Javascript XMPP Client Documentation Release 4.0.0-Alpha
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Fully Eliminated the Language Barrier and Enable Ease of Communication Through This Application
IOSR Journal of Computer Engineering (IOSR-JCE) e-ISSN: 2278-0661, p- ISSN: 2278-8727Volume 16, Issue 2, Ver. XI (Mar-Apr. 2014), PP 113-119 www.iosrjournals.org Alltalk™- A Windows Phone Messenger with Cross Language Communication Shruti Shetye1, Akhil Abraham2, Royston Pinto3, Sonali Vaidya4 1(BE-IT Student, Information Technology, St. FrancisInstitute of Technology, India) 2(BE-IT Student, Information Technology, St. Francis Institute of Technology, India) 3(BE-IT Student, Information Technology, St. Francis Institute of Technology, India 4(Lecturer, Information Technology, St. Francis Institute of Technology, India) __________________________________________________________________________________ Abstract:In day to day life, messengers or chatting applications provide facility for instant messaging over the internet. Exchange of messages takes place in universally used languages like English, French, etc. where both the users know how to communicate in a common language. Thus chatting on mobile phones is a luxury when both the parties involved know a common language. Hence we have implemented ALLTALK™ which is a Windows 8 phone based chatting application which makes cross language communication possible using mobile programming and networking technology.This application will enable the communication between two persons irrespective of the language each user wishes to use individually. The various modes of communication available in this messenger are through text and voice. Due to the best processing power provided among the available smartphones and high battery life we choose to work on windows 8 platform. Thus we have successfully eliminated the language barrier and enable ease of communication through this application. Keywords: Cross Language communication, instant messenger, socket connection, translator,Windows phone app. -

TLS in the Wild: an Internet-Wide Analysis of TLS-Based Protocols for Electronic Communication
TLS in the wild: An Internet-wide analysis of TLS-based protocols for electronic communication Ralph Holz∗, Johanna Amannz, Olivier Mehaniy, Matthias Wachsx, Mohamed Ali Kaafary ∗University of Sydney, Australia, Email: [email protected] yData61/CSIRO, Sydney, Australia, Email: [email protected] zICSI, Berkeley, USA, Email: [email protected] xTechnical University of Munich, Germany, Email: [email protected] This is a preprint of the camera-ready version to appear at NDSS 2016. Last update: 19 Dec 2015. Abstract—Email and chat still constitute the majority of in 2018 [11]. As for chat, the most widely used standard- electronic communication on the Internet. The standardisation based networks are IRC group chats and the XMPP instant and acceptance of protocols such as SMTP, IMAP, POP3, XMPP, messaging and multi-user conferencing network. and IRC has allowed to deploy servers for email and chat in a decentralised and interoperable fashion. These protocols can be In their early days, email protocols such as SMTP, POP3, secured by providing encryption with TLS—directly or via the and IMAP were designed with no special focus on security. STARTTLS extension. X.509 PKIs and ad hoc methods can be In particular, authentication in SMTP was introduced a while leveraged to authenticate communication peers. However, secure after the protocol’s standardisation, initially as a way to configuration is not straight-forward and many combinations fight spam. User agents started to move towards encryption of encryption and authentication mechanisms lead to insecure deployments and potentially compromise of data in transit. In and authenticated connections gradually, using the then-new this paper, we present the largest study to date that investigates SSL 3 and later the TLS protocols to protect the transport the security of our email and chat infrastructures. -

A User Study of Off-The-Record Messaging
A User Study of Off-the-Record Messaging Ryan Stedman Kayo Yoshida Ian Goldberg University of Waterloo 200 University Avenue West Waterloo, Ontario, Canada N2L 3G1 {rstedman@cs, k2yoshid@math, iang@cs}.uwaterloo.ca ABSTRACT Keywords Instant messaging is a prevalent form of communication ac- OTR, Usable Security, Instant Messaging, Think Aloud ross the Internet, yet most instant messaging services pro- vide little security against eavesdroppers or impersonators. 1. INTRODUCTION There are a variety of existing systems that aim to solve There has been much research into creating privacy-en- this problem, but the one that provides the highest level hancing technologies, especially since the Internet has started of privacy is Off-the-Record Messaging (OTR), which aims to play an essential role in everyday life. However, not many to give instant messaging conversations the level of privacy of these technologies have seen widespread adoption. One available in a face-to-face conversation. In the most recent of the reasons for this is that many of these technologies redesign of OTR, as well as increasing the security of the provide insufficient usability [8]. protocol, one of the goals of the designers was to make OTR The process of evaluating and enhancing usability is im- easier to use, without users needing to understand details of portant in order for a privacy-enhancing technology to pro- computer security such as keys or fingerprints. vide benefits to ordinary users. Since privacy is not just To determine if this design goal has been met, we con- intended for computer scientists or cryptographers, but for ducted a user study of the OTR plugin for the Pidgin in- everyone, these technologies should be accessible to the gen- stant messaging client using the think aloud method. -

