Early History of Apis PHIGS and X SGI and GL
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-
![(POSIX®)— Part 1: System Application Program Interface (API) [C Language]](https://docslib.b-cdn.net/cover/9201/posix%C2%AE-part-1-system-application-program-interface-api-c-language-49201.webp)
(POSIX®)— Part 1: System Application Program Interface (API) [C Language]
International Standard ISO/IEC 9945-1: 1996 (E) IEEE Std 1003.1, 1996 Edition (Incorporating ANSI/IEEE Stds 1003.1-1990, 1003.1b-1993, 1003.1c-1995, and 1003.1i-1995) Information technology—Portable Operating System Interface (POSIX®)— Part 1: System Application Program Interface (API) [C Language] Sponsor Portable Applications Standards Committee of the IEEE Computer Society Adopted as an International Standard by the International Organization for Standardization and by the International Electrotechnical Commission Published by The Institute of Electrical and Electronics Engineers, Inc. Abstract: This standard is part of the POSIX series of standards for applications and user interfaces to open systems. It defines the applications interface to basic system services for input/output, file system access, and process management. It also defines a format for data interchange. When options specified in the Realtime Extension are included, the standard also defines interfaces appropriate for realtime applications. When options specified in the Threads Extension are included, the standard also defines interfaces appropriate for multithreaded applications. This standard is stated in terms of its C language binding. Keywords: API, application portability, C (programming language), data processing, information interchange, open systems, operating system, portable application, POSIX, programming language, realtime, system configuration computer interface, threads POSIX is a registered trademark of the Institute of Electrical and Electronics Engineers, Inc. Quote in 8.1.2.3 on Returns is taken from ANSI X3.159-1989, developed under the auspices of the American National Standards Accredited Committee X3 Technical Committee X3J11. The Institute of Electrical and Electronics Engineers, Inc. 345 East 47th Street, New York, NY 10017-2394, USA Copyright © 1996 by the Institute of Electrical and Electronics Engineers, Inc. -

SVG Tutorial
SVG Tutorial David Duce *, Ivan Herman +, Bob Hopgood * * Oxford Brookes University, + World Wide Web Consortium Contents ¡ 1. Introduction n 1.1 Images on the Web n 1.2 Supported Image Formats n 1.3 Images are not Computer Graphics n 1.4 Multimedia is not Computer Graphics ¡ 2. Early Vector Graphics on the Web n 2.1 CGM n 2.2 CGM on the Web n 2.3 WebCGM Profile n 2.4 WebCGM Viewers ¡ 3. SVG: An Introduction n 3.1 Scalable Vector Graphics n 3.2 An XML Application n 3.3 Submissions to W3C n 3.4 SVG: an XML Application n 3.5 Getting Started with SVG ¡ 4. Coordinates and Rendering n 4.1 Rectangles and Text n 4.2 Coordinates n 4.3 Rendering Model n 4.4 Rendering Attributes and Styling Properties n 4.5 Following Examples ¡ 5. SVG Drawing Elements n 5.1 Path and Text n 5.2 Path n 5.3 Text n 5.4 Basic Shapes ¡ 6. Grouping n 6.1 Introduction n 6.2 Coordinate Transformations n 6.3 Clipping ¡ 7. Filling n 7.1 Fill Properties n 7.2 Colour n 7.3 Fill Rule n 7.4 Opacity n 7.5 Colour Gradients ¡ 8. Stroking n 8.1 Stroke Properties n 8.2 Width and Style n 8.3 Line Termination and Joining ¡ 9. Text n 9.1 Rendering Text n 9.2 Font Properties n 9.3 Text Properties -- ii -- ¡ 10. Animation n 10.1 Simple Animation n 10.2 How the Animation takes Place n 10.3 Animation along a Path n 10.4 When the Animation takes Place ¡ 11. -

