How to Save Image Files for Web Viewing
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Software Options a CTE Space Needs to Prepare Students for an Uncertain Future with Jobs That Have Not Even Been Conceived of Yet
Career and Technical Education: Software Options A CTE space needs to prepare students for an uncertain future with jobs that have not even been conceived of yet. A diverse array of powerful software options is crucial to developing the 21st century skills that can be applied to a variety of career possibilities. 2D Design 3D Design Overview: This category includes image creation Overview: Most professional or “prosumer” grade and editing apps that work with both vector and 3D software packages contain integrated modules bitmap artwork, as well as software for page layout for modeling, texture mapping and animation design and more. In some cases, applications in this at a minimum. They may also include additional category have limited 3D animation and modeling functionality in areas such as particle systems, capabilities as well. rendering engines, fabric, environments and much more. There are many third-party providers such as Paid Red Giant and Video Copilot supplying these add- • Adobe Illustrator CC (vector-based) ons with costs and compatibility that can vary greatly. • Adobe Photoshop CC (pixel-based bitmap) Animation • Adobe InDesign CC (page layout) Paid • Affinity Designer • Autodesk Maya • Corel Paintshop Pro • Autodesk 3D Studio Max • Sketch (vector-based alternative to Illustrator) • Maxon Cinema 4D (standalone or bundled with Adobe After Effects CC) • QuarkXpress (page layout) • Autodesk MotionBuilder • Clip Studio Paint (pixel and vector) Free Free • Blender • GIMP • Clara.io • Pixlr • Houdini (Apprentice version free with limitations) • Sumo Paint (free or $/month) • Daz 3D Studio • Inkscape (vector) • BoxSVG (vector) – 1 – Copyright © 2019 Clarity Innovations, Inc., All Rights Reserved. *Other names and brands may be claimed as the property of others. -

Photo Software Alternatives.Xlsx
www.john-hardiman.com Pixel editing Software Your imagination is the limit once you learn how to use them. Typically best for heavy file editing. April 2018 Images are directly edited, unlike 'non destructive' editors & raw converters which save edits as a set of instructions. Software Adobe Photoshop Gimp Serif Affinity Photo Corel Paintshop Pro Adobe Photoshop Elements Version 2.8.22 CC2018 (version 2.10 will add 16bit 1.6.4.104 2018 2018 processing) Overview Industry leading, features well Free Photoshop alternative, lots of Excellent photoshop alternative Combines image management Photoshop elements has many developed. Lots of tutorials and tutorials available. Less refined with most of the features you're with a photoshop like editing photoshop features and makes basic support. Well supported by other features can feel a bit old but it's likely to use for photography. suite. Feels a little slower and editing easier for beginners. It adds software to extend functionality. good enough for many. Some features aren't as refined more clunky than Photoshop some organisational features, but Subscription cost model now means as Photoshop and some are with less refined features. lacks many of the more advanced you have to 'rent' it but can't own a better. Many shortcuts and Affinity seems like a better non- photo editing features needed for copy. commands common with photoshop choice. maximum quality. photoshop makes an easy switch between. Johns recommendation The go-to software if you don't mind Worth trying since it's free. The go-to software if you don't Based on my trials I wouldn't Has some good points, but I find it the subscription model. -

Jasc Paint Shop Pro 9 Animation Shop Free Download
1 / 4 Jasc Paint Shop Pro 9 Animation Shop Free Download Free paint shop pro 9 vollversion download software at updatestar - paint ... Back before corel bought psp from jasc, psp came bundled with a .... Etienne This is a good program I need it for the animations .I lost my CD and also setup. Reply | Was it helpful? yes | no (- .... JASC PAINT SHOP Pro 9 w/ Animation Shop 3 - download - - £7.85. ... Sold - 4 Mar 2019, 11:30 £7.85 Buy It Now, FREE Shipping, eBay Money Back Guarantee.. Image Skill Magic Enhancer Lite is an image or photo enhancing plug-in... Corel (Jasc) Paint Shop Pro, Microsoft ...Jasc Paint Shop Pro 7, 8, 9, Corel Paint Shop.. by any means without the express written permission of Jasc Software, Inc. Trademark, service ... tion tools, and more animation power in Animation Shop, still included free. Whatever ... Uninstalling or Modifying Paint Shop Pro or Animation Shop . .9 ... Get program updates, download Tutorials and Picture Tubes.. jasc paint shop pro 7 Download, jasc paint shop pro 7, jasc paint shop pro 7 free ... Jasc Animation Shop Easily add animated buttons, banners and other cool ... 120 arrow royalty-free shapes for use in Paint Shop Pro 8 and Paint Shop Pro 9 .... fundamentals aswell as more advanced graphics and animation tools Shows ... Paint Shop Pro 9 User Guide-Jasc Software (Firm) 2004. Tips and ... Value-added content includes free third-party resources on ... The book website (www.pspcookbook.com) allows the user to download the images to practice. Jasc Paint Shop Pro Dell Edition ratings. -

