Sequence Diagrams
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

07 Requirements What About RFP/RFB/Rfis?
CMPSCI520/620 07 Requirements & UML Intro 07 Requirements SW Requirements Specification • Readings • How do we communicate the Requirements to others? • [cK99] Cris Kobryn, Co-Chair, “Introduction to UML: Structural and Use Case Modeling,” UML Revision Task Force Object Modeling with OMG UML Tutorial • It is common practice to capture them in an SRS Series © 1999-2001 OMG and Contributors: Crossmeta, EDS, IBM, Enea Data, • But an SRS doesn’t need to be a single paper document Hewlett-Packard, IntelliCorp, Kabira Technologies, Klasse Objecten, Rational Software, Telelogic, Unisys http://www.omg.org/technology/uml/uml_tutorial.htm • Purpose • [OSBB99] Gunnar Övergaard, Bran Selic, Conrad Bock and Morgan Björkande, “Behavioral Modeling,” UML Revision Task Force, Object Modeling with OMG UML • Contractual requirements Tutorial Series © 1999-2001 OMG and Contributors: Crossmeta, EDS, IBM, Enea elicitation Data, Hewlett-Packard, IntelliCorp, Kabira Technologies, Klasse Objecten, Rational • Baseline Software, Telelogic, Unisys http://www.omg.org/technology/uml/uml_tutorial.htm • for evaluating subsequent products • [laM01] Maciaszek, L.A. (2001): Requirements Analysis and System Design. • for change control requirements Developing Information Systems with UML, Addison Wesley Copyright © 2000 by analysis Addison Wesley • Audience • [cB04] Bock, Conrad, Advanced Analysis and Design with UML • Users, Purchasers requirements http://www.kabira.com/bock/ specification • [rM02] Miller, Randy, “Practical UML: A hands-on introduction for developers,” -

OMG Systems Modeling Language (OMG Sysml™) Tutorial 25 June 2007
OMG Systems Modeling Language (OMG SysML™) Tutorial 25 June 2007 Sanford Friedenthal Alan Moore Rick Steiner (emails included in references at end) Copyright © 2006, 2007 by Object Management Group. Published and used by INCOSE and affiliated societies with permission. Status • Specification status – Adopted by OMG in May ’06 – Finalization Task Force Report in March ’07 – Available Specification v1.0 expected June ‘07 – Revision task force chartered for SysML v1.1 in March ‘07 • This tutorial is based on the OMG SysML adopted specification (ad-06-03-01) and changes proposed by the Finalization Task Force (ptc/07-03-03) • This tutorial, the specifications, papers, and vendor info can be found on the OMG SysML Website at http://www.omgsysml.org/ 7/26/2007 Copyright © 2006,2007 by Object Management Group. 2 Objectives & Intended Audience At the end of this tutorial, you should have an awareness of: • Benefits of model driven approaches for systems engineering • SysML diagrams and language concepts • How to apply SysML as part of a model based SE process • Basic considerations for transitioning to SysML This course is not intended to make you a systems modeler! You must use the language. Intended Audience: • Practicing Systems Engineers interested in system modeling • Software Engineers who want to better understand how to integrate software and system models • Familiarity with UML is not required, but it helps 7/26/2007 Copyright © 2006,2007 by Object Management Group. 3 Topics • Motivation & Background • Diagram Overview and Language Concepts • SysML Modeling as Part of SE Process – Structured Analysis – Distiller Example – OOSEM – Enhanced Security System Example • SysML in a Standards Framework • Transitioning to SysML • Summary 7/26/2007 Copyright © 2006,2007 by Object Management Group. -

