Lecture 3: Coordinate Systems and Transformations
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Vectors, Matrices and Coordinate Transformations
S. Widnall 16.07 Dynamics Fall 2009 Lecture notes based on J. Peraire Version 2.0 Lecture L3 - Vectors, Matrices and Coordinate Transformations By using vectors and defining appropriate operations between them, physical laws can often be written in a simple form. Since we will making extensive use of vectors in Dynamics, we will summarize some of their important properties. Vectors For our purposes we will think of a vector as a mathematical representation of a physical entity which has both magnitude and direction in a 3D space. Examples of physical vectors are forces, moments, and velocities. Geometrically, a vector can be represented as arrows. The length of the arrow represents its magnitude. Unless indicated otherwise, we shall assume that parallel translation does not change a vector, and we shall call the vectors satisfying this property, free vectors. Thus, two vectors are equal if and only if they are parallel, point in the same direction, and have equal length. Vectors are usually typed in boldface and scalar quantities appear in lightface italic type, e.g. the vector quantity A has magnitude, or modulus, A = |A|. In handwritten text, vectors are often expressed using the −→ arrow, or underbar notation, e.g. A , A. Vector Algebra Here, we introduce a few useful operations which are defined for free vectors. Multiplication by a scalar If we multiply a vector A by a scalar α, the result is a vector B = αA, which has magnitude B = |α|A. The vector B, is parallel to A and points in the same direction if α > 0. -

Two-Dimensional Rotational Kinematics Rigid Bodies
Rigid Bodies A rigid body is an extended object in which the Two-Dimensional Rotational distance between any two points in the object is Kinematics constant in time. Springs or human bodies are non-rigid bodies. 8.01 W10D1 Rotation and Translation Recall: Translational Motion of of Rigid Body the Center of Mass Demonstration: Motion of a thrown baton • Total momentum of system of particles sys total pV= m cm • External force and acceleration of center of mass Translational motion: external force of gravity acts on center of mass sys totaldp totaldVcm total FAext==mm = cm Rotational Motion: object rotates about center of dt dt mass 1 Main Idea: Rotation of Rigid Two-Dimensional Rotation Body Torque produces angular acceleration about center of • Fixed axis rotation: mass Disc is rotating about axis τ total = I α passing through the cm cm cm center of the disc and is perpendicular to the I plane of the disc. cm is the moment of inertial about the center of mass • Plane of motion is fixed: α is the angular acceleration about center of mass cm For straight line motion, bicycle wheel rotates about fixed direction and center of mass is translating Rotational Kinematics Fixed Axis Rotation: Angular for Fixed Axis Rotation Velocity Angle variable θ A point like particle undergoing circular motion at a non-constant speed has SI unit: [rad] dθ ω ≡≡ω kkˆˆ (1)An angular velocity vector Angular velocity dt SI unit: −1 ⎣⎡rad⋅ s ⎦⎤ (2) an angular acceleration vector dθ Vector: ω ≡ Component dt dθ ω ≡ magnitude dt ω >+0, direction kˆ direction ω < 0, direction − kˆ 2 Fixed Axis Rotation: Angular Concept Question: Angular Acceleration Speed 2 ˆˆd θ Object A sits at the outer edge (rim) of a merry-go-round, and Angular acceleration: α ≡≡α kk2 object B sits halfway between the rim and the axis of rotation. -

Efficient Learning of Simplices
Efficient Learning of Simplices Joseph Anderson Navin Goyal Computer Science and Engineering Microsoft Research India Ohio State University [email protected] [email protected] Luis Rademacher Computer Science and Engineering Ohio State University [email protected] Abstract We show an efficient algorithm for the following problem: Given uniformly random points from an arbitrary n-dimensional simplex, estimate the simplex. The size of the sample and the number of arithmetic operations of our algorithm are polynomial in n. This answers a question of Frieze, Jerrum and Kannan [FJK96]. Our result can also be interpreted as efficiently learning the intersection of n + 1 half-spaces in Rn in the model where the intersection is bounded and we are given polynomially many uniform samples from it. Our proof uses the local search technique from Independent Component Analysis (ICA), also used by [FJK96]. Unlike these previous algorithms, which were based on analyzing the fourth moment, ours is based on the third moment. We also show a direct connection between the problem of learning a simplex and ICA: a simple randomized reduction to ICA from the problem of learning a simplex. The connection is based on a known representation of the uniform measure on a sim- plex. Similar representations lead to a reduction from the problem of learning an affine arXiv:1211.2227v3 [cs.LG] 6 Jun 2013 transformation of an n-dimensional ℓp ball to ICA. 1 Introduction We are given uniformly random samples from an unknown convex body in Rn, how many samples are needed to approximately reconstruct the body? It seems intuitively clear, at least for n = 2, 3, that if we are given sufficiently many such samples then we can reconstruct (or learn) the body with very little error. -

