Topic 6 Behavioral Modelling
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

07 Requirements What About RFP/RFB/Rfis?
CMPSCI520/620 07 Requirements & UML Intro 07 Requirements SW Requirements Specification • Readings • How do we communicate the Requirements to others? • [cK99] Cris Kobryn, Co-Chair, “Introduction to UML: Structural and Use Case Modeling,” UML Revision Task Force Object Modeling with OMG UML Tutorial • It is common practice to capture them in an SRS Series © 1999-2001 OMG and Contributors: Crossmeta, EDS, IBM, Enea Data, • But an SRS doesn’t need to be a single paper document Hewlett-Packard, IntelliCorp, Kabira Technologies, Klasse Objecten, Rational Software, Telelogic, Unisys http://www.omg.org/technology/uml/uml_tutorial.htm • Purpose • [OSBB99] Gunnar Övergaard, Bran Selic, Conrad Bock and Morgan Björkande, “Behavioral Modeling,” UML Revision Task Force, Object Modeling with OMG UML • Contractual requirements Tutorial Series © 1999-2001 OMG and Contributors: Crossmeta, EDS, IBM, Enea elicitation Data, Hewlett-Packard, IntelliCorp, Kabira Technologies, Klasse Objecten, Rational • Baseline Software, Telelogic, Unisys http://www.omg.org/technology/uml/uml_tutorial.htm • for evaluating subsequent products • [laM01] Maciaszek, L.A. (2001): Requirements Analysis and System Design. • for change control requirements Developing Information Systems with UML, Addison Wesley Copyright © 2000 by analysis Addison Wesley • Audience • [cB04] Bock, Conrad, Advanced Analysis and Design with UML • Users, Purchasers requirements http://www.kabira.com/bock/ specification • [rM02] Miller, Randy, “Practical UML: A hands-on introduction for developers,” -

Communication Diagram.Pdf
TU2943: Information Engineering Methodology Lab Notes, 2009-2010, Faculty of Technology and Information Science, Universiti Kebangsaan Malaysia LAB 5: Interaction Diagram - UML Communication Diagram OBJECTIVES To understand the role of dynamic models in requirement analysis by reading and constructing UML Communication Diagram. INTRODUCTION Communication Diagram (a.k.a. Collaboration Diagram) Communication Diagram provides another way to model a scenario. Essentially is a part of Interaction Diagram (just like Sequence Diagram). Each object is represented by an object icon, and links are used to indicate communication paths on which messages are transmitted. Messages presented in the same way as those in sequence diagram. Formerly known as Collaboration Diagram in UML 1.x specification. Communication Diagram represents a combination of information taken from Use Case, Class and Sequence Diagrams describing both the static structure and dynamic behavior of the system. Comparing and Contrasting: Collaboration and Sequence Both diagrams show the same information: Objects/classes Messages Sequence Conditional Repetition Messages to self Sequence Diagram and Communication Diagram are two views of the same scenario. Collaboration diagrams emphasize who-is-talking-to-who. But the time-ordering of the messages who gets obscured. Sequence diagrams emphasize time-ordering. But the who-is-talking-to-who gets obscured. Use the diagram that you are most comfortable with. Structure and Notation of Communication Diagram Objects are named <an object name>:< its class> . Nor Samsiah Binti Sani 1 TU2943: Information Engineering Methodology Lab Notes, 2009-2010, Faculty of Technology and Information Science, Universiti Kebangsaan Malaysia Either <an object name> or <a class name> can be removed. Collaborations / communications are shown by lines between objects. -

