Edition 3 Final Ecmascript Language Specification
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Oral History of Winifred Mitchell Baker
........ Computer • History Museum Oral History of Winifred Mitchell Baker Interviewed by: Marc Weber Recorded: December 10, 2014 Mountain View, California CHM Reference number: X7311.2015 © 2015 Computer History Museum Oral History of Winifred Mitchell Baker Marc Weber: I'm Marc Weber of the Computer History Museum. And I'm here with Mitchell Baker, Chairwoman of Mozilla. Thank you so much for doing this interview. Winifred Mitchell Baker: Thanks, Marc. I'm happy to be here. The museum has been a bright spot for a long time, so I'm honored as well. Weber: Thank you. As am I. So start with a bit of your background. What is your full name? And when and where were you born? Baker: My full name is Winifred Mitchell Baker. My mom was a little eccentric though, and she never wanted me to use Winifred. So it's my first name. But in her mind, I was always Mitchell. So that's what I go by. And I was born in Berkeley in California in 1959. Weber: And tell me a little bit about your family and where you grew up. Baker: I grew up in Oakland, so the East Bay across from San Francisco. It borders Berkeley. My parents were born and raised on the East Coast and moved west, as people did in the '50s, where it seemed [like] starting a new life. They were each eccentric. And each had their own view of their world and really clear opinions. And I think some of that has rubbed off actually. Weber: So eccentric in what way? What did they do? Baker: Well, my dad was a classic entrepreneur. -

Javascript and the DOM
Javascript and the DOM 1 Introduzione alla programmazione web – Marco Ronchetti 2020 – Università di Trento The web architecture with smart browser The web programmer also writes Programs which run on the browser. Which language? Javascript! HTTP Get + params File System Smart browser Server httpd Cgi-bin Internet Query SQL Client process DB Data Evolution 3: execute code also on client! (How ?) Javascript and the DOM 1- Adding dynamic behaviour to HTML 3 Introduzione alla programmazione web – Marco Ronchetti 2020 – Università di Trento Example 1: onmouseover, onmouseout <!DOCTYPE html> <html> <head> <title>Dynamic behaviour</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <div onmouseover="this.style.color = 'red'" onmouseout="this.style.color = 'green'"> I can change my colour!</div> </body> </html> JAVASCRIPT The dynamic behaviour is on the client side! (The file can be loaded locally) <body> <div Example 2: onmouseover, onmouseout onmouseover="this.style.background='orange'; this.style.color = 'blue';" onmouseout=" this.innerText='and my text and position too!'; this.style.position='absolute'; this.style.left='100px’; this.style.top='150px'; this.style.borderStyle='ridge'; this.style.borderColor='blue'; this.style.fontSize='24pt';"> I can change my colour... </div> </body > JavaScript is event-based UiEvents: These event objects iherits the properties of the UiEvent: • The FocusEvent • The InputEvent • The KeyboardEvent • The MouseEvent • The TouchEvent • The WheelEvent See https://www.w3schools.com/jsref/obj_uievent.asp Test and Gym JAVASCRIPT HTML HEAD HTML BODY CSS https://www.jdoodle.com/html-css-javascript-online-editor/ Javascript and the DOM 2- Introduction to the language 8 Introduzione alla programmazione web – Marco Ronchetti 2020 – Università di Trento JavaScript History • JavaScript was born as Mocha, then “LiveScript” at the beginning of the 94’s. -

Decimal Layouts for IEEE 754 Strawman3
IEEE 754-2008 ECMA TC39/TG1 – 25 September 2008 Mike Cowlishaw IBM Fellow Overview • Summary of the new standard • Binary and decimal specifics • Support in hardware, standards, etc. • Questions? 2 Copyright © IBM Corporation 2008. All rights reserved. IEEE 754 revision • Started in December 2000 – 7.7 years – 5.8 years in committee (92 participants + e-mail) – 1.9 years in ballot (101 voters, 8 ballots, 1200+ comments) • Removes many ambiguities from 754-1985 • Incorporates IEEE 854 (radix-independent) • Recommends or requires more operations (functions) and more language support 3 Formats • Separates sets of floating-point numbers (and the arithmetic on them) from their encodings (‘interchange formats’) • Includes the 754-1985 basic formats: – binary32, 24 bits (‘single’) – binary64, 53 bits (‘double’) • Adds three new basic formats: – binary128, 113 bits (‘quad’) – decimal64, 16-digit (‘double’) – decimal128, 34-digit (‘quad’) 4 Why decimal? A web page… • Parking at Manchester airport… • £4.20 per day … … for 10 days … … calculated on-page using ECMAScript Answer shown: 5 Why decimal? A web page… • Parking at Manchester airport… • £4.20 per day … … for 10 days … … calculated on-page using ECMAScript Answer shown: £41.99 (Programmer must have truncated to two places.) 6 Where it costs real money… • Add 5% sales tax to a $ 0.70 telephone call, rounded to the nearest cent • 1.05 x 0.70 using binary double is exactly 0.734999999999999986677323704 49812151491641998291015625 (should have been 0.735) • rounds to $ 0.73, instead of $ 0.74 -

