Affine Transformations
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

MATH 2030: MATRICES Introduction to Linear Transformations We Have
MATH 2030: MATRICES Introduction to Linear Transformations We have seen that we may describe matrices as symbol with simple algebraic properties like matrix multiplication, addition and scalar addition. In the particular case of matrix-vector multiplication, i.e., Ax = b where A is an m × n matrix and x; b are n×1 matrices (column vectors) we may represent this as a transformation on the space of column vectors, that is a function F (x) = b , where x is the independent variable and b the dependent variable. In this section we will give a more rigorous description of this idea and provide examples of such matrix transformations, which will lead to the idea of a linear transformation. To begin we look at a matrix-vector multiplication to give an idea of what sort of functions we are working with 21 0 3 1 A = 2 −1 ; v = : 4 5 −1 3 4 then matrix-vector multiplication yields 2 1 3 Av = 4 3 5 −1 We have taken a 2 × 1 matrix and produced a 3 × 1 matrix. More generally for any x we may describe this transformation as a matrix equation y 21 0 3 2 x 3 x 2 −1 = 2x − y : 4 5 y 4 5 3 4 3x + 4y From this product we have found a formula describing how A transforms an arbi- 2 3 trary vector in R into a new vector in R . Expressing this as a transformation TA we have 2 x 3 x T = 2x − y : A y 4 5 3x + 4y From this example we can define some helpful terminology. -

Vectors, Matrices and Coordinate Transformations
S. Widnall 16.07 Dynamics Fall 2009 Lecture notes based on J. Peraire Version 2.0 Lecture L3 - Vectors, Matrices and Coordinate Transformations By using vectors and defining appropriate operations between them, physical laws can often be written in a simple form. Since we will making extensive use of vectors in Dynamics, we will summarize some of their important properties. Vectors For our purposes we will think of a vector as a mathematical representation of a physical entity which has both magnitude and direction in a 3D space. Examples of physical vectors are forces, moments, and velocities. Geometrically, a vector can be represented as arrows. The length of the arrow represents its magnitude. Unless indicated otherwise, we shall assume that parallel translation does not change a vector, and we shall call the vectors satisfying this property, free vectors. Thus, two vectors are equal if and only if they are parallel, point in the same direction, and have equal length. Vectors are usually typed in boldface and scalar quantities appear in lightface italic type, e.g. the vector quantity A has magnitude, or modulus, A = |A|. In handwritten text, vectors are often expressed using the −→ arrow, or underbar notation, e.g. A , A. Vector Algebra Here, we introduce a few useful operations which are defined for free vectors. Multiplication by a scalar If we multiply a vector A by a scalar α, the result is a vector B = αA, which has magnitude B = |α|A. The vector B, is parallel to A and points in the same direction if α > 0. -

Support Graph Preconditioners for Sparse Linear Systems
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by Texas A&M University SUPPORT GRAPH PRECONDITIONERS FOR SPARSE LINEAR SYSTEMS A Thesis by RADHIKA GUPTA Submitted to the Office of Graduate Studies of Texas A&M University in partial fulfillment of the requirements for the degree of MASTER OF SCIENCE December 2004 Major Subject: Computer Science SUPPORT GRAPH PRECONDITIONERS FOR SPARSE LINEAR SYSTEMS A Thesis by RADHIKA GUPTA Submitted to Texas A&M University in partial fulfillment of the requirements for the degree of MASTER OF SCIENCE Approved as to style and content by: Vivek Sarin Paul Nelson (Chair of Committee) (Member) N. K. Anand Valerie E. Taylor (Member) (Head of Department) December 2004 Major Subject: Computer Science iii ABSTRACT Support Graph Preconditioners for Sparse Linear Systems. (December 2004) Radhika Gupta, B.E., Indian Institute of Technology, Bombay; M.S., Georgia Institute of Technology, Atlanta Chair of Advisory Committee: Dr. Vivek Sarin Elliptic partial differential equations that are used to model physical phenomena give rise to large sparse linear systems. Such systems can be symmetric positive definite and can be solved by the preconditioned conjugate gradients method. In this thesis, we develop support graph preconditioners for symmetric positive definite matrices that arise from the finite element discretization of elliptic partial differential equations. An object oriented code is developed for the construction, integration and application of these preconditioners. Experimental results show that the advantages of support graph preconditioners are retained in the proposed extension to the finite element matrices. iv To my parents v ACKNOWLEDGMENTS I would like to express sincere thanks to my advisor, Dr. -

