Version 2.6 ISBN: 978-0-9816780-5-4
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

A Survey of Smartwatch Platforms from a Developer's Perspective
Grand Valley State University ScholarWorks@GVSU Technical Library School of Computing and Information Systems 2015 A Survey of Smartwatch Platforms from a Developer’s Perspective Ehsan Valizadeh Grand Valley State University Follow this and additional works at: https://scholarworks.gvsu.edu/cistechlib ScholarWorks Citation Valizadeh, Ehsan, "A Survey of Smartwatch Platforms from a Developer’s Perspective" (2015). Technical Library. 207. https://scholarworks.gvsu.edu/cistechlib/207 This Project is brought to you for free and open access by the School of Computing and Information Systems at ScholarWorks@GVSU. It has been accepted for inclusion in Technical Library by an authorized administrator of ScholarWorks@GVSU. For more information, please contact [email protected]. A Survey of Smartwatch Platforms from a Developer’s Perspective By Ehsan Valizadeh April, 2015 A Survey of Smartwatch Platforms from a Developer’s Perspective By Ehsan Valizadeh A project submitted in partial fulfillment of the requirements for the degree of Master of Science in Computer Information Systems At Grand Valley State University April, 2015 ________________________________________________________________ Dr. Jonathan Engelsma April 23, 2015 ABSTRACT ................................................................................................................................................ 5 INTRODUCTION ...................................................................................................................................... 6 WHAT IS A SMARTWATCH -

Galaxy Note 3 / Galaxy Gear
September 5, 2013 IT Galaxy Note 3 / Galaxy Gear KDB Daewoo Securities Research (IT team) Galaxy Note 3 Galaxy Gear [Galaxy Note 3/Gear] Executive Summary “Smart Freedom” – Greater convenience and device interoperability √ Galaxy Note 3 : Utility rather than style - Focus on functions than hardware: S Pen’s Air Command feature - Mobility: Larger, but thinner and faster (compared to Galaxy Note 2) √ Galaxy Note 3 : Minimal changes in supply chain... - Digitizer pen: Greater supply by Interflex (FPCB) and Innox (IT materials) -Component supply chain intact, except for digitizers Galaxy Gear : Greater interoperability with existing smartphones √ - Improves user experience with existing smartphones - Key features: Smart Relay (display), voice calls, Memographer (camera app), voice memo Galaxy Gear : Lacks of novelty √ - Lacks differentiation with existing products: Absence of core hardware features (NFC, health monitoring sensors) - Relatively low compatibility: Compatible with only five Galaxy products √ Future of Galaxy Gear : Healthcare M2M (Machine to Machine) - Sensors (mobile healthcare) + wearables (smart watch) ⇨ Measuring daily activity, heart rate, etc., to monitor health conditions - Compilation of individual health data ⇨ Big data ⇨ Personalized healthcare services KDB Daewoo Securities Research 3 [Galaxy Note 3] Specification Galaxy Note 3 Galaxy Note 2 Company SEC SEC Model SM-N9000 GT-N7100 AP *Snapdragon 800 / Exynos Octa 5420 Exynos 4412 - CPU Quad-core 2.3GHz Krait 400 Quad-core 1.6GHz Cortex-A9 -GPU Adreno 330 Mali-400MP -