Maelstrom Web Browser Free Download
maelstrom web browser free download 11 Interesting Web Browsers (That Aren’t Chrome) Whether it’s to peruse GitHub, send the odd tweetstorm or catch-up on the latest Netflix hit — Chrome’s the one . But when was the last time you actually considered any alternative? It’s close to three decades since the first browser arrived; chances are it’s been several years since you even looked beyond Chrome. There’s never been more choice and variety in what you use to build sites and surf the web (the 90s are back, right?) . So, here’s a run-down of 11 browsers that may be worth a look, for a variety of reasons . Brave: Stopping the trackers. Brave is an open-source browser, co-founded by Brendan Eich of Mozilla and JavaScript fame. It’s hoping it can ‘save the web’ . Available for a variety of desktop and mobile operating systems, Brave touts itself as a ‘faster and safer’ web browser. It achieves this, somewhat controversially, by automatically blocking ads and trackers. “Brave is the only approach to the Web that puts users first in ownership and control of their browsing data by blocking trackers by default, with no exceptions.” — Brendan Eich. Brave’s goal is to provide an alternative to the current system publishers employ of providing free content to users supported by advertising revenue. Developers are encouraged to contribute to the project on GitHub, and publishers are invited to become a partner in order to work towards an alternative way to earn from their content. Ghost: Multi-session browsing. -

The Elinks Manual the Elinks Manual Table of Contents Preface
The ELinks Manual The ELinks Manual Table of Contents Preface.......................................................................................................................................................ix 1. Getting ELinks up and running...........................................................................................................1 1.1. Building and Installing ELinks...................................................................................................1 1.2. Requirements..............................................................................................................................1 1.3. Recommended Libraries and Programs......................................................................................1 1.4. Further reading............................................................................................................................2 1.5. Tips to obtain a very small static elinks binary...........................................................................2 1.6. ECMAScript support?!...............................................................................................................4 1.6.1. Ok, so how to get the ECMAScript support working?...................................................4 1.6.2. The ECMAScript support is buggy! Shall I blame Mozilla people?..............................6 1.6.3. Now, I would still like NJS or a new JS engine from scratch. .....................................6 1.7. Feature configuration file (features.conf).............................................................................7 -

Introduction to Javascript
Introduction to JavaScript Lecture 6 CGS 3066 Fall 2016 October 6, 2016 JavaScript I Dynamic programming language. Program the behavior of web pages. I Client-side scripts to interact with the user. I Communicates asynchronously and alters document content. I Used with Node.js in server side scripting, game development, mobile applications, etc. I Has thousands of libraries that can be used to carry out various tasks. JavaScript is NOT Java I Names can be deceiving. I Java is a full-fledged object-oriented programming language. I Java is popular for developing large-scale distributed enterprise applications and web applications. I JavaScript is a browser-based scripting language developed by Netscape and implemented in all major browsers. I JavaScript is executed by the browsers on the client side. JavaScript and other languages JavaScript borrows the elements from a variety of languages. I Object orientation from Java. I Syntax from C. I Semantics from Self and Scheme. Whats a script? I A program written for a special runtime environment. I Interpreted (as opposed to compiled). I Used to automate tasks. I Operates at very high levels of abstraction. Whats JavaScript? I Developed at Netscape to perform client side validation. I Adopted by Microsoft in IE 3.0 (1996). I Standardized in 1996. Current standard is ECMAScript 6 (2016). I Specifications for ECMAScript 2016 are out. I CommonJS used for development outside the browser. JavaScript uses I JavaScript has an insanely large API and library. I It is possible to do almost anything with JavaScript. I Write small scripts/apps for your webpage. -