Scaling Algorithms and Tropical Methods in Numerical Matrix Analysis
Scaling Algorithms and Tropical Methods in Numerical Matrix Analysis: Application to the Optimal Assignment Problem and to the Accurate Computation of Eigenvalues Meisam Sharify To cite this version: Meisam Sharify. Scaling Algorithms and Tropical Methods in Numerical Matrix Analysis: Application to the Optimal Assignment Problem and to the Accurate Computation of Eigenvalues. Numerical Analysis [math.NA]. Ecole Polytechnique X, 2011. English. pastel-00643836 HAL Id: pastel-00643836 https://pastel.archives-ouvertes.fr/pastel-00643836 Submitted on 24 Nov 2011 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Th`esepr´esent´eepour obtenir le titre de DOCTEUR DE L'ECOLE´ POLYTECHNIQUE Sp´ecialit´e: Math´ematiquesAppliqu´ees par Meisam Sharify Scaling Algorithms and Tropical Methods in Numerical Matrix Analysis: Application to the Optimal Assignment Problem and to the Accurate Computation of Eigenvalues Jury Marianne Akian Pr´esident du jury St´ephaneGaubert Directeur Laurence Grammont Examinateur Laura Grigori Examinateur Andrei Sobolevski Rapporteur Fran¸coiseTisseur Rapporteur Paul Van Dooren Examinateur September 2011 Abstract Tropical algebra, which can be considered as a relatively new field in Mathemat- ics, emerged in several branches of science such as optimization, synchronization of production and transportation, discrete event systems, optimal control, oper- ations research, etc. -

Two-Dimensional Rotational Kinematics Rigid Bodies
Rigid Bodies A rigid body is an extended object in which the Two-Dimensional Rotational distance between any two points in the object is Kinematics constant in time. Springs or human bodies are non-rigid bodies. 8.01 W10D1 Rotation and Translation Recall: Translational Motion of of Rigid Body the Center of Mass Demonstration: Motion of a thrown baton • Total momentum of system of particles sys total pV= m cm • External force and acceleration of center of mass Translational motion: external force of gravity acts on center of mass sys totaldp totaldVcm total FAext==mm = cm Rotational Motion: object rotates about center of dt dt mass 1 Main Idea: Rotation of Rigid Two-Dimensional Rotation Body Torque produces angular acceleration about center of • Fixed axis rotation: mass Disc is rotating about axis τ total = I α passing through the cm cm cm center of the disc and is perpendicular to the I plane of the disc. cm is the moment of inertial about the center of mass • Plane of motion is fixed: α is the angular acceleration about center of mass cm For straight line motion, bicycle wheel rotates about fixed direction and center of mass is translating Rotational Kinematics Fixed Axis Rotation: Angular for Fixed Axis Rotation Velocity Angle variable θ A point like particle undergoing circular motion at a non-constant speed has SI unit: [rad] dθ ω ≡≡ω kkˆˆ (1)An angular velocity vector Angular velocity dt SI unit: −1 ⎣⎡rad⋅ s ⎦⎤ (2) an angular acceleration vector dθ Vector: ω ≡ Component dt dθ ω ≡ magnitude dt ω >+0, direction kˆ direction ω < 0, direction − kˆ 2 Fixed Axis Rotation: Angular Concept Question: Angular Acceleration Speed 2 ˆˆd θ Object A sits at the outer edge (rim) of a merry-go-round, and Angular acceleration: α ≡≡α kk2 object B sits halfway between the rim and the axis of rotation. -

