxPython: Cross Platform GUI Toolkit 5 Getting started with wxPython • Choose an editor or development environment: – Boa Constructor – WingIDE – SPE – SCiTE – Emacs, vi, etc. • It’s just plain text, so any ordinary editor and command line will do. wxPython: Cross Platform GUI Toolkit 6 Getting started with wxPython • Ready, set, go! • The wxPython Demo is a great way to learn about the capabilities of the toolkit. wxPython: Cross Platform -

Pipenightdreams Osgcal-Doc Mumudvb Mpg123-Alsa Tbb
pipenightdreams osgcal-doc mumudvb mpg123-alsa tbb-examples libgammu4-dbg gcc-4.1-doc snort-rules-default davical cutmp3 libevolution5.0-cil aspell-am python-gobject-doc openoffice.org-l10n-mn libc6-xen xserver-xorg trophy-data t38modem pioneers-console libnb-platform10-java libgtkglext1-ruby libboost-wave1.39-dev drgenius bfbtester libchromexvmcpro1 isdnutils-xtools ubuntuone-client openoffice.org2-math openoffice.org-l10n-lt lsb-cxx-ia32 kdeartwork-emoticons-kde4 wmpuzzle trafshow python-plplot lx-gdb link-monitor-applet libscm-dev liblog-agent-logger-perl libccrtp-doc libclass-throwable-perl kde-i18n-csb jack-jconv hamradio-menus coinor-libvol-doc msx-emulator bitbake nabi language-pack-gnome-zh libpaperg popularity-contest xracer-tools xfont-nexus opendrim-lmp-baseserver libvorbisfile-ruby liblinebreak-doc libgfcui-2.0-0c2a-dbg libblacs-mpi-dev dict-freedict-spa-eng blender-ogrexml aspell-da x11-apps openoffice.org-l10n-lv openoffice.org-l10n-nl pnmtopng libodbcinstq1 libhsqldb-java-doc libmono-addins-gui0.2-cil sg3-utils linux-backports-modules-alsa-2.6.31-19-generic yorick-yeti-gsl python-pymssql plasma-widget-cpuload mcpp gpsim-lcd cl-csv libhtml-clean-perl asterisk-dbg apt-dater-dbg libgnome-mag1-dev language-pack-gnome-yo python-crypto svn-autoreleasedeb sugar-terminal-activity mii-diag maria-doc libplexus-component-api-java-doc libhugs-hgl-bundled libchipcard-libgwenhywfar47-plugins libghc6-random-dev freefem3d ezmlm cakephp-scripts aspell-ar ara-byte not+sparc openoffice.org-l10n-nn linux-backports-modules-karmic-generic-pae -

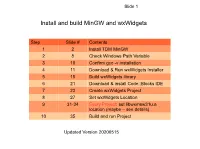
Install and Build Mingw and Wxwidgets
Slide 1 Install and build MinGW and wxWidgets Step Slide # Contents 1 2 Install TDM MinGW 2 8 Check Windows Path Variable 3 10 Confirm gcc -v installation 4 11 Download & Run wxWidgets Installer 5 15 Build wxWidgets library 6 21 Download & install Code::Blocks IDE 7 23 Create wxWidgets Project 8 27 Set wxWidgets Location 9 31-34 Every Project: set libwxmsw31u.a location (maybe – see details) 10 35 Build and run Project Updated Version 20200515 Slide 2 Install TDM MinGW GCC Compiler Note: This is TDM -GCC 5.1 Slide 3 Download URL: https://jmeubank.github.io/tdm-gcc/download/ Download the Win32api installer Slide 4 Create a new installation Slide 5 64it install Slide 6 Install directory off C:\ which is the root directory Slide 7 1. Confirm installed properly Slide 8 Not necessary with TDM-GCC64 Install 2. Check the Windows Path environment variable NOT NECESSARY Windows->Computer(Rt Click)->Properties-> ARCHIVE ONLY to include path to Advanced system settings->System Properties-> Select options below Environment Variables Slide 9 Not necessary with ARCHIVE ONLY – NOT NECESSARY TDM-GCC64 Install This should be automatic with the TDM-GCC install Make sure there is no other conflicting path to C:\MinGW within the 'Path' value Slide 10 Go to command prompt 'cmd' and confirm that gcc is installed and Path Variable is correctly set Enter 'gcc -v' as command – get response below Test the GCC installation – ‘gcc -v’ Slide 11 Download wxWidgets Slide 12 Installer Slide 13 Run the wxWidgets 3.1.x installer Slide 14 Make sure the installation Is into the root directory i.e.