Blurred Lines Between Role and Reality: a Phenomenological Study of Acting
Antioch University AURA - Antioch University Repository and Archive Student & Alumni Scholarship, including Dissertations & Theses Dissertations & Theses 2019 Blurred Lines Between Role and Reality: A Phenomenological Study of Acting Gregory Hyppolyte Brown Follow this and additional works at: https://aura.antioch.edu/etds Part of the Psychology Commons BLURRED LINES BETWEEN ROLE AND REALITY: A PHENOMENOLOGICAL STUDY OF ACTING A Dissertation Presented to the Faculty of Antioch University Santa Barbara In partial fulfillment of the requirements for the the degree of DOCTOR OF PSYCHOLOGY In CLINICAL PSYCHOLOGY by GREGORY HIPPOLYTE BROWN August 2019 This dissertation, by Gregory Hippolyte Brown, has been approved by the committee members signed below who recommend that it be accepted by the faculty of Antioch University Santa Barbara in partial fulfillment of requirements for the degree of DOCTOR OF PSYCHOLOGY Dissertation Committee: _________________________ Brett Kia-Keating, Ed.D. Chairperson __________________________ Sharleen O‘ Brien, Ph.D. Second Faculty __________________________ Thalia R. Goldstein, Ph.D. External Expert ii Copyright © 2019 Gregory Hippolyte Brown iii Abstract When an actor plays a character in a film, they try to connect with the emotions and behavioral patterns of the scripted character. There is an absence of literature regarding how a role influences an actor’s life before, during, and after film production. This study examined how acting roles might influence an actor during times on set shooting a movie or television series as well as their personal life after the filming is finished. Additionally the study considered the psychological impact of embodying a role, and whether or not an actor ever has the feeling that the performed character has independent agency over the actor. -

OMG Systems Modeling Language (OMG Sysml™) Tutorial 25 June 2007
OMG Systems Modeling Language (OMG SysML™) Tutorial 25 June 2007 Sanford Friedenthal Alan Moore Rick Steiner (emails included in references at end) Copyright © 2006, 2007 by Object Management Group. Published and used by INCOSE and affiliated societies with permission. Status • Specification status – Adopted by OMG in May ’06 – Finalization Task Force Report in March ’07 – Available Specification v1.0 expected June ‘07 – Revision task force chartered for SysML v1.1 in March ‘07 • This tutorial is based on the OMG SysML adopted specification (ad-06-03-01) and changes proposed by the Finalization Task Force (ptc/07-03-03) • This tutorial, the specifications, papers, and vendor info can be found on the OMG SysML Website at http://www.omgsysml.org/ 7/26/2007 Copyright © 2006,2007 by Object Management Group. 2 Objectives & Intended Audience At the end of this tutorial, you should have an awareness of: • Benefits of model driven approaches for systems engineering • SysML diagrams and language concepts • How to apply SysML as part of a model based SE process • Basic considerations for transitioning to SysML This course is not intended to make you a systems modeler! You must use the language. Intended Audience: • Practicing Systems Engineers interested in system modeling • Software Engineers who want to better understand how to integrate software and system models • Familiarity with UML is not required, but it helps 7/26/2007 Copyright © 2006,2007 by Object Management Group. 3 Topics • Motivation & Background • Diagram Overview and Language Concepts • SysML Modeling as Part of SE Process – Structured Analysis – Distiller Example – OOSEM – Enhanced Security System Example • SysML in a Standards Framework • Transitioning to SysML • Summary 7/26/2007 Copyright © 2006,2007 by Object Management Group. -

PART 3: UML Dynamic Modelling Notations • State Machines/Statecharts • Collaboration Diagrams • Sequence Diagrams • Activity Diagrams
PART 3: UML Dynamic Modelling Notations • State machines/statecharts • Collaboration diagrams • Sequence diagrams • Activity diagrams. Chapter 19 of the textbook is relevant to this part. 1 State machines • State machines describe dynamic behaviour of objects, show life history of objects over time + object communications. • Used for real-time system design (eg., robotics); GUI design (states represent UI screens/modes). Example shows simple state machine with two states, On and Off and transitions between them. 2 Switch Off swon swoff On Simple state machine 3 State machines Elements of a state machine are: States: Rounded-corner boxes, containing state name. Transitions: Arrows from one state, source of transition, to another, target, labelled with event that causes transition. Default initial state: State of object at start of its life history. Shown as target of transition from initial pseudostate (black filled circle). Termination of state machine can be shown by `bullseye' symbol. 4 State machines UML divides state machines into two kinds: 1. Protocol state machines { describe allowed life histories of objects of a class. Events on transitions are operations of that class, transitions may have pre and post conditions. Transitions cannot have generated actions (although we will allow this). 2. Behaviour state machines { describe operation execution/implementation of object behaviour. Transitions do not have postconditions, but can have actions. State machines describe behaviour of objects of a particular class, or execution processing of an operation. 5 State machines • Class diagrams describe system data, independently of time. • State machines show how system/objects can change over time. • Switch state machine is protocol state machine for objects of Switch class. -