02/10/2019 Sali
3 kitap Kadir KAYIKÇI 0505 0354 212 29 99 alana 0505 254 72 59 610 58 29 1 kitap “sektöründebedava Medrese öncü” Mah. Lise Cad. No.12 (Yer Altında) Fotokopi makinelerinizin YOZGAT garantili tamir ve bakımı Medrese Mah. Lise Cad. No.12 (yer altında) YOZGAT 02 EKİM 2019 ÇARŞAMBA SAYI: 2262 FİYATI: 1.00 TL www.yozgatcamlik.com Fatih Tabiat Par- kı’nı ziyaret eden İzmir Orman Bölge Müdür Yardımcısı hem- şerimiz Mehmet Erol, “Yozgat’a geldiğinizde mutlaka buralara uğrayın” mesajı verdi.>>2’DE Yozgat’ın tescilli ve yöresel ürünü ‘testi kebabı’na Nevşehirliler sahip çıktı. Testi kebabı- nın kendi yöresel lezzetleri olduğunu iddia eden Nevşehirlilere karşı Yozgatlılar tescilli ve yöresel ürünlerine sahip çıktı. OSMANLI’DAN YOZGATLILARA MİRAS İlçesine büyük bir seferberlik Testi kebabının Osmanlı’dan Yozgatlılara hareketi ile doğal- miras kalan yöresel bir lezzet olduğunu belirten gazı kazandıran Zafer Türk Mutfağı sahibi Zafer Özışık, “Testi Sarıkaya Belediye kebabı dünde, bugün de bizimdi, yarında bizim Başkanı Ömer olacaktır” dedi.>>>3.SAYFADA Açıkel, doğalgaz çalışması ile bozu- lan yolları için kol- ları sıvadı.>2’DE kitap, kırtasiye ve fotokopide BAYATÖRENLİLERİ AŞURE AŞI BİRLEŞTİRDİ en uygun “Aşure” etkinliğine Türkiye’nin farklı yerlerinden ve yurt fiyatlara hizmet dışından katılım oldu.>>4’DE veren tek mağaza 0354 Çamlık Gazetesi esnaf köşesinin konuğu 30 yaşın- MUTLULUKLAR 212 29 99 daki MSA Oto Cam sahibi Süleyman 0505 Hazırlık kitaplarında Altınok oldu. 15 yıldır değişik iş- DİLİYORUZ 254 72 59 lerde esnaflık yapan ve şuan- Yozgat’ın yetiştirdiği fotokopi makinelerinizin da oto cam üzerine hizmet doktorlardan Göksu 4 kitap alana veren Süleyman Altınok’a Öztürk, Emre Akpınar ile evlilik yolunda ilk adımı garantili tamir ve bakımları yapılmaktadır.. -

Healthcare Applications of Smart Watches a Systematic Review Tsung-Chien Lu1,2; Chia-Ming Fu1; Matthew Huei-Ming Ma1; Cheng-Chung Fang1; Anne M
Review 850 Healthcare Applications of Smart Watches A Systematic Review Tsung-Chien Lu1,2; Chia-Ming Fu1; Matthew Huei-Ming Ma1; Cheng-Chung Fang1; Anne M. Turner2,3 1Department of Emergency Medicine, National Taiwan University Hospital, Taipei, Taiwan; 2Division of Biomedical and Health Informatics, Department of Biomedical Informatics and Medical Education, School of Medi- cine, University of Washington, Seattle, WA, USA; 3Department of Health Services, School of Public Health, University of Washington, Seattle, WA, USA Keywords Other clinical informatics applications, Interfaces and usability, Healthcare, Wearable device, Smart watch Summary Objective: The aim of this systematic review is to synthesize research studies involving the use of smart watch devices for healthcare. Materials and Methods: The Preferred Reporting Items for Systematic Reviews and Meta-Ana- lyses (PRISMA) was chosen as the systematic review methodology. We searched PubMed, CINAHL Plus, EMBASE, ACM, and IEEE Xplore. In order to include ongoing clinical trials, we also searched ClinicalTrials.gov. Two investigators evaluated the retrieved articles for inclusion. Discrepancies be- tween investigators regarding article inclusion and extracted data were resolved through team dis- cussion. Results: 356 articles were screened and 24 were selected for review. The most common publi- cation venue was in conference proceedings (13, 54%). The majority of studies were published or presented in 2015 (19, 79%). We identified two registered clinical trials underway. A large propor- tion of the identified studies focused on applications involving health monitoring for the elderly (6, 25%). Five studies focused on patients with Parkinson’s disease and one on cardiac arrest. There were no studies which reported use of usability testing before implementation. -