Hoja Comparativa De Corel Paintshop Pro/ Adobe Photoshop
Hoja comparativa de Corel® PaintShop® Pro/ Adobe® Photoshop® Comparación de los dos principales productos de software de edición de fotografías y diseño Funciones PaintShop® Pro 2021 Adobe® Photoshop® CC 2020‡ Precios Licencia perpetua Suscripción mensual/anual Modelo de precios (licencia de software para siempre, un solo pago) 239,88 USD Precio recomendado de venta al público 79,99 USD (total suscripción 1 año) Precio años siguientes 0 USD 239,88 USD 719,64 USD o más 79,99 USD Total después de 3 años (en función del aumento de precio de la suscripción) Precio por volumen de compra 1 a 4 licencias a 71,99 USD la unidad 407,88 USD la unidad 5 a 30 licencias a 63,99 USD la unidad (total suscripción 1 año) Versión de prueba gratuita Sí (30 días) Sí (7 días) Funciones principales Edición de mapas de bits y fotografías de calidad profesional Diseño gráfico vectorial Herramientas de ajuste fotográfico (balance de blancos, brillo y contraste, luz de relleno/claridad, dinamismo, etc.) Mejoras fotográficas (reducción de ruido, eliminación (nuevas funciones IA) de distorsiones y sobremuestreo IA) Herramientas digitales de pintura y de dibujo Varios espacios de trabajo (nuevo espacio de trabajo Sea-to-Sky™ con Ultimate) Vista dividida para visualización instantánea antes (espacios de trabajo Fotografía y Sea-to Sky™) (Laboratorio de archivos RAW) y después Herramientas basadas en el contenido (NOVEDAD SmartClone) (mover y relleno) Herramientas de retratos Niveles y curvas Herramientas de texto Herramientas de selección Transferencia de estilos basada -

Corel Paintshop Pro 2018 - PSP2018ENMBAM 7-35163-15101-5 $79.99 USD/CAD English Minibox
Photoshop has met its match. PaintShop® Pro 2018 is your affordable photo editing and graphic design software—without the restrictions of a subscription. Enhance your photos with professional image editing tools, or create impactful designs using new color palettes, brushes, gradients, patterns and textures. Enjoy a simplified user interface for faster navigation, improvements to your most used tools, and new workspaces to match your level of expertise. Competitive positioning Discover the affordable alternative to Photoshop Add effects for attention-grabbing photos Why pay year after year for something you can easily own? Buy Apply over 100 fun filters to turn a photo into a piece of art, or PaintShop Pro once and it's yours in perpetuity at a lower cost. create your own effects. ! Experiment with Instant Effects Professional-level photo editing ! Get a vintage look Enhance photos with a complete set of professional image editing ! Simulate a graduated filter effect tools for photo adjustment and composition. ! Play with depth of field ! Create with layers ! Work with RAW ! Save time with Batch Processing Target Market ! Utilize High Dynamic Range (HDR) tools Photo Enthusiasts ! Fix Lens Distortion From hobbyists starting out with their first DSLR, to photo ! Automate with scripts enthusiasts and prosumers, every photographer needs tools that help them achieve their creative vision. PaintShop Pro 2018 Creative graphic design projects for sharing, web or print provides everything photographers need to edit, make quick Find everything you need to produce a variety of impactful adjustments and manage an entire photo collection in graphic design projects. one product. ! Draw, paint or illustrate Graphic Designers and Creative Consumers ! Add text to tell your story With layers, vector tools, and painting and drawing tools, ! Make an image pop with gradients PaintShop Pro 2018 is ideal for many graphic designers—at home ! Jump start your designs with project templates or at work. -