UML Tutorial: Sequence Diagrams
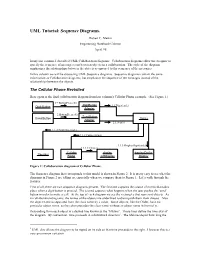
UML Tutorial: Sequence Diagrams. Robert C. Martin Engineering Notebook Column April, 98 In my last column, I described UML Collaboration diagrams. Collaboration diagrams allow the designer to specify the sequence of messages sent between objects in a collaboration. The style of the diagram emphasizes the relationships between the objects as opposed to the sequence of the messages. In this column we will be discussing UML Sequence diagrams. Sequence diagrams contain the same information as Collaboration diagrams, but emphasize the sequence of the messages instead of the relationships between the objects. The Cellular Phone Revisited Here again is the final collaboration diagram from last column’s Cellular Phone example. (See Figure 1.) 1*:ButtonPressed() :DigitButton Digit:Button 1.1:Digit(code) Adapter 2:ButtonPressed() :SendButton Send:Button :Dialler Adapter 2.1:Send() 1.1.2:EmitTone(code) 2.1.1:Connect(pno) 1.1.1:DisplayDigit(code) 2.1.1.1:InUse() :Cellular display display:Dialler :Speaker Radio :CRDisplay Display Figure 1: Collaboration diagram of Cellular Phone. The Sequence diagram that corresponds to this model is shown in Figure 2. It is pretty easy to see what the diagrams in Figure 2 are telling us, especially when we compare them to Figure 1. Let’s walk through the features. First of all, there are two sequence diagrams present. The first one captures the course of events that takes place when a digit button is pressed. The second captures what happens when the user pushes the ‘send’ button in order to make a call. At the top of each diagram we see the rectangles that represent objects. -

Unified Modeling Language 2.0 Part 1 - Introduction
UML 2.0 – Tutorial (v4) 1 Unified Modeling Language 2.0 Part 1 - Introduction Prof. Dr. Harald Störrle Dr. Alexander Knapp University of Innsbruck University of Munich mgm technology partners (c) 2005-2006, Dr. H. Störrle, Dr. A. Knapp UML 2.0 – Tutorial (v4) 2 1 - Introduction History and Predecessors • The UML is the “lingua franca” of software engineering. • It subsumes, integrates and consolidates most predecessors. • Through the network effect, UML has a much broader spread and much better support (tools, books, trainings etc.) than other notations. • The transition from UML 1.x to UML 2.0 has – resolved a great number of issues; – introduced many new concepts and notations (often feebly defined); – overhauled and improved the internal structure completely. • While UML 2.0 still has many problems, current version (“the standard”) it is much better than what we ever had formal/05-07-04 of August ‘05 before. (c) 2005-2006, Dr. H. Störrle, Dr. A. Knapp UML 2.0 – Tutorial (v4) 3 1 - Introduction Usage Scenarios • UML has not been designed for specific, limited usages. • There is currently no consensus on the role of the UML: – Some see UML only as tool for sketching class diagrams representing Java programs. – Some believe that UML is “the prototype of the next generation of programming languages”. • UML is a really a system of languages (“notations”, “diagram types”) each of which may be used in a number of different situations. • UML is applicable for a multitude of purposes, during all phases of the software lifecycle, and for all sizes of systems - to varying degrees. -

