Paper Title (Use Style: Paper Title)
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Annual Report Foreword by the Chair of the B-It Foundation
2020 Annual Report Foreword by the Chair of the b-it Foundation Like most sectors of society, the Covid- as RWTH Aachen’s b-it scientific director to 19-pandemic is seriously challenging the in- Professor Stefan Decker. The foundation is ternational higher education system. In such very grateful to Professor Jarke for his pio- a crisis, the international digitalization-orient- neering initiative towards the internationaliza- ed master and doctoral education pursued tion of German Computer Science education by the Bonn-Aachen International Center on as early as 2001, declining an attractive offer Information Technology (b-it) with topic such from a top US university. Personally, I would as Life Science Informatics, Media Informat- very much like to thank Professor Jarke for Annette Storsberg ics, and Autonomous Systems around a his commitment to b-it and the outstanding shared data science kernel are more impor- services he has rendered the foundation. tant than ever. Several research projects are directly contributing to preventing further Concluding, we would like to thank the b-it spreading of the virus. The high impact of b-it directors, study program coordinators, and was also emphasized by the international b-it especially the faculty and supporting staff for Advisory Board. their additional efforts in difficult times, with best wishes for the future. The Ministry is glad to learn that the social media-based network set up by b-it has dealt Annette Storsberg State Secretary at the Ministry of Culture and very efficiently with this challenging situation. Science of the German State of North Rhine- It offered successful bridging courses and Westphalia even a virtual welcome party for the incom- Chair of the b-it Foundation Council ing students in the fall of 2020, even includ- ing those who could not yet physically arrive in North Rhine-Westphalia due to Covid- b-it Mission Statement 19-related travel restrictions. -

Ut-Magazine-2019-1.Pdf
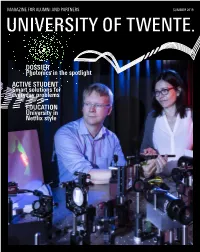
MAGAZINE FOR ALUMNI AND PARTNERS SUMMER 2019 SPIN-OFF BY Hans van Eerden PHOTOGRAPHY Rikkert Harink Walking is about maintaining your balance. After a stroke, a patient has to relearn how to do that. An athlete BALANCED wants to get consistently better at it. The spin-off Gable Systems helps both ENTREPRENEURSHIP with its mobile robot that provides assistance during training sessions. Founders Sebastiaan Behrens and DOSSIER Carsten Voort graduated from the UT’s Photonics in the spotlight Biomedical Mechanical Engineering programme. Afterwards, they worked as researchers on the LOPES walking ACTIVE STUDENT robot that the University developed together with rehabilitation centres. Smart solutions for “We did not have time to obtain everyday problems our PhDs,” Behrens explains. “All we wanted was to set up our own company. We took the leap in 2015.” EDUCATION They built a prototype for walking sup- University in port, but quickly headed in a different Netflix style direction. “After some market research and meetings with clinical partners, we moved from walking support to balance training. That makes our robot far more versatile, so it can be used for e.g. research into the dynamics of human motion. Balance training is a fairly unexplored area. Our robot will help with research in this field.” In a hip harness attached to the robot, the patient, athlete or test subject has complete freedom to perform various motions. The walking robot is mobile and flexible. The user can walk around the room during the rehabilitation process. Gable Systems developed the necessary innovations: a control system for the balance exercises, a self-learning camera system that recognises the position of the subject’s feet, environ- ment detection to detect obstacles and an intuitive app for mobile operation. -

Foundation Report
FOUNDATION REPORT 2018 www.wief.org CONTENT CONTENTS FOREWORD & MESSAGES 04 Chairman’s Foreword Secretary General’s Message Managing Director’s Message ABOUT WIEF Foundation 10 WIEF: Timeline WIEF: Year in Review / Summary on 2018 Initiatives WET: ABOUT 16 WET: Global Discourse on Quantum Computing WET: AKEPT-WIEF Social Entrepreneurship WRT: ABOUT 40 WRT: WIEF-UEF Chennai Roundtable WYN: ABOUT 54 WYN: IdeaLab Goa Programme WBN: ABOUT 70 WBN: Social Media Workshop Brunei WBN: Women Entrepreneurs Strategic Workshop Programme Press COVerage ?? Media Clippings IN FOCUS magaZINE 88 Foundation STRUCTURE 90 Patron, Honorary Fellow & Chairman Board of Trustees IAP members Advisors Initiatives’ Chairpersons Secretariat 2 3 FOREWORD & MESSAGES THE WAY FORWARD, WHERE NEXT? After 14 years of being a metaphorical bridge between It has given me great pleasure to observe our youth, the Muslim and non-Muslim business communities, education, women and roundtable programmes this WIEF has seen how the world, cloaked by technology, year. There were never any qualms that smaller initiatives welcome a new age. The cloak, it seems, is getting can make as big an impact as larger ones. In fact, each weightier and there is hardly a corner left that has not of our initiatives is gaining momentum, strength and, been permeated by technology, nor is there much that yes, aplomb. I believe, the energy, enthusiasm and we can do without technology. substance, with which they were run will continue in the coming years. Year after year, WIEF has served as a platform for more and more discussions on what’s the next big step for Let us now move forward, on to the next frontier. -
Social Enterprise: Empowering the Future
Social Enterprise: Empowering the Future 22 - 23 OCTOBER 2018 KUALA LUMPUR, MALAYSIA Introduction Universities have always had a strong social mission. They work extensively within and with external parties to support their local communities. More recently, universities have been seen to play a prominent role to support and develop social enterprises, which could be through the development of a specially tailored social enterprise academic modules, student placements in a social enterprise, university staff procuring or providing services to social enterprises, or even students establishing their own social businesses. Whatever the form, social enterprises provide students, graduates, academics and university staff the opportunity to develop entrepreneurial skills or develop solutions for the benefit of their communities. Additionally, social enterprise experience can give students a taste of an alternative career path in a growing sector, a chance to develop the skills that all businesses look for, and even inspire them to start their own business. We hope that the AKEPT-WIEF Social Enterprise Forum will encourage active dialogues and highlight some of the good work already happening within universities, look at areas to strengthen the relationship between universities and social enterprises as well as explore opportunities to support the development of social enterprise in universities. Map International Institute of Islamic Civilisation & Malay World (ISTAC) International Islamic University Malaysia, Persiaran Tuanku Syed Sirajuddin -

Qualitative Research Applications Business Decisions Cincinnati Mar 13-16 Cincinnati Oct 23-26 Las Vegas May 2-3 Chicago Sept 26-27 Cincinnati June 26-29
ForFor marketingmarketing researchresearch andand insightsinsights professionalsprofessionals 10 MISTAKES TO AVOID IN MARKET RESEARCH PLUS 17 great ideas from 2017 Optimizing pricing strategies An overview of the naming process 2018 Outlook ADVERTISING SECTION Quirk’s Marketing Research Review January 2018 17 Top Mystery Shopping Volume XXXII Number 1 Companies www.quirks.com Quirks_cover_1801-PRESS.indd 1 12/20/17 2:22 PM Quirk’s Marketing Research Review CONTENTS January 2018 • Vol. XXXII No. 1 DEPARTMENTS 6 Click With Quirk's 8 In Case You Missed It... page 11 Ask the Expert ForFor marketingmarketing researchresearch andand iinsightsnsights professionalsprofessionals 62 12 Survey Monitor page 18 Product and Service Update 68 22 Outlook 2018 84 17 Top Mystery 10 MISTAKES TO AVOID page Shopping Companies IN MARKET RESEARCH 74 90 Names of Note PLUS 17 great ideas from 2017 Optimizing pricing strategies page 92 Research Industry News An overview of the naming process 80 94 Calendar of Events 2018 Outlook 97 Index of Advertisers page 22 98 Before You Go… Quirk's Marketing Research Review page 4662 Slater Road | Eagan, MN 55122 651-379-6200 | www.quirks.com Quirk’s Marketing Research Review ADVERTISING SECTION 84 January 2018 17 Top Mystery Shopping Volume XXXII Number 1 Companies www.quirks.com Publisher • Steve Quirk [email protected] | x202 Quirks_cover_1801-PRESS.indd 1 12/20/17 2:22 PM Editor • Joseph Rydholm ON THE COVER [email protected] | x204 Digital Content Editor • Emily Koenig 62 We’re in this together [email protected] | x210 10 mistakes companies make Circulation Manager • Ralene Miller with their marketing [email protected] | x201 research eff orts Production Manager • James Quirk By Michael Oilar [email protected] | x206 Directory Sales • Ilana Benusa TECHNIQUES COLUMNS [email protected] | x213 V.P. -

ACTIEVE STUDENT Slimme Oplossingen Voor
MAGAZINE VOOR ALUMNI EN RELATIES ZOMER 2019 SPIN-OFF DOOR Hans van Eerden FOTOGRAFIE Rikkert Harink Lopen is balans bewaren. Een patiënt moet dat na een beroerte opnieuw leren. Een sporter wil zich er altijd in EVENWICHTIG verbeteren. De spin-off Gable Systems helpt beiden met zijn mobiele robot ONDERNEMEN die ondersteuning biedt bij training. Oprichters Sebastiaan Behrens en Carsten Voort studeerden af bij de UT in de biomedische werktuig- DOSSIER bouwkunde. Daarna werkten ze als Fotonica in de schijnwerpers onderzoeker aan de looprobot LOPES die de universiteit samen met revali- datieklinieken ontwikkelde. “Voor een ACTIEVE STUDENT promotie hadden we echter geen tijd”, vertelt Behrens. “Onze gedachten Slimme oplossingen voor waren al bij een eigen bedrijf. In 2015 alledaagse problemen zijn we in het diepe gesprongen.” Ze bouwden een prototype voor loopondersteuning, maar sloegen al snel een andere weg in. “Na markt- ONDERWIJS onderzoek en gesprekken met klinisch Een universiteit partners hebben we loopondersteuning in Netflix stijl veranderd in balanstraining. Balanstrai- ning is een redelijk onontdekt gebied. Met onze robot kan daar onderzoek naar worden gedaan.” In een heupharnas bevestigd aan de robot heeft de patiënt, sporter of proefpersoon alle vrijheid voor uiteen- lopende bewegingen. De gebruiker wandelt tijdens de revalidatie door de ruimte. Gable Systems ontwikkelde er de innovaties voor: een regelsysteem voor de balansoefeningen, zelflerend camerasysteem dat de voetpositie herkent, omgevingsdetectie die obstakels signaleert en intuïtieve app voor mobiele bediening. Gable Systems is gevestigd in Hengelo, dicht bij strategische produc- tiepartner NTS Norma, en blijft close met de UT die als medeaandeelhouder via Novel-T geïnteresseerd blijft. Samen doen ze Europese projecten voor revalidatie onderzoek, waarin de UT een voorloper is. -

Augmented Reality As Educational Technology for Students with Dyslexia
8th International Scientific Conference Technics and Informatics in Education Faculty of Technical Sciences, Čačak, Serbia, 18-20th September 2020 Session 1: Teacher Professional Development and General Education Topics Review paper UDC: 376:616.89-008.434.5 The Challenges for Teachers: Augmented Reality as Educational Technology for Students with Dyslexia Dragana Bjekić1*, Svetlana Obradović2, Milevica Bojović3 1 University of Kragujevac, Faculty of Technical Sciences, Čačak, Serbia 2Special vocational high school and lyceum for SEN students, Katerini, Greece 3 University of Kragujevac, Faculty of Agronomy, Čačak, Serbia * [email protected] Abstract: Nowadays, teachers face many technological challenges to improve learning and teaching process. Using modern educational tools in an inclusive educational setting is challenging, especially in teaching students with dyslexia. The paper describes dyslexia and the reasons to use IT tools in the teaching of students with dyslexia. In the second part of the paper, augmented reality was considered as an educational tool; this is based on the review of the researches on the advantages and disadvantages of educational implementation of augmented reality. The examples of augmented reality tools in learning and teaching students with dyslexia support the functionality of augmented reality as an educational technology in inclusive education. Keywords:inclusive education, dyslexia, educational technology, augmented reality, multisensory learning. 1. INTRODUCTION highest level possible, secure -

Email-Based Intelligent Virtual Assistant for Scheduling
Email-based Intelligent Virtual Assistant for Scheduling Written by Anand Chowdhary Supervised by Dr. Job Zwiers Creative Technology BSc University of Twente, Enschede, the Netherlands Abstract Manually setting up appointments by email wastes tens of hours every month for professionals, because several email exchanges are required before receiving confirmation. Since not everyone can afford to hire full-time assistants, Email- based Intelligent Virtual Assistants (EIVA) can help by automating this task. In the research described in this paper, a functional EIVA was developed based on research and industry best-practices. Users could simply add their as- sistant’s address as ‘CC’ in an email, and EIVA would share the recommended location and time slots with guests automatically, based on the user’s availabil- ity (determined using their calendar) and scheduling preferences. A companion web application was also developed to manage meetings and settings. The code is open source and was written in TypeScript with Node.js for the backend and Vue.js for the frontend, and deployed on Amazon Web Services architec- ture in Europe. The product was built with a focus on data privacy and user personalization, through a series of feedback cycles with the external client. A user experience evaluation of EIVA was conducted with 30 participants that found positive reception. The average rating of the overall assistant was calculated to be 4.4 out of 5, and that of the web app was 4.5 out of 5. Users’ behavior was also understood with the help of heatmaps and visualizations using pageview and mouse clicks tracking. All but one participants said that EIVA met their expectations, and 25 out of 30 would use it in the future if it launches as a service. -

The Pandemic Century
THE PANDEMIC CENTURY MARK HONIGSBAUM The Pandemic Century One Hundred Years of Panic, Hysteria and Hubris HURST & COMPANY, LONDON First published in the United Kingdom in 2019 by C. Hurst & Co. (Publishers) Ltd., 41 Great Russell Street, London, WC1B 3PL © Mark Honigsbaum, 2019 All rights reserved. Printed in the United Kingdom The right of Mark Honigsbaum to be identified as the author of this publication is asserted by him in accordance with the Copyright, Designs and Patents Act, 1988. A Cataloguing-in-Publication data record for this book is available from the British Library. ISBN: 9781787381216 The epigraph taken from René Dubos’ ‘Despairing Optimist’ is reproduced with kind permission of The American Scholar (Vol. 48, No. 2, Spring 1949). © The Phi Beta Kappa Society, 1949. This book is printed using paper from registered sustainable and managed sources. www.hurstpublishers.com For Mary-Lee “Everybody knows that pestilences have a way of recurring in the world; yet somehow we find it hard to believe in ones that crash down on our heads from a blue sky. There have been as many plagues as wars in history; yet plagues and wars always take people by surprise.” Albert Camus, The Plague (1947) CONTENTS Prologue: Sharks and Other Predators xi 1. The Blue Death 1 2. Plague in the City of Angels 37 3. The Great Parrot Fever Pandemic 67 4. The “Philly Killer” 99 5. Legionnaires’ Redux 121 6. AIDS in America, AIDS in Africa 135 7. SARS: “Super Spreader” 167 8. Ebola at the Borders 197 9. Z is for Zika 227 Epilogue: The Pandemic Century 261 Notes 267 Abbreviations 301 Acknowledgments 303 Index 305 ix PROLOGUE SHARKS AND OTHER PREDATORS Sharks never attack bathers in the temperate waters of the North Atlantic. -

{A to Z} | Vocal for Local | Made in India | 2Yodoindia Exclusive a Aashirvaad
2YODOINDIA WWW.2YODOINDIA.COM RRD Encyclopaedia of Indian Brands {A to Z} | Vocal for Local | Made In India | 2YoDoINDIA Exclusive A Aashirvaad ITC entered the branded Atta market with the launch of Aashirvaad Atta in bengal and Chandigarh on 26 May 2002. The product is now available all over India. The Aashirvaad package is PET Poly, with the design showcasing the farming process undertaken in the rural heartland of India in the form of a Madhubani painting. Aditya Birla Payments Bank Aditya Birla Payments Bank Limited (ABPB) was a payments bank started as a joint venture by Aditya Birla Nuvo Ltd. and Idea Cellular. Launched on February 22, 2018, it is the fourth payments bank to begin operations since issuance of licenses to 11 firms by the Reserve Bank of India in August 2015. Payments Banks are a special category of banks that can accept deposits of up to 1 lakh but cannot give loans or credit cards. On 20 July 2019, Aditya Birla Payments Bank announced that it would be shutting down operations subject to the receipt of requisite regulatory consents and approval. Air Deccan Air Deccan is an Indian regional commuter airline currently operating from Ahmedabad, Gujarat. It flies to a total of four destinations using Beech 1900D aircraft, as of November 2019. Air India Air India is the flag carrier airline of India, headquartered at New Delhi. It is owned by Air India Limited, a government-owned enterprise, and operates a fleet of Airbus and Boeing aircraft serving 102 domestic and international destinations. 2YODOINDIA RAHUL RAM DWIVEDI 2YODOINDIA WWW.2YODOINDIA.COM RRD The airline has its hub at Indira Gandhi International Airport, New Delhi, alongside several focus cities across India.