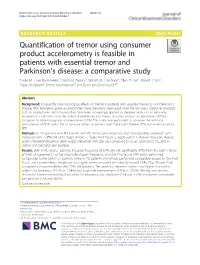
Quantification of Tremor Using Consumer Product Accelerometry Is Feasible in Patients with Essential Tremor and Parkinson’S Disease: a Comparative Study Emilie M
Brummelen et al. Journal of Clinical Movement Disorders (2020) 7:4 https://doi.org/10.1186/s40734-020-00086-7 RESEARCH ARTICLE Open Access Quantification of tremor using consumer product accelerometry is feasible in patients with essential tremor and Parkinson’s disease: a comparative study Emilie M. J. van Brummelen1, Dimitrios Ziagkos1, Wadim M. I. de Boon1, Ellen P. Hart1, Robert J. Doll1, Teppo Huttunen2, Petteri Kolehmainen3 and Geert Jan Groeneveld1,4* Abstract Background: To quantify pharmacological effects on tremor in patients with essential tremor (ET) or Parkinson’s Disease (PD), laboratory-grade accelerometers have previously been used. Over the last years, consumer products such as smartphones and smartwatches have been increasingly applied to measure tremor in an easy way. However, it is unknown how the technical performance of these consumer product accelerometers (CPAs) compares to laboratory-grade accelerometers (LGA). This study was performed to compare the technical performance of CPAs with LGA to measure tremor in patients with Parkinson’s Disease (PD) and essential tremor (ET). Methods: In ten patients with PD and ten with ET, tremor peak frequency and corresponding amplitude were measured with 7 different CPAs (Apple iPhone 7, Apple iPod Touch 5, Apple watch 2, Huawei Nexus 6P, Huawei watch, mbientlabMetaWear (MW) watch, mbientlab MW clip) and compared to a LGA (Biometrics ACL300) in resting and extended arm position. Results: Both in PD and ET patients, the peak frequency of CPAs did not significantly differ from the LGA in terms of limits of agreement. For the amplitude at peak frequency, only the iPhone and MW watch performed comparable to the LGA in ET patients, while in PD patients all methods performed comparable except for the iPod Touch and Huawei Nexus. -

Company Vendor ID (Decimal Format) (AVL) Ditest Fahrzeugdiagnose Gmbh 4621 @Pos.Com 3765 0XF8 Limited 10737 1MORE INC
Vendor ID Company (Decimal Format) (AVL) DiTEST Fahrzeugdiagnose GmbH 4621 @pos.com 3765 0XF8 Limited 10737 1MORE INC. 12048 360fly, Inc. 11161 3C TEK CORP. 9397 3D Imaging & Simulations Corp. (3DISC) 11190 3D Systems Corporation 10632 3DRUDDER 11770 3eYamaichi Electronics Co., Ltd. 8709 3M Cogent, Inc. 7717 3M Scott 8463 3T B.V. 11721 4iiii Innovations Inc. 10009 4Links Limited 10728 4MOD Technology 10244 64seconds, Inc. 12215 77 Elektronika Kft. 11175 89 North, Inc. 12070 Shenzhen 8Bitdo Tech Co., Ltd. 11720 90meter Solutions, Inc. 12086 A‐FOUR TECH CO., LTD. 2522 A‐One Co., Ltd. 10116 A‐Tec Subsystem, Inc. 2164 A‐VEKT K.K. 11459 A. Eberle GmbH & Co. KG 6910 a.tron3d GmbH 9965 A&T Corporation 11849 Aaronia AG 12146 abatec group AG 10371 ABB India Limited 11250 ABILITY ENTERPRISE CO., LTD. 5145 Abionic SA 12412 AbleNet Inc. 8262 Ableton AG 10626 ABOV Semiconductor Co., Ltd. 6697 Absolute USA 10972 AcBel Polytech Inc. 12335 Access Network Technology Limited 10568 ACCUCOMM, INC. 10219 Accumetrics Associates, Inc. 10392 Accusys, Inc. 5055 Ace Karaoke Corp. 8799 ACELLA 8758 Acer, Inc. 1282 Aces Electronics Co., Ltd. 7347 Aclima Inc. 10273 ACON, Advanced‐Connectek, Inc. 1314 Acoustic Arc Technology Holding Limited 12353 ACR Braendli & Voegeli AG 11152 Acromag Inc. 9855 Acroname Inc. 9471 Action Industries (M) SDN BHD 11715 Action Star Technology Co., Ltd. 2101 Actions Microelectronics Co., Ltd. 7649 Actions Semiconductor Co., Ltd. 4310 Active Mind Technology 10505 Qorvo, Inc 11744 Activision 5168 Acute Technology Inc. 10876 Adam Tech 5437 Adapt‐IP Company 10990 Adaptertek Technology Co., Ltd. 11329 ADATA Technology Co., Ltd. -