A Rustic Javascript Interpreter CIS Department Senior Design 2015-2016 1
js.rs { A Rustic JavaScript Interpreter CIS Department Senior Design 2015-2016 1 Terry Sun Sam Rossi [email protected] [email protected] April 25, 2016 Abstract trol flow modifying statements. We aimed for correctness in any language feature that JavaScript is an incredibly widespread lan- we implemented. guage, running on virtually every modern computer and browser, and interpreters such This project aimed for breadth of coverage: as NodeJS allow JavaScript to be used as a Js.rs supports more common language fea- server-side language. Unfortunately, modern tures at the cost of excluding certain edge implementations of JavaScript engines are cases. Additionally, Js.rs does not focus on typically written in C/C++, languages re- achieving optimal performance nor memory liant on manual memory management. This usage, as it is a proof-of-concept project. results in countless memory leaks, bugs, and security vulnerabilities related to memory mis-management. 2 Background Js.rs is a prototype server-side JavaScript in- 2.1 Rust terpreter in Rust, a new systems program- ming language for building programs with Rust is a programming language spear- strong memory safety guarantees and speeds headed by Mozilla. It is a general-purpose comparable to C++. Our interpreter runs programming language emphasizing memory code either from source files or an interac- safety and speed concerns. Rust's initial sta- tive REPL (read-evaluate-print-loop), sim- ble release (version 1.0) was released in May ilar to the functionality of existing server- 2015. side JavaScript interpreters. We intend to demonstrate the viability of using Rust to Rust guarantees memory safety in a unique implement JavaScript by implementing a way compared to other commonly used pro- core subset of language features. -

Floating Point Representation (Unsigned) Fixed-Point Representation
Floating point representation (Unsigned) Fixed-point representation The numbers are stored with a fixed number of bits for the integer part and a fixed number of bits for the fractional part. Suppose we have 8 bits to store a real number, where 5 bits store the integer part and 3 bits store the fractional part: 1 0 1 1 1.0 1 1 $ 2& 2% 2$ 2# 2" 2'# 2'$ 2'% Smallest number: Largest number: (Unsigned) Fixed-point representation Suppose we have 64 bits to store a real number, where 32 bits store the integer part and 32 bits store the fractional part: "# "% + /+ !"# … !%!#!&. (#(%(" … ("% % = * !+ 2 + * (+ 2 +,& +,# "# "& & /# % /"% = !"#× 2 +!"&× 2 + ⋯ + !&× 2 +(#× 2 +(%× 2 + ⋯ + ("%× 2 0 ∞ (Unsigned) Fixed-point representation Range: difference between the largest and smallest numbers possible. More bits for the integer part ⟶ increase range Precision: smallest possible difference between any two numbers More bits for the fractional part ⟶ increase precision "#"$"%. '$'#'( # OR "$"%. '$'#'(') # Wherever we put the binary point, there is a trade-off between the amount of range and precision. It can be hard to decide how much you need of each! Scientific Notation In scientific notation, a number can be expressed in the form ! = ± $ × 10( where $ is a coefficient in the range 1 ≤ $ < 10 and + is the exponent. 1165.7 = 0.0004728 = Floating-point numbers A floating-point number can represent numbers of different order of magnitude (very large and very small) with the same number of fixed bits. In general, in the binary system, a floating number can be expressed as ! = ± $ × 2' $ is the significand, normally a fractional value in the range [1.0,2.0) . -

HILLGANG Executive IT Specialist, IBM the University of Warwick
. An introduction to the z10 – Harv Emery, Professor in the Department of Computer Science at HILLGANG Executive IT Specialist, IBM the University of Warwick. Update on OpenSolaris on System z ABSTRACTS System Cloning – The DC VM & Linux Users’ Group Principles and Practice Changing the way computers compute There is plenty of information available for cloning Linux guests and even z/OS guests but what about Most numeric data in commercial and human-centric cloning entire VM systems? For instance - you have a applications are decimal, and floating-point decimal need for two VM environments (one for virtual increasingly important as these applications become servers and another for z/OS D/R including XRC ever more complex. Benchmarking has indicated that DASD mirroring) in two different data centers, for a some applications spend a considerable amount of total of 4 VM systems. How can you save time and time in decimal processing, and IBM has now effort? Build one and clone it! Come and hear how a implemented decimal floating-point in z9 microcode, customer adopted the philosophy that he has been z10 hardware, Power6 hardware, and in many employing for z/OS for a long time and now has software products. developed for his VM systems. The talk will include how to maintain one VM system and 'roll' the updates In this talk, Mike will cover: out to other VM systems with including large systems • Why decimal arithmetic is increasingly important into their curriculum. • Why IBM has added hardware support • The decimal floating-point formats and IBM System z10 arithmetic, derived from Rexx, which is in the Enterprise Class Announcing the 12th Meeting of the new Hillgang IEEE 754 draft, z/VM, z/OS, DB2, C and other products Overview • How to exploit the new hardware and software in In this session the speaker, will present an . -

