Microsoft Surface Overview Page 1 of 3
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Download the Ebrochure
DECEMBER 5-9, ORLANDO, FLORIDA Royal Pacific Resort at Universal Orlando® 5 CODE-FILLED DAYS IN FLORIDA! REGISTER TODAY! VSLIVE.COM/ORLANDO u Visual Studio 2010 / .NET u Web / HTML5 u Developing Services u Cloud Computing u Silverlight / WPF u Windows Phone 7 u Data Management u Programming Practices PLATINUM SPONSORS SUPPORTED BY PRODUCED BY DECEMBER 5-9, ORLANDO, FLORIDA Royal Pacific Resort at Universal Orlando® A Message from the Co-Chairs The Microsoft Development Platform is reaching a huge milestone. With Windows 8 waiting in the wings, the growing momentum of Windows Phone, the industry-wide HTML 5 push and continual emphasis on Cloud Computing, just about everything is changing and growing. We think there’s a great way to digest these changes and seize their collective opportunity. And that’s to hear about them directly TABLE OF from Microsoft product team members and evangelists, along with a number of the finest independent speakers in the business. CONTENTS: We’re Andrew Brust and Rocky Lhotka, and as Conference 10 Reasons to Attend ............................................ 3 Co-Chairs for Visual Studio Live! Orlando, we’d like to personally Speaker List ............................................................................ 4 invite you to join us this December in Orlando, Florida, where we’ll have some of the best content and speakers that you’ll find at a Events & Activities ....................................................... 5 technical conference. Keynote Abstracts ....................................................... 6 Look Who’s Attending .......................................... 6 We’ve put together a blockbuster lineup of sessions on: HTML 5; the Cloud; Windows Phone Development, Silverlight and WPF; Venue & Travel .................................................................... 7 Data Management and Services Development. Agenda-At-A-Glance ............................................. -

Course 3D MDX: 3D-Graphics with Managed Directx 9.0 Chapter C4: Standard Meshes = Primitives
1 Course 3D_MDX: 3D-Graphics with Managed DirectX 9.0 Chapter C4: Standard Meshes = Primitives Copyright © by V. Miszalok, last update: 11-08-2006 Project mesh_primitive1 Form1, OnResize, OnTimer Exercises Project mesh_primitive1 Main Menu after starting VS 2005: File → New Project... → Templates: Windows Application Name: mesh_primitive1 → Location: C:\temp → Create directory for solution: switch it off → OK Delete the files Program.cs and Form1.Designer.cs and the content of Form1.cs, as described in the chapters 2DCisC1 to 2DCisC4. If You can't find a Solution Explorer-window, open it via the main menu: View → Solution Explorer. Inside the Solution Explorer-window click the plus-sign in front of mesh_primitive1. A tree opens. Look for the branch "References". Right-click References and left-click Add Reference.... An Add Reference dialog box opens. Scroll down to the component name: Microsoft.DirectX Version 1.0.2902.0. Highlight this reference by a left-click and (holding the Strg-key pressed) two more references: Microsoft.DirectX.Direct3D Version 1.0.2902.0 and Microsoft.DirectX.Direct3DX Version 1.0.2902.0 or 1.0.2903.0 or 1.0.2904.0. Quit the Add Reference dialog box with OK. Check if three references: Microsoft.DirectX and Microsoft.DirectX.Direct3D and Microsoft.DirectX.Direct3DX are now visible inside the Solution Explorer window underneath mesh_primitive1 → References. Form1, OnResize, OnTimer Write the following code to Form1.cs: using System; using System.Windows.Forms; using System.Drawing; using Microsoft.DirectX; using -

Course 3D MDX: 3D-Graphics with Managed Directx 9.0 Chapter C2: Cylinder with Directional Light
1 Course 3D_MDX: 3D-Graphics with Managed DirectX 9.0 Chapter C2: Cylinder with Directional Light Copyright © by V. Miszalok, last update: 26-04-2007 Project lights1 This chapter is a summary of a Direct3D-Tutorial from Microsoft: Tutorial4. You find the tutorial here: C:\DXSDK\Samples\Managed\Direct3D\Tutorials. Main Menu after starting VS 2005: File → New Project... → Templates: Windows Application Name: lights1 → Location: C:\temp → Create directory for solution: switch it off → OK Delete the files Program.cs and Form1.Designer.cs and the content of Form1.cs, as descibed in the chapters 2DCisC1 to 2DCisC4. If You find no Solution Explorer-window, open it via the main menu: View → Solution Explorer. Inside the Solution Explorer-window click the plus-sign in front of lights1. A tree opens. Look for the branch "References". Right-click References and left-click Add Reference.... An Add Reference dialog box opens. Scroll down to the component name: Microsoft.DirectX Version 1.0.2902.0. Highlight this reference by a left-click and (holding the Strg-key pressed) the reference Microsoft.DirectX.Direct3D Version 1.0.2902.0 somewhere below. Quit the Add Reference dialog box with OK. Check if both references Microsoft.DirectX and Microsoft.DirectX.Direct3D are now visible inside the Solution Explorer window underneath lights1 → References. If You use Visual Studio 2005 Professional You should switch off the vexatious automatic format- and indent- mechanism of the code editor before You copy the following code to Form1.cs (otherwise all the code will be reformatted into chaos): 1. Main menu of Visual Studio 2005 Professional: click menu "Tools". -