Sysml, the Language of MBSE Paul White
Welcome to SysML, the Language of MBSE Paul White October 8, 2019 Brief Introduction About Myself • Work Experience • 2015 – Present: KIHOMAC / BAE – Layton, Utah • 2011 – 2015: Astronautics Corporation of America – Milwaukee, Wisconsin • 2001 – 2011: L-3 Communications – Greenville, Texas • 2000 – 2001: Hynix – Eugene, Oregon • 1999 – 2000: Raytheon – Greenville, Texas • Education • 2019: OMG OCSMP Model Builder—Fundamental Certification • 2011: Graduate Certification in Systems Engineering and Architecting – Stevens Institute of Technology • 1999 – 2004: M.S. Computer Science – Texas A&M University at Commerce • 1993 – 1998: B.S. Computer Science – Texas A&M University • INCOSE • Chapters: Wasatch (2015 – Present), Chicagoland (2011 – 2015), North Texas (2007 – 2011) • Conferences: WSRC (2018), GLRCs (2012-2017) • CSEP: (2017 – Present) • 2019 INCOSE Outstanding Service Award • 2019 INCOSE Wasatch -- Most Improved Chapter Award & Gold Circle Award • Utah Engineers Council (UEC) • 2019 & 2018 Engineer of the Year (INCOSE) for Utah Engineers Council (UEC) • Vice Chair • Family • Married 14 years • Three daughters (1, 12, & 10) 2 Introduction 3 Our Topics • Definitions and Expectations • SysML Overview • Basic Features of SysML • Modeling Tools and Techniques • Next Steps 4 What is Model-based Systems Engineering (MBSE)? Model-based systems engineering (MBSE) is “the formalized application of modeling to support system requirements, design, analysis, verification and validation activities beginning in the conceptual design phase and continuing throughout development and later life cycle phases.” -- INCOSE SE Vision 2020 5 What is Model-based Systems Engineering (MBSE)? “Formal systems modeling is standard practice for specifying, analyzing, designing, and verifying systems, and is fully integrated with other engineering models. System models are adapted to the application domain, and include a broad spectrum of models for representing all aspects of systems. -

Modelling Interactions
University of Toronto Department of Computer Science Lecture 15: Modelling System Interactions Interactions with the new system How will people interact with the system? When/Why will they interact with the system? Use Cases introduction to use cases identifying actors identifying cases Advanced features Sequence Diagrams Temporal ordering of events involved in a use case © 2004-5 Steve Easterbrook. This presentation is available free for non-commercial use with attribution under a creative commons license. 1 University of Toronto Department of Computer Science Moving towards specification What functions will the new system provide? How will people interact with it? Describe functions from a user’s perspective UML Use Cases Used to show: the functions to be provided by the system which actors will use which functions Each Use Case is: a pattern of behavior that the new system is required to exhibit a sequence of related actions performed by an actor and the system via a dialogue. An actor is: anything that needs to interact with the system: a person a role that different people may play another (external) system. © 2004-5 Steve Easterbrook. This presentation is available free for non-commercial use with attribution under a creative commons license. 2 University of Toronto Department of Computer Science Use Case Diagrams Capture the relationships between actors and Use Cases Change a client contact Campaign Staff contact Manager Add a new client Record client payment Accountant © 2004-5 Steve Easterbrook. This presentation is available free for non-commercial use with attribution under a creative commons license. 3 University of Toronto Department of Computer Science Notation for Use Case Diagrams Use case Change client contact Staff contact Actor Communication association System boundary © 2004-5 Steve Easterbrook. -

Plantuml Language Reference Guide (Version 1.2021.2)
Drawing UML with PlantUML PlantUML Language Reference Guide (Version 1.2021.2) PlantUML is a component that allows to quickly write : • Sequence diagram • Usecase diagram • Class diagram • Object diagram • Activity diagram • Component diagram • Deployment diagram • State diagram • Timing diagram The following non-UML diagrams are also supported: • JSON Data • YAML Data • Network diagram (nwdiag) • Wireframe graphical interface • Archimate diagram • Specification and Description Language (SDL) • Ditaa diagram • Gantt diagram • MindMap diagram • Work Breakdown Structure diagram • Mathematic with AsciiMath or JLaTeXMath notation • Entity Relationship diagram Diagrams are defined using a simple and intuitive language. 1 SEQUENCE DIAGRAM 1 Sequence Diagram 1.1 Basic examples The sequence -> is used to draw a message between two participants. Participants do not have to be explicitly declared. To have a dotted arrow, you use --> It is also possible to use <- and <--. That does not change the drawing, but may improve readability. Note that this is only true for sequence diagrams, rules are different for the other diagrams. @startuml Alice -> Bob: Authentication Request Bob --> Alice: Authentication Response Alice -> Bob: Another authentication Request Alice <-- Bob: Another authentication Response @enduml 1.2 Declaring participant If the keyword participant is used to declare a participant, more control on that participant is possible. The order of declaration will be the (default) order of display. Using these other keywords to declare participants -