Design and Implementation of a 2D Graphics Package In
- DESIGN AND IMPLEMENTATION OF A 2D GRAPHICS PACKAGE IN ADA 95 By LAN LI Bachelor of Science ZheJiang University HangZhou, China 1987 Submitted to the Faculty of the Graduate College of the Oklahoma State University in partial fulfillment of the requirements for the Degree of MASTER OF SCIENCE December, 1996 - DESIGN AND IMPLEMENTATION OF A 2D GRAPHICS PACKAGE IN ADA 95 Thesis approved: H. ~< 11 - ACKNOWLEDGMENT I express my sincere gratitude to my advisor Dr. George for his constructive guidance, supervision, inspiration and financial support. Without his understanding and support, I could not have accomplished this project. Appreciation also extends to my committee members Dr. Chandler and Dr. Lu, their great help are invaluable when I was in difficult situation. I would also like to thank my husband who always gives me encouragement and support in the background. Thanks my son Eric, who was just born, for sharing my happiness and pain, tolerating my occasional inattention during this project. My special thanks also go to my parents who help me take care of my baby with their tremendous love that give me much time to finish this work. This project is supported by DISA Grant DCA 100-96-1-0007 iii L - TABLE OF CONTENTS Chapter Page 1. Introduction 1 2. Literature Review ..............................................................................•.............3 2.1. A Review of Standard Graphics Packages 3 2.1.1. GKS (Graphical Kernel System) 3 a) Logic3.1 Workstations ., 5 b) Graphics Primitives 6 c) logical Input Devices................................................................•...........•.............. 7 d) Mode of Interaction 7 e) Segmentation .....................................................................................•................. 7 f) Metafile '•...........•................................ 8 2.1.2. PHIGS (Programmer's Hierarchical Interactive Graphics System) 8 a) Graphics Output 9 b) Graphics Inpu.t 10 c) Interaction handling .............................................................................•.•........ -

GKS-94 to SVG: Some Reflections on the Evolution of Standards for 2D
EG UK Computer Graphics & Visual Computing (2015) Rita Borgo, Cagatay Turkay (Editors) GKS-94 to SVG: Some Reflections on the Evolution of Standards for 2D Graphics D. A. Duce1 and F.R.A. Hopgood2 1Department of Computing and Communication Technologies, Oxford Brookes University, UK 2Retired, UK Abstract Activities to define international standards for computer graphics, in particular through ISO/IEC, started in the 1970s. The advent of the World Wide Web has brought new requirements and opportunities for standardization and now a variety of bodies including ISO/IEC and the World Wide Web Consortium (W3C) promulgate standards in this space. This paper takes a historical look at one of the early ISO/IEC standards for 2D graphics, the Graph- ical Kernel System (GKS) and compares key concepts and approaches in this standard (as revised in 1994) with concepts and approaches in the W3C Recommendation for Scalable Vector Graphics (SVG). The paper reflects on successes as well as lost opportunities. Categories and Subject Descriptors (according to ACM CCS): I.3.6 [Computer Graphics]: Methodology and Techniques—Standards 1. Introduction a W3C Recommendation early in 1999. The current (at the time of writing) revision was published in 2010 [web10]. The Graphical Kernel System (GKS) was the first ISO/IEC international standard for computer graphics and was pub- It was clear from the early days that a vector graphics for- lished in 1985 [GKS85]. This was followed by other stan- mat specifically for the web would be a useful addition to the dards including the Computer Graphics Metafile (CGM), then-available set of markup languages. -

Building a 3D Graphic User Interface in Linux
Freescale Semiconductor Document Number: AN4045 Application Note Rev. 0, 01/2010 Building a 3D Graphic User Interface in Linux Building Appealing, Eye-Catching, High-End 3D UIs with i.MX31 by Multimedia Application Division Freescale Semiconductor, Inc. Austin, TX To compete in the market, apart from aesthetics, mobile Contents 1. X Window System . 2 devices are expected to provide simplicity, functionality, and 1.1. UI Issues . 2 elegance. Customers prefer attractive mobile devices and 2. Overview of GUI Options for Linux . 3 expect new models to be even more attractive. For embedded 2.1. Graphics Toolkit . 3 devices, a graphic user interface is essential as it enhances 2.2. Open Graphics Library® . 4 3. Clutter Toolkit - Solution for GUIs . 5 the ease of use. Customers expect the following qualities 3.1. Features . 5 when they use a Graphical User Interface (GUI): 3.2. Clutter Overview . 6 3.3. Creating the Scenegraph . 7 • Quick and responsive feedback for user actions that 3.4. Behaviors . 8 clarifies what the device is doing. 3.5. Animation by Frames . 9 • Natural animations. 3.6. Event Handling . 10 4. Conclusion . 10 • Provide cues, whenever appropriate, instead of 5. Revision History . 11 lengthy textual descriptions. • Quick in resolving distractions when the system is loading or processing. • Elegant and beautiful UI design. This application note provides an overview and a guide for creating a complex 3D User Interface (UI) in Linux® for the embedded devices. © Freescale Semiconductor, Inc., 2010. All rights reserved. X Window System 1 X Window System The X Window system (commonly X11 or X) is a computer software system and network protocol that implements X display protocol and provides windowing on bitmap displays. -