PART 3: UML Dynamic Modelling Notations • State Machines/Statecharts • Collaboration Diagrams • Sequence Diagrams • Activity Diagrams
PART 3: UML Dynamic Modelling Notations • State machines/statecharts • Collaboration diagrams • Sequence diagrams • Activity diagrams. Chapter 19 of the textbook is relevant to this part. 1 State machines • State machines describe dynamic behaviour of objects, show life history of objects over time + object communications. • Used for real-time system design (eg., robotics); GUI design (states represent UI screens/modes). Example shows simple state machine with two states, On and Off and transitions between them. 2 Switch Off swon swoff On Simple state machine 3 State machines Elements of a state machine are: States: Rounded-corner boxes, containing state name. Transitions: Arrows from one state, source of transition, to another, target, labelled with event that causes transition. Default initial state: State of object at start of its life history. Shown as target of transition from initial pseudostate (black filled circle). Termination of state machine can be shown by `bullseye' symbol. 4 State machines UML divides state machines into two kinds: 1. Protocol state machines { describe allowed life histories of objects of a class. Events on transitions are operations of that class, transitions may have pre and post conditions. Transitions cannot have generated actions (although we will allow this). 2. Behaviour state machines { describe operation execution/implementation of object behaviour. Transitions do not have postconditions, but can have actions. State machines describe behaviour of objects of a particular class, or execution processing of an operation. 5 State machines • Class diagrams describe system data, independently of time. • State machines show how system/objects can change over time. • Switch state machine is protocol state machine for objects of Switch class. -

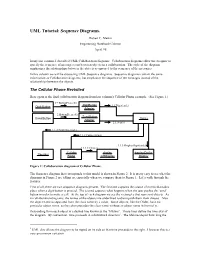
UML Tutorial: Sequence Diagrams
UML Tutorial: Sequence Diagrams. Robert C. Martin Engineering Notebook Column April, 98 In my last column, I described UML Collaboration diagrams. Collaboration diagrams allow the designer to specify the sequence of messages sent between objects in a collaboration. The style of the diagram emphasizes the relationships between the objects as opposed to the sequence of the messages. In this column we will be discussing UML Sequence diagrams. Sequence diagrams contain the same information as Collaboration diagrams, but emphasize the sequence of the messages instead of the relationships between the objects. The Cellular Phone Revisited Here again is the final collaboration diagram from last column’s Cellular Phone example. (See Figure 1.) 1*:ButtonPressed() :DigitButton Digit:Button 1.1:Digit(code) Adapter 2:ButtonPressed() :SendButton Send:Button :Dialler Adapter 2.1:Send() 1.1.2:EmitTone(code) 2.1.1:Connect(pno) 1.1.1:DisplayDigit(code) 2.1.1.1:InUse() :Cellular display display:Dialler :Speaker Radio :CRDisplay Display Figure 1: Collaboration diagram of Cellular Phone. The Sequence diagram that corresponds to this model is shown in Figure 2. It is pretty easy to see what the diagrams in Figure 2 are telling us, especially when we compare them to Figure 1. Let’s walk through the features. First of all, there are two sequence diagrams present. The first one captures the course of events that takes place when a digit button is pressed. The second captures what happens when the user pushes the ‘send’ button in order to make a call. At the top of each diagram we see the rectangles that represent objects. -

Plantuml Language Reference Guide (Version 1.2021.2)
Drawing UML with PlantUML PlantUML Language Reference Guide (Version 1.2021.2) PlantUML is a component that allows to quickly write : • Sequence diagram • Usecase diagram • Class diagram • Object diagram • Activity diagram • Component diagram • Deployment diagram • State diagram • Timing diagram The following non-UML diagrams are also supported: • JSON Data • YAML Data • Network diagram (nwdiag) • Wireframe graphical interface • Archimate diagram • Specification and Description Language (SDL) • Ditaa diagram • Gantt diagram • MindMap diagram • Work Breakdown Structure diagram • Mathematic with AsciiMath or JLaTeXMath notation • Entity Relationship diagram Diagrams are defined using a simple and intuitive language. 1 SEQUENCE DIAGRAM 1 Sequence Diagram 1.1 Basic examples The sequence -> is used to draw a message between two participants. Participants do not have to be explicitly declared. To have a dotted arrow, you use --> It is also possible to use <- and <--. That does not change the drawing, but may improve readability. Note that this is only true for sequence diagrams, rules are different for the other diagrams. @startuml Alice -> Bob: Authentication Request Bob --> Alice: Authentication Response Alice -> Bob: Another authentication Request Alice <-- Bob: Another authentication Response @enduml 1.2 Declaring participant If the keyword participant is used to declare a participant, more control on that participant is possible. The order of declaration will be the (default) order of display. Using these other keywords to declare participants -