Marc Eaddy, [email protected], Curriculum Vitae, 2/4
155 E 49 th Street #6B New York, NY 10017 Marc +1 (212) 593-3583 [email protected] Eaddy www.columbia.edu/~me133 Research Interests I plan to make software easier to develop and maintain by enabling developers to better understand and modularize programs. My primary research area is Software Engineering, focusing on development tools, language design, program analysis, and empirical studies. Education 9/2003–5/2008 PhD in Computer Science, Columbia University, New York, NY GPA: 4.0 Thesis: An Empirical Assessment of the Crosscutting Concern Problem Advisor: Alfred Aho 5/2001 MS in Computer Science, Columbia University, New York, NY GPA: 4.0 4/1995 Dual BS in Electrical Engineering and Computer Science, GPA: 3.1 Florida State University, Tallahassee, FL Research Experience 6/2005–present Research Assistant, Columbia University, Prof. Alfred Aho, New York, NY Performed pioneering research on the crosscutting concern problem, i.e., the inability to effectively modularize the concerns (requirements, features, etc.) of a program. Created model to formalize the problem, methodology and tool (Java, 19,000 lines) for locating code related to a concern, and metrics to quantify the amount of crosscutting. Obtained empirical evidence indicating that as crosscutting increases so do defects. Created tools and language extensions for reducing crosscutting concerns, including Wicca (C#, 37,000 lines), the first dynamic aspect-oriented programming system to support source-level debugging, edit-and-continue, and fine-grained weaving using statement-level annotations. 6/2006–8/2006 Research Intern, Microsoft Research, Programming Languages and Tools Group, Redmond, WA Created program dependency analysis and visualization tool that refactors classes into open classes to eliminate compile-time dependency cycles. -

3-16 Edit Inhalt CD.Indd
XNA Framework Magazin 17 satz haben, lässt sich bereits nach wenigen Minuten der Code für das Spiel schreiben. Lästige, immer wiederkehrende Aufga- Revolution in der ben, wie beispielsweise die Initialisierung des Render-Device oder die Wiederher- stellung des Device beim Skalieren des Spiele-Welt Fensters, gehören der Vergangenheit an – diese Aufgaben übernimmt das XNA Managed Code für die XBox: Framework (zumal die XBox 360 keine typischen Fenster kennt). Eine neue Ära der Spieleentwicklung Schichten sind wieder aktuell von Jens Konerow Wo sich das XNA Framework einreiht, lässt sich am einfachsten erkennen, wenn In den letzten ein bis zwei Jahren zierte das Kürzel XNA gehäuft die Wer- das ganze System in Schichten unterteilt beblätter von Entwicklerkonferenzen, die von Microsoft initiiert wurden, wird. Die folgende Auflistung schemati- oder tauchte in Logos auf, die mit der Multimediaschnittstelle DirectX in siert das gesamte Modell von der tiefsten Verbindung standen. Ende August 2006 wurde die erste Beta-Version Ebene bis zur höchsten Ebene: des Produkts XNA Game Studio Express der Öffentlichkeit zur Verfügung • Plattform: Gebildet wird die Plattform gestellt. Doch was genau ist XNA? Welche Vorzüge bietet XNA? Fragen über eine Reihe von nativen und verwal- über Fragen, die in diesem Artikel beantwortet werden sollen. teten APIs. Darunter zählt beispielswei- se Direct3D zur Kommunikation mit der Grafikkarte, XACT, XInput oder XContent (die Begriffe werden später Microsoft hat es geschafft, DirectX als gleich diese vorerst nur aus Vorlagen für noch etwas genauer beschrieben). eine der wichtigsten Schnittstellen im Be- Visual C# Express besteht. Das Besondere • Core Framework: Diese Schicht des reich Multimediaprogrammierung zu an XNA ist, dass die Spiele nicht nur auf XNA Framework kann mit den Aufga- etablieren. -

