Impact of HTTP Object Load Time on Web Browsing Qoe
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Web View: Measuring & Monitoring Representative Information on Websites Antoine Saverimoutou, Bertrand Mathieu, Sandrine Vaton
Web View: Measuring & Monitoring Representative Information on Websites Antoine Saverimoutou, Bertrand Mathieu, Sandrine Vaton To cite this version: Antoine Saverimoutou, Bertrand Mathieu, Sandrine Vaton. Web View: Measuring & Monitoring Representative Information on Websites. ICIN 2019 - QOE-MANAGEMENT 2019 : 22nd Con- ference on Innovation in Clouds, Internet and Networks and Workshops, Feb 2019, Paris, France. 10.1109/ICIN.2019.8685876. hal-02072471 HAL Id: hal-02072471 https://hal.archives-ouvertes.fr/hal-02072471 Submitted on 19 Mar 2019 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Web View: Measuring & Monitoring Representative Information on Websites https://webview.orange.com Antoine Saverimoutou, Bertrand Mathieu Sandrine Vaton Orange Labs Institut Mines Telecom Atlantique Lannion, France Brest, France Email: fantoine.saverimoutou,[email protected] Email: [email protected] Abstract—Web browsing is a fast-paced and changing domain browsing, there is a clear need to finely reproduce an end- which delivers a wide set of services to end-users. While end- user environment and habitual actions. Our first contribution users’ QoE (Quality of Experience) is the main focus of large in this paper is to present our tool, Web View which performs service companies and service providers, websites’ structure on the one hand change relentlessly. -

UC Riverside UC Riverside Electronic Theses and Dissertations
UC Riverside UC Riverside Electronic Theses and Dissertations Title Taming Webpage Complexity to Optimize User Experience on Mobile Devices Permalink https://escholarship.org/uc/item/8cp5z5h4 Author Butkiewicz, Michael Publication Date 2015 Peer reviewed|Thesis/dissertation eScholarship.org Powered by the California Digital Library University of California UNIVERSITY OF CALIFORNIA RIVERSIDE Taming Webpage Complexity to Optimize User Experience on Mobile Devices A Dissertation submitted in partial satisfaction of the requirements for the degree of Doctor of Philosophy in Computer Science by Michael Andrew Butkiewicz December 2015 Dissertation Committee: Dr. Harsha V. Madhyastha, Co-Chairperson Dr. Srikanth V. Krishnamurthy, Co-Chairperson Dr. Eamonn Keogh Dr. Vagelis Hristidis Copyright by Michael Andrew Butkiewicz 2015 The Dissertation of Michael Andrew Butkiewicz is approved: Committee Co-Chairperson Committee Co-Chairperson University of California, Riverside Acknowledgments I am grateful to my advisor, without whose help, I would not have been here. iv To my parents for all the support. v ABSTRACT OF THE DISSERTATION Taming Webpage Complexity to Optimize User Experience on Mobile Devices by Michael Andrew Butkiewicz Doctor of Philosophy, Graduate Program in Computer Science University of California, Riverside, December 2015 Dr. Harsha V. Madhyastha, Co-Chairperson Dr. Srikanth V. Krishnamurthy, Co-Chairperson Despite web access on mobile devices becoming commonplace, users continue to expe- rience poor web performance on these devices. -

Collecting Logs for REM
Collecting logs for REM Contents Introduction Server side logs SSH on to the box Log Capture Scripts Manual Server Log Retrieval Client side Logs Browser Console logs Enabling timestamps: How to obtain the Browser Console Logs Collecting HAR network logs iPad/Android device logs Getting REAS WG Configuration Introduction This article explains how to capture Server side and Client side logs on Remote Expert Mobile, RE Mobile. It applies to RE Mobile deployments with CUCM, UCCX and UCCE. Versions: 10.6(x), 11.5(1), 11.6(1) Server side logs SSH on to the box Login using the rem-ssh user and then switch users to the root user via: su - root (enter password) Log Capture Scripts To capture a failure scenario you can use the logcapture script. If you are running in a HA environment it maybe easier to stop REAS2 and REMB2 and switch to a single REM and single MB to reduce the amount log logs to collect, then do: On REAS (as root): /opt/cisco/<version>/REAS/bin/logcapture.sh -c -p -v -z - f /root/reas-logs.tar On MB (as root): /opt/cisco/<version>/CSDK/media_broker/logcapture.sh -c -p -v -z -f /root/mb-logs.tar After starting the above log capture, repeat the failure scenario, stop the log captures with Ctrl-C command and then send the resulting tar files for analysis. Note: To copy the files you need to move them to /home/rem-ssh and set permission so the rem- ssh user can copy them e.g mv /root/reas.tar /home/rem-ssh/ chown rem-ssh:rem-ssh /home/rem-ssh/reas.tar (now the file can be copied off server) To copy logs off the server use an SFTP client using the 'rem-ssh' user account and password. -