1.2 Rules for Translations
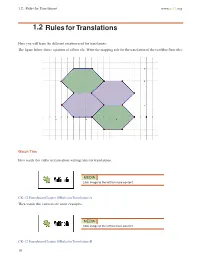
1.2. Rules for Translations www.ck12.org 1.2 Rules for Translations Here you will learn the different notation used for translations. The figure below shows a pattern of a floor tile. Write the mapping rule for the translation of the two blue floor tiles. Watch This First watch this video to learn about writing rules for translations. MEDIA Click image to the left for more content. CK-12 FoundationChapter10RulesforTranslationsA Then watch this video to see some examples. MEDIA Click image to the left for more content. CK-12 FoundationChapter10RulesforTranslationsB 18 www.ck12.org Chapter 1. Unit 1: Transformations, Congruence and Similarity Guidance In geometry, a transformation is an operation that moves, flips, or changes a shape (called the preimage) to create a new shape (called the image). A translation is a type of transformation that moves each point in a figure the same distance in the same direction. Translations are often referred to as slides. You can describe a translation using words like "moved up 3 and over 5 to the left" or with notation. There are two types of notation to know. T x y 1. One notation looks like (3, 5). This notation tells you to add 3 to the values and add 5 to the values. 2. The second notation is a mapping rule of the form (x,y) → (x−7,y+5). This notation tells you that the x and y coordinates are translated to x − 7 and y + 5. The mapping rule notation is the most common. Example A Sarah describes a translation as point P moving from P(−2,2) to P(1,−1). -

Chapter 5 ANGULAR MOMENTUM and ROTATIONS
Chapter 5 ANGULAR MOMENTUM AND ROTATIONS In classical mechanics the total angular momentum L~ of an isolated system about any …xed point is conserved. The existence of a conserved vector L~ associated with such a system is itself a consequence of the fact that the associated Hamiltonian (or Lagrangian) is invariant under rotations, i.e., if the coordinates and momenta of the entire system are rotated “rigidly” about some point, the energy of the system is unchanged and, more importantly, is the same function of the dynamical variables as it was before the rotation. Such a circumstance would not apply, e.g., to a system lying in an externally imposed gravitational …eld pointing in some speci…c direction. Thus, the invariance of an isolated system under rotations ultimately arises from the fact that, in the absence of external …elds of this sort, space is isotropic; it behaves the same way in all directions. Not surprisingly, therefore, in quantum mechanics the individual Cartesian com- ponents Li of the total angular momentum operator L~ of an isolated system are also constants of the motion. The di¤erent components of L~ are not, however, compatible quantum observables. Indeed, as we will see the operators representing the components of angular momentum along di¤erent directions do not generally commute with one an- other. Thus, the vector operator L~ is not, strictly speaking, an observable, since it does not have a complete basis of eigenstates (which would have to be simultaneous eigenstates of all of its non-commuting components). This lack of commutivity often seems, at …rst encounter, as somewhat of a nuisance but, in fact, it intimately re‡ects the underlying structure of the three dimensional space in which we are immersed, and has its source in the fact that rotations in three dimensions about di¤erent axes do not commute with one another. -

Solving the Geodesic Equation
Solving the Geodesic Equation Jeremy Atkins December 12, 2018 Abstract We find the general form of the geodesic equation and discuss the closed form relation to find Christoffel symbols. We then show how to use metric independence to find Killing vector fields, which allow us to solve the geodesic equation when there are helpful symmetries. We also discuss a more general way to find Killing vector fields, and some of their properties as a Lie algebra. 1 The Variational Method We will exploit the following variational principle to characterize motion in general relativity: The world line of a free test particle between two timelike separated points extremizes the proper time between them. where a test particle is one that is not a significant source of spacetime cur- vature, and a free particles is one that is only under the influence of curved spacetime. Similarly to classical Lagrangian mechanics, we can use this to de- duce the equations of motion for a metric. The proper time along a timeline worldline between point A and point B for the metric gµν is given by Z B Z B µ ν 1=2 τAB = dτ = (−gµν (x)dx dx ) (1) A A using the Einstein summation notation, and µ, ν = 0; 1; 2; 3. We can parame- terize the four coordinates with the parameter σ where σ = 0 at A and σ = 1 at B. This gives us the following equation for the proper time: Z 1 dxµ dxν 1=2 τAB = dσ −gµν (x) (2) 0 dσ dσ We can treat the integrand as a Lagrangian, dxµ dxν 1=2 L = −gµν (x) (3) dσ dσ and it's clear that the world lines extremizing proper time are those that satisfy the Euler-Lagrange equation: @L d @L − = 0 (4) @xµ dσ @(dxµ/dσ) 1 These four equations together give the equation for the worldline extremizing the proper time. -

