The UX Landscape What a UX Career Looks Like in 2021 the UX Landscape Table of Contents
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

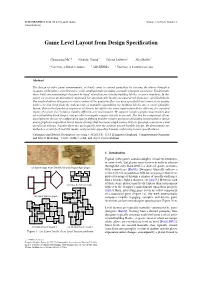
Game Level Layout from Design Specification
EUROGRAPHICS 2014 / B. Lévy and J. Kautz Volume 33 (2014), Number 2 (Guest Editors) Game Level Layout from Design Specification Chongyang Ma∗z Nicholas Vining∗ Sylvain Lefebvrey Alla Sheffer∗ ∗ University of British Columbia y ALICE/INRIA z University of Southern California Abstract The design of video game environments, or levels, aims to control gameplay by steering the player through a sequence of designer-controlled steps, while simultaneously providing a visually engaging experience. Traditionally these levels are painstakingly designed by hand, often from pre-existing building blocks, or space templates. In this paper, we propose an algorithmic approach for automatically laying out game levels from user-specified blocks. Our method allows designers to retain control of the gameplay flow via user-specified level connectivity graphs, while relieving them from the tedious task of manually assembling the building blocks into a valid, plausible layout. Our method produces sequences of diverse layouts for the same input connectivity, allowing for repeated replay of a given level within a visually different, new environment. We support complex graph connectivities and various building block shapes, and are able to compute complex layouts in seconds. The two key components of our algorithm are the use of configuration spaces defining feasible relative positions of building blocks within a layout and a graph-decomposition based layout strategy that leverages graph connectivity to speed up convergence and avoid local minima. Together these two tools quickly steer the solution toward feasible layouts. We demonstrate our method on a variety of real-life inputs, and generate appealing layouts conforming to user specifications. Categories and Subject Descriptors (according to ACM CCS): I.3.5 [Computer Graphics]: Computational Geometry and Object Modeling—Curve, surface, solid, and object representations 1. -

Understanding the Impulsiveness Effect of a Web Design on Online Fashion Stores*
Proceedings of the 2016 International Conference on Industrial Engineering and Operations Management Kuala Lumpur, Malaysia, March 8-10, 2016 Understanding the Impulsiveness Effect of a Web Design on Online Fashion Stores* Paulina Kus Ariningsih, Marihot Nainggolan, Ignatius Sandy, Dhea Widyasti Departement of Industrial Engineering Universitas Katolik Parahyangan Bandung, Indonesia [email protected], [email protected], [email protected], [email protected] Abstract—E-commerce had been a window of consumer-retailer and business-to-business relationship. It had changed supply chain design in last four decades. A Website display, as one of strategic decision of an e-commerce, has been a competitive advantage to win the market. Moreover, impulsive buying had recognized as cognitive natural flaw which had given an advantage for both retailer and consumer. Sometimes, the tremendous increment of the number of internet access on an e-commerce site is not accompanied by increment of buying. Meanwhile, the study about the influences of a web display to impulse buying behaviors had been written so little. In this paper, a preliminary research about the influences of a web display to impulse buying behaviors is conducted. The study is conducted on online fashion stores in Indonesia. This paper depicts the development of sixteen display attributes for accessing impulse buying on online fashion stores. Twenty (20) attributes has been developed from literature survey and interview. Then, a survey has been given to 150 respondents to determine the display’s attributes that influenced to impulsive buying. A factor analysis has been run to sixteen (16) attributes that have significant influence to Impulse Buying and four factors have been developed. -

A Glossary of User-Centered Design Strategies for Implemen- Tation Experts
TBM ORIGINAL RESEARCH A glossary of user-centered design strategies for implemen- Downloaded from https://academic.oup.com/tbm/advance-article-abstract/doi/10.1093/tbm/iby119/5232646 by guest on 07 December 2018 tation experts Alex R. Dopp,1, Kathryn E. Parisi,1 Sean A. Munson,2 Aaron R. Lyon3 1Department of Psychological Abstract Science, University of Arkansas, User-centered design (UCD), a discipline that seeks to ground Implications Fayetteville, AR 72701, USA the design of an innovation in information about the people 2 Practice: Use of shared language around user-cen- Department of Human Centered who will ultimately use that innovation, has great potential tered design (as presented in this glossary) can Design and Engineering, University of Washington, Seattle, WA to improve the translation of evidence-based practices from maximize the usefulness of interdisciplinary 98195, USA behavioral medicine research for implementation in health care efforts to promote the implementation of evi- 3Department of Psychiatry and settings. UCD is a diverse, innovative field that remains highly dence-based practices through improved design. Behavioral Sciences, University of variable in terms of language and approaches. Ultimately, we Washington School of Medicine, produced a glossary of UCD-related strategies specifically for Seattle, WA 98195, USA experts in implementation research and practice, with the goal Policy: Policymakers who wish to promote a of promoting interdisciplinary collaboration in implementation user-centered culture in health services should efforts. We conducted a focused literature review to identify consider the value of tools like this glossary in key concepts and specific strategies of UCD to translate into developing shared language and interdisciplinary the implementation field. -