How Do I Create a HAR File for Troubleshooting?
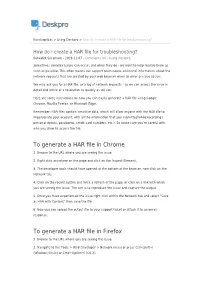
Kunskapsbas > Using Deskpro > How do I create a HAR file for troubleshooting? How do I create a HAR file for troubleshooting? Benedict Sycamore - 2019-11-07 - Comments (0) - Using Deskpro Sometimes complex issues can occur, and when they do - we want to help resolve them as soon as possible. This often means our support team needs additional information about the network requests that are created by your web browser when an error or issue occurs. We may ask you for a HAR file, or a log of network requests - so we can assess the issue in detail and arrive at a resolution as quickly as we can. Here are some instructions on how you can easily generate a HAR file using Google Chrome, Mozilla Firefox, or Microsoft Edge. Remember: HAR files contain sensitive data, which will allow anyone with the HAR file to impersonate your account, with all the information that you submitted while recording ( personal details, passwords, credit card numbers, etc.). So make sure you’re careful with who you allow to access the file. To generate a HAR file in Chrome 1. Browse to the URL where you are seeing the issue. 2. Right click anywhere on the page and click on the Inspect Element. 3. The developer tools should have opened at the bottom of the browser, now click on the Network tab. 4. Click on the record button and force a refresh of the page, or click on a link with which you are seeing the issue. The aim is to reproduce the issue and capture the output. -

How Do I Create a HAR File for Troubleshooting?
Bażi tal-għarfien > Using Deskpro > How do I create a HAR file for troubleshooting? How do I create a HAR file for troubleshooting? Benedict Sycamore - 2019-11-07 - Comments (0) - Using Deskpro Sometimes complex issues can occur, and when they do - we want to help resolve them as soon as possible. This often means our support team needs additional information about the network requests that are created by your web browser when an error or issue occurs. We may ask you for a HAR file, or a log of network requests - so we can assess the issue in detail and arrive at a resolution as quickly as we can. Here are some instructions on how you can easily generate a HAR file using Google Chrome, Mozilla Firefox, or Microsoft Edge. Remember: HAR files contain sensitive data, which will allow anyone with the HAR file to impersonate your account, with all the information that you submitted while recording ( personal details, passwords, credit card numbers, etc.). So make sure you’re careful with who you allow to access the file. To generate a HAR file in Chrome 1. Browse to the URL where you are seeing the issue. 2. Right click anywhere on the page and click on the Inspect Element. 3. The developer tools should have opened at the bottom of the browser, now click on the Network tab. 4. Click on the record button and force a refresh of the page, or click on a link with which you are seeing the issue. The aim is to reproduce the issue and capture the output. -

Comparison of Web Transfer Protocols
Comparison of web transfer protocols P´eterMegyesi, Zsolt Kr¨amerand S´andorMoln´ar High Speed Networks Laboratory, Department of Telecommunications and Media Informatics, Budapest University of Technology and Economics, H-1117, Magyar tud´osok k¨or´utja2., Budapest, Hungary {megyesi,kramer,molnar}@tmit.bme.hu Abstract. HTTP has been the protocol for transferring web traffic over the Internet since the 90s. However, over the past 20 years websites have evolved so much that today this protocol does not provide optimal de- livery over the Internet and became a bottleneck in decreasing page load times. Google is pioneering in finding better solutions for downloading web pages and they implemented two new protocols: SPDY in 2009 and QUIC in 2013. Since the wide range deployment of SPDY clients and servers it has been revealed that in some scenarios SPDY can negatively affect the page transfer time mainly due to the fact that the protocol is working over TCP. To tackle these obstacles QUIC uses its own con- gestion control and based on UDP in the transport layer. Since QUIC is a very recent protocol, as far as we know, we are the first to present a study about it's performance in a wide range of network scenarios. In this paper, we briefly summarize the operation of SPDY and QUIC, focusing on the differences compared to HTTP. Then we present a study about the performance of QUIC, SPDY and HTTP particularly about how they affect page load time. We found that none of these protocols is clearly better than the other two and the actual network conditions determine which protocol performs the best.