Typography Typography in Action | the Language of Type | Font Pairing and Hierarchy
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Game Level Layout from Design Specification
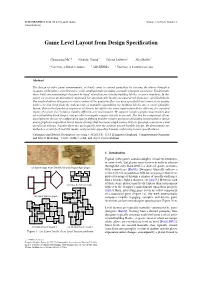
EUROGRAPHICS 2014 / B. Lévy and J. Kautz Volume 33 (2014), Number 2 (Guest Editors) Game Level Layout from Design Specification Chongyang Ma∗z Nicholas Vining∗ Sylvain Lefebvrey Alla Sheffer∗ ∗ University of British Columbia y ALICE/INRIA z University of Southern California Abstract The design of video game environments, or levels, aims to control gameplay by steering the player through a sequence of designer-controlled steps, while simultaneously providing a visually engaging experience. Traditionally these levels are painstakingly designed by hand, often from pre-existing building blocks, or space templates. In this paper, we propose an algorithmic approach for automatically laying out game levels from user-specified blocks. Our method allows designers to retain control of the gameplay flow via user-specified level connectivity graphs, while relieving them from the tedious task of manually assembling the building blocks into a valid, plausible layout. Our method produces sequences of diverse layouts for the same input connectivity, allowing for repeated replay of a given level within a visually different, new environment. We support complex graph connectivities and various building block shapes, and are able to compute complex layouts in seconds. The two key components of our algorithm are the use of configuration spaces defining feasible relative positions of building blocks within a layout and a graph-decomposition based layout strategy that leverages graph connectivity to speed up convergence and avoid local minima. Together these two tools quickly steer the solution toward feasible layouts. We demonstrate our method on a variety of real-life inputs, and generate appealing layouts conforming to user specifications. Categories and Subject Descriptors (according to ACM CCS): I.3.5 [Computer Graphics]: Computational Geometry and Object Modeling—Curve, surface, solid, and object representations 1. -
How to Design a Recto-Verso Print Displaying Different Images In
How to design a recto-verso print displaying different images in various everyday-life lighting conditions Nicolas Dalloz, Serge Mazauric, Thierry Fournel, Mathieu Hébert To cite this version: Nicolas Dalloz, Serge Mazauric, Thierry Fournel, Mathieu Hébert. How to design a recto-verso print displaying different images in various everyday-life lighting conditions. Electronic Imaging Symposium, Jan 2017, Burlingame, CA, United States. pp.33 - 41, 10.2352/ISSN.2470-1173.2017.8.MAAP-289. hal-01458756 HAL Id: hal-01458756 https://hal.archives-ouvertes.fr/hal-01458756 Submitted on 6 Feb 2017 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. How to design a recto-verso print displaying different images in various everyday-life lighting conditions Nicolas Dalloz,1 Serge Mazauric,2 Thierry Fournel, 2 Mathieu Hébert2 1 Institut d’Optique – Graduate School, 2 avenue Augustin Fresnel, 91127 Palaiseau, France. 2 Univ Lyon, UJM-Saint-Etienne, CNRS, Institut d’Optique Graduate School, Laboratoire Hubert Curien UMR 5516, F-42023, Saint- Etienne, France. Abstract The spectral reflectance and transmittance model for recto- This study aims at explaining how to design multi-view prints verso halftone prints necessary to compute the multiview images is that can show different images in different illumination conditions. -