Corel Paintshop Pro/Adobe Photoshop Comparison Sheet
Corel® PaintShop® Pro/Adobe® Photoshop® Comparison Sheet Comparing the World’s “Big 2” Photo Editing and Design Software Products Features PaintShop® Pro 2018 Adobe® Photoshop® CC 2017‡ Pricing Model Perpetual license (software is licensed Pricing model forever, for one price) Monthly subscription Volume licensing price 1 to 4 - $71.99 per unit $359.88 per unit 5 to 30 - $63.99 per unit (1 year subscription total) Key Capabilities Professional-quality bitmap and photo editing Yes Yes Vector graphics Yes Yes Digital painting/drawing Yes Yes Portraiture tools Yes Yes Instant effects and filters Yes No Levels and curves Yes Yes Screenshot tools Yes No Supports RAW files Yes Yes Preset and custom Workspaces Yes Yes XDM support including support for Intel RealSense Yes No Compatible with PSD Yes Yes (native Photoshop file format) Export Edit History Yes Yes Text tools Yes Yes Yes (no dedicated HDR module; High Dynamic Range (HDR) tools Yes more steps than PSP) Quick adjustment Yes No Clipping mask Yes (shape & text cutting) Yes Content-aware fill (Magic Fill) Yes Yes Quick selection Yes Yes Text wrapping Yes (in shape & in selection) Yes (in shape) Text presets Yes No Custom canvases Yes Yes (Artboards) Project templates Yes Yes Photo management Yes Yes (separate app – Adobe Bridge) Face detection/recognition support Yes No Geo-tagging support Yes No Gradient Fill tool Yes Yes Dual monitor mode Yes No Stylus and graphics tablet support Yes Yes Support for automation Yes (Scripts) Yes (Actions) Advanced scripting/automation Yes, using Python -

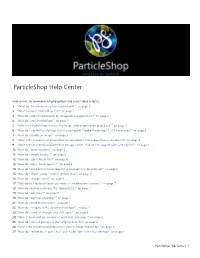
Particleshop Help Center
ParticleShop Help Center Find answers to commonly asked questions and access video tutorials. 1 “What are the minimum system requirements?” on page 2 2 “What is new in ParticleShop 1.5?” on page 2 3 “How do I add ParticleShop to my image-editing application?” on page 2 4 “How do I start ParticleShop?” on page 3 5 “Why is the ParticleShop menu in my image-editing application grayed out?” on page 3 6 “How do I use the ParticleShop Quick Launch panel (Adobe Photoshop CC 2014 and later)?” on page 3 7 “How do I modify an image?” on page 3 8 “What is the recommended workflow for applications that support layers and objects?” on page 4 9 “What is the recommended workflow for applications that do not support layers and objects?” on page 4 10 “How do I access brushes?” on page 4 11 “How do I modify brushes?” on page 5 12 “How do I adjust brush size?” on page 6 13 “How do I adjust brush opacity?” on page 6 14 “How do I make brushstrokes respond to changes in stylus pressure?” on page 6 15 “How do I choose a paper texture or flow map?” on page 6 16 “How do I change colors?” on page 6 17 “Why doesn’t my brush leave any marks in the document window?” on page 7 18 “How do I display and move the Color palette?” on page 7 19 “How do I add glow?” on page 7 20 “How do I blend brushstrokes?” on page 7 21 “How do I erase brushstrokes?” on page 7 22 “How do I navigate in the document window?” on page 7 23 “How do I revert all changes and start again?” on page 8 24 “What is the maximum number of undo and redo steps?” on page 8 25 “How do I reset all brushes -