Games User Research and Physiological Game Evaluation
Chapter 4 Games User Research and Physiological Game Evaluation Lennart E. Nacke Abstract This chapter introduces physiological measures for game evaluation in the context of games user research (GUR). GUR consists of more than playtest- ing game; it comprises a collection of methods that allow designers to bring their creations closer to the initial vision of the player experience. With the prices of physiological sensors falling, and the advancement of research in this area, physi- ological evaluation will soon become a standard tool in GUR and game evaluation. Since mixed-method approaches are of increasingly prominent value, this chap- ter describes core GUR methods with a special focus on physiological evaluation, keeping in mind both benefits and limitations of the approach in academic and industrial applications. 4.1 Introduction From the academic domains of human-computer interaction, human factors, and social psychology, robust and scientific user-testing approaches have been adopted in a game industry field called games user research (GUR) to ensure optimal qual- ity of the user experience (UX) in games and virtual entertainment products. In the games industry, the domains of quality assurance (QA) and game testing are focus- ing on finding technical errors in the game code (i.e., bugs) and ensuring smooth execution of the game on a technical level. By contrast, GUR is concerned with evaluation through the observation and analysis of players. A game designer com- municates their thoughts to the player using the game. In turn, the user researcher applies methods that are inspired by psychology and user-centered design to evalu- ate the player. -

Industrial Designers Society of America (IDSA) Fact Sheet The
Industrial Designers Society of America (IDSA) Fact Sheet . The Industrial Designers Society of America began in 1965 out of the merger of several organizations to include American Designers Institute (ADI), Industrial Designers Institute (IDI), Industrial Designers Education Association (IDEA), Society of Industrial Designers (SID) and American Society of Industrial Designers (ASID). IDSA’s core purpose is to advance the profession of industrial design through education, information, community and advocacy. IDSA creates value by . Publishing Innovation, a quarterly professional journal of industrial design practice and education in America . Developing and organizing a joint national conference and education symposium each year, which brings together industrial designers, educators, business executives and students from all over the world . Hosting five district conferences annually where design practitioners, educators and students gather to consider the state of the profession . Creating and conducting the annual International Design Excellence Awards® (IDEA) and distributing information on the winners to the business, general, international and US design media . Hosting a website to communicate with the industrial design community, to keep members informed and to provide a place for unique content and dialogue to share . Distributing designBytes email that highlights the latest news and trends in the design world . Providing statistical research studies on professional practice, and the structure and financing of consulting and corporate design organizations . Advocating for the industrial design community to federal agencies and state governments . Serving as the primary information resource on design for national newspapers, magazines and television networks . Acting as a clearinghouse for design information requested by the general public . To serve the interests and activities of its members, IDSA formed 16 special interest sections . -

What Is Architecture + Interior Design? Designer Spotlight
Is architecture + design for you? Do You Want Design is the marriage of science and art. You What is Designer to Be an get a healthy balance of creativity + analytical problem-solving in this industry. If you can architecture + Spotlight: Architect or answer yes to most or all of these questions, architecture + design might be the path for you! interior design? an Interior • Do you like art or drawing? • Do you like math? The Royal Architectural Institute of Canada Designer? • Could you spend the day working on puzzles? defines the practice ofarchitecture as: • Do you like problem-solving or finding multiple solutions to a “The practice of architecture consists of the problem? I think our work is very diplomatic in that sense provision of professional services in connection • Are you fascinated by colors + materials? because we have to work within a web of w/ town planning as well as the design, • Are you detail-oriented? players – users, architects, technical people, construction, enlargement, conservation, maintenance staff – and we have to navigate • Do you enjoy hands-on activities? restoration, or alteration of a building or group of them somehow. buildings.” - Petra Blaisse Student Context is so important, not to mimic but to Today: Learn about become part of the place. I wanted a building architecture + interior design that acknowledges its surroundings. career paths - Sir David Adjaye Apply to architecture/design programs Source: Inside Out | Seattle Public Library Successfully graduate with your bachelor’s and/or CIDQ definesinterior design as: I don’t think that architecture is only about master’s degree! shelter, is only about a very simple enclosure. -