Roundabout Planning, Design, and Operations Manual
Roundabout Planning, Design, and Operations Manual December 2015 Alabama Department of Transportation ROUNDABOUT PLANNING, DESIGN, AND OPERATIONS MANUAL December 2015 Prepared by: The University Transportation Center for of Alabama Steven L. Jones, Ph.D. Abdulai Abdul Majeed Steering Committee Tim Barnett, P.E., ALDOT Office of Safety Operations Stuart Manson, P.E., ALDOT Office of Safety Operations Sonya Baker, ALDOT Office of Safety Operations Stacey Glass, P.E., ALDOT Maintenance Stan Biddick, ALDOT Design Bryan Fair, ALDOT Planning Steve Walker, P.E., ALDOT R.O.W. Vince Calametti, P.E., ALDOT 9th Division James Brown, P.E., ALDOT 2nd Division James Foster, P.E., Mobile County Clint Andrews, Federal Highway Administration Blair Perry, P.E., Gresham Smith & Partners Howard McCulloch, P.E., NE Roundabouts DISCLAIMER This manual provides guidelines and recommended practices for planning and designing roundabouts in the State of Alabama. This manual cannot address or anticipate all possible field conditions that will affect a roundabout design. It remains the ultimate responsibility of the design engineer to ensure that a design is appropriate for prevailing traffic and field conditions. TABLE OF CONTENTS 1. Introduction 1.1. Purpose ...................................................................................................... 1-5 1.2. Scope and Organization ............................................................................... 1-7 1.3. Limitations ................................................................................................... -

15 the Effect of Font Type on Screen Readability by People with Dyslexia
The Effect of Font Type on Screen Readability by People with Dyslexia LUZ RELLO and RICARDO BAEZA-YATES, Web Research Group, DTIC, Universitat Pompeu Fabra, Barcelona, Spain Around 10% of the people have dyslexia, a neurological disability that impairs a person’s ability to read and write. There is evidence that the presentation of the text has a significant effect on a text’s accessibility for people with dyslexia. However, to the best of our knowledge, there are no experiments that objectively 15 measure the impact of the typeface (font) on screen reading performance. In this article, we present the first experiment that uses eye-tracking to measure the effect of typeface on reading speed. Using a mixed between-within subject design, 97 subjects (48 with dyslexia) read 12 texts with 12 different fonts. Font types have an impact on readability for people with and without dyslexia. For the tested fonts, sans serif , monospaced, and roman font styles significantly improved the reading performance over serif , proportional, and italic fonts. On the basis of our results, we recommend a set of more accessible fonts for people with and without dyslexia. Categories and Subject Descriptors: H.5.2 [Information Interfaces and Presentation]: User Interfaces— Screen design, style guides; K.4.2 [Computers and Society]: Social Issues—Assistive technologies for per- sons with disabilities General Terms: Design, Experimentation, Human Factors Additional Key Words and Phrases: Dyslexia, learning disability, best practices, web accessibility, typeface, font, readability, legibility, eye-tracking ACM Reference Format: Luz Rello and Ricardo Baeza-Yates. 2016. The effect of font type on screen readability by people with Dyslexia. -

Educator's Guide
EDUCATOR’S GUIDE Ages 8-12 Grades 3-7 Visit us at www.nationalgeographic.com/books/librarians-and-educators • ZeustheMighty.com Dear educators and librarians, Everyone knows that kids love animal stories and that National Geographic Kids Books strives to bring you the most captivating, colorful, and cool animals on the planet—but, get ready to hear about some critters you’ve never heard of before in our new fact-based fiction series ZEUS THE MIGHTY! These animals believe they are Greek gods and goddesses, and their mighty quests in ancient Greece—aka the Mount Olympus Pet Center in Athens, Georgia—will give readers a whole new experience with Greek mythology. As the title suggests, each book in the series will follow our heroic hamster, Zeus, and his companions on epic journeys, battling mythical monsters and mis- understandings. We hope you enjoy this book and will join our quest to bring an exciting new world of Greek mythology to middle-grade readers everywhere. This second series in our fact-based fiction imprint, Under the Stars, gives readers a rollicking romp through reimagined tales, such as Jason and the Argonauts, while the “Truth Behind the Fiction” section in each book provides the original myth along with facts about ancient Greek history and culture. This fun combination of laughing and learning will appeal to fans of animals, mythology, and funny stories. Check out ZeusTheMighty.com for videos, excerpts, quizzes, educator and reader guides, and information about our companion podcast Greeking Out. Thank you for your valued partnership and support of our program. -