ESTTA800156 02/08/2017 in the UNITED STATES PATENT and TRADEMARK OFFICE BEFORE the TRADEMARK TRIAL and APPEAL BOARD Proceeding 9
Trademark Trial and Appeal Board Electronic Filing System. http://estta.uspto.gov ESTTA Tracking number: ESTTA800156 Filing date: 02/08/2017 IN THE UNITED STATES PATENT AND TRADEMARK OFFICE BEFORE THE TRADEMARK TRIAL AND APPEAL BOARD Proceeding 91220591 Party Plaintiff TCT Mobile International Limited Correspondence SUSAN M NATLAND Address KNOBBE MARTENS OLSON & BEAR LLP 2040 MAIN STREET , 14TH FLOOR IRVINE, CA 92614 UNITED STATES [email protected], [email protected] Submission Motion to Amend Pleading/Amended Pleading Filer's Name Jonathan A. Hyman Filer's e-mail [email protected], [email protected] Signature /jhh/ Date 02/08/2017 Attachments TCLC.004M-Opposer's Motion for Leave to Amend Notice of Opp and Motion to Suspend.pdf(1563803 bytes ) TCLC.004M-AmendNoticeofOpposition.pdf(1599537 bytes ) TCLC.004M-NoticeofOppositionExhibits.pdf(2003482 bytes ) EXHIBIT A 2/11/2015 Moving Definition and More from the Free MerriamWebster Dictionary An Encyclopædia Britannica Company Join Us On Dictionary Thesaurus Medical Scrabble Spanish Central moving Games Word of the Day Video Blog: Words at Play My Faves Test Your Dictionary SAVE POPULARITY Vocabulary! move Save this word to your Favorites. If you're logged into Facebook, you're ready to go. 13 ENTRIES FOUND: moving move moving average moving cluster movingcoil movingiron meter moving pictureSponsored Links Advertise Here moving sidewalkKnow Where You Stand moving staircaseMonitor your credit. Manage your future. Equifax Complete™ Premier. fastmovingwww.equifax.com -

Smartphone-Equipped Floating Robots Transmit Water Data in Real-Time | the Verge 16/05/12 4:06 PM
Smartphone-equipped floating robots transmit water data in real-time | The Verge 16/05/12 4:06 PM Log In or Join Breaking: Damon Lindelof, Masi Oka, Marco Arment: On The Verge, Thursday! Compare (0) Clear FLASH DANCE! Products Cellphones Tablets Laptops All-in-ones Desktops Cameras E-readers Gaming Television Home Theater Headphones / Headsets Speakers / Docks PMPs Displays Storage Modems Input Devices Misc. Recent Cellphones Eluga V P-06D Desire C 113 112 111 110 Arrows Z ISW13F Urbano Progresso Medias BR IS11N http://www.theverge.com/2012/5/10/3012143/smartphone-equipped-floating-robots-water-testing Page 1 of 20 Smartphone-equipped floating robots transmit water data in real-time | The Verge 16/05/12 4:06 PM Medias CH 101N See All Recent Tablets MarquisPad MP977 Regza AT830 Regza AT570 Regza AT500 eGlide XL Pro 2 Eee Pad MeMO ME171 MID7035 Studybook Excite 13 Excite 10 See All Recent Laptops 14-inch Thin + Light Notebook ThinkPad L530 ThinkPad L430 VAIO E Series 17 VAIO E Series 15 VAIO S Series 13 VAIO S Series 15 ThinkPad T530 ThinkPad T430s ThinkPad T430 See All Recent All-in-ones t410 ThinkCentre Edge M72z ThinkCentre M92z (23-inch) ThinkCentre M92z (20-inch) Alto Lisa TouchSmart 520xt Omni 27qd Omni 220qd LX815 See All Recent Desktops http://www.theverge.com/2012/5/10/3012143/smartphone-equipped-floating-robots-water-testing Page 2 of 20 Smartphone-equipped floating robots transmit water data in real-time | The Verge 16/05/12 4:06 PM ROG CG8580 ThinkCentre M72e ThinkCentre M92p Pavilion HPE h9 Phoenix (mid 2012) Pavilion HPE h8 -