Geodetic Position Computations
GEODETIC POSITION COMPUTATIONS E. J. KRAKIWSKY D. B. THOMSON February 1974 TECHNICALLECTURE NOTES REPORT NO.NO. 21739 PREFACE In order to make our extensive series of lecture notes more readily available, we have scanned the old master copies and produced electronic versions in Portable Document Format. The quality of the images varies depending on the quality of the originals. The images have not been converted to searchable text. GEODETIC POSITION COMPUTATIONS E.J. Krakiwsky D.B. Thomson Department of Geodesy and Geomatics Engineering University of New Brunswick P.O. Box 4400 Fredericton. N .B. Canada E3B5A3 February 197 4 Latest Reprinting December 1995 PREFACE The purpose of these notes is to give the theory and use of some methods of computing the geodetic positions of points on a reference ellipsoid and on the terrain. Justification for the first three sections o{ these lecture notes, which are concerned with the classical problem of "cCDputation of geodetic positions on the surface of an ellipsoid" is not easy to come by. It can onl.y be stated that the attempt has been to produce a self contained package , cont8.i.ning the complete development of same representative methods that exist in the literature. The last section is an introduction to three dimensional computation methods , and is offered as an alternative to the classical approach. Several problems, and their respective solutions, are presented. The approach t~en herein is to perform complete derivations, thus stqing awrq f'rcm the practice of giving a list of for11111lae to use in the solution of' a problem. -

Multidisciplinary Design Project Engineering Dictionary Version 0.0.2
Multidisciplinary Design Project Engineering Dictionary Version 0.0.2 February 15, 2006 . DRAFT Cambridge-MIT Institute Multidisciplinary Design Project This Dictionary/Glossary of Engineering terms has been compiled to compliment the work developed as part of the Multi-disciplinary Design Project (MDP), which is a programme to develop teaching material and kits to aid the running of mechtronics projects in Universities and Schools. The project is being carried out with support from the Cambridge-MIT Institute undergraduate teaching programe. For more information about the project please visit the MDP website at http://www-mdp.eng.cam.ac.uk or contact Dr. Peter Long Prof. Alex Slocum Cambridge University Engineering Department Massachusetts Institute of Technology Trumpington Street, 77 Massachusetts Ave. Cambridge. Cambridge MA 02139-4307 CB2 1PZ. USA e-mail: [email protected] e-mail: [email protected] tel: +44 (0) 1223 332779 tel: +1 617 253 0012 For information about the CMI initiative please see Cambridge-MIT Institute website :- http://www.cambridge-mit.org CMI CMI, University of Cambridge Massachusetts Institute of Technology 10 Miller’s Yard, 77 Massachusetts Ave. Mill Lane, Cambridge MA 02139-4307 Cambridge. CB2 1RQ. USA tel: +44 (0) 1223 327207 tel. +1 617 253 7732 fax: +44 (0) 1223 765891 fax. +1 617 258 8539 . DRAFT 2 CMI-MDP Programme 1 Introduction This dictionary/glossary has not been developed as a definative work but as a useful reference book for engi- neering students to search when looking for the meaning of a word/phrase. It has been compiled from a number of existing glossaries together with a number of local additions. -

Rotation Matrix - Wikipedia, the Free Encyclopedia Page 1 of 22
Rotation matrix - Wikipedia, the free encyclopedia Page 1 of 22 Rotation matrix From Wikipedia, the free encyclopedia In linear algebra, a rotation matrix is a matrix that is used to perform a rotation in Euclidean space. For example the matrix rotates points in the xy -Cartesian plane counterclockwise through an angle θ about the origin of the Cartesian coordinate system. To perform the rotation, the position of each point must be represented by a column vector v, containing the coordinates of the point. A rotated vector is obtained by using the matrix multiplication Rv (see below for details). In two and three dimensions, rotation matrices are among the simplest algebraic descriptions of rotations, and are used extensively for computations in geometry, physics, and computer graphics. Though most applications involve rotations in two or three dimensions, rotation matrices can be defined for n-dimensional space. Rotation matrices are always square, with real entries. Algebraically, a rotation matrix in n-dimensions is a n × n special orthogonal matrix, i.e. an orthogonal matrix whose determinant is 1: . The set of all rotation matrices forms a group, known as the rotation group or the special orthogonal group. It is a subset of the orthogonal group, which includes reflections and consists of all orthogonal matrices with determinant 1 or -1, and of the special linear group, which includes all volume-preserving transformations and consists of matrices with determinant 1. Contents 1 Rotations in two dimensions 1.1 Non-standard orientation -