Offline OTR Messaging System Under Network Disruption
computers & security 82 (2019) 227–240 Available online at www.sciencedirect.com j o u r n a l h o m e p a g e : w w w . e l s e v i e r . c o m / l o c a t e / c o s e 2 O TR: Offline OTR messaging system under R network disruption Mahdi Daghmehchi Firoozjaei a,b, MinChang Kim a, JaeSeung Song b, ∗ Hyoungshick Kim a,1, a Department of Electrical and Computer Engineering, College of Information and Communication Engineering, Sungkyunkwan University, Suwon, Republic of Korea b Department of Computer and Information Security, College of Software & Convergence technology, Sejong University, Seoul, Republic of Korea a r t i c l e i n f o a b s t r a c t Article history: Providing a secure and efficient communication system under network disruption without Received 14 August 2018 a trusted third party remains a challenging issue. To develop a secure and efficient system Accepted 26 December 2018 in such situations, we extend the conventional Off-The-Record (OTR) protocol into a new Available online 29 December 2018 protocol named offline OTR (O 2TR). O 2TR provides end-to-end security between users with- out requiring the assumption that they are persistently connected to each other. To show Keywords: the feasibility of the proposed protocol, we implemented a prototype to support O 2TR based Key management on the Gajim XMMP instant messaging platform. Our experiments showed that O 2TR can Reliability be used reliably even when the corresponding network party is temporarily broken down. -

Designing a Modern XMPP Service with Ejabberd
ejabberd architecture and challenges in designing a modern messaging service 17th November 2015 Mickaël Rémond <[email protected]> Introduction ejabberd is scalable and versatile enough to adapt to most of the realtime messaging jobs you will want to handle. For many tasks, like corporate messaging, you can consider ejabberd as a standard package. However, to reach high level of scalability and flexibility, you need to consider ejabberd as an XMPP framework. As such, to build your modern messaging system, you need to: Be familiar with XMPP - Prerequisite. Learn ejabberd architecture Learn ejabberd API Work on solution design. Take control of your messaging platform and design it ! ejabberd: Routing messages in a statefull world ejabberd is a message router. Its role is to support real time messaging feature by moving messages from clients to other clients. In that sense it is stateless. However, to integrate in a statefull world, ejabberd has to support statefull features: Stateless: ejabberd is an XMPP server: Its goal is to route XMPP packets between JID. Statefull: In most case ejabberd depends on data (user base, contact list, …) or produce data (message archive, ...) Goal: deploy an ejabberd that is as stateless as possible, by leveraging backends. What are ejabberd backends ? Backends are pluggable modules you can configure to define where you would like to store part or all of your data. Backends provide the data to the feature modules of ejabberd. They can be read-write or read-only if you do not need some of the ejabberd associated features: For example, if you handle user management elsewhere in your infrastructure, you can use a user back-end that can only authenticate users but not create them. -

Debian's Role in Establishing an Alternative to Skype
Debian’s role in establishing an alternative to Skype Motivation, Challenges and Tactics Daniel Pocock [email protected] http://www.OpenTelecoms.org mini-DebConf, Paris, November 2012 Daniel Pocock [email protected] Debian’s role in establishing an alternative to Skype Introduction Motivation – why do we need to do something? What happens if we do nothing? Challenges – why hasn’t it been done already? Tactics – what can we do over the next 12 months? Daniel Pocock [email protected] Debian’s role in establishing an alternative to Skype Motivation Some background Yes, you’ve seen me before – in Managua. Slides and video are available and highly recommended. Is there something new? – yes. Daniel Pocock [email protected] Debian’s role in establishing an alternative to Skype Motivation Why mention Skype? Widely deployed – hundreds of millions of users Interdependency – unlike other types of software, interoperability is a critical factor in the success of real-time communications software Viber – another proprietary solution that has quickly gained traction thanks to ease of use. The free software community missed the boat in the desktop VoIP arena, now the same may be happening for mobile. Daniel Pocock [email protected] Debian’s role in establishing an alternative to Skype Motivation How bad is it? Marketing – Skype allows Microsoft to study your thoughts and emotions in real time. Feedback to advertisers. Privacy – Microsoft has patented a technique for monitoring Skype. Call records, friend lists, etc. Statistical techniques for identifying who is pregnant, who is a homosexual, have all been exposed recently. -

