Design Space and Users' Preferences for Smartglasses Graphical Menus
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Interaction Methods for Smart Glasses: a Survey
This article has been accepted for publication in a future issue of this journal, but has not been fully edited. Content may change prior to final publication. Citation information: DOI 10.1109/ACCESS.2018.2831081, IEEE Access Date of publication xxxx 00, 0000, date of current version xxxx 00, 0000. Digital Object Identifier 10.1109/ACCESS.2018.Doi Number Interaction Methods for Smart Glasses: A survey Lik-Hang LEE1, and Pan HUI1&2 (Fellow, IEEE). 1The Hong Kong University of Science and Technology, Department of Computer Science and Engineering 2The University of Helsinki, Department of Computer Science Corresponding author: Pan HUI (e-mail: panhui@ cse.ust.hk). ABSTRACT Since the launch of Google Glass in 2014, smart glasses have mainly been designed to support micro-interactions. The ultimate goal for them to become an augmented reality interface has not yet been attained due to an encumbrance of controls. Augmented reality involves superimposing interactive computer graphics images onto physical objects in the real world. This survey reviews current research issues in the area of human-computer interaction for smart glasses. The survey first studies the smart glasses available in the market and afterwards investigates the interaction methods proposed in the wide body of literature. The interaction methods can be classified into hand-held, touch, and touchless input. This paper mainly focuses on the touch and touchless input. Touch input can be further divided into on-device and on-body, while touchless input can be classified into hands-free and freehand. Next, we summarize the existing research efforts and trends, in which touch and touchless input are evaluated by a total of eight interaction goals. -

An Augmented Reality Social Communication Aid for Children and Adults with Autism: User and Caregiver Report of Safety and Lack of Negative Effects
bioRxiv preprint doi: https://doi.org/10.1101/164335; this version posted July 19, 2017. The copyright holder for this preprint (which was not certified by peer review) is the author/funder. All rights reserved. No reuse allowed without permission. An Augmented Reality Social Communication Aid for Children and Adults with Autism: User and caregiver report of safety and lack of negative effects. An Augmented Reality Social Communication Aid for Children and Adults with Autism: User and caregiver report of safety and lack of negative effects. Ned T. Sahin1,2*, Neha U. Keshav1, Joseph P. Salisbury1, Arshya Vahabzadeh1,3 1Brain Power, 1 Broadway 14th Fl, Cambridge MA 02142, United States 2Department of Psychology, Harvard University, United States 3Department of Psychiatry, Massachusetts General Hospital, Boston * Corresponding Author. Ned T. Sahin, PhD, Brain Power, 1 Broadway 14th Fl, Cambridge, MA 02142, USA. Email: [email protected]. Abstract Background: Interest has been growing in the use of augmented reality (AR) based social communication interventions in autism spectrum disorders (ASD), yet little is known about their safety or negative effects, particularly in head-worn digital smartglasses. Research to understand the safety of smartglasses in people with ASD is crucial given that these individuals may have altered sensory sensitivity, impaired verbal and non-verbal communication, and may experience extreme distress in response to changes in routine or environment. Objective: The objective of this report was to assess the safety and negative effects of the Brain Power Autism System (BPAS), a novel AR smartglasses-based social communication aid for children and adults with ASD. BPAS uses emotion-based artificial intelligence and a smartglasses hardware platform that keeps users engaged in the social world by encouraging “heads-up” interaction, unlike tablet- or phone-based apps. -

The Use of Smartglasses in Everyday Life
University of Erfurt Faculty of Philosophy The Use of Smartglasses in Everyday Life A Grounded Theory Study Dissertation submitted in partial fulfillment of the requirements for the degree of Doctor of Philosophy (Dr. phil.) at the Faculty of Philosophy of the University of Erfurt submitted by Timothy Christoph Kessler from Munich November 2015 URN: urn:nbn:de:gbv:547-201600175 First Assessment: Prof. Dr. Joachim R. Höflich Second Assessment: Prof. Dr. Dr. Castulus Kolo Date of publication: 18th of April 2016 Abstract We live in a mobile world. Laptops, tablets and smartphones have never been as ubiquitous as they have been today. New technologies are invented on a daily basis, lead- ing to the altering of society on a macro level, and to the change of the everyday life on a micro level. Through the introduction of a new category of devices, wearable computers, we might experience a shift away from the traditional smartphone. This dissertation aims to examine the topic of smartglasses, especially Google Glass, and how these wearable devices are embedded into the everyday life and, consequently, into a society at large. The current research models which are concerned with mobile communication are only partly applicable due to the distinctive character of smartglasses. Furthermore, new legal and privacy challenges for smartglasses arise, which are not taken into account by ex- isting theories. Since the literature on smartglasses is close to non-existent, it is argued that new models need to be developed in order to fully understand the impact of smart- glasses on everyday life and society as a whole. -

