Keymenu: a Keyboard Based Hierarchical Menu
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Control Panels B Series: B6512, B5512, B4512, B3512 | G Series: B9512G, B8512G
Control panels B Series: B6512, B5512, B4512, B3512 | G Series: B9512G, B8512G GAS PREV HELP NEXT HH:MM ABC DEF GAS 1 2 3 DD/MM/YYYY 4 GHI 5 JKL 6 MNO HH:MM DD/MM/YYYY PQRS TUV WXYZ GAS 7 8 9 ESC 0 CMD GAS 1 2 ABC 3 DEF 4 GHI 5 JKL 6 MNO 7 PQRS 8 TUV PREV 9 WXYZ ENTER NEXT 0 1 2 ABC 3 DEF 4 GHI 5 JKL 6 MNO 7 PQRS 8 TUV 9 WXYZ ESC 0 CMD en Quick user guide Control panels Table of contents | en 3 Table of contents 1 Safety 4 2 Short information 5 2.1 UL information 6 3 Keypads overview 7 3.1 B94x keypad 7 3.2 B93x keypad 11 3.3 B92x keypad 13 3.4 B91x keypad 16 3.5 Keypad sounds 18 4 Keypads menu and navigation 19 4.1 B94x / B93x keypads menu and navigation 19 4.2 B92x / B91x keypads menu and navigation 22 5 Quick commands 25 6 Operations 27 6.1 Silencing alarms 27 6.2 Silencing troubles 27 6.3 Arming and disarming 27 6.4 Bypassing 34 6.5 Resetting sensors 36 6.6 User settings 37 6.7 Changing the door state 42 6.8 Settings 43 7 Troubleshooting 47 8 Maintenance 48 Glossary 49 Bosch Security Systems B.V. 2019-12 | 03 | F.01U.352.527 4 en | Safety Control panels 1 Safety Danger! Electricity Injuries due to electricity are possible if the system is not operated correctly or if the system is opened or modified. -

KVM and Serial Access Clients Guide
KVM and Serial Access Clients User Guide Multi Platform Client Raritan Remote Client Raritan Serial Client and Virtual KVM Client Copyright © 2009 Raritan, Inc. KVM_Serial_Clients-0H-E September 2009 255-62-5223-00-0I This document contains proprietary information that is protected by copyright. All rights reserved. No part of this document may be photocopied, reproduced, or translated into another language without express prior written consent of Raritan, Inc. © Copyright 2009 Raritan, Inc., CommandCenter®, Dominion®, Paragon® and the Raritan company logo are trademarks or registered trademarks of Raritan, Inc. All rights reserved. Java® is a registered trademark of Sun Microsystems, Inc. Internet Explorer® is a registered trademark of Microsoft Corporation. Netscape® and Netscape Navigator® are registered trademarks of Netscape Communication Corporation. All other trademarks or registered trademarks are the property of their respective holders. FCC Information This equipment has been tested and found to comply with the limits for a Class A digital device, pursuant to Part 15 of the FCC Rules. These limits are designed to provide reasonable protection against harmful interference in a commercial installation. This equipment generates, uses, and can radiate radio frequency energy and if not installed and used in accordance with the instructions, may cause harmful interference to radio communications. Operation of this equipment in a residential environment may cause harmful interference. VCCI Information (Japan) Raritan is not responsible -

User Guide TABLE of CONTENTS the Basics Phone Overview
User guide TABLE OF CONTENTS THE BASICS Phone overview...........................................................................................................................................................................4 Navigating your phone..............................................................................................................................................................7 Installing the battery ..................................................................................................................................................................8 Removing the battery and SIM card.........................................................................................................................................9 Turning your phone on and off ...............................................................................................................................................12 Home screen ............................................................................................................................................................................12 Phone status Icons.....................................................................................................................................................................12 Notifications ..............................................................................................................................................................................14 CONVENIENT FEATURES Vibrate mode ............................................................................................................................................................................15 -