APECS: Polychrony Based End-To-End Embedded System Design and Code Synthesis
APECS: Polychrony based End-to-End Embedded System Design and Code Synthesis Matthew E. Anderson Dissertation submitted to the faculty of the Virginia Polytechnic Institute and State University in partial fulfillment of the requirements for the degree of Doctor of Philosophy in Computer Engineering Sandeep K. Shukla, Chair Lamine Mili Alireza Haghighat Chao Wang Yi Deng April 3, 2015 Blacksburg, Virginia Keywords: AADL, CPS, Model-based code synthesis, correct-by-construction code synthesis, Polychrony, code generators, OSATE, Ocarina Copyright 2015, Matthew E. Anderson APECS: Polychrony based End-to-End Embedded System Design and Code Synthesis Matthew E. Anderson (ABSTRACT) The development of high integrity embedded systems remains an arduous and error-prone task, despite the efforts by researchers in inventing tools and techniques for design automa- tion. Much of the problem arises from the fact that the semantics of the modeling languages for the various tools, are often distinct, and the semantics gaps are often filled manually through the engineer's understanding of one model or an abstraction. This provides an op- portunity for bugs to creep in, other than standardising software engineering errors germane to such complex system engineering. Since embedded systems applications such as avionics, automotive, or industrial automation are safety critical, it is very important to invent tools, and methodologies for safe and reliable system design. Much of the tools, and techniques deal with either the design of embedded platforms (hardware, networking, firmware etc), and software stack separately. The problem of the semantic gap between these two, as well as between models of computation used to capture semantics must be solved in order to design safer embedded systems. -

Systems Engineering with Sysml/UML Morgan Kaufmann OMG Press
Systems Engineering with SysML/UML Morgan Kaufmann OMG Press Morgan Kaufmann Publishers and the Object Management Group™ (OMG) have joined forces to publish a line of books addressing business and technical topics related to OMG’s large suite of software standards. OMG is an international, open membership, not-for-profi t computer industry consortium that was founded in 1989. The OMG creates standards for software used in government and corporate environments to enable interoperability and to forge common development environments that encourage the adoption and evolution of new technology. OMG members and its board of directors consist of representatives from a majority of the organizations that shape enterprise and Internet computing today. OMG’s modeling standards, including the Unifi ed Modeling Language™ (UML®) and Model Driven Architecture® (MDA), enable powerful visual design, execution and maintenance of software, and other processes—for example, IT Systems Modeling and Business Process Management. The middleware standards and profi les of the Object Management Group are based on the Common Object Request Broker Architecture® (CORBA) and support a wide variety of industries. More information about OMG can be found at http://www.omg.org/. Related Morgan Kaufmann OMG Press Titles UML 2 Certifi cation Guide: Fundamental and Intermediate Exams Tim Weilkiens and Bernd Oestereich Real-Life MDA: Solving Business Problems with Model Driven Architecture Michael Guttman and John Parodi Architecture Driven Modernization: A Series of Industry Case Studies Bill Ulrich Systems Engineering with SysML/UML Modeling, Analysis, Design Tim Weilkiens Acquisitions Editor: Tiffany Gasbarrini Publisher: Denise E. M. Penrose Publishing Services Manager: George Morrison Project Manager: Mónica González de Mendoza Assistant Editor: Matt Cater Production Assistant: Lianne Hong Cover Design: Dennis Schaefer Cover Image: © Masterfile (Royalty-Free Division) Morgan Kaufmann Publishers is an imprint of Eslsevier.