Factors Influencing Consumer Attitudes Towards M-Commerce AR Apps
“I see myself, therefore I purchase”: factors influencing consumer attitudes towards m-commerce AR apps Mafalda Teles Roxo and Pedro Quelhas Brito Faculdade de Economia da Universidade do Porto and LIAAD-INESC TEC, Portugal [email protected]; [email protected] Abstract Mobile commerce (m-commerce) is starting to represent a significant share of e-commerce. The use of Augmented Reality (AR) by brands to convey information about their products - within the store and mainly as mobile apps – makes it possible for researchers and managers to understand consumer reactions. Although attitudes towards AR have been studied, the overall effect of distinct aspects such as the influence of others, the imagery, projection and perceived presence, has not been tackled as far as we know. Therefore, we conducted a study on 218 undergraduate students, using a pre-test post-test experimental design to address the following questions: (1) Do AR media characteristics affect consumer attitudes towards the medium in a mobile shopping context? Also, (2) Do the opinion and physical presence of people influence the attitude towards an m-commerce AR app? It found that AR characteristics such as projection and imagery positively influence attitudes towards m-commerce AR apps, whereas social variables did not have any influence. Keywords: MAR; m-commerce; consumer psychology; AR-consumer relationship. 1 Introduction Simultaneously with the increasing percentage of e-commerce sales resulting from mobile retail commerce (m-commerce), it is estimated that in the U.S., by 2020, 49.2% of online sales will be made using mobile apps (Statista, 2019b). Also, in 2018, approximately 57% of internet users purchased fashion-related products online (Statista, 2019a). -

Light Engines for XR Smartglasses by Jonathan Waldern, Ph.D
August 28, 2020 Light Engines for XR Smartglasses By Jonathan Waldern, Ph.D. The near-term obstacle to meeting an elegant form factor for Extended Reality1 (XR) glasses is the size of the light engine2 that projects an image into the waveguide, providing a daylight-bright, wide field-of-view mobile display For original equipment manufacturers (OEMs) developing XR smartglasses that employ diffractive wave- guide lenses, there are several light engine architectures contending for the throne. Highly transmissive daylight-bright glasses demanded by early adopting customers translate to a level of display efficiency, 2k-by-2k and up resolution plus high contrast, simply do not exist today in the required less than ~2cc (cubic centimeter) package size. This thought piece examines both Laser and LED contenders. It becomes clear that even if MicroLED (µLED) solutions do actually emerge as forecast in the next five years, fundamentally, diffractive wave- guides are not ideally paired to broadband LED illumination and so only laser based light engines, are the realistic option over the next 5+ years. Bottom Line Up Front • µLED, a new emissive panel technology causing considerable excitement in the XR community, does dispense with some bulky refractive illumination optics and beam splitters, but still re- quires a bulky projection lens. Yet an even greater fundamental problem of µLEDs is that while bright compared with OLED, the technology falls short of the maximum & focused brightness needed for diffractive and holographic waveguides due to the fundamental inefficiencies of LED divergence. • A laser diode (LD) based light engine has a pencil like beam of light which permits higher effi- ciency at a higher F#. -

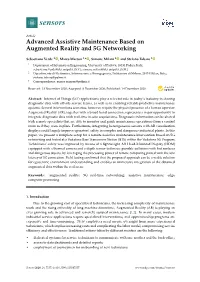
Advanced Assistive Maintenance Based on Augmented Reality and 5G Networking
sensors Article Advanced Assistive Maintenance Based on Augmented Reality and 5G Networking Sebastiano Verde 1 , Marco Marcon 2,* , Simone Milani 1 and Stefano Tubaro 2 1 Department of Information Engineering, University of Padova, 35131 Padua, Italy; [email protected] (S.V.); [email protected] (S.M.) 2 Dipartimento di Elettronica, Informazione e Bioingegneria, Politecnico di Milano, 20133 Milan, Italy; [email protected] * Correspondence: [email protected] Received: 13 November 2020; Accepted: 9 December 2020; Published: 14 December 2020 Abstract: Internet of Things (IoT) applications play a relevant role in today’s industry in sharing diagnostic data with off-site service teams, as well as in enabling reliable predictive maintenance systems. Several interventions scenarios, however, require the physical presence of a human operator: Augmented Reality (AR), together with a broad-band connection, represents a major opportunity to integrate diagnostic data with real-time in-situ acquisitions. Diagnostic information can be shared with remote specialists that are able to monitor and guide maintenance operations from a control room as if they were in place. Furthermore, integrating heterogeneous sensors with AR visualization displays could largely improve operators’ safety in complex and dangerous industrial plants. In this paper, we present a complete setup for a remote assistive maintenance intervention based on 5G networking and tested at a Vodafone Base Transceiver Station (BTS) within the Vodafone 5G Program. Technicians’ safety was improved by means of a lightweight AR Head-Mounted Display (HDM) equipped with a thermal camera and a depth sensor to foresee possible collisions with hot surfaces and dangerous objects, by leveraging the processing power of remote computing paired with the low latency of 5G connection. -