Graphic Designer P3
Job Template: Graphic Designer Occupational Group Communication and Marketing Job Family Communication and Marketing Job Path Graphic Design Job Title Graphic Designer Job Category: P Job Level: 3 FLSA Status: E Job Code: C01000 P3: Level Standards GENERAL ROLE This level is accountable for directly providing service to any assigned work unit at the University. The service can focus on a single or a variety of job functions with varying degrees of independence. Positions at this level may supervise student or support employees. Incumbents: • Put into effect what is required by defined job duties and responsibilities following professional norms or established procedures and protocols for guidance. • Alter the order in which work or a procedure is performed to improve efficiency and effectiveness. • Recommend or implement modifications to practices and procedures to improve efficiency and quality, directly affecting the specific office operation or departmental procedure or practice. INDEPENDENCE AND DECISION-MAKING Supervision Received • Works under limited supervision. Context of Decisions • Utilizes general departmental guidelines to develop resolutions outside the standard practice. Job Controls • Possesses considerable freedom from technical and administrative oversight while the work is in progress. • Defines standard work tasks within departmental policies, practices, and procedures to achieve outcomes. • Serves as the advanced resource to whom more junior employees go to for technical guidance. 1 Job Template: Graphic Designer Occupational Group Communication and Marketing Job Family Communication and Marketing Job Path Graphic Design Job Title Graphic Designer Job Category: P Job Level: 3 FLSA Status: E Job Code: C01000 COMPLEXITY AND PROBLEM SOLVING Range of issues • Handles a variety of work situations that are cyclical in character, with occasionally complex situations. -

Sig Process Book
A Æ B C D E F G H I J IJ K L M N O Ø Œ P Þ Q R S T U V W X Ethan Cohen Type & Media 2018–19 SigY Z А Б В Г Ґ Д Е Ж З И К Л М Н О П Р С Т У Ф Х Ч Ц Ш Щ Џ Ь Ъ Ы Љ Њ Ѕ Є Э І Ј Ћ Ю Я Ђ Α Β Γ Δ SIG: A Revival of Rudolf Koch’s Wallau Type & Media 2018–19 ЯREthan Cohen ‡ Submitted as part of Paul van der Laan’s Revival class for the Master of Arts in Type & Media course at Koninklijke Academie von Beeldende Kunsten (Royal Academy of Art, The Hague) INTRODUCTION “I feel such a closeness to William Project Overview Morris that I always have the feeling Sig is a revival of Rudolf Koch’s Wallau Halbfette. My primary source that he cannot be an Englishman, material was the Klingspor Kalender für das Jahr 1933 (Klingspor Calen- dar for the Year 1933), a 17.5 × 9.6 cm book set in various cuts of Wallau. he must be a German.” The Klingspor Kalender was an annual promotional keepsake printed by the Klingspor Type Foundry in Offenbach am Main that featured different Klingspor typefaces every year. This edition has a daily cal- endar set in Magere Wallau (Wallau Light) and an 18-page collection RUDOLF KOCH of fables set in 9 pt Wallau Halbfette (Wallau Semibold) with woodcut illustrations by Willi Harwerth, who worked as a draftsman at the Klingspor Type Foundry. -

Textile & Fashion Careers Level 2
Textile & Fashion Careers Level 2 Apparel Construction Demonstrate measurement skills, standard and metric. Select patterns. Follow written pattern directions. Demonstrate pattern layout and material cutout. Demonstrate pattern making. Operate machines, equipment and attachments in a safe and efficient manner. Use tools for construction, alteration and repairs. Demonstrate basic construction and alteration skills and techniques. Computer Technology in Textile/Fashion Industry Set up Computer Aided Design (CAD) tables. Grade and digitize patterns. Create models. Design and plot markers. Produce embroidery motif. Interior Design Research and use information to assess product needs. Determine solutions to design problems. Select fabric, considering patterns and textures, for visual effect. Demonstrate basic construction skills needed in product development. Demonstrate basic installation of window treatments. Apply basic techniques to strip and rebuild furniture. Use standard methods of upholstery for furniture and automobiles. Design and construct slipcover products. Fashion Merchandising and Retail Describe the dynamics of the fashion industry. Explain economic concepts. Explain apparel production, business strategy, sales and distribution. Analyze retail business fundamentals. Compare strategies for retail success. Evaluate principles and methods of advertising. Analyze the global perspectives of the textile/fashion industry. Entrepreneurial Skills Describe types of small business. Analyze components of success in business. Evaluate methods for meeting customer needs. Evaluate regulations and laws related to self-employment. Utilize handcraft and entrepreneurial skills to meet business objectives. PERSONAL QUALITIES Work Effort Safety Habits Work Area Organization On Task Behavior Responsibility Initiative Team Work Respect Interpersonal Skills . -