2-D Drawing Geometry Homogeneous Coordinates
2-D Drawing Geometry Homogeneous Coordinates The rotation of a point, straight line or an entire image on the screen, about a point other than origin, is achieved by first moving the image until the point of rotation occupies the origin, then performing rotation, then finally moving the image to its original position. The moving of an image from one place to another in a straight line is called a translation. A translation may be done by adding or subtracting to each point, the amount, by which picture is required to be shifted. Translation of point by the change of coordinate cannot be combined with other transformation by using simple matrix application. Such a combination is essential if we wish to rotate an image about a point other than origin by translation, rotation again translation. To combine these three transformations into a single transformation, homogeneous coordinates are used. In homogeneous coordinate system, two-dimensional coordinate positions (x, y) are represented by triple- coordinates. Homogeneous coordinates are generally used in design and construction applications. Here we perform translations, rotations, scaling to fit the picture into proper position 2D Transformation in Computer Graphics- In Computer graphics, Transformation is a process of modifying and re- positioning the existing graphics. • 2D Transformations take place in a two dimensional plane. • Transformations are helpful in changing the position, size, orientation, shape etc of the object. Transformation Techniques- In computer graphics, various transformation techniques are- 1. Translation 2. Rotation 3. Scaling 4. Reflection 2D Translation in Computer Graphics- In Computer graphics, 2D Translation is a process of moving an object from one position to another in a two dimensional plane. -

Paraperspective ≡ Affine
International Journal of Computer Vision, 19(2): 169–180, 1996. Paraperspective ´ Affine Ronen Basri Dept. of Applied Math The Weizmann Institute of Science Rehovot 76100, Israel [email protected] Abstract It is shown that the set of all paraperspective images with arbitrary reference point and the set of all affine images of a 3-D object are identical. Consequently, all uncali- brated paraperspective images of an object can be constructed from a 3-D model of the object by applying an affine transformation to the model, and every affine image of the object represents some uncalibrated paraperspective image of the object. It follows that the paraperspective images of an object can be expressed as linear combinations of any two non-degenerate images of the object. When the image position of the reference point is given the parameters of the affine transformation (and, likewise, the coefficients of the linear combinations) satisfy two quadratic constraints. Conversely, when the values of parameters are given the image position of the reference point is determined by solving a bi-quadratic equation. Key words: affine transformations, calibration, linear combinations, paraperspective projec- tion, 3-D object recognition. 1 Introduction It is shown below that given an object O ½ R3, the set of all images of O obtained by applying a rigid transformation followed by a paraperspective projection with arbitrary reference point and the set of all images of O obtained by applying a 3-D affine transformation followed by an orthographic projection are identical. Consequently, all paraperspective images of an object can be constructed from a 3-D model of the object by applying an affine transformation to the model, and every affine image of the object represents some paraperspective image of the object. -

Lecture 16: Planar Homographies Robert Collins CSE486, Penn State Motivation: Points on Planar Surface
Robert Collins CSE486, Penn State Lecture 16: Planar Homographies Robert Collins CSE486, Penn State Motivation: Points on Planar Surface y x Robert Collins CSE486, Penn State Review : Forward Projection World Camera Film Pixel Coords Coords Coords Coords U X x u M M V ext Y proj y Maff v W Z U X Mint u V Y v W Z U M u V m11 m12 m13 m14 v W m21 m22 m23 m24 m31 m31 m33 m34 Robert Collins CSE486, PennWorld State to Camera Transformation PC PW W Y X U R Z C V Rotate to Translate by - C align axes (align origins) PC = R ( PW - C ) = R PW + T Robert Collins CSE486, Penn State Perspective Matrix Equation X (Camera Coordinates) x = f Z Y X y = f x' f 0 0 0 Z Y y' = 0 f 0 0 Z z' 0 0 1 0 1 p = M int ⋅ PC Robert Collins CSE486, Penn State Film to Pixel Coords 2D affine transformation from film coords (x,y) to pixel coordinates (u,v): X u’ a11 a12xa'13 f 0 0 0 Y v’ a21 a22 ya'23 = 0 f 0 0 w’ Z 0 0z1' 0 0 1 0 1 Maff Mproj u = Mint PC = Maff Mproj PC Robert Collins CSE486, Penn StateProjection of Points on Planar Surface Perspective projection y Film coordinates x Point on plane Rotation + Translation Robert Collins CSE486, Penn State Projection of Planar Points Robert Collins CSE486, Penn StateProjection of Planar Points (cont) Homography H (planar projective transformation) Robert Collins CSE486, Penn StateProjection of Planar Points (cont) Homography H (planar projective transformation) Punchline: For planar surfaces, 3D to 2D perspective projection reduces to a 2D to 2D transformation.