Grafika Rastrowa I Wektorowa
GRAFIKA RASTROWA I WEKTOROWA Grafikę komputerową, w dużym uproszczeniu, można podzielić na dwa rodzaje: 1) grafikę rastrową, zwaną też bitmapową, pikselową, punktową 2) grafikę wektorową zwaną obiektową. Grafika rastrowa – obraz budowany jest z prostokątnej siatki punktów (pikseli). Skalowanie rysunków bitmapowych powoduje najczęściej utratę jakości. Grafika ta ma największe zastosowanie w fotografice cyfrowej. Popularne formaty to: BMP, JPG, TIFF, PNG GIF, PCX, PNG, RAW Znane edytory graficzne: Paint, Photoshop, Gimp. Grafika wektorowa – stosuje obiekty graficzne zwane prymitywami takie jak: punkty, linie, krzywe opisane parametrami matematycznymi. Podstawową zaletą tej grafiki jest bezstratna zmian rozmiarów obrazów bez zniekształceń. Popularne formaty to: SVG, CDR, EPS, WMF - cilparty Znane edytory graficzne: Corel Draw, Sodipodi, Inscape, Adobe Ilustrator, 3DS LISTA PROGRAMÓW DO GRAFIKI BITMAPOWEJ Darmowe: CinePaint , DigiKam , GIMP , GimPhoto , GIMPshop , GNU Paint , GrafX2 , GraphicsMagick , ImageJ , ImageMagick , KolourPaint , Krita , LiveQuartz , MyPaint , Pencil , Pinta , Pixen , Rawstudio , RawTherapee , Seashore , Shotwell , Tile Studio , Tux Paint , UFRaw , XPaint , ArtRage Starter Edition , Artweaver , Brush Strokes Image Editor , Chasys Draw IES , FastStone Image Viewer , Fatpaint , Fotografix , IrfanView , Paint.NET , Picasa , Picnik , Pixia , Project Dogwaffle , TwistedBrush Open Studio , Xnview Płatne: Ability Photopaint, ACD Canvas, Adobe Fireworks, Adobe Photoshop, Adobe Photoshop Lightroom, Adobe Photoshop Elements, -

Using GIMP to Create an Artistic Regional RPG Map – Part 1
Using GIMP to Create an Artistic Regional RPG Map – Part 1 This tutorial series is an updated and revised edition of an original tutorial created by RobA for the Cartographer’s Guild (www.cartographersguild.com). Updates and revisions to the instructions, along with new screenshots, were created by Megan Wiseman (“wisemoon” on Cartographer’s Guild). Introduction to the Revision RobA created a marvelous tutorial for creating a great-looking map using GIMP. However, some elements of the tutorial were somewhat confusing. As a technical writer, with 14 years of experience in writing manuals, technical documents, and tutorials, I felt I could clean up the steps, add more screenshots, and update the instructions to match a more recent version of GIMP (the version I have is 2.6). I hope this revision will be even more helpful to members of the Cartographer’s Guild community than the original tutorial was. RobA’s Introduction First off, let me say that it was Pyrandon’s city map tutorial that inspired me to write up this one, so I will steal his format. I have been working on a variety of techniques to make what I consider to be “nice looking” maps using GIMP, and I feel the techniques are polished enough now that anyone can follow along and create one too. I intend to publish this tutorial serially, in the How-To forum at the Cartographer’s Guild website, and hope to coalesce it into PDF form for download when complete. Why GIMP? In case you aren’t aware, GIMP (GNU Image Manipulation Program)is a raster graphic editor, similar to Adobe Photoshop. -

Forensic Analysis of Ordered Data Structures on the Example of JPEG Files
Forensic Analysis of Ordered Data Structures on the Example of JPEG Files Thomas Gloe Institute of Systems Architecture, Technische Universität Dresden 01062 Dresden, Germany [email protected] Abstract—JPEG file format standards define only a limited and metadata, is a problem relevant to computer forensics in number of mandatory data structures and leave room for general [5]. Considering analysed characteristics in current interpretation. Differences between implementations employed in digital cameras, image processing software, and software to edit state-of-the-art image file forensic methods, we will discuss metadata provide valuable clues for basic authentication of digital possibilities to create ‘undetectable’ forgeries using commonly images. We show that there exists a realistic chance to fool state- available image processing tools. The observed weaknesses of-the-art image file forensic methods using available software call for an exploration of the limits of image file forensics. tools and introduce the analysis of ordered data structures Investigating JPEG and EXIF formats in detail, we identified on the example of JPEG file formats and the EXIF metadata format as countermeasure. The proposed analysis approach new characteristics based on the file structure robust against enables basic investigations of image authenticity and documents manipulations using existing tools. In consequence, generat- a much better trustworthiness of EXIF metadata than commonly ing ‘undetectable’ forgeries is much more complicated than accepted. Manipulations created with the renowned metadata commonly expected and requires advanced knowledge of file editor ExifTool and various image processing software can be formats. The proposed analysis approach gives investigators reliably detected. Analysing the sequence of elements in complex data structures is not limited to JPEG files and might be a general a tool for basic image authentication, which can be easily principle applicable to different multimedia formats. -