Test-Driving ASP.NET MVC Dino Esposito, Page 6 Keith Burnell
Untitled-10 1 6/6/12 11:32 AM THE MICROSOFT JOURNAL FOR DEVELOPERS JULY 2012 VOL 27 NO 7 Pragmatic Tips for Building Better COLUMNS Windows Phone Apps CUTTING EDGE Andrew Byrne .......................................................................... 24 Mobile Site Development, Part 2: Design Test-Driving ASP.NET MVC Dino Esposito, page 6 Keith Burnell ............................................................................ 36 DATA POINTS Create and Consume Writing a Compass Application JSON-Formatted OData for Windows Phone Julie Lerman, page 10 Donn Morse ............................................................................ 48 FORECAST: CLOUDY Mixing Node.js into Your Hadoop on Windows Azure Windows Azure Solution Joseph Fultz, page 16 Lynn Langit .............................................................................. 54 TEST RUN How to Handle Relational Data Classifi cation and Prediction Using Neural Networks in a Distributed Cache James McCaffrey, page 74 Iqbal Khan ............................................................................... 60 THE WORKING A Smart Thermostat on the Service Bus PROGRAMMER The Science of Computers Clemens Vasters ....................................................................... 66 Ted Neward and Joe Hummel, page 80 TOUCH AND GO Windows Phone Motion and 3D Views Charles Petzold, page 84 DON’T GET ME STARTED The Patient Knows What’s Wrong With Him David Platt, page 88 Start a Revolution Refuse to choose between desktop and mobile. With the brand new NetAdvantage for .NET, you can create awesome apps with killer data visualization today, on any platform or device. Get your free, fully supported trial today! www.infragistics.com/NET Infragistics Sales US 800 231 8588 • Europe +44 (0) 800 298 9055 • India +91 80 4151 8042 • APAC (+61) 3 9982 4545 Copyright 1996-2012 Infragistics, Inc. All rights reserved. Infragistics and NetAdvantage are registered trademarks of Infragistics, Inc. The Infragistics logo is a trademark of Infragistics, Inc. -

Windows Presentation Foundation
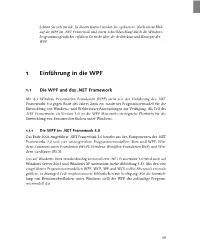
1538.book Seite 39 Mittwoch, 9. Juni 2010 4:40 16 Lehnen Sie sich zurück. In diesem Kapitel werden Sie »gebootet«. Nach einem Blick auf die WPF im .NET Framework und einem Schnelldurchlauf durch die Windows- Programmiergeschichte erfahren Sie mehr über die Architektur und Konzepte der WPF. 1 Einführung in die WPF 1.1 Die WPF und das .NET Framework Mit der Windows Presentation Foundation (WPF) steht seit der Einführung des .NET Frameworks 3.0 gegen Ende des Jahres 2006 ein modernes Programmiermodell für die Entwicklung von Windows- und Webbrowser-Anwendungen zur Verfügung. Als Teil des .NET Frameworks ab Version 3.0 ist die WPF Microsofts strategische Plattform für die Entwicklung von Benutzeroberflächen unter Windows. 1.1.1 Die WPF im .NET Framework 3.0 Das Ende 2006 eingeführte .NET Framework 3.0 besteht aus den Komponenten des .NET Frameworks 2.0 und vier umfangreichen Programmiermodellen. Dies sind WPF, Win- dows Communication Foundation (WCF), Windows Workflow Foundation (WF) und Win- dows CardSpace (WCS). Das auf Windows Vista standardmäßig vorinstallierte .NET Framework 3.0 wird auch auf Windows Server 2003 und Windows XP unterstützt (siehe Abbildung 1.1). Mit den vier eingeführten Programmiermodellen WPF, WCF, WF und WCS stellte Microsoft erstmals größere, in Managed Code implementierte Bibliotheken zur Verfügung. Für die Entwick- lung von Benutzeroberflächen unter Windows stellt die WPF das zukünftige Program- miermodell dar. 39 1538.book Seite 40 Mittwoch, 9. Juni 2010 4:40 16 1 Einführung in die WPF .NET Framework 3.0 Windows Windows Windows Windows Presentation Communication Workflow CardSpace Foundation Foundation Foundation (WCS) (WPF) (WCF) (WF) .NET Framework 2.0 Windows ADO.NET ASP.NET .. -