UML Sequence Diagrams
CSE 403: Software Engineering, Spring 2015 courses.cs.washington.edu/courses/cse403/15sp/ UML Sequence Diagrams Emina Torlak [email protected] Outline • Overview of sequence diagrams • Syntax and semantics • Examples 2 introan overview of sequence diagrams What is a UML sequence diagram? 4 What is a UML sequence diagram? • Sequence diagram: an “interaction diagram” that models a single scenario executing in a system • 2nd most used UML diagram (behind class diagram) • Shows what messages are sent and when 4 What is a UML sequence diagram? • Sequence diagram: an “interaction diagram” that models a single scenario executing in a system • 2nd most used UML diagram (behind class diagram) • Shows what messages are sent and when • Relating UML diagrams to other design artifacts: • CRC cards → class diagrams • Use cases → sequence diagrams 4 Key parts of a sequence diagram :Client :Server checkEmail sendUnsentEmail newEmail response [newEmail] get deleteOldEmail 5 Key parts of a sequence diagram • Participant: an object or an entity; :Client :Server the sequence diagram actor • sequence diagram starts with an checkEmail unattached "found message" arrow sendUnsentEmail newEmail response [newEmail] get deleteOldEmail 5 Key parts of a sequence diagram • Participant: an object or an entity; :Client :Server the sequence diagram actor • sequence diagram starts with an checkEmail unattached "found message" arrow sendUnsentEmail • Message: communication between newEmail objects response [newEmail] get deleteOldEmail 5 Key parts of a sequence diagram -

Towards Executable UML Interactions Based on Fuml
Towards Executable UML Interactions based on fUML Marc-Florian Wendland Fraunhofer Institut FOKUS, Kaiserin-Augusta-Allee 31, 10589 Berlin, Germany Keywords: UML Interactions, fUML, UML Activities, Executable UML, Executable Interactions, PSCS. Abstract: Executable specifications for UML currently comprise fUML, precise semantics of composite structures and in future precise semantics for state machines. An executable semantics for UML Interactions is on the roadmap, but has not been addressed by the OMG Executable UML working group so far. Interactions are said to be the second most used diagrams after class diagram of UML, thanks to their comprehensibility and illustrative visualization. Unfortunately, they suffer from fuzzy semantics and technical issues that wastes the potential Interactions could have for engineering activities apart from high-level specifications. In this position paper we present first results from experiments and attempts to map UML Interactions to fUML Activities in order to eventually execute them. 1 INTRODUCTION aforementioned fuzzy semantics of UML Interactions (including but not limited to the lack of data flow UML Interactions, better known as sequence concepts) makes it complicated to exploit their whole diagrams, are a one of the standardized UML (UML, potential. Executable Interactions help to overcome 2015) behavior kinds that describe the exchange of the semantical shortcomings by explicitly stating messages among parts of a system or sub-system, which features of UML Interactions can be used for represented by Lifelines. Interactions are familiar to precise (yet executable) specifications and how these many stakeholders because of their illustrative features are modelled best with the UML Interactions graphical notation that is easy to comprehend. -