How to Install and Configure Jabber Server (Ejabberd) on Debian Lenny GNU / Linux
Walking in Light with Christ - Faith, Computing, Diary Articles & tips and tricks on GNU/Linux, FreeBSD, Windows, mobile phone articles, religious related texts http://www.pc-freak.net/blog How to install and configure Jabber Server (Ejabberd) on Debian Lenny GNU / Linux Author : admin I've recently installed a jabber server on one Debian Lenny server and hence decided to describe my installations steps hoping this would help ppl who would like to run their own jabber server on Debian . After some research of the jabber server softwares available, I decided to install Ejabberd The reasons I choose Ejabberd is has rich documentation, good community around the project and the project in general looks like one of the best free software jabber servers available presently. Besides that ejabberd doesn't need Apache or MySQL and only depends on erlang programming language. Here is the exact steps I followed to have installed and configured a running XMPP jabber server. 1. Install Ejabberd with apt The installation of Ejabberd is standard, e.g.: debian:~# apt-get --yes install ejabberd Now as ejabberd is installed, some minor configuration is necessery before the server can be launched: 2. Edit /etc/ejabberd/ejabberd.cfg Inside I changed the default settings for: a) Uncomment%%override_acls.. Changed: %%%% Remove the Access Control Lists before new ones are added.%%%%override_acls. to %% %% Remove the Access Control Lists before new ones are added. %% override_acls. 1 / 6 Walking in Light with Christ - Faith, Computing, Diary Articles & tips and tricks on GNU/Linux, FreeBSD, Windows, mobile phone articles, religious related texts http://www.pc-freak.net/blog b) Admin User from: %% Admin user {acl, admin, {user, "", "example.com"}}. -

International Journal for Scientific Research & Development| Sp. Issue- Computer Networking | ISSN (Online):2321-061
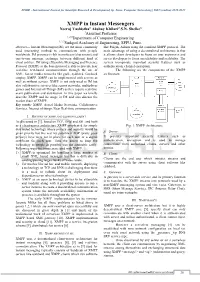
IJSRD - International Journal for Scientific Research & Development| Sp. Issue- Computer Networking | ISSN (online):2321-0613 XMPP in Instant Messengers Neeraj Vashistha1 Akshay Khilari2 S.N. Shelke3 3Assistant Professor 1,2,3Department of Computer Engineering 1,2,3Sinhgad Academy of Engineering, SPPU, Pune. Abstract— Instant Messengers(IM) are the most commonly like Pidgin, Adium using the standard XMPP protocol. The used interacting method to communicate with people main advantage of using a decentralized architecture is that worldwide. IM presence is felt in multicast (chat rooms) and it allows client developers to focus on user experience and one-to-one message exchange between different kind of server developers to focus on reliability and scalability. The client entities. IM using eXtensible Messaging and Presence servers incorporate important security features such as Protocol (XMPP) as the base protocol is able to provide near authentication, channel encryption. real-time text-based communication through the use of The following are the components of the XMPP XML. Social media networks like gtalk, ejabberd, facebook architecture: employ XMPP. XMPP can be implemented with servers as well as without servers. XMPP is not only used in IM but also collaborative services like sensor networks, multiplayer games and Internet-of-Things (IoT) as they require real-time event publication and distribution. In this paper we briefly describe XMPP and its usage in IM and also discuss the market share of XMPP. Key words: XMPP, Social Media Networks, Collaborative Services, Internet of things, Near Real-time communication I. HISTORY OF XMPP AND LESSONS LEARNT As discussed in [1], based on TCP, DNS and SSL and built as a client-server architecture XMPP prophesied for simple Fig. -