Microsoft XNA Game Studio
CreatingAcceleration an Abstract and ClassThe Physics Windows in C# .. Phone .. .. .. Marketplace .. .. .. .. .. .. ... ... ... ... ..282 .. .. .. .. ..340 . 403 Drawing Multiple Text Strings . 97 Extending anMaking AbstractAdding Sense RegisteringTomato ClassDetecting of Memory.Accelerometer Targets. forKey . the.Overflow Presses .. App.. .Readings. .Hub. .and. ... ..Data . .. .. Values . .. .. .. .282. .. .. .. .. ..341. ... ... ... 227 .. 404 ..155 . 35 Repeating Statements with a for Loop . 99 DesigningCreating with a Abstract “CheeseTomatoUsingDecoding Classes Lander” CollisionsaMaking Windows . KeyTipping . a . .CharactersProper Phone.. .Game. .. Mood Device.. .... ... Light .. .. .. .. .. .. .. .. 284 . 343 . .. .. .. .229. .404. 159. 36 Other Loop Constructions . 101 ReferencesTable Gameto ConclusionAbstract World Creatingof ParentUsing Objects . .Making Contentsthe . ClassesGames .in Shift. “Cheese Decisions. for .Keys. .Sale . .Lander”. in. .. .Your . .. .. .. Program. .. .. .. .. .. .. .. .. .. .. .284... .... .... .... .... ..343. ... ... ... 232 ... 405.. 160. 37 Fun with for Loops . 101 Constructing ClassGetting InstancesChapterConclusion Access Review Editing. .to .The. the .Questions .the .Completed . Accelerometer .Text. .. .Mood . Class. .Light . from. .XNA . ..285 ... ... ... ... ... 344 .. .. .. .232. .405. 161. 41 Creating Fake 3-D . 103 ConstructorsUsing inAcknowledgments StructuresChapter theConclusion Accelerometer Review .Finding . .Questions . .Programin . an .. XNA ... ..Bugs Game.. ... .. ... ... ... .. .. . -

Beginning .NET Game Programming in En
Beginning .NET Game Programming in en DAVID WELLER, ALEXANDRE SANTOS LOBAo, AND ELLEN HATTON APress Media, LLC Beginning .NET Game Programming in C# Copyright @2004 by David Weller, Alexandre Santos Lobao, and Ellen Hatton Originally published by APress in 2004 All rights reserved. No part of this work may be reproduced or transmitted in any form or by any means, electronic or mechanical, including photocopying, recording, or by any information storage or retrieval system, without the prior written permission of the copyright owner and the publisher. ISBN 978-1-59059-319-6 ISBN 978-1-4302-0721-4 (eBook) DOI 10.1007/978-1-4302-0721-4 Trademarked names may appear in this book. Rather than use a trademark symbol with every occurrence of a trademarked name, we use the names only in an editorial fashion and to the benefit of the trademark owner, with no intention of infringement of the trademark. Technical Reviewers: Andrew Jenks, Kent Sharkey, Tom Miller Editorial Board: Steve Anglin, Dan Appleman, Gary Cornell, James Cox, Tony Davis, John Franklin, Chris Mills, Steve Rycroft, Dominic Shakeshaft, Julian Skinner, Jim Sumser, Karen Watterson, Gavin Wray, John Zukowski Assistant Publisher: Grace Wong Project Manager: Sofia Marchant Copy Editor: Ami Knox Production Manager: Kari Brooks Production Editor: JanetVail Proofreader: Patrick Vincent Compositor: ContentWorks Indexer: Rebecca Plunkett Artist: Kinetic Publishing Services, LLC Cover Designer: Kurt Krames Manufacturing Manager: Tom Debolski The information in this book is distributed on an "as is" basis, without warranty. Although every precaution has been taken in the preparation of this work, neither the author(s) nor Apress shall have any liability to any person or entity with respect to any loss or damage caused or alleged to be caused directly or indirectly by the information contained in this work. -