A Two-Level Approach to Characterizing Human Activities from Wearable Sensor Data Sébastien Faye, Nicolas Louveton, Gabriela Gheorghe, Thomas Engel
A Two-Level Approach to Characterizing Human Activities from Wearable Sensor Data Sébastien Faye, Nicolas Louveton, Gabriela Gheorghe, Thomas Engel To cite this version: Sébastien Faye, Nicolas Louveton, Gabriela Gheorghe, Thomas Engel. A Two-Level Approach to Characterizing Human Activities from Wearable Sensor Data. Journal of Wireless Mobile Networks, Ubiquitous Computing, and Dependable Applications, Innovative Information Science & Technology Research Group (ISYOU), 2016, 7 (3), pp.1-21. 10.22667/JOWUA.2016.09.31.001. hal-02306640 HAL Id: hal-02306640 https://hal.archives-ouvertes.fr/hal-02306640 Submitted on 6 Oct 2019 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. A Two-Level Approach to Characterizing Human Activities from Wearable Sensor Data Sebastien´ Faye∗, Nicolas Louveton, Gabriela Gheorghe, and Thomas Engel Interdisciplinary Centre for Security, Reliability and Trust (SnT) University of Luxembourg 4 rue Alphonse Weicker, L-2721 Luxembourg, Luxembourg Abstract The rapid emergence of new technologies in recent decades has opened up a world of opportunities for a better understanding of human mobility and behavior. It is now possible to recognize human movements, physical activity and the environments in which they take place. And this can be done with high precision, thanks to miniature sensors integrated into our everyday devices. -

The Future of Smart Glasses
The Future of Smart Glasses Forward-looking areas of research Prepared for Synoptik Foundation May 2014 Brian Due, PhD. Nextwork A/S Contents Smart&Glasses&and&Digitised&Vision&.....................................................................................................&3! 1.0&The&basis&of&the&project&...............................................................................................................................&4! 1.1!Contents!of!the!project!................................................................................................................................................!4! 2.0&The&historic&development&of&smart&glasses&..........................................................................................&5! 3.0&The&technological&conditions&and&functionalities,&and&various&products&..................................&8! 4.0&The&likely&scope&of&smart&glasses&within&the&next&3H5&years&...........................................................&9! 5.0&Likely&applications&of&smart&glasses&.....................................................................................................&12! 5.1!Specific!work6related!applications!......................................................................................................................!12! 5.2!Specific!task6related!applications!........................................................................................................................!12! 5.3!Self6tracking!applications!........................................................................................................................................!13! -

Security and Privacy Approaches in Mixed Reality:A Literature Survey
0 Security and Privacy Approaches in Mixed Reality: A Literature Survey JAYBIE A. DE GUZMAN, University of New South Wales and Data 61, CSIRO KANCHANA THILAKARATHNA, University of Sydney and Data 61, CSIRO ARUNA SENEVIRATNE, University of New South Wales and Data 61, CSIRO Mixed reality (MR) technology development is now gaining momentum due to advances in computer vision, sensor fusion, and realistic display technologies. With most of the research and development focused on delivering the promise of MR, there is only barely a few working on the privacy and security implications of this technology. is survey paper aims to put in to light these risks, and to look into the latest security and privacy work on MR. Specically, we list and review the dierent protection approaches that have been proposed to ensure user and data security and privacy in MR. We extend the scope to include work on related technologies such as augmented reality (AR), virtual reality (VR), and human-computer interaction (HCI) as crucial components, if not the origins, of MR, as well as numerous related work from the larger area of mobile devices, wearables, and Internet-of-ings (IoT). We highlight the lack of investigation, implementation, and evaluation of data protection approaches in MR. Further challenges and directions on MR security and privacy are also discussed. CCS Concepts: •Human-centered computing ! Mixed / augmented reality; •Security and privacy ! Privacy protections; Usability in security and privacy; •General and reference ! Surveys and overviews; Additional Key Words and Phrases: Mixed Reality, Augmented Reality, Privacy, Security 1 INTRODUCTION Mixed reality (MR) was used to pertain to the various devices – specically, displays – that encompass the reality-virtuality continuum as seen in Figure1(Milgram et al . -