Product Manual
evolution .07 er TC-900 2HP V e -15839 DIGITAL CONTROLLER FOR REFRIGERATION AND DEFROST IP 65 FRONT COMPONENT Have this manual in the palm of TC-900e 2HP your hand by FG Finder application. Fast Freezing Functions Control functions Serial Protection TC900E2HP07-01T lockdown shutdown programming level E251415 1. DESCRIPTION 6. OPERATIONS For frozen products, it automates the defrost processes according to the need of installation (smart 6.1 Quick Access Menu Map defrost). Its output relay directly controls compressors of up to 2HP and its defrost output has a current To access or navigate the quick access menu using the ;(short press) key while the controller is capacity of 10A. The ambient temperature control has a normal setpoint and an economic setpoint, displaying the temperature. For every touch, the next function in the list is displayed. To confirm, use the apart from the fast freezing function and alarm functions indicating open door. It also features a digital filter, intended to simulate a mass increase in the ambient sensor (S1), thus increasing its response time /(short press) key. (thermal inertia) and avoiding unnecessary drives of the compressor. It also includes a smart key, lock FAST FREEZING (ON/OFF) system and a control functions shutdown mode. Product complies with UL Inc. (United States and Canada) and NSF (United States). ; TC-900e 2HP 2. APPLICATION • Cold Storage Rooms ECONOMIC SETPOINT(ON/OFF) EXIT FUNCTION • Display freezers ; ; 3. TECHNICAL SPECIFICATIONS Power supply TC-900E 2HP: 115 or 230Vac ±10% (50/60Hz) TC-900e 2HP TC-900e 2HP Control temperature -50°C to 105°C / -58°F to 221°F DEFROST (ON/OFF) FUNCTION SELECTION Operating temperature 0 to 50°C / 32 to 122°F COMP: 16(12) 2HP 240Vac ; ; Load current (outputs) DEFR: 10A / 240Vac 2400W FANS: 5(3)A / 240Vac TC-900e 2HP TC-900e 2HP Operating humidity 10 to 85 %RH (without condensation) ERASE MIN. -

SATDBRX Manual
User/Installer Guide Select Entry Systems This page intentionally blank. TABLE OF CONTENTS 1.0 INTRODUCTION TO SAT DBRX ............................................. 1 1.1 STANDARD FEATURES ................................................... 2 1.2 SPECIAL FEATURES ...................................................... 2 1.3 ENVIRONMENTAL CONSIDERATIONS ...................................... 2 1.4 ELECTRICAL ............................................................. 3 1.5 TECHNICAL DATA ........................................................ 3 2.0 INSTALLATION INSTRUCTIONS ............................................ 4 2.1 CONNECTING GROUND AND POWER ...................................... 5 2.2 CONNECTING TO SERIAL PORT ............................................ 6 3.0 INITIALIZATION AND PROGRAMMING ....................................... 7 3.1 INITIALIZATION ............................................................ 7 4.0 PROGRAMMING CHOICES ................................................. 9 4.1 SAT INFORMATION ....................................................... 10 4.1.1 ADD /EDIT SAT INFORMATION ....................................... 10 4.1.1A DELETING A SAT ID ................................................ 10 4.1.1B DELETING A FIELD ................................................. 10 4.1.1.1 LOCATION ......................................................... 11 4.1.1.2 NAMES ............................................................ 11 4.1.1.3 PHONE NUMBER ................................................... 12 4.1.1.4 -

PC Basics Bronze Level
PC Basics Bronze Level Keyboard Call us on 03333 444019 Learning Guide Getting Started: Using the Keyboard The Keyboard is, along with the mouse, vital to controlling your computer. Keyboards work by translating your keystrokes into a signal that a computer can understand. Keyboards usually have a standard layout but there are some “special keys” and “shortcuts” which are helpful to know about: Light sensors (for Tab Key Function Keys Delete Number Lock and Caps Lock) Escape Caps Lock Backspace Space Bar Number Keys Shift Enter Control Alt Arrow Keys Menu Key Windows Key Tip : The keyboard shown above is the FULL version that would come as a separate piece of equipment when you have a DESKTOP computer. The keyboard that is built-in on LAPTOPS is sometimes a smaller version of the one above. Please see over for a full explanation of all the above keys and buttons… Learning Guide Keyboard Commands Tab: Tab is used to advance the cursor to the next “tab spot”, which could be in a form (on the Internet) or in a letter (word processor) Caps Lock: Locks the keyboard so that anything you type is in CAPITAL LETTERS. Usually the computer shows some kind of warning that you have pressed this key e.g. a light on the keyboard Shift: Holding down the Shift key (usually denoted with a ↑on the key) has a number of uses, both to type capital letters and to access the symbols on the upper part of a key, e.g. the £ sign above the number 3. There are Shift keys on both sides of the keyboard. -