Ubiquitous Middleware Architectures” Returns 443 Results
TEMA: Redes y Servicios Ubicuos para el Internet de las Cosas. TÍTULO: Semantic middleware development for the Internet of Things. AUTOR: Jesús Rodríguez Molina. TUTOR: Dr. José Fernán Martínez Ortega. VºBº. DEPARTAMENTO: DIATEL Miembros del Tribunal Calificador: PRESIDENTE: Eduardo Juárez Martínez. VOCAL: José Fernán Martínez Ortega. VOCAL SECRETARIO: Vicente Hernández Díaz. Fecha lectura: Calificación: El Secretario, RESUMEN DEL PROYECTO: Esta memoria comprende la realización del análisis, diseño, implementación y validación de una arquitectura middleware para el Internet de las Cosas, la cual se apoya en las aportaciones previas de otros investigadores de la escuela. Partiendo de un estado del arte que sirva para adquirir los conocimientos necesarios para comprender los objetivos del resto del proyecto, se realizará un exhaustivo estudio de la arquitectura nSOM, una especificación middleware ubicua y orientada a servicios desarrollada por la EUITT, especialmente de los agentes software que han sido extendidos (Broker) y de los nuevos agentes software implementados (Orquestador, Alarmas del Orquestador), entre otros aspectos. Este Proyecto Fin de Carrera ha sido desarrollado dentro del marco de trabajo del Proyecto de Investigación LifeWear (TSI-040200), cuyo consorcio ha obtenido el sello europeo ITEA2. PROYECTO FIN DE CARRERA Semantic middleware development for the Internet of Things Autor Jesús Rodríguez Molina Tutor José Fernán Martínez Ortega Dr. Ingeniero de Telecomunicación Septiembre 2012 It matters not how strait the gate, How charged with punishments the scroll. I am the master of my fate: I am the captain of my soul. Extract from Invictus, by William Ernest Henley. ACKNOWLEDGMENTS I would like to acknowledge all the following people for their assistance and encouragement; they all have been of great help, either by providing their know-how, their direction or their moral support. -

Dwatch: a Personal Wrist Watch for Smart Environments
Available online at www.sciencedirect.com Procedia Computer Science 10 ( 2012 ) 300 – 307 3rd International Conference on Ambient Systems, Networks and Technologies dWatch: a Personal Wrist Watch for Smart Environments Dario Bonino, Fulvio Corno, Luigi De Russis∗ Politecnico di Torino, Dipartimento di Automatica ed Informatica - Corso Duca degli Abruzzi 24 - 10129 Torino, Italy Abstract Intelligent environments, such as smart homes or domotic systems, have the potential to support people in many of their ordinary activities, by allowing complex control strategies for managing various capabilities of a house or a building: lights, doors, temperature, power and energy, music, etc. Such environments, typically, provide these control strategies by means of computers, touch screen panels, mobile phones, tablets, or In-House Displays. An unobtrusive and typically wearable device, like a bracelet or a wrist watch, that lets users perform various operations in their homes and to receive notifications from the environment, could strengthen the interaction with such systems, in particular for those people not accustomed to computer systems (e.g., elderly) or in contexts where users are not in front of a screen. Moreover, such wearable devices can reduce the technological gap introduced in the environment by home automation systems, thus permitting a higher level of acceptance in the daily activities and improving the interaction between the environment and its inhabitants. In this paper, we introduce the dWatch, a personal wearable notification and control device, integrated in an intelligent platform for domotic systems, designed to optimize the way people use the environment, and built as a wrist watch so that it is easily accessible, worn by people on a regular basis and unobtrusive. -