Opengl FAQ and Troubleshooting Guide
OpenGL FAQ and Troubleshooting Guide Table of Contents OpenGL FAQ and Troubleshooting Guide v1.2001.11.01..............................................................................1 1 About the FAQ...............................................................................................................................................13 2 Getting Started ............................................................................................................................................18 3 GLUT..............................................................................................................................................................33 4 GLU.................................................................................................................................................................37 5 Microsoft Windows Specifics........................................................................................................................40 6 Windows, Buffers, and Rendering Contexts...............................................................................................48 7 Interacting with the Window System, Operating System, and Input Devices........................................49 8 Using Viewing and Camera Transforms, and gluLookAt().......................................................................51 9 Transformations.............................................................................................................................................55 10 Clipping, Culling, -

Opengl Programming Gregor Miller Gregor{At}Ece.Ubc.Ca
Gregor Miller gregor{at}ece.ubc.ca OpenGL Programming Background Conventions Simple Program SGI & GL • Silicon Graphics revolutionized graphics in 1982 by implementing the pipeline in hardware • System was accessed through API called GL • Much simpler than before to implement interactive 3D applications OpenGL • Success of GL led to OpenGL (1992), a platform-independent API that was: • Easy to use • Level of abstraction high enough for simple implementation but low enough to be close to hardware to get better performance • Focus on rendering, no device contexts or any OS specific dependencies OpenGL Review • Originally controlled by Architecture Review Board (ARB) • Extensions named after this • ARB replaced by Khronos • Current version 4.3, previous versions stable • OpenGL ES 1.0 and 2.0 (Embedded Systems) in iPhone and PS3 OpenGL Libraries • Core library • OpenGL32.lib on Windows • libGL.a on *nix systems • Utility Library (GLU) • Provides higher-level functionality using the Core • Camera setup, etc. • OS GUI Drivers • GLX, WGL, AGL (useful for extensions) GLUT • OpenGL Utility Toolkit (GLUT) • Provides OS-level functionality in a cross-platform API • Open a window, set up graphics context • Get input from mouse and keyboard • Menus • Event-driven (common to GUIs) • Code is portable but options are limited in scope OpenGL Functions • Primitives • Points • Lines • Triangles / Quads / Polygons • Attributes • Colour / Texture / Transparency OpenGL Functions • Transformations • Viewing • Modelling • Control (GLUT) • Input (GLUT) • Query -

Info Iec81714-2{Ed1.0}B.Pdf
This is a preview - click here to buy the full publication NORME CEI INTERNATIONALE IEC INTERNATIONAL 81714-2 Première édition STANDARD First edition 1998-11 Création de symboles graphiques utilisables dans la documentation technique de produits – Partie 2: Spécification pour symboles graphiques sous forme adaptée à l’ordinateur, y compris symboles pour bibliothèque de références, et prescriptions relatives à leur échange Design of graphical symbols for use in the technical documentation of products – Part 2: Specification for graphical symbols in a computer sensible form, including graphical symbols for a reference library, and requirements for their interchange IEC 1998 Droits de reproduction réservés Copyright - all rights reserved Aucune partie de cette publication ne peut être reproduite ni No part of this publication may be reproduced or utilized in utilisée sous quelque forme que ce soit et par aucun any form or by any means, electronic or mechanical, procédé, électronique ou mécanique, y compris la photo- including photocopying and microfilm, without permission in copie et les microfilms, sans l'accord écrit de l'éditeur. writing from the publisher. International Electrotechnical Commission 3, rue de Varembé Geneva, Switzerland Telefax: +41 22 919 0300 e-mail: [email protected] IEC web site http: //www.iec.ch CODE PRIX PRICE CODE XB Pour prix, voir catalogue en vigueur For price, see current catalogue This is a preview - click here to buy the full publication – 2 – 81714-2 E CEI: 1998 SOMMAIRE Page AVANT-PROPOS . 6 Articles 1 Domaine d’application . 12 2 Références normatives. 12 3 Définitions . 16 4 Marqueurs . 22 4.1 Marqueurs pour points de référence et noeuds de connexions. -