Quick Start Guide Franklin Dictionary
Quick Start Guide Franklin Dictionary This speaking dictionary and thesaurus is made my Merriam-Webster and contains 120,000 words, synonyms, and antonyms. People with a learning disability can use this devise to improve spelling and vocabulary. To Use Using the Dictionary Menu Turn the unit on. Type in word and enter. The definition will appear. If word is spelt incorrectly, a list of corrections will appear to choose from. Use arrow keys to navigate. Press enter. Press thes key to retrieve synonyms and antonyms. Press say to hear a word. Press learn to add to word list. This list will be used in learning exercises. Press clear Key when done. Or Press menu key. 7 icons will appear to access parts of the Dictionary: dictionary word entry, thesaurus word entry, exercises menu (learning exercises), games menu, grammar guide, my word list, and tools menu. Use the arrow keys to highlight the icon you want. 1 Some Common Settings Basic Features: Matchmaker If you are uncertain how to spell a word use a ? in place of an unknown letter and an * in place of suffixes and prefixes. Confusables Press ?* key to view homonyms and spelling variants. Highlighting At any text, press enter to start highlight. Arrow highlight to the word you want. Press enter to define word, thes for thesaurus, and learn, to add to my word list. Using the Thesaurus Thesaurus: Press thes type in word, then press enter. Use arrow keys to read entry. Press clear when done. Using Learning Exercise For grammar guidance, testing spelling, and improving vocabulary. -

GL200 Quick Start Guide
GL200 Quick Start Guide GL200-UM-851 • Checking the Outer Casing After unpacking, check the GL200's outer casing before use to make sure that there are no surface scratches or other flaws such as stains or dirt. • Checking the Accessories Quick Start Guide: 1 CD-ROM: 1 AC cable/AC adapter: 1 set • Setting and Checking the AC Line Frequency Don't forget to Set the AC line frequency in the "OTHR" menu. check the setting This setting (50 or 60 Hz) affects the device's noise elimination capability. Contents Part Names..........................................................................................................................1 Connection Procedures ..................................................................................................2 Descriptions of the Control Panel Keys ....................................................................3 Descriptions of the Menu Screens ..............................................................................6 Measurement Procedure ................................................................................................8 1. Preparations: How to Make the Preparations Required for Data Capture ......................8 2. Setup: How to Make the Settings for Temperature Measurement ..................................9 3. Data Capture: How to Measure the Temperature .........................................................12 4. Data Replay: How to Replay Captured Data.................................................................14 Convenient Functions ....................................................................................................15 -

Essence Vocabulary Getting Started
Essence Vocabulary Getting Started 17009v1.1 Accent and Memory Transfer Interface (MTI) are trademarks of Prentke Romich Company. Adult Quick Learning System (AQLS), Pixon and Semantic Compaction are trademarks of Semantic Compaction Systems. Unity and Minspeak are registered trademarks of Semantic Compaction Systems, Inc. in the United States and other countries. PCS Symbols are a product of Mayer-Johnson. RealSpeak Text-to-Speech is a trademark of Nuance Communications, Inc. Acapella speech technologies licensed from the Acapella Group. Bluetooth is a registered trademark of Bluetooth SIG, Inc. © 2012 Prentke Romich Company. All rights reserved. Under copyright laws this manual may not be copied, in whole or in part, without the written consent of the Prentke Romich Company. PRC HEADQUARTERS PRC INTERNATIONAL 1022 Heyl Rd Liberator Ltd Wooster, OH 44691 “Whitegates”, 25-27 High Street Telephone: (330) 262-1984 • (800) 262-1984 Swinstead, Lincolnshire NG33 4PA UK Fax: (330) 263-4829 Telephone: +44 (0) 1733 370 470 E-mail Address: [email protected] Fax: +44 (0) 1476 552 473 Web Site Address: www.prentrom.com E-mail Address: [email protected] Web Site Address: www.liberator.co.uk 2 Essence Vocabulary Getting Started Table of Contents First Steps ................................................................................................. 4 Selecting a Key Size .................................................................................. 5 Using the Directory ................................................................................. -