Efficient Learning of Simplices
Efficient Learning of Simplices Joseph Anderson Navin Goyal Computer Science and Engineering Microsoft Research India Ohio State University [email protected] [email protected] Luis Rademacher Computer Science and Engineering Ohio State University [email protected] Abstract We show an efficient algorithm for the following problem: Given uniformly random points from an arbitrary n-dimensional simplex, estimate the simplex. The size of the sample and the number of arithmetic operations of our algorithm are polynomial in n. This answers a question of Frieze, Jerrum and Kannan [FJK96]. Our result can also be interpreted as efficiently learning the intersection of n + 1 half-spaces in Rn in the model where the intersection is bounded and we are given polynomially many uniform samples from it. Our proof uses the local search technique from Independent Component Analysis (ICA), also used by [FJK96]. Unlike these previous algorithms, which were based on analyzing the fourth moment, ours is based on the third moment. We also show a direct connection between the problem of learning a simplex and ICA: a simple randomized reduction to ICA from the problem of learning a simplex. The connection is based on a known representation of the uniform measure on a sim- plex. Similar representations lead to a reduction from the problem of learning an affine arXiv:1211.2227v3 [cs.LG] 6 Jun 2013 transformation of an n-dimensional ℓp ball to ICA. 1 Introduction We are given uniformly random samples from an unknown convex body in Rn, how many samples are needed to approximately reconstruct the body? It seems intuitively clear, at least for n = 2, 3, that if we are given sufficiently many such samples then we can reconstruct (or learn) the body with very little error. -

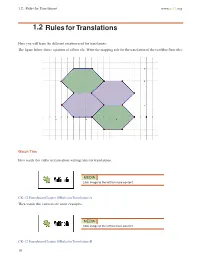
1.2 Rules for Translations
1.2. Rules for Translations www.ck12.org 1.2 Rules for Translations Here you will learn the different notation used for translations. The figure below shows a pattern of a floor tile. Write the mapping rule for the translation of the two blue floor tiles. Watch This First watch this video to learn about writing rules for translations. MEDIA Click image to the left for more content. CK-12 FoundationChapter10RulesforTranslationsA Then watch this video to see some examples. MEDIA Click image to the left for more content. CK-12 FoundationChapter10RulesforTranslationsB 18 www.ck12.org Chapter 1. Unit 1: Transformations, Congruence and Similarity Guidance In geometry, a transformation is an operation that moves, flips, or changes a shape (called the preimage) to create a new shape (called the image). A translation is a type of transformation that moves each point in a figure the same distance in the same direction. Translations are often referred to as slides. You can describe a translation using words like "moved up 3 and over 5 to the left" or with notation. There are two types of notation to know. T x y 1. One notation looks like (3, 5). This notation tells you to add 3 to the values and add 5 to the values. 2. The second notation is a mapping rule of the form (x,y) → (x−7,y+5). This notation tells you that the x and y coordinates are translated to x − 7 and y + 5. The mapping rule notation is the most common. Example A Sarah describes a translation as point P moving from P(−2,2) to P(1,−1). -