A Detailed Look at Cairo's Opengl Spans Compositor Performance
A Detailed Look at Cairo's OpenGL Spans Compositor Performance Bryce Harrington – Senior Open Source Developer Samsung Research America (Silicon Valley) [email protected] Open Source Group – Silicon Valley 1 © 2013 SAMSUNG Electronics Co. What is Cairo? 2D pen-based drawing model For both display and print Includes backends for acceleration and for vector output formats Open Source Group – Silicon Valley 2 © 2013 SAMSUNG Electronics Co. http://www.tortall.net/mu/wiki/CairoTutorialhttp://www.tortall.net/mu/wiki/CairoTutorial Open Source Group – Silicon Valley 3 © 2013 SAMSUNG Electronics Co. Where is Cairo Used on the Linux Desktop? GTK+/Pango GNOME, XFCE4 Gnuplot Gnucash $$ apt-cache apt-cache rdepends rdepends libcairo2 libcairo2 | |wc wc -l -l Mozilla 712712 Evince (xpdf) Scribus Inkscape : : : Open Source Group – Silicon Valley 4 © 2013 SAMSUNG Electronics Co. Cairo Backends Format backends Platform backends ps image pdf xlib svg xcb cairo-gl quartz win32 beos Open Source Group – Silicon Valley 5 © 2013 SAMSUNG Electronics Co. Cairo-gl on the Linux Desktop Cairo-gl is not enabled for some distros (e.g. Ubuntu): --enable-gl links cairo to libgl NVIDIA's libgl gets linked to every client app Enormous RAM increase per app running (300%) See Launchpad #725434 Several GL backends supported cairo-gl (OpenGL) - EGL, GLX, WGL glesv2 (OpenGL ES 2.0) - EGL glesv3 (OpenGL ES 3.0) - EGL vg (OpenVG) - EGL, GLX cogl - experimental Open Source Group – Silicon Valley 6 © 2013 SAMSUNG Electronics Co. Cairo-gl Compositors Compositing combines visual elements into a single scene The cairo-gl backend has multiple compositors: MSAA Spans Mask Traps cairo-gl heuristically selects best compositor for operation. -

Introduction to Opengl and GLUT What’S Opengl?
Introduction to OpenGL and GLUT What’s OpenGL? • An Application Programming Interface (API) • A low‐level graphics programming API – Contains over 250 functions – Developed by Silicon Graphics Inc. (SGI) in 1992 – Most recent version: 4.2, released on 08/08/2011 OpenGL Applications And more… Portability • Independent of display devices • Independent of window systems • Independent of operating systems • Device 1: (100, 50) Line(100, 50, 150, 80) (100 • Device 2: (150, 80) MoveTo(100, 50) LineTo(150, 80) OpenGL Basics • The main use: Rendering. Rendering is the process of generating an image from a model (or models in what collectively could be called a scene file), by means of computer programs. -----Wikipedia • OpenGL can render: – Geometric primitives – Bitmaps and images An Example void Display() { glClear(GL_COLOR_BUFFER_BITS); glColor4f(1, 1, 0, 1); glBegin(GL_POLYGON); glVertex2f(-0.5, -0.5); glVertex2f(-0.5, 0.5); glVertex2f( 0.5, 0.5); glVertex2f( 0.5, -0.5); glEnd(); glutSwapBuffers(); } Primitives • Primitives are specified as: glBegin(primType); // your primitive vertices here. // ... // ... glEnd(); • PrimType: – GL_POINTS, GL_LINES, GL_TRIANGLES, … Primitive Types An Example void Display() { glClear(GL_COLOR_BUFFER_BITS); (‐0.5, 0.5) (0.5, 0.5) glColor4f(1, 1, 0, 1); glBegin(GL_POLYGON); glVertex2f(-0.5, -0.5); glVertex2f(-0.5, 0.5); glVertex2f( 0.5, 0.5); glVertex2f( 0.5, -0.5); glEnd(); glutSwapBuffers(); (‐0.5, ‐0.5) (0.5, ‐0.5) } Vertices v stands for vectors glVertex2fv(x, y) glVertex2f(x, y) Number of dimensions/components Format 2: (x, y) b: byte 3: (x, y, z) or (r, g, b) ub: unsigned byte 4: (x, y, z, w) or (r, g, b, a) i: int ui: unsigned int f: float d: double An Example void Draw_Circle() { glColor4f(0, 0, 0, 1); int number = 20; //number of vertices float radius = 0.8f; //radius float twoPi = 2.0f * 3.14159f; glBegin(GL_POLGYON); for(int i = 0; i <number; i++) glVertex2f(radius*cosf(i*twoPi/number), radius*sinf(i*twoPi/number)); glEnd(); } Window‐Based Programming • Most modern operating systems are windows‐ based. -