G915 Wireless RGB Mechanical Gaming Keyboard Clavier Gaming Mécanique RVB Sans Fil LIGHTSPEED CONNECTION
G915 Wireless RGB Mechanical Gaming Keyboard Clavier gaming mécanique RVB sans fil LIGHTSPEED CONNECTION www.logitech.com/support/G915 English 3 BLUETOOTH® CONNECTION 1 2 3 G915 3 Sec. 4 CODE 4 English CHARGING English 5 KEYBOARD FEATURES 2 3 4 5 6 7 1 1. G-Keys 2. Mode Switches 3. LIGHTSPEED and Bluetooh 4. Game Mode 5. Brightness 6. Battery Light 7. Media Controls 6 English KEYBOARD FEATURES — LIGHTING FUNCTIONS In addition to the lighting features available through G HUB software, G915 has onboard lighting effects To select these effects, press and hold the Brightness button while pressing the keyboard number keys to select an effect: • Brightness + key 1: Colorwave (left to right) • Brightness + key 7: Breathing • Brightness + key 2: Colorwave (right to left) • Brightness + key 8: User-stored lighting • Brightness + key 3: Colorwave (center out) • Brightness + key 9: User-stored lighting • Brightness + key 4: Colorwave (bottom up) • Brightness + key 0: Cyan blue • Brightness + key 5: Color cycle • Brightness + key -: Decreases effect speed • Brightness + key 6: Ripple • Brightness + key +: Increased effect speed User-stored effects are saved to the keyboard by G HUB software English 7 KEYBOARD FEATURES — G-KEYS • 5 programmable G-keys and three M-keys provide up to 15 unique functions per game • Customize the G-keys using Logitech G HUB Software • To record a macro: 1 Press the MR key 2 Press a G-key 3 Type the keys to be recorded 4 Press the MR key — To record a second macro to the same G-key, press M2 and repeat steps 1–4 — For a -

Applied EPIC Hot Keys and Shortcuts
Applied EPIC Hot Keys and Shortcuts Menu Bar Hot Keys Access any of the dropdown menus from the Menu Bar inside EPIC by using one of the following key combinations: Menu Key Combination Access Menu [Alt]+S Actions Menu [Alt]+T Areas Menu [Alt]+A Edit Menu [Alt]+E File Menu [Alt]+F Help Menu [Alt]+H Home Menu [Alt]+M Links Menu [Alt]+K Locate Menu [Alt]+L On Demand Menu [Alt]+N Once the dropdown menu is open, press the key of the underlined letter to take you to the desired option. General Shortcuts To select an item in a dropdown list or dropdown menu, tab to or click anywhere in the dropdown list and type the first letter(s) of the desired selection. If the list is closed, the keystrokes are matched against the first column (usually the code), even if you had previously changed the sort to the second column. If the list is open, the keystrokes are matched against the column by which the list is sorted. For example, in a site ID list, if the sort is on the Loc # column, typing 3 takes you to Loc # 3 in the list. If the sort is changed to the Building Description column, the keystrokes take you to the first matching building description in the list. Charles L. Crane Agency Company, Inc. Page 1 of 3 Edition Date: 4/21/2015 Applied EPIC Hot Keys and Shortcuts Here is a list of hotkeys for Actions within EPIC: Action Key Combination Activate/Deactivate the Menubar [Alt] Activate/Deactivate the Menubar [F10] Add an Activity [F9] Close Active Item [Ctrl]+[F4] Close All Applied Epic Windows [Ctrl]+[Alt]+[F4] Close the Active Window [Alt]+[F4] -

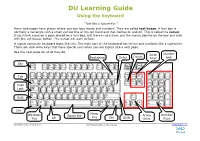
DU Learning Guide Using the Keyboard
DU Learning Guide Using the keyboard “Just like a typewriter.” Many web pages have places where you can type words and numbers. They are called text boxes. A text box is normally a rectangle with a small vertical line at the left hand end that flashes on and off. This is called the cursor. If you think a box on a page should be a text box, but there is no cursor, put the mouse pointer on the box and click with the left mouse button. The cursor will start to flash. A typical computer keyboard looks like this. The main part of the keyboard has letters and numbers like a typewriter. There are also some keys that have special uses when you are typing into a web page. See the next page for what they do. Scroll Number Delete Backspace Enter Keys Lock Esc Tab Caps Lock Shift Ctrl Menu Windows Space Bar Arrow Number Key Key Alt Ctrl Shift Keys Keys © Digital Unite Limited 2010 LG003_Using_the_keyboard.doc digitalunite.com DU Learning Guide: Using the keyboard Esc (escape) clears any text that you have typed in a text box. Tab moves the cursor to the next box in a form. Caps Lock locks the keyboard so that it types capitals. There’s a light on the top of the keyboard to show whether the Caps Lock is on. It has a letter A below it. NB Caps Lock does not give you the upper number key symbols. Hold down the Shift key to type capital letters and the symbols on the upper part of a key, e.g.