Communication Design: Principles, Methods, and Practice
Communications Title Pages 8/3/04 1:11 PM Page 1 Communication Design CommDesign 00 a 09/03/04 1:47 PM Page ii Communications Title Pages 8/3/04 1:11 PM Page 2 Communication Design Principles, Methods, a ND PRACTICE Jorge Frascara ALLWORTH PRESS NEW YORK CommDesign 00 a 09/03/04 1:47 PM Page iv © 2004 Jorge Frascara All rights reserved. Copyright under Berne Copyright Convention, Universal Copyright Convention, and Pan-American Copyright Convention. No part of this book may be reproduced, stored in a retrieval system, or transmitted in any form, or by any means, electronic, mechanical, photocopying, recording, or otherwise, without prior permission of the publisher. 08 07 06 05 04 5 4 3 2 1 Published by Allworth Press An imprint of Allworth Communications, Inc. 10 East 23rd Street, New York, NY 10010 Cover design by Derek Bacchus Page design, composition, and typography by Sharp Des!gns, Lansing, MI library of congress cataloging-in-publication data Frascara, Jorge. Communication design : principles, methods, and practice / Jorge Frascara. p. cm. ISBN: 1-58115-365-1 Includes bibliographical references and index. 1. Commercial art. 2. Graphic arts. 3. Visual communication. I. Title. NC997.F695 2004 741.6—dc22 2004018346 Printed in Canada CommDesign 00 a 09/03/04 1:47 PM Page v To my wife, Guillermina Noël CommDesign 00 a 09/03/04 1:47 PM Page vi CommDesign 00 a 09/03/04 1:47 PM Page vii Contents xi Acknowledgments xiii Introduction 1 1 | A Description of the Field 3 Design and Communication 3 The Designer and Other Professionals 4 “Graphic -

Gender and Web Design Software
Gender and web design software Gabor HORVATH Gloria MOSS Rod GUNN Eszter VASS Glamorgan Business School University of Glamorgan Pontypridd, Wales CF37 1DL, UK ABSTRACT been extensively studied [17] but a relatively unexplored field concerns itself with the non-interpretive elements of navigation, There are several studies dealing with the differences between content, form and colours. sites originated by men and women. However, these references are mainly related to the “output”, the final web site. In our Web-design research we examined the input side of web designing. We Summarizing the work on web-design aesthetics, a recent study thoroughly analysed a number of randomly selected web refers to the relative ‘paucity of research’ [12], with ‘no designer softwares to see, whether and to what extent the principles of good www design ... set in stone’ [9] The fact that templates they offer determine the final look of an individual’s some web design is perceived as less than optimum is website. We have found that most of them are typical masculine demonstrated by the fact that the 10 factors with the greatest templates, which makes it difficult to any women to design a deficit amongst Internet users in the US and Netherlands feminine looking website. It can be one of the reasons of the included a factor relating to graphics [20]. masculine website hegemony on the web. The design of websites can most easily be affected by IT Key words: Internet, gender differences, web aesthetics, web professionals. This is a profession in which participation rates design, websites for women, across the board, have fluctuated during the 1990s somewhere between 19% and 22% [15]. -

Design Charrette
CHARDON TOMORROWUPTOWN Design Charrette i Prepared for: Chardon Tomorrow P.O. Box 1068 Chardon, OH 44024 Ph: 440.273.3077 Email: [email protected] By: Kent State University’s Cleveland Urban Design Collaborative 1309 Euclid Avenue, Suite 200 Cleveland,OH 44106 Ph: 216.357.3434 Email: [email protected] CHARDON TOMORROWUPTOWN Design Charrette TABLE OF CONTENTS EXECUTIVE SUMMARY 01 INTRODUCTION 03 Chardon Tomorrow Previous Initiatives UPTOWN DESIGN CHARRETTE 07 Goals Breakout Session # 1 - Development Breakout Session # 2 - Town Square Breakout Session # 3 - Access & Connectivity IDEAS 15 Small Business Incubator Institutional Anchor Design Guidelines Mixed Use Development Pedestrian-ize Short Court Street Enhance Streetscape Create Child Friendly Park Enhance Courthouse Create Shared Parking Create Safe, Pedestrian Circulators Divert Truck Traffic Bike-friendly Signage and Amenities CASE STUDIES 27 Culpeper, Virginia Kentwood, Michigan Bath, Maine NEXT STEPS 31 EXECUTIVE SUMMARY For the past few years, Chardon Tomorrow has been There were concurrent ideas for these topics developed Development: engaged in visioning and planning exercises to help in each of the three groups. For instance, each group Small Business Incubator create a road map for Chardon’s future. These initiatives suggested that Short Court Street be converted to a Institutional Anchor are aimed at preserving and fostering Chardon’s unique pedestrian and bike-friendly walkway. Another idea with sense of place while achieving economic prosperity broad support is the creation of shared parking spaces Design Guidelines and quality of life. As a next step in their efforts to build on each side of the Square so that patrons can park once Mixed Use Development momentum and engage key stakeholders in this process, and walk easily to various businesses on the Square. -