THESIS MULTIDIMENSIONAL SCALING: INFINITE METRIC MEASURE SPACES Submitted by Lara Kassab Department of Mathematics in Partial Fu
THESIS MULTIDIMENSIONAL SCALING: INFINITE METRIC MEASURE SPACES Submitted by Lara Kassab Department of Mathematics In partial fulfillment of the requirements For the Degree of Master of Science Colorado State University Fort Collins, Colorado Spring 2019 Master’s Committee: Advisor: Henry Adams Michael Kirby Bailey Fosdick Copyright by Lara Kassab 2019 All Rights Reserved ABSTRACT MULTIDIMENSIONAL SCALING: INFINITE METRIC MEASURE SPACES Multidimensional scaling (MDS) is a popular technique for mapping a finite metric space into a low-dimensional Euclidean space in a way that best preserves pairwise distances. We study a notion of MDS on infinite metric measure spaces, along with its optimality properties and goodness of fit. This allows us to study the MDS embeddings of the geodesic circle S1 into Rm for all m, and to ask questions about the MDS embeddings of the geodesic n-spheres Sn into Rm. Furthermore, we address questions on convergence of MDS. For instance, if a sequence of metric measure spaces converges to a fixed metric measure space X, then in what sense do the MDS embeddings of these spaces converge to the MDS embedding of X? Convergence is understood when each metric space in the sequence has the same finite number of points, or when each metric space has a finite number of points tending to infinity. We are also interested in notions of convergence when each metric space in the sequence has an arbitrary (possibly infinite) number of points. ii ACKNOWLEDGEMENTS We would like to thank Henry Adams, Mark Blumstein, Bailey Fosdick, Michael Kirby, Henry Kvinge, Facundo Mémoli, Louis Scharf, the students in Michael Kirby’s Spring 2018 class, and the Pattern Analysis Laboratory at Colorado State University for their helpful conversations and support throughout this project. -

Multidisciplinary Design Project Engineering Dictionary Version 0.0.2
Multidisciplinary Design Project Engineering Dictionary Version 0.0.2 February 15, 2006 . DRAFT Cambridge-MIT Institute Multidisciplinary Design Project This Dictionary/Glossary of Engineering terms has been compiled to compliment the work developed as part of the Multi-disciplinary Design Project (MDP), which is a programme to develop teaching material and kits to aid the running of mechtronics projects in Universities and Schools. The project is being carried out with support from the Cambridge-MIT Institute undergraduate teaching programe. For more information about the project please visit the MDP website at http://www-mdp.eng.cam.ac.uk or contact Dr. Peter Long Prof. Alex Slocum Cambridge University Engineering Department Massachusetts Institute of Technology Trumpington Street, 77 Massachusetts Ave. Cambridge. Cambridge MA 02139-4307 CB2 1PZ. USA e-mail: [email protected] e-mail: [email protected] tel: +44 (0) 1223 332779 tel: +1 617 253 0012 For information about the CMI initiative please see Cambridge-MIT Institute website :- http://www.cambridge-mit.org CMI CMI, University of Cambridge Massachusetts Institute of Technology 10 Miller’s Yard, 77 Massachusetts Ave. Mill Lane, Cambridge MA 02139-4307 Cambridge. CB2 1RQ. USA tel: +44 (0) 1223 327207 tel. +1 617 253 7732 fax: +44 (0) 1223 765891 fax. +1 617 258 8539 . DRAFT 2 CMI-MDP Programme 1 Introduction This dictionary/glossary has not been developed as a definative work but as a useful reference book for engi- neering students to search when looking for the meaning of a word/phrase. It has been compiled from a number of existing glossaries together with a number of local additions. -

Wronskian Solutions to the Kdv Equation Via B\" Acklund
Wronskian solutions to the KdV equation via B¨acklund transformation Qi-fei Xuan∗, Mei-ying Ou, Da-jun Zhang† Department of Mathematics, Shanghai University, Shanghai 200444, P.R. China October 27, 2018 Abstract In the paper we discuss the B¨acklund transformation of the KdV equation between solitons and solitons, between negatons and negatons, between positons and positons, between rational solution and rational solution, and between complexitons and complexitons. We investigate the conditions that Wronskian entries satisfy for the bilinear B¨acklund transformation of the KdV equation. By choosing suitable Wronskian entries and the parameter in the bilinear B¨acklund transformation, we obtain transformations between many kinds of solutions. Keywords: the KdV equation, Wronskian solution, bilinear form, B¨acklund transformation 1 Introduction The Wronskian can be considered as a bridge connecting with many classical methods in soliton theory. This is not only because soliton solutions in Wronskian form can be obtained from the Darboux transformation[1], Sato theory[2, 3] and Wronskian technique[4]-[10], but also because the exponential polynomial for N-solitons derived from Hirota method[11, 12] and the matrix form given by the Inverse Scattering Transform[13, 14] can be transformed into a Wronskian by extracting some exponential factors. The special structure of a Wronskian contributes simple arXiv:0706.3487v1 [nlin.SI] 24 Jun 2007 forms of its derivatives, and this admits solution verification by direct substituting Wronskians into a bilinear soliton equation or a bilinear B¨acklund transformation(BT). This approach is re- ferred to as Wronskian technique[4]. In the approach a bilinear soliton equation is some algebraic identity provided that Wronskian entry vector satisfies some differential equation set which we call Wronskian condition. -