A Catalogue of the Wood Type at Rochester Institute of Technology David P
Rochester Institute of Technology RIT Scholar Works Theses Thesis/Dissertation Collections 11-1-1992 A Catalogue of the wood type at Rochester Institute of Technology David P. Wall Follow this and additional works at: http://scholarworks.rit.edu/theses Recommended Citation Wall, David P., "A Catalogue of the wood type at Rochester Institute of Technology" (1992). Thesis. Rochester Institute of Technology. Accessed from This Thesis is brought to you for free and open access by the Thesis/Dissertation Collections at RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. School ofPrinting Management and Sciences Rochester Institute ofTechnology Rochester, New York Certificate ofApproval Master's Thesis This is to Certify that the Master's Thesis of David P. Wall With a major in Graphic Arts Publishing has been approved by the Thesis Committee as satisfactory for the thesis requirement for the Master ofScience degree at the convocation of DECEMBER 1992 Da,e Thesis Committee: David Pankow Thesis Advisor Marie Freckleton Graduate Program Coordinator George H. Ryan Direcmr or Designa[e A Catalogue of the Wood Type at Rochester Institute of Technology by David P. Wall A thesis project submitted in partial fulfillment of the requirements for the degree of Master of Science in the School of Printing Management and Sciences in the College of Graphic Arts and Photography of the Rochester Institute ofTechnology November 1992 Project Advisor: Professor David Pankow Introduction type,' When Adobe Systems introduced in 1990 their first digital library of 'wood the event marked the latest step forward in a tradition dating back to 1828, when Darius Wells, ofNew Wells' York City, perfected the equipment and techniques needed to mass produce wood type. -

Principles of Design
Principles of Design Balance Proportion/Scale Emphasis Rhythm Introduction The principles of design are essential to the development and production of clothing used by individuals and families around the world. Each principle has a specific role in creating an aesthetically pleasing garment or ensemble. The principles of design consist of: balance, proportion (also referred to as scale), emphasis, and rhythm. When a garment or ensemble uses the elements and principles of design to create a visual unity, harmony is achieved. Garments often integrate more than one principle, while drawing from the elements of design to create a cohesive look. The following discussion will present background information on each of the principles of design and applications to clothing design and construction. Balance According to Wolfe (2011) balance implies that there is an equilibrium or uniformity among the parts of a design (p. 205). To achieve balance, a garment or ensemble should have equal visual weight throughout the design. The use of structural features, added embellishments, or decorations to a garment contribute to the appearance of a garment or ensemble being balanced or not. A clothing designer can utilize surface designs on fabric to construct a garment creating visual balance. Further, color, line, and texture can impact the balance of a design. For example, cool and light colors have less visual weight than dark, warm colors. If an individual is wearing a small amount of a dark, warm color it can be balanced out with a larger amount of cool, light colors. Balance used in clothing design can be categorized into two groups: Formal and Informal Balance. -