Input, Interaction and Animation
Input, Interaction and Animation CS 432 Interactive Computer Graphics Prof. David E. Breen Department of Computer Science E. Angel and D. Shreiner : Interactive Computer Graphics 6E © Addison-Wesley 2012 1 Objectives • Introduce the basic input devices - Physical Devices - Logical Devices - Input Modes • Event-driven input • Introduce double buffering for smooth animations • Programming event input with WebGL E. Angel and D. Shreiner : Interactive Computer Graphics 6E © Addison-Wesley 2012 2 Project Sketchpad • Ivan Sutherland (MIT 1963) established the basic interactive paradigm that characterizes interactive computer graphics: - User sees an object on the display - User points to (picks) the object with an input device (light pen, mouse, trackball) - Object changes (moves, rotates, morphs) - Repeat E. Angel and D. Shreiner : Interactive Computer Graphics 6E © Addison-Wesley 2012 3 Graphical Input • Devices can be described either by - Physical properties • Mouse • Keyboard • Trackball - Logical Properties • What is returned to program via API – A position – An object identifier – A scalar value • Modes - How and when input is obtained • Request or event E. Angel and D. Shreiner : Interactive Computer Graphics 6E © Addison-Wesley 2012 4 Physical Devices mouse trackball data glove data tablet joy stick space ball E. Angel and D. Shreiner : Interactive Computer Graphics 6E © Addison-Wesley 2012 5 Incremental (Relative) Devices • Devices such as the data tablet return a position directly to the operating system • Devices such as the mouse, trackball, and joy stick return incremental inputs (or velocities) to the operating system - Must integrate these inputs to obtain an absolute position • Rotation of cylinders in mouse • Roll of trackball • Difficult to obtain absolute position – Position drift • Can get variable sensitivity E. -

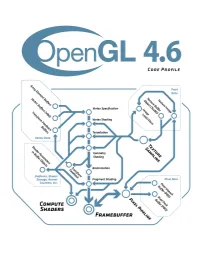
Opengl 4.6 (Core Profile)
The OpenGL R Graphics System: A Specification (Version 4.6 (Core Profile) - October 22, 2019) Mark Segal Kurt Akeley Editor (version 1.1): Chris Frazier Editor (versions 1.2-4.6 ): Jon Leech Editor (version 2.0): Pat Brown Copyright c 2006-2019 The Khronos Group Inc. All Rights Reserved. This specification is protected by copyright laws and contains material proprietary to Khronos. Except as described by these terms, it or any components may not be reproduced, republished, distributed, transmitted, displayed, broadcast or otherwise exploited in any manner without the express prior written permission of Khronos. This specification has been created under the Khronos Intellectual Property Rights Policy, which is Attachment A of the Khronos Group Membership Agreement available at www.khronos.org/files/member agreement.pdf. Khronos grants a con- ditional copyright license to use and reproduce the unmodified specification for any purpose, without fee or royalty, EXCEPT no licenses to any patent, trade- mark or other intellectual property rights are granted under these terms. Parties desiring to implement the specification and make use of Khronos trademarks in relation to that implementation, and receive reciprocal patent license protection under the Khronos IP Policy must become Adopters and confirm the implementa- tion as conformant under the process defined by Khronos for this specification; see https://www.khronos.org/adopters. Khronos makes no, and expressly disclaims any, representations or warranties, ex- press or implied, regarding this specification,