TAGDUR: a Tool for Producing UML Sequence, Deployment, and Component Diagrams Through Reengineering of Legacy Systems
TAGDUR: A Tool for Producing UML Sequence, Deployment, and Component Diagrams Through Reengineering of Legacy Systems Richard Millham, Jianjun Pu, Hongji Yang De Montfort University, England [email protected] & [email protected] Abstract: A further introduction of TAGDUR, a documents this transformed system through a reengineering tool that first transforms a series of UML diagrams. This paper focuses on procedural legacy system into an object-oriented, TAGDUR’s generation of sequence, deployment, event-driven system and then models and and component diagrams. Keywords: UML (Unified Modeling Language), Reengineering, WSL This paper is a second installment in a series [4] accommodate a multi-tiered, Web-based that introduces TAGDUR (Transformation and platform. In order to accommodate this Automatic Generation of Documentation in remodeled platform, the original sequential- UML through Reengineering). TAGDUR is a driven, procedurally structured legacy system reengineering tool that transforms a legacy must be transformed to an object-oriented, event- system’s outmoded architecture to a more driven system. Object orientation, because it modern one and then represents this transformed encapsulates variables and procedures into system through a series of UML (Unified modules, is well suited to this new Web Modeling Language) diagrams in order to architecture where pieces of software must be overcome a legacy system’s frequent lack of encapsulated into component modules with documentation. The architectural transformation clearly defined interfaces. A transfer to a Web- is from the legacy system’s original based architecture requires a real-time, event- procedurally-structured to an object-oriented, driven response rather than the legacy system’s event-driven architecture. -

Real Time UML
Fr 5 January 22th-26th, 2007, Munich/Germany Real Time UML Bruce Powel Douglass Organized by: Lindlaustr. 2c, 53842 Troisdorf, Tel.: +49 (0)2241 2341-100, Fax.: +49 (0)2241 2341-199 www.oopconference.com RealReal--TimeTime UMLUML Bruce Powel Douglass, PhD Chief Evangelist Telelogic Systems and Software Modeling Division www.telelogic.com/modeling groups.yahoo.com/group/RT-UML 1 Real-Time UML © Telelogic AB Basics of UML • What is UML? – How do we capture requirements using UML? – How do we describe structure using UML? – How do we model communication using UML? – How do we describe behavior using UML? • The “Real-Time UML” Profile • The Harmony Process 2 Real-Time UML © Telelogic AB What is UML? 3 Real-Time UML © Telelogic AB What is UML? • Unified Modeling Language • Comprehensive full life-cycle 3rd Generation modeling language – Standardized in 1997 by the OMG – Created by a consortium of 12 companies from various domains – Telelogic/I-Logix a key contributor to the UML including the definition of behavioral modeling • Incorporates state of the art Software and Systems A&D concepts • Matches the growing complexity of real-time systems – Large scale systems, Networking, Web enabling, Data management • Extensible and configurable • Unprecedented inter-disciplinary market penetration – Used for both software and systems engineering • UML 2.0 is latest version (2.1 in process…) 4 Real-Time UML © Telelogic AB UML supports Key Technologies for Development Iterative Development Real-Time Frameworks Visual Modeling Automated Requirements- -

Fakulta Informatiky UML Modeling Tools for Blind People Bakalářská
Masarykova univerzita Fakulta informatiky UML modeling tools for blind people Bakalářská práce Lukáš Tyrychtr 2017 MASARYKOVA UNIVERZITA Fakulta informatiky ZADÁNÍ BAKALÁŘSKÉ PRÁCE Student: Lukáš Tyrychtr Program: Aplikovaná informatika Obor: Aplikovaná informatika Specializace: Bez specializace Garant oboru: prof. RNDr. Jiří Barnat, Ph.D. Vedoucí práce: Mgr. Dalibor Toth Katedra: Katedra počítačových systémů a komunikací Název práce: Nástroje pro UML modelování pro nevidomé Název práce anglicky: UML modeling tools for blind people Zadání: The thesis will focus on software engineering modeling tools for blind people, mainly at com•monly used models -UML and ERD (Plant UML, bachelor thesis of Bc. Mikulášek -Models of Structured Analysis for Blind Persons -2009). Student will evaluate identified tools and he will also try to contact another similar centers which cooperate in this domain (e.g. Karlsruhe Institute of Technology, Tsukuba University of Technology). The thesis will also contain Plant UML tool outputs evaluation in three categories -students of Software engineering at Faculty of Informatics, MU, Brno; lecturers of the same course; person without UML knowledge (e.g. customer) The thesis will contain short summary (2 standardized pages) of results in English (in case it will not be written in English). Literatura: ARLOW, Jim a Ila NEUSTADT. UML a unifikovaný proces vývoje aplikací : průvodce analýzou a návrhem objektově orientovaného softwaru. Brno: Computer Press, 2003. xiii, 387. ISBN 807226947X. FOWLER, Martin a Kendall SCOTT. UML distilled : a brief guide to the standard object mode•ling language. 2nd ed. Boston: Addison-Wesley, 2000. xix, 186 s. ISBN 0-201-65783-X. Zadání bylo schváleno prostřednictvím IS MU. Prohlašuji, že tato práce je mým původním autorským dílem, které jsem vypracoval(a) samostatně. -