Ejabberd - Настройка Собственного Jabber-Сервера Опубликовано Muff.Kiev.Ua (
Ejabberd - настройка собственного jabber-сервера Опубликовано muff.kiev.ua (http://muff.kiev.ua) Ejabberd - настройка собственного jabber-сервера Опубликовано muff в Вс, 2014-03-30 04:29 Понадобилось как-то организовать защищенный обмен сообщениями между пользователями небольшого офиса и работающими удаленно сотрудниками. В качестве Jabber-сервера на этот раз решено использовать ejabberd (статья по настройке Jabber-сервера Openfire [1]). Стоит отметить тот факт, что ejabberd является лидером среди Jabber-серверов. Его используют Facebook, Vkontakte, Yandex, Google, etc. Ключевыми особеностями ejabberd являются: веб-консоль администрирования и инструменты командной строки обеспечивают простоту настройки поддерживается шифрование соединений для обеспечения безопасной связи множество встроенных сервисов, в том числе Jabber User Directory и Multi-User Chat стандартный Jabber-транспорт позволяет обеспечивать связь с другими сетями мгновенного обмена сообщениями автоматический сбор статистики для отчетности и анализа системы виртуальный хостинг, что позволяет ejabberd поддерживать несколько виртуальных доменов в одном екземпляре ejabberd общие списки, так что пользователи могут иметь предопределенные контакты в списках контактов поддерживаются внешние хранилища большое количество поддерживаемых протоколов многоязычный интерфейс веб-администрирования полная поддержка IPv6 ejabberd написан на языке Erlang и конфигурационный файл в том числе, однако знаний языка для правки конфигурационного файла не нужно - он интуитивно понятен. Перед установкой и настройкой ejabberd, внесем необходимые изменения в DNS, чтобы потом на это не отвлекаться. Для полноценной работы jabber-сервера, необходимо внести A- и SRV-записи. Если используется DNS-сервер BIND9 [2], то записи будут выглядеть примерно так: _xmpp-server._tcp.jabber.example.org. IN SRV 0 0 5269 jabber.example.org ._jabber._tcp.jabber.example.org. IN SRV 0 0 5269 jabber.example.org ._xmpp-client._tcp.jabber.example.org. -

Tsung Documentation Release 1.6.0
Tsung Documentation Release 1.6.0 Nicolas Niclausse July 20, 2015 CONTENTS 1 Introduction 3 1.1 What is Tsung?..............................................3 1.2 What is Erlang and why is it important for Tsung?...........................3 1.3 Tsung background............................................3 2 Features 5 2.1 Tsung main features...........................................5 2.2 HTTP related features..........................................5 2.3 WEBDAV related features........................................6 2.4 Jabber/XMPP related features......................................6 2.5 PostgreSQL related features.......................................6 2.6 MySQL related features.........................................7 2.7 Websocket related features........................................7 2.8 AMQP related features..........................................7 2.9 MQTT related features..........................................7 2.10 LDAP related features..........................................7 2.11 Raw plugin related features.......................................7 2.12 Complete reports set...........................................8 2.13 Highlights................................................8 3 Installation 9 3.1 Dependencies...............................................9 3.2 Compilation...............................................9 3.3 Configuration............................................... 10 3.4 Running................................................. 10 3.5 Feedback................................................ -