(12) United States Patent (10) Patent No.: US 8,942,070 B1 Shah (45) Date of Patent: Jan
USOO894207OB1 (12) United States Patent (10) Patent No.: US 8,942,070 B1 Shah (45) Date of Patent: Jan. 27, 2015 (54) MATHEMATICAL WATCHES (56) References Cited (71) Applicant: Bhavesh Shah, Bloomingdale, IL (US) U.S. PATENT DOCUMENTS 4,163,230 A * 7/1979 Konii .............................. 368.84 (72) Inventor: Bhavesh Shah, Bloomingdale, IL (US) 4,568,086 A * 2/1986 Krogh ... 273/141 R 5,674,075 A * 10/1997 Sherman ... ... 434,188 - D419,600 S * 1/2000 Marasca ........ ... D1964 (*) Notice: Subject to any disclaimer, the term of this 7,710,834 B1* 5/2010 Schrocket al. ... 368,110 patent is extended or adjusted under 35 8,379,489 B1* 2/2013 Jones ............. ... 368,223 U.S.C. 154(b) by 56 days. 2004/0190380 A1* 9/2004 Wojcieszak ..................... 368/69 2007.00561.17 A1* 3, 2007 Gardner et al. ... 368,223 2007/0258336 A1* 11/2007 Bailey ............ ... 368,223 (21) Appl. No.: 13/849,478 OTHER PUBLICATIONS (22) Filed: Mar. 23, 2013 “Pop Quiz Wall Clock”, Dec. 1, 2009, p. 1.* * cited by examiner (51) Int. Cl. G04C 9/00 (2006.01) Primary Examiner — Amy Cohen Johnson G04B 9/00 (2006.01) Assistant Examiner — Daniel Wicklund G04B 25/00 (2006.01) (74) Attorney, Agent, or Firm — Depeng Bi; The Law G04C 17/00 (2006.01) Offices of Konrad Sherinian, LLC G04G 9/00 (2006.01) (57) ABSTRACT (52) U.S. Cl. A mathematical watch displays time using mathematical CPC .................................... G04G 9/0064 (2013.01) problems. The answers to the mathematical problems indi USPC .............. 368/224; 368/82; 368/223; 368/239 cate the current time. -

Contribution Towards Intelligent Service Management in Wearable and Ubiquitous Devices
Universidad Politécnica de Madrid Escuela Técnica Superior de Ingeniería y Sistemas de Telecomunicación CONTRIBUTION TOWARDS INTELLIGENT SERVICE MANAGEMENT IN WEARABLE AND UBIQUITOUS DEVICES DOCTORAL THESIS Pedro Castillejo Parrilla Master in Engineering Systems and Accessible Services for the Information Society 2015 Centro de Investigación en Tecnologías de Software y Sistemas Multimedia para la Sostenibilidad Escuela Técnica Superior de Ingeniería y Sistemas de Telecomunicación CONTRIBUTION TOWARDS INTELLIGENT SERVICE MANAGEMENT IN WEARABLE AND UBIQUITOUS DEVICES DOCTORAL THESIS Pedro Castillejo Parrilla Master in Engineering Systems and Accessible Services for the Information Society Supervisors: Prof. PhD. José-Fernán Martínez Ortega Prof. PhD. Lourdes López Santidrián Universidad Politécnica de Madrid 2015 ii Contents Contents iii List of Figures ix List of Tables xiii Acknowledgments xv Abstract xvii Resumen xix 1 Introduction 1 1.1. Motivation 3 1.2. Objectives 7 1.3. Thesis Framework and background 8 1.4. Document structure 10 2 State of the Art 11 2.1. State of the art in Wireless Sensor Networks 13 2.1.1. Wireless communication technologies 13 2.1.1.1. Bluetooth (IEEE 802.15.1) 13 2.1.1.2. Wi-Fi (IEEE 802.11.a.b.h.g.n) 15 2.1.1.3. WiMax (IEEE 802.15.16) 17 2.1.1.4. Wavenis 17 2.1.1.5. ZigBee (IEEE 802.15.4) 17 2.1.1.6. 6LoWPan 18 iii 2.1.1.7. Thread 18 2.1.2. Hardware platforms 21 2.1.2.1. IMote2 24 2.1.2.2. Tmote Sky 25 2.1.2.3. MicaZ 26 2.1.2.4.