The Design of the REXX Language
The design of the REXX language by M. F. Cowlishaw One way of classifying computer languagesis by two (consciously or otherwise) to be easy to compile or classes: languages needing skilled programmers, and easy to interpret, it is designed (with the help of personal languages usedby an expanding population of general users. REstructured extended executor feedback from hundreds of users) to be easy to use. (REXX) isa flexible personal language designed with particular attention to feedback from its users. It has Three major factors affect the usability of a language. proved to be effective and easyto use, yet it is suffi- First, the basic concepts of a language affect its ciently general and powerfulto fulfil theneeds of many demanding professional applications.REXX is system syntax, grammar, and consistency. Second, the his- and hardware independent,so that it has been possi- tory and development of a language determine its ble to integrate it experimentally into several operating function, usability, and completeness. Third, but systems. Here REXX isused for such purposes as com- quite independently, the implementation of a lan- mand and macro programming, prototyping, educa- guage affects its acceptability, portability, and distri- tion, and personal programming. This paper introduces REXX and describes the basic design principles that bution. This paper introduces REXX and then dis- were followed in developingit. cusses basic concepts and developmental history as applied to the design of the REXX language. There are several experimental implementations of the REXX language within IBM for both large and small machines. One of these, by the author, has omputer languages may be classified in many become a part of the Virtual Machine/System Prod- ways. -

IEEE Standard 754 for Binary Floating-Point Arithmetic
Work in Progress: Lecture Notes on the Status of IEEE 754 October 1, 1997 3:36 am Lecture Notes on the Status of IEEE Standard 754 for Binary Floating-Point Arithmetic Prof. W. Kahan Elect. Eng. & Computer Science University of California Berkeley CA 94720-1776 Introduction: Twenty years ago anarchy threatened floating-point arithmetic. Over a dozen commercially significant arithmetics boasted diverse wordsizes, precisions, rounding procedures and over/underflow behaviors, and more were in the works. “Portable” software intended to reconcile that numerical diversity had become unbearably costly to develop. Thirteen years ago, when IEEE 754 became official, major microprocessor manufacturers had already adopted it despite the challenge it posed to implementors. With unprecedented altruism, hardware designers had risen to its challenge in the belief that they would ease and encourage a vast burgeoning of numerical software. They did succeed to a considerable extent. Anyway, rounding anomalies that preoccupied all of us in the 1970s afflict only CRAY X-MPs — J90s now. Now atrophy threatens features of IEEE 754 caught in a vicious circle: Those features lack support in programming languages and compilers, so those features are mishandled and/or practically unusable, so those features are little known and less in demand, and so those features lack support in programming languages and compilers. To help break that circle, those features are discussed in these notes under the following headings: Representable Numbers, Normal and Subnormal, Infinite -

IEEE 754 Format (From Last Time)
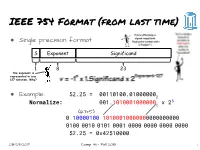
IEEE 754 Format (from last time) ● Single precision format S Exponent Significand 1 8 23 The exponent is represented in bias 127 notation. Why? ● Example: 52.25 = 00110100.010000002 5 Normalize: 001.10100010000002 x 2 (127+5) 0 10000100 10100010000000000000000 0100 0010 0101 0001 0000 0000 0000 0000 52.25 = 0x42510000 08/29/2017 Comp 411 - Fall 2018 1 IEEE 754 Limits and Features ● SIngle precision limitations ○ A little more than 7 decimal digits of precision ○ Minimum positive normalized value: ~1.18 x 10-38 ○ Maximum positive normalized value: ~3.4 x 1038 ● Inaccuracies become evident after multiple single precision operations ● Double precision format 08/29/2017 Comp 411 - Fall 2018 2 IEEE 754 Special Numbers ● Zero - ±0 A floating point number is considered zero when its exponent and significand are both zero. This is an exception to our “hidden 1” normalization trick. There are also a positive and negative zeros. S 000 0000 0 000 0000 0000 0000 0000 0000 ● Infinity - ±∞ A floating point number with a maximum exponent (all ones) is considered infinity which can also be positive or negative. S 111 1111 1 000 0000 0000 0000 0000 0000 ● Not a Number - NaN for ±0/±0, ±∞/±∞, log(-42), etc. S 111 1111 1 non-zero 08/29/2017 Comp 411 - Fall 2018 3 A Quick Wake-up exercise What decimal value is represented by 0x3f800000, when interpreted as an IEEE 754 single precision floating point number? 08/29/2017 Comp 411 - Fall 2018 4 Bits You can See The smallest element of a visual display is called a “pixel”.