Practical Impacts of Design-Build on the Design Engineer
Practical Impacts of Design-Build on the Design Engineer Presented by: Joseph C. Staak, Esq. Smith, Currie & Hancock LLP 2700 Marquis One Tower 245 Peachtree Center Avenue, NE Atlanta, GA 30303-1227 Tel: 404.582.8026 [email protected] www.smithcurrie.com November 2012 NOTES Practical Impacts of Design-Build on the Design Engineer I. INTRODUCTION Project delivery using Design-build has become increasingly popular over the last thirty years. Owners have recognized the advantages of using a single source of responsibility for a project’s design and construction. Many contractors have recognized the popularity of design-build and have made adjustments to their business model allowing them to offer this one-stop system for project delivery. Architects and engineers also recognize that, unless they want to avoid this ever growing segment of the project design market, they too must adapt to working directly with the contractor. Nearly half of all commercial construction in the United States is being awarded using design-build as the project delivery vehicle, and the reasons are obvious. Owners perceive multiple advantages in using design-build. These advantages include, but are not limited to, a single source of responsibility for design and construction, the increased risk design-build transfers to the design- builder, the opportunity to fast track design and construction to reduce the time from concept to completion, and the owner’s ability to take advantage of the design-builder’s expertise in identifying design solutions. Changes in public procurement during the last 20 years have precipitated an explosion in the use of design-build by government agencies. -

Persona Creation Based on Secondary Data: a Study on Perceived Reliability in UX Design
Aalto University School of Science Degree Programme in Information Networks Pekka Siika-aho Persona Creation Based on Secondary Data: A Study on Perceived Reliability in UX design Master’s Thesis Espoo, May 24, 2016 Supervisor: Professor Marko Nieminen Thesis advisors: Sami Vihavainen, D.Sc. (Tech) Hanna-Riikka Sundberg, D.Sc. (Tech) This project has received funding from the European Union’s Horizon 2020 research and innovation programme under grant agreement No 687921. Abstract of master’s thesis Author Pekka Siika-aho Title of thesis Persona Creation Based on Secondary Data: A Study on Perceived Reliability in UX design Master’s programme Degree Programme in Information Networks Thesis supervisor Professor Marko Nieminen Major or Minor/Code T3008 Department Department of Computer Science Thesis advisors Sami Vihavainen, D.Sc (Tech) Hanna-Riikka Sundberg, D.Sc (Tech) Date Number of pages Language 24. 5. 2016 V + 67 English Abstract While personas are a widely used tool in the UX industry, they are expensive and time- consuming to create. This study examines utilization of secondary data as a less resource and time-consuming method for creating personas. Typically personas have been created from qualitative data that is gathered specifically for persona creation. By using secondary data, the time for user research can potentially be reduced thus bringing down also the cost and time needed to create the personas. In this study, personas were created based on secondary data available from public sources. The personas were then evaluated qualitatively by UX designers on their perceived reliability. Prior to this study, UX designers’ perceived reliability of personas created on secondary data hasn't been studied. -

Responsive Web Design.Docx
Theresa Agostinelli, Librarian, Instructional & Educational Services Monroe Township Public Library, theresacahill@hotmail What is Responsive Web Design? Responsive web sites adapt gracefully to different screen sizes. For example, a site may display in three columns on a laptop or desktop computer, in two columns on a tablet, and in one column on a smartphone. This is illustrated in the above image. It is using the same content, but displaying it differently depending on the width of the screen. Instead of creating a desktop version of a site, and then a mobile version, one site is used for all devices. Web designers used to design for laptop and desktop computers. Now, with users accessing the Internet through laptops, desktop computers, smartphones, tablets, televisions, refrigerators, and more, many web designers have reversed their way of thinking. Instead of designing primarily for laptop and desktop users, and then creating a separate mobile app, many designers are now designing first for mobile users. Mobile first designs should be simpler than traditional layouts, since loading times can vary across devices. Designers may want to limit their use of images and enhance their designs through the use of white space, typography, and cascading style sheets (CSS.) Advantages of Responsive Web Design Responsive websites create a consistent user experience across various devices. Webmasters can make changes one time and those changes will carry over to all of their users. If the site is using a separate mobile app, changes must be made to the full website, as well as the mobile site, for users to see those changes.