Voir Le Programme
BASILIQUE DE VALERE 51e SION - VALAIS INTERNATIONAL DE L' MUSIQUE ANCIENNE du 11 juillet au 22 août 2020 bienvenue 51 Bienne - BE Naters - VS Giswil - OW Lausanne - VD Chers amis de l’orgue, Après les festivités du 50e anniversaire, Un autre anniversaire (60 ans!) qui nous tient le festival repart de plus belle malgré spécialement à cœur est celui de la manufacture l’incertitude liée au Covid-19. d’orgues Füglister, installée à Grimisuat en Valais. A l’heure où j’écris ce billet, l’optimisme Fondée par Hans Füglister en 1960 et dirigée est de mise et nous espérons malgré tout actuellement par sa fille Annette, l’entreprise est Emmenbrücke - LU Simplon - VS Brig - VS Kagoshima - JP offrir à notre fidèle public sept concerts reconnue en Valais, en Suisse et ailleurs dans le de qualité. monde pour son remarquable travail. Chargée Découvrez dans notre programme les de la restauration de l’orgue de Valère en 2004 organistes invités à cette 51e édition! et de l’installation du tempérament mésotonique Tous se réjouissent de toucher ce prestigieux l’année passée, l’entreprise Füglister continue instrument vieux de 600 ans qu’est l’orgue de nous soutenir et de «bichonner» l’orgue de de Valère. Découvrez aussi les instrumen- la basilique pour notre plus grand bonheur. tistes qui se mêleront à l’orgue: cornettiste, En effet, c’est en grande partie grâce à leurs violonistes, mezzo-soprano, contre-ténor. compétences que l’orgue peut résonner de façon Retrouvez l’ensemble Capella de la Torre, aussi incroyable à Valère. de Lübeck, qui nous avait enthousiasmés et Chers auditeurs, fidèles et nouveaux, que nous nous faisons une joie d’inviter à gravissez la colline, profitez de la fraîcheur nouveau et enfin, cerise sur le gâteau, venez de la basilique et emplissez vos oreilles Valère - VS Reckingen - VS Gossau - SG Ausserberg - VS apprécier le très connu chœur Novantiqua de sonorités intemporelles! qui fête cette année son 40e anniversaire et qui clôturera ce festival en beauté. -

ISSN 0022-2224 August 2016 Published Continuously Since 1967
the journal of visual communication research special issue: reecting of 50 years of Typography Charles Bigelow and Kevin Larson Guest Editors 50 .2 ISSN 0022-2224 august 2016 Published continuously since 1967. Visible Language the journal of visual communication research special issue: Relecting on 50 years of Typography Charles Bigelow and Kevin Larson Guest Editors August 2016 Visible Language 50.2 Contents The Xerox Alto Font Design System Patrick Baudelaire 12 — 25 The Digital Typefoundry Matthew Carter 26 — 37 Advisory Board Naomi Baron – The American University, Washington, D.C. two letters: 1968 & 2016 Michael Bierut – Pentagram, New York, NY Charles Bigelow – Type designer Schmoller & Matteson Matthew Carter – Carter & Cone Type, Cambridge, MA 38 — 39 Keith Crutcher – Cincinnati, OH Mary Dyson – University of Reading, UK Jorge Frascara – University of Alberta, Canada / Universidad de las Americas Puebla Ken Friedman – Swinburne University of Technology, Melbourne, Australia Communication of Mathematics with TEX Michael Golec – School of the Art Institute of Chicago, Chicago, IL Barbara Beeton, Richard Palais Judith Gregory – University of California-Irvine, Irvine, CA Kevin Larson – Microsoft Advanced Reading Technologies 40 — 51 Aaron Marcus – Aaron Marcus & Associates, Berkeley, CA Per Mollerup – Swinburne University of Technology, Melbourne, Australia Commercial at @ Tom Ockerse – Rhode Island School of Design, Providence, RI Sharon Poggenpohl – Estes Park, CO James Mosley Michael Renner – The Basel School of Design – Visual Communication Institute, 52 — 63 Academy of Art and Design, HGK FHNW Stan Ruecker – IIT, Chicago, IL Katie Salen – DePaul University, Chicago, IL Letterform Research: an academic orphan Peter Storkerson – Champaign, IL Karl van der Waarde – Avans University, Breda, The Netherlands Soie Beier Mike Zender – University of Cincinnati, Cincinnati, OH 64 — 79 2 3 Visible Language special issue: Typography 50.2 Orthographic Processing and Reading Jonathan Grainger 80 — 101 Reading Digital with Low Vision Gordon E.