Pointing Task on Smart Glasses: Comparison of Four Interaction Techniques
Pointing task on smart glasses: Comparison of four interaction techniques Ilyasse Belkacema,, Isabelle Peccia, Benoît Martina aLCOMS, Universit´e de Lorraine, France Abstract Mobile devices such as smartphones, smartwatches or smart glasses have revolutionized how we interact. We are interested in smart glasses because they have the advantage of providing a simultaneous view of both physical and digital worlds. Despite this potential, pointing task on smart glasses is not really widespread. In this paper, we compared four interaction techniques for selecting targets : (a) the Absolute Head Movement and (b) the Relative Head Movement, where head movement controls the cursor on smart glasses in absolute or relative way, (c) the Absolute Free Hand interaction, where the forefinger control the cursor and (d) the Tactile Surface interaction, where the user controls the cursor via a small touchpad connected to smart glasses. We conducted an experiment with 18 participants. The Tactile Surface and Absolute Head Movement were the most efficient. The Relative Head Movement and Absolute Free Hand interactions were promising and require more exploration for other tasks. Keywords: Smart glasses, head movement interaction, free hand interaction, ISO 9241-411 1. Introduction Smart glasses are wearable devices that embed electronic components such as a display screen, an integrated processor, and sensors. They allow visualization and interaction with an interface that is displayed through the lens. Smart glasses provide users with a simul- taneous view of both physical and digital worlds. With a constant delivery of information close to the eyes, smart glasses provide a framework for many applications, including medical documentation, surgery, educational functions and gaming [1]. -

Safe Employment of Augmented Reality in a Production Environment Market Research Deliverable #2
Naval Shipbuilding & Advanced Manufacturing Center Safe Employment of Augmented Reality in a Production Environment Market Research Deliverable #2 Q2804 N00014-14-D-0377 Prepared by: Scott Truitt, Project Manager, ATI Submitted by: _______________________ 06/13/2019 ______ Signature Date Name, Title, Organization Page 1 of 45 Table of Contents Introduction ........................................................................................................................................... 5 Purpose................................................................................................................................................... 5 1. Wearables & Mobile Devices for Augmented Reality (Lead: General Dynamics- Electric Boat) ............................................................................................................................................. 5 Background ........................................................................................................................................... 5 AR Registration Defined ..................................................................................................................... 6 2D Markers ............................................................................................................................................. 6 3D Markers ............................................................................................................................................. 8 Planar Registration ............................................................................................................................. -

2017 Annual Report
2017 ANNUAL REPORT COMPONENTS AND SYSTEMS FOR WEARABLE, AUGMENTED REALITY AND VIRTUAL REALITY HEADSETS TERPRISE THE WEARABLE HEADSET MARKET A LEADER IN COMPONENTS Kopin offers specialized components and systems to meet the chal- lenging requirements of head-worn wearables: high-performance & SYSTEMS sunlight readable micro-displays, optics, backlights, and audio chips for a wide variety of applications and use environments. CONSUMER For consumer products, Kopin offers a wide range of liquid crystal displays (LCDs) called CyberDisplays™ and in January 2017 Kopin unveiled its OLED Lightning™ micro display. Kopin’s CyberDisplays, with multiple resolutions available, small form factor, low power and high brightness are well suited for augmented reality (AR) products. Kopin’s Lightning OLED with 2K x 2K resolution, low power, small form factor and minimal latency, solves many of the issues with today’s virtual reality headsets. Kopin is an industry leading micro display manufacturer because we can offer a variety of OLED and LCD displays with backlights and optics which are sold individually and in mod- ules for use in consumer products to give our customers design freedom. MILITARY In 2017, Kopin continued its long history of developing leading edge products for use in military applications. We substantially completed the development of the Family of Weapon Sight Individual (FWS-I) program, the successor to the Thermal Weapon Sight (TWS) program which we supplied for many years, and expect to start making production shipments in 2018. We contin- ued shipping displays into the F-35 Strike fighter avionic helmet, one of the world’s most advanced augmented reality systems.