A Novel Test Case Design Technique Using Dynamic Slicing of UML Sequence Diagrams
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by IO PWr e-Informatica Software Engineering Journal, Volume 2, Issue 1, 2008 A Novel Test Case Design Technique Using Dynamic Slicing of UML Sequence Diagrams Philip Samuel∗, Rajib Mall∗ ∗Department of Computer Science and Engineering, Indian Institute of Technology, Kharagpur(WB),India-721302 [email protected], [email protected] Abstract We present a novel methodology for test case generation based on UML sequence dia- grams. We create message dependence graphs (MDG) from UML sequence diagrams. Edge marking dynamic slicing method is applied on MDG to create slices. Based on the slice created with respect to each predicate on the sequence diagram, we generate test data. We formulate a test adequacy criterion named slice coverage criterion. Test cases that we generate achieves slice coverage criterion. Our approach achieves slice test coverage with few test cases. We generate effective test cases for cluster level testing. 1 Introduction Ever since Weiser [51] introduced program slicing, researchers have shown considerable interest in this field probably due to its application potential. Slicing is useful in software maintenance and reengineering [15, 35], testing [19, 28, 42], decomposition and integration [23], decompilation [10], program comprehension [38, 20], and debugging [39]. Most of the works reported on slicing concerns improvements and extensions to algorithms for slice construction [37, 21, 33, 14, 6]. Even though dynamic slicing is identified as a powerful tool for software testing [33, 42], reported work on how dynamic slicing can be used in testing is rare in the literature. -

Unified Modeling Language (UML)
Introduction Use Case Diagram Class Diagram Sequence Diagram Unified Modeling Language (UML) Miaoqing Huang University of Arkansas 1 / 45 Introduction Use Case Diagram Class Diagram Sequence Diagram Outline 1 Introduction 2 Use Case Diagram 3 Class Diagram 4 Sequence Diagram 2 / 45 Introduction Use Case Diagram Class Diagram Sequence Diagram Outline 1 Introduction 2 Use Case Diagram 3 Class Diagram 4 Sequence Diagram 3 / 45 Introduction Use Case Diagram Class Diagram Sequence Diagram What is UML? UML is a modeling language A model is an abstraction describing a system Modeling language is used to express design Use notation for depicting models UML is the de facto modeling language in software engineering Created and managed by the Object Management Group, now at version 2.4.1 (August 2011) Key persons: (three amigos) James Rumbaugh, Grady Booch, Ivar Jacobson UML includes a set of graphical notation techniques to create visual models of software-intensive systems 14 diagrams 7 structural diagrams 7 behavior diagrams 4 / 45 Introduction Use Case Diagram Class Diagram Sequence Diagram UML Diagrams 5 / 45 Introduction Use Case Diagram Class Diagram Sequence Diagram UML Diagrams – Example use case diagram class diagram sequence diagram 6 / 45 Introduction Use Case Diagram Class Diagram Sequence Diagram UML Diagrams – Example Use case diagram Describe the functional behavior of the system as seen by the user Class diagram Describe the static structure of the system: Objects, attributes, associations Sequence diagram Describe the dynamic behavior