Dmitry Omelechko
Dmitry Omelechko E-mail : [email protected] Phone : skype: dvarkin8 Address: Olevska 3 В, Kyiv, Ukraine Objective I have a more than 15 years of experience in IT industry, and I was involved in design and development of several long- term reliable, scalable and high-load platforms and applications, which gave me solid experience of software design. More than 10 years, I prefer functional programming and I have strong understanding of concurrent, scaled and parallel approaches. I'm good team player with strong self-motivation. I always do my best to build great solution for customers needs. Qualifications Programming Languages. Erlang/OTP Elixir/LFE (pet projects) Clojure / ClojureScript Python LISP (Alegro, SBCL) Perl C Data Science Recommendation Systems. DBMS PostgreSQL / EnterpriseDB / GreenPlum (PL/pgSQL, PL/Python). Riak MongoDB RethinkDB Cassandra Datomic KDB+ (pet) Hazelcast / Aerospike Redis / Memcache Application Servers and Frameworks Cowboy / Mochiweb / Ring / Runch Nginx / Apache / Haproxy RabbitMQ / 0mq / Kafka Storm / Samza Django/web.py/TurboGears/Plone/Zope Dmitry Omelechko 1 Histrix Riak / Redux / GraphQL / Om Next Ejabberd Erlyvideo / Flussonic AWS / Google Cloud / Heroku Networks OSPF/BGP/DNS/DHCP, VPNs, IPSec, Software Farewalls (Iptables, PF). Cisco/Extreme networks/Juniper routers and commutators. Clouds Google Cloud Amazon Cloud and AWS Heroku Operating Systems Ubuntu / Gentoo / Slackware OpenBSD Development Tools Emacs / Vim / IntelliJ Idea. git / svn / cvs Rebars / Erlang.mk / Leiningen EUnit / Common Test / Proper / Tsung Ansible / Terraform Methodologies Scrum / Kanban / TDD Work experience SBTech mar 2016 — present Tech Lead Data Science, Bets Recommendation System, User profiling system. Bet Engines sep 2015 — mar 2016 CTO Own startup. System for calculation huge Mathematical models in Excel. -

Applied Crypto Hardening
DrAFT REvision: ea089c8 (2014-01-11 22:11:44 +0100) AarON Kaplan Applied Crypto HarDENING WOLFGANG BrEyha, David Durvaux, TOBIAS Dussa, L. AarON Kaplan, Florian Mendel, Christian Mock, Manuel Koschuch, Adi Kriegisch, Ulrich Pöschl, Ramin Sabet, BerG San, Ralf Schlatterbeck, Thomas Schreck, AarON Zauner, Pepi Zawodsky (University OF Vienna, CERT.be, KIT-CERT, CERT.at, A-SIT/IAIK, CORetec.at, FH Campus Wien, VRVis, MilCERT Austria, A-Trust, Runtux.com, Friedrich-AleXANDER University Erlangen-NurEMBERg, azet.org, maclemon.at) January 13, 2014 DrAFT REvision: ea089c8 (2014-01-11 22:11:44 +0100) AarON Kaplan DrAFT REvision: ea089c8 (2014-01-11 22:11:44 +0100) AarON Kaplan Do NOT TALK UNENCRYPTED Applied Crypto HarDENING • DrAFT REvision: ea089c8 (2014-01-11 22:11:44 +0100) AarON Kaplan PAGE 2 OF 81 DrAFT REvision: ea089c8 (2014-01-11 22:11:44 +0100) AarON Kaplan DrAFT REvision: ea089c8 (2014-01-11 22:11:44 +0100) AarON Kaplan AcknoWLEDGEMENTS WE WOULD LIKE TO EXPRESS OUR THANKS TO THE FOLLOWING REVIEWERS AND PEOPLE WHO HAVE GENEROUSLY OffERED THEIR TIME AND INTEREST (in ALPHABETICAL ORder): BrOwn, Scott Millauer, TOBIAS Brulebois, Cyril O’Brien, Hugh Dirksen-Thedens, Mathis Pacher, Christoph DulaunoY, AleXANDRE Palfrader, Peter Gühring Philipp Pape, TOBIAS (layout) Grigg, IAN Petukhova, Anna (Logo) Horenbeck, Maarten Pichler, Patrick Huebl, AxEL Roeckx, Kurt Kovacic, Daniel Seidl, Eva (PDF layout) Lenzhofer, Stefan Wagner, Sebastian (“SEBIX”) Lorünser, Thomas Zangerl, AleXANDER The REVIEWERS DID REVIEW PARTS OF THE DOCUMENT IN THEIR AREA OF Expertise; ALL REMAINING ERRORS IN THIS DOCUMENT ARE THE SOLE RESPONSIBILITY OF THE PRIMARY authors. Applied Crypto HarDENING • DrAFT REvision: ea089c8 (2014-01-11 22:11:44 +0100) AarON Kaplan PAGE 3 OF 81 DrAFT REvision: ea089c8 (2014-01-11 22:11:44 +0100) AarON Kaplan DrAFT REvision: ea089c8 (2014-01-11 22:11:44 +0100) AarON Kaplan AbstrACT “Unfortunately, THE COMPUTER SECURITY AND CRYPTOLOGY COMMUNITIES HAVE DRIFTED APART OVER THE LAST 25 years.