PDF Download Beginning Directx 10 Game Programming 1St Edition Kindle
BEGINNING DIRECTX 10 GAME PROGRAMMING 1ST EDITION PDF, EPUB, EBOOK Wendy Jones | 9781598633610 | | | | | Beginning DirectX 10 Game Programming 1st edition PDF Book In addition, this chapter explains primitive IDs and texture arrays. Discover the exciting world of game programming and 3D graphics creation using DirectX 11! Furthermore, we show how to smoothly "walk" the camera over the terrain. Show all. Show next xx. In addition, we show how to output 2D text, and give some tips on debugging Direct3D applications. JavaScript is currently disabled, this site works much better if you enable JavaScript in your browser. Pages Weller, David et al. The reader should satisfy the following prerequisites:. Beginning directx 11 game programming by allen Torrent 77e6ecdabd72afe42d5ec9 Contents. Beginning directx 11 game programming - bokus. Chapter 17, Particle Systems: In this chapter, we learn how to model systems that consist of many small particles that all behave in a similar manner. This book is anything but game programming,. He made the odd shift into multitier IT application development during the Internet boom, ultimately landing inside of Microsoft as a technical evangelist, where he spends time playing with all sorts of new technology and merrily saying under his breath, "I can't believe people pay me to have this much fun! For example, particle systems can be used to model falling snow and rain, fire and smoke, rocket trails, sprinklers, and fountains. Beginning DirectX 11 Game Programming. Ultimate game programming - coming soon Ultimate Game Programming coming soon website. We will be pleased if you get back more. Chapter 5, The Rendering Pipeline: In this long chapter, we provide a thorough introduction to the rendering pipeline, which is the sequence of steps necessary to generate a 2D image of the world based on what the virtual camera sees. -

Actualización De NVIDIA 1.5.20 NVIDIA Corporation 05/12/2011 1.5
Actualización de NVIDIA 1.5.20 NVIDIA Corporation 05/12/2011 1.5.20 Adobe AIR Adobe Systems Incorporated 08/05/2012 3.2.0.20 70 Adobe Community Help Adobe Systems Incorporated 18/04/2012 3.0.0.400 Adobe Creative Suite 5 Master Collection Adobe Systems Incorporated 18/04/2012 1.240 MB 5.0 Adobe Dreamweaver CS3 Adobe Systems Incorporated 16/10/2011 861 MB 9.0 Adobe Flash Player 11 ActiveX Adobe Systems Incorporated 11/10/2012 6,00 MB 11.4.402.287 Adobe Flash Player 11 Plugin Adobe Systems Incorporated 11/10/2012 6,00 MB 11.4.402.287 Adobe Media Player Adobe Systems Incorporated 18/04/2012 1.8 Adobe Reader X (10.1.4) - Español Adobe Systems Incorporated 17/08/2012 121,1 MB 10.1.4 Advanced RAR Repair v1.2 16/07/2012 Age of Empires III Microsoft Game Studios 20/04/2012 2.091 MB 1.00.0000 Alcatel USB Modem Alcatel 27/06/2012 1.001.00022 Alien Wars Media Contact LLC 20/11/2011 1.0 AnyToISO CrystalIdea Software, Inc. 02/07/2012 16,0 MB 3.2 Apache Tomcat 7.0.14 01/05/2012 Archivos auxiliares de instalación de Microsoft SQL Server 2008 Microsoft Corpor ation 16/10/2011 33,7 MB 10.1.2731.0 Assassin's Creed Revelations Ubisoft 09/10/2012 1.00 AutoCAD 2011 - Español Autodesk 16/10/2011 18.1.49.0 AutoCAD Mechanical 2011 Autodesk 16/10/2011 15.0.46.0 Autodesk 3ds Max 2010 64-bit Autodesk 02/10/2012 770 MB 12.0 Autodesk 3ds Max 2010 64-bit Components Autodesk 02/10/2012 721 MB 12.0 Autodesk 3ds Max 2010 Tutorials Files Autodesk 02/10/2012 259 MB 12.0 Autodesk Backburner 2008.1 Autodesk, Inc. -

Virtual Class Room?
1 Virtual Heads Team Nizhniy Novgorod State University students, studying on department of Calculating Math. and Cybernetics: Evgeny Gorodetsky - 2nd year master student; Alexey Polovinkin - 2nd year master student; Sergey Sidorov - 2nd year master student; Sergey Liverko - 4th year student; Scientific adviser: Vadim E. Turlapov (professor, doctor of technical science) Team was working since October 2006. 3 Project motivation and goals Problems of modern distant education: No tools for effective live communication between teacher and large group of students; Live audio and video exchange between all participants of the lection is too expensive with general internet connection; No integrated tools for communication and presentation; No integrated instruments for automated scheduling and conducting lections; Solution is to develop a set of integrated tools for: Organization and conducting lections in large groups of students; Live communication between all participants of the lection; Effective built-in tools for presentation demonstration. 4 What is Virtual Class Room? User control: users registration with role based security for students and teachers; users authorization; users group access permissions. Lection organization: creating lection schedule by teachers; registration to scheduled lections for students. Presentation demonstration: current slide review by all students during lection; auto slide switching for all users by teacher; sharing of hand-written drawings on presentation by teacher. “Live faces” visualization: