Collecting Logs for REM
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Impact of HTTP Object Load Time on Web Browsing Qoe
Master Thesis Electrical Engineering August 2013 Impact of HTTP Object Load Time on Web Browsing QoE Pangkaj Chandra Paul and Golam Furkani Quraishy School of Computing Blekinge Institute of Technology SE-371 79 Karlskrona Sweden This thesis is submitted to the School of Computing at Blekinge Institute of Technology in partial fulfillment of the requirements for the degree of Master of Science in Electrical Engineering. The thesis is equivalent to 20 weeks of full time studies. This Master Thesis is typeset using LATEX Contact Information: Author(1): Pangkaj Chandra Paul Address: Minervav¨agen20 LGH 1114 371 41 Karlskrona E-mail: [email protected] Author(2): Golam Furkani Quraishy Address: Minervav¨agen20 LGH 1114 371 41 Karlskrona E-mail: [email protected] University advisor: Junaid Shaikh School of Computing University Examiner: Dr. Patrik Arlos School of Computing School of Computing Blekinge Institute of Technology Internet : www.bth.se/com SE-371 79 Karlskrona Phone : +46 455 38 50 00 Sweden Fax : +46 455 38 50 57 Abstract There has been enormous growth in the usage of web browsing services on the Internet. The prime reason behind this usage is the widespread avail- ability of World Wide Web (WWW), which has enabled users to easily utilize different content types such as e-mail, e-commerce, online news, social me- dia and video streaming services by just deploying a web browser on their platform. However, the delivery of these content types often suffers from the delays due to sudden disturbances in networks, resulting in the increased waiting time for the users. As a consequence of this, the user Quality of Experience (QoE) may drop significantly. -

Web View: Measuring & Monitoring Representative Information on Websites Antoine Saverimoutou, Bertrand Mathieu, Sandrine Vaton
Web View: Measuring & Monitoring Representative Information on Websites Antoine Saverimoutou, Bertrand Mathieu, Sandrine Vaton To cite this version: Antoine Saverimoutou, Bertrand Mathieu, Sandrine Vaton. Web View: Measuring & Monitoring Representative Information on Websites. ICIN 2019 - QOE-MANAGEMENT 2019 : 22nd Con- ference on Innovation in Clouds, Internet and Networks and Workshops, Feb 2019, Paris, France. 10.1109/ICIN.2019.8685876. hal-02072471 HAL Id: hal-02072471 https://hal.archives-ouvertes.fr/hal-02072471 Submitted on 19 Mar 2019 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Web View: Measuring & Monitoring Representative Information on Websites https://webview.orange.com Antoine Saverimoutou, Bertrand Mathieu Sandrine Vaton Orange Labs Institut Mines Telecom Atlantique Lannion, France Brest, France Email: fantoine.saverimoutou,[email protected] Email: [email protected] Abstract—Web browsing is a fast-paced and changing domain browsing, there is a clear need to finely reproduce an end- which delivers a wide set of services to end-users. While end- user environment and habitual actions. Our first contribution users’ QoE (Quality of Experience) is the main focus of large in this paper is to present our tool, Web View which performs service companies and service providers, websites’ structure on the one hand change relentlessly. -

UC Riverside UC Riverside Electronic Theses and Dissertations
UC Riverside UC Riverside Electronic Theses and Dissertations Title Taming Webpage Complexity to Optimize User Experience on Mobile Devices Permalink https://escholarship.org/uc/item/8cp5z5h4 Author Butkiewicz, Michael Publication Date 2015 Peer reviewed|Thesis/dissertation eScholarship.org Powered by the California Digital Library University of California UNIVERSITY OF CALIFORNIA RIVERSIDE Taming Webpage Complexity to Optimize User Experience on Mobile Devices A Dissertation submitted in partial satisfaction of the requirements for the degree of Doctor of Philosophy in Computer Science by Michael Andrew Butkiewicz December 2015 Dissertation Committee: Dr. Harsha V. Madhyastha, Co-Chairperson Dr. Srikanth V. Krishnamurthy, Co-Chairperson Dr. Eamonn Keogh Dr. Vagelis Hristidis Copyright by Michael Andrew Butkiewicz 2015 The Dissertation of Michael Andrew Butkiewicz is approved: Committee Co-Chairperson Committee Co-Chairperson University of California, Riverside Acknowledgments I am grateful to my advisor, without whose help, I would not have been here. iv To my parents for all the support. v ABSTRACT OF THE DISSERTATION Taming Webpage Complexity to Optimize User Experience on Mobile Devices by Michael Andrew Butkiewicz Doctor of Philosophy, Graduate Program in Computer Science University of California, Riverside, December 2015 Dr. Harsha V. Madhyastha, Co-Chairperson Dr. Srikanth V. Krishnamurthy, Co-Chairperson Despite web access on mobile devices becoming commonplace, users continue to expe- rience poor web performance on these devices. -

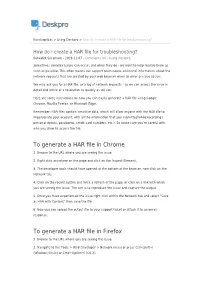
How Do I Create a HAR File for Troubleshooting?
Kunskapsbas > Using Deskpro > How do I create a HAR file for troubleshooting? How do I create a HAR file for troubleshooting? Benedict Sycamore - 2019-11-07 - Comments (0) - Using Deskpro Sometimes complex issues can occur, and when they do - we want to help resolve them as soon as possible. This often means our support team needs additional information about the network requests that are created by your web browser when an error or issue occurs. We may ask you for a HAR file, or a log of network requests - so we can assess the issue in detail and arrive at a resolution as quickly as we can. Here are some instructions on how you can easily generate a HAR file using Google Chrome, Mozilla Firefox, or Microsoft Edge. Remember: HAR files contain sensitive data, which will allow anyone with the HAR file to impersonate your account, with all the information that you submitted while recording ( personal details, passwords, credit card numbers, etc.). So make sure you’re careful with who you allow to access the file. To generate a HAR file in Chrome 1. Browse to the URL where you are seeing the issue. 2. Right click anywhere on the page and click on the Inspect Element. 3. The developer tools should have opened at the bottom of the browser, now click on the Network tab. 4. Click on the record button and force a refresh of the page, or click on a link with which you are seeing the issue. The aim is to reproduce the issue and capture the output. -

How Do I Create a HAR File for Troubleshooting?
Bażi tal-għarfien > Using Deskpro > How do I create a HAR file for troubleshooting? How do I create a HAR file for troubleshooting? Benedict Sycamore - 2019-11-07 - Comments (0) - Using Deskpro Sometimes complex issues can occur, and when they do - we want to help resolve them as soon as possible. This often means our support team needs additional information about the network requests that are created by your web browser when an error or issue occurs. We may ask you for a HAR file, or a log of network requests - so we can assess the issue in detail and arrive at a resolution as quickly as we can. Here are some instructions on how you can easily generate a HAR file using Google Chrome, Mozilla Firefox, or Microsoft Edge. Remember: HAR files contain sensitive data, which will allow anyone with the HAR file to impersonate your account, with all the information that you submitted while recording ( personal details, passwords, credit card numbers, etc.). So make sure you’re careful with who you allow to access the file. To generate a HAR file in Chrome 1. Browse to the URL where you are seeing the issue. 2. Right click anywhere on the page and click on the Inspect Element. 3. The developer tools should have opened at the bottom of the browser, now click on the Network tab. 4. Click on the record button and force a refresh of the page, or click on a link with which you are seeing the issue. The aim is to reproduce the issue and capture the output. -

Comparison of Web Transfer Protocols
Comparison of web transfer protocols P´eterMegyesi, Zsolt Kr¨amerand S´andorMoln´ar High Speed Networks Laboratory, Department of Telecommunications and Media Informatics, Budapest University of Technology and Economics, H-1117, Magyar tud´osok k¨or´utja2., Budapest, Hungary {megyesi,kramer,molnar}@tmit.bme.hu Abstract. HTTP has been the protocol for transferring web traffic over the Internet since the 90s. However, over the past 20 years websites have evolved so much that today this protocol does not provide optimal de- livery over the Internet and became a bottleneck in decreasing page load times. Google is pioneering in finding better solutions for downloading web pages and they implemented two new protocols: SPDY in 2009 and QUIC in 2013. Since the wide range deployment of SPDY clients and servers it has been revealed that in some scenarios SPDY can negatively affect the page transfer time mainly due to the fact that the protocol is working over TCP. To tackle these obstacles QUIC uses its own con- gestion control and based on UDP in the transport layer. Since QUIC is a very recent protocol, as far as we know, we are the first to present a study about it's performance in a wide range of network scenarios. In this paper, we briefly summarize the operation of SPDY and QUIC, focusing on the differences compared to HTTP. Then we present a study about the performance of QUIC, SPDY and HTTP particularly about how they affect page load time. We found that none of these protocols is clearly better than the other two and the actual network conditions determine which protocol performs the best.