Communication-Optimal Parallel 2.5D Matrix Multiplication and LU Factorization Algorithms
Introduction 2.5D matrix multiplication 2.5D LU factorization Conclusion Communication-optimal parallel 2.5D matrix multiplication and LU factorization algorithms Edgar Solomonik and James Demmel UC Berkeley September 1st, 2011 Edgar Solomonik and James Demmel 2.5D algorithms 1/ 36 Introduction 2.5D matrix multiplication 2.5D LU factorization Conclusion Outline Introduction Strong scaling 2.5D matrix multiplication Strong scaling matrix multiplication Performing faster at scale 2.5D LU factorization Communication-optimal LU without pivoting Communication-optimal LU with pivoting Conclusion Edgar Solomonik and James Demmel 2.5D algorithms 2/ 36 Introduction 2.5D matrix multiplication Strong scaling 2.5D LU factorization Conclusion Solving science problems faster Parallel computers can solve bigger problems I weak scaling Parallel computers can also solve a xed problem faster I strong scaling Obstacles to strong scaling I may increase relative cost of communication I may hurt load balance Edgar Solomonik and James Demmel 2.5D algorithms 3/ 36 Introduction 2.5D matrix multiplication Strong scaling 2.5D LU factorization Conclusion Achieving strong scaling How to reduce communication and maintain load balance? I reduce communication along the critical path Communicate less I avoid unnecessary communication Communicate smarter I know your network topology Edgar Solomonik and James Demmel 2.5D algorithms 4/ 36 Introduction 2.5D matrix multiplication Strong scaling matrix multiplication 2.5D LU factorization Performing faster at scale Conclusion -

Affine Transformations Foley, Et Al, Chapter 5.1-5.5
Reading Optional reading: Angel 4.1, 4.6-4.10 Angel, the rest of Chapter 4 Affine transformations Foley, et al, Chapter 5.1-5.5. David F. Rogers and J. Alan Adams, Mathematical Elements for Computer Graphics, 2nd Ed., McGraw-Hill, New York, Daniel Leventhal 1990, Chapter 2. Adapted from Brian Curless CSE 457 Autumn 2011 1 2 Linear Interpolation More Interpolation 3 4 1 Geometric transformations Vector representation Geometric transformations will map points in one We can represent a point, p = (x,y), in the plane or space to points in another: (x', y‘, z‘ ) = f (x, y, z). p=(x,y,z) in 3D space These transformations can be very simple, such as column vectors as scaling each coordinate, or complex, such as non-linear twists and bends. We'll focus on transformations that can be represented easily with matrix operations. as row vectors 5 6 Canonical axes Vector length and dot products 7 8 2 Vector cross products Inverse & Transpose 9 10 Two-dimensional Representation, cont. transformations We can represent a 2-D transformation M by a Here's all you get with a 2 x 2 transformation matrix matrix M: If p is a column vector, M goes on the left: So: We will develop some intimacy with the If p is a row vector, MT goes on the right: elements a, b, c, d… We will use column vectors. 11 12 3 Identity Scaling Suppose we choose a=d=1, b=c=0: Suppose we set b=c=0, but let a and d take on any positive value: Gives the identity matrix: Gives a scaling matrix: Provides differential (non-uniform) scaling in x and y: Doesn't move the points at all 1 2 12 x y 13 14 ______________ ____________ Suppose we keep b=c=0, but let either a or d go Now let's leave a=d=1 and experiment with b.