Cheap Tricks Index 1990-2000
Cheap Tricks Index 1990-2000 ?, Wildcards Oct 91 4 3D CAD Shootout Apr 98 1 $, Dollar Sign, Keyboard Macro Apr 91 4 3D cars & people Nov 98 2 $ Dec 99 1 3D Cars & Trucks Feb 99 8 $$$ Marker file Feb 99 6 3D Construction Drawing Apr 95 1 *, Wildcards Oct 91 4 3D CAD Design Shootout, observations Dec 97 3 %1 to %10, DOS Replaceable Parameters Dec 91 5 3D CAD Design Shootout, playoff-caliber teams Dec 97 3 0, Alt-0 keyboard interrupt Apr 93 4 3D Cursor Dec 94 2 1.25 Million Questions May 99 7 3D Cursor Aug 95 4 10-Base-2; 10-Base-T Dec 97 4 3D Cursor Mar 95 3 16 bit processing Sep 96 2 3D Cursor, undocumented features Jun 97 4 16-bit processing May 93 3 3D Cylinder stretching Jan 98 8 3D Design & Presentation Dec 94 1 2 ½ D 3D Design Models, DC Viewer Mar 97 1 3D Designer's CADD Shootout Sep 99 2 2 1/2 D, vs. 3D for sections Jun 96 1 3D Designers CAD Shootout Dec 98 1 2 1/2D Modeling May 94 1 3D Designers CAD Shootout Nov 98 8 2 1/2 D massing model Jan 99 6 3D Drawings, As Construction Drawings Dec 91 2 2 line trim for stretching Jul 96 4 3D, Easy Method, Neal Mortenson Jan 94 3 2 1/2D vs. 3D, chart of differences Apr 00 3 3D Edit Menu May 94 3 2 1/2D vs. 3D Apr 00 2 3D Edit Plane Dec 94 4 2 1/2D, defined Apr 00 2 3D Edit, Won't work May 91 5 20/20 rule Feb 95 2 3D Editing Jan 98 8 286, 386, 486, with DOS 5.0 Aug 91 4 3D, Elevation save Mar 99 5 3D Elevation View Jun 91 2 3D Entity Menu May 94 3 2D 3D Framing macro Oct 94 8 3D, from 2D Transformations May 97 1 2D vs. -

Corel Paintshop Pro 2020 (32-Bit and 64-Bit Versions Pic-To-Painting Plugin (64-Bit)
Introducing PaintShop Pro Experience a photo editor developed by like-minded users and trusted by professional photographers. Watch video 2 PaintShop Pro customer profiles Photographers and photo editors First and foremost, PaintShop Pro is designed from the ground up for photo enthusiasts. Whether they're just starting out as hobbyists with their first DSLR, experienced photo enthusiasts, or prosumers, they need tools that help them achieve their creative vision. PaintShop Pro provides the comprehensive ability to edit, make quick adjustments and manage an entire photo collection within one product. Graphic designers and creative consumers PaintShop Pro's layers, vector tools, and painting and drawing tools are ideal for many graphic designers — whether at home or at work. Graphic designers use PaintShop Pro to make a variety of compositions, including scrapbook content, posters, web graphics and more. Creative consumers produce content to share with friends and family. They want a photo editor that's easy to use and gives them access to a wide range of features and effects. Business and education users For businesses of all sizes, PaintShop Pro is enormously valuable at work for everything from creating graphics for presentations, to using screenshot and annotation tools to communicate with clarity. Volume licensing, network deployability and quantity discounts make PaintShop Pro an excellent choice for business and education settings. 3 What’s included Application Minimum System Requirements For complete system requirements visit www.paintshoppro.com . Corel PaintShop Pro 2020 (32-bit and 64-bit versions Pic-to-Painting plugin (64-bit) . Windows 10, Windows 8/8.1, Windows 7 . Online Help, Learning Center palette, PDF User Guide (Pic-to-Painting™ requires Windows 10) .