Marcelo Camargo (Haskell Camargo) – Résumé Projects
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Purerl-Cookbook Documentation
purerl-cookbook Documentation Rob Ashton Jun 17, 2021 Contents 1 The build process 3 1.1 Purerl (Server) Build...........................................3 1.2 Erlang (Server) Build..........................................3 1.3 Purescript (Client) Build.........................................4 2 Editors 9 2.1 Other editors...............................................9 3 Skeleton 13 3.1 Erlang.................................................. 13 3.2 Purerl................................................... 15 3.3 Purescript................................................. 17 4 Basic OTP 19 4.1 OTP Entry Point............................................. 19 4.2 OTP Supervisor............................................. 20 4.3 OTP Gen server............................................. 22 4.4 Dynamic Supervision Trees....................................... 23 5 Web Server 25 5.1 Stetson.................................................. 25 5.2 Stetson Routing............................................. 26 5.3 Stetson Handlers............................................. 28 5.4 Stetson Websockets........................................... 29 5.5 Stetson Streaming............................................ 30 6 Logging 33 6.1 Lager................................................... 33 6.2 Logger.................................................. 34 7 Messaging 37 7.1 Subscribing to Incoming messages (pseudo-example).......................... 37 7.2 Sending Outgoing Messages (pseudo example)............................. 38 8 Interop 47 8.1 -

Javascript Tomasz Pawlak, Phd Marcin Szubert, Phd Institute of Computing Science, Poznan University of Technology Presentation Outline
INTERNET SYSTEMS JAVASCRIPT TOMASZ PAWLAK, PHD MARCIN SZUBERT, PHD INSTITUTE OF COMPUTING SCIENCE, POZNAN UNIVERSITY OF TECHNOLOGY PRESENTATION OUTLINE • What is JavaScript? • Historical Perspective • Basic JavaScript • JavaScript: The Good Parts • JavaScript: The Bad Parts • Languages that compile to JavaScript • ECMAScript 6 MODERN WEB APPLICATION DATABASE SERVER HTML defines structure and content, CSS sets the formatting and appearance, JavaScript adds interactivity to a webpage and allows to create rich web applications. WHY JAVASCRIPT? • JavaScript is the language of the web browser — it is the most widely deployed programming language in history • At the same time, it is one of the most despised and misunderstood programming languages in the world • The amazing thing about JavaScript is that it is possible to get work done with it without knowing much about the language, or even knowing much about programming. It is a language with enormous expressive power. It is even better when you know what you’re doing — JAVASCRIPT: THE GOOD PARTS , DOUGLAS CROCKFORD WHY JAVASCRIPT? • Q: If you had to start over, what are the technologies, languages, paradigms and platforms I need to be up- to-date and mastering in my new world of 2014? • A: Learn one language you can build large systems with AND also learn JavaScript. • JavaScript is the language of the web. The web will persist and the web will win. That's why I suggest you learn JavaScript — S C O T T HANSELMAN , 2 0 1 4 WHAT IS JAVASCRIPT? • JavaScript is a cross-platform, object-oriented, functional, lightweight, small scripting language. • JavaScript contains a standard library of built-in objects, such as Array and Math, and a core set of language elements such as operators, control structures, and statements. -

Education Social
Jens Krause Hamburg Area - Germany | http://jkrause.io | [email protected] Independent Software Developer with ~20 years of experiences in the industry. Today focused on building software in the crypto and blockchain space by using Functional Programming (Haskell, PureScript, Rust etc). Contract work (Detailed portfolio: http://jkrause.io/arbeiten/) 2016 - 2019 Blockchain development LNX Senior Blockchain Architect Seoul / South Korea - Prepare DAG part to work with Substrate May 2019 – August 2019 - p2p handling of DAG nodes independently of Substrate (libp2p, Rust) (contract + remote work) - e2e / unit tests (Rust) - Basic architecture of LNX wallet (Vue.js, Vuex, polkadot.js, TypeScript) FOAM Senior Blockchain Developer New York / USA - Front- and backend development of a TCR (Ethereum) based world map April 2018 – April 2019 http://map.foam.space (PureScript, Haskell) (contract + remote work) - PoC of Plasma MVP implementation with Cosmos (Go, PureScript) - Misc. (e2e, unit tests, Solidity) IOHK Cardano SL Developer – Team Haskell Hong Kong - Front- and backend development of Cardano‘s blockchain explorer Dec. 2016 – April 2018 https://cardanoexplorer.com (PureScript, Haskell) (contract + remote work) - Re-write of Daedalus wallet API (Haskell) - Developing API layer to bridge Daedalus wallet (PureScript) - Testing and re-factoring of Cardano-SL (Haskell) - Misc. PoC‘s (e.g. type generator Haskell to PureScript) 2012 - 2016 Web-, Mobile development Misc. projects / clients Senior Developer Cellular, SinnerSchrader, - Web / Mobile applications (Angular, Backbone, Ionic, Knockout, React, misc. startups, Volkswagen, React Native, RxJS, TypeScript, CoffeeScript, ES 6/7, RubyMotion) ZDF, TUI, etc. - Backend development (NodeJS, PHP, Zend, RabbitMQ, Ruby) - TDD / BDD / E2E (Karma, Istanbul, Mocha, Sinon, Enzyme, Webdriver, CucumberJS) 1999 - 2012 Web-, Desktop-, Mobile development Misc. -

Curriculum Vitae
Diogo Castro Curriculum Vitae Summary I’m a Software Engineer based in Belfast, United Kingdom. My professional journey began as a C# developer, but Functional Programming (FP) soon piqued my interest and led me to learn Scala, Haskell, PureScript and even a bit of Idris. I love building robust, reliable and maintainable applications. I also like teaching and I’m a big believer in "paying it forward". I’ve learned so much from many inspiring people, so I make it a point to share what I’ve learned with others. To that end, I’m currently in charge of training new team members in Scala and FP, do occasional presentations at work and aim to do more public speaking. I blog about FP and Haskell at https://diogocastro.com/blog. Experience Nov 2017-Present Principal Software Engineer, SpotX, Belfast, UK. Senior Software Engineer, SpotX, Belfast, UK. Developed RESTful web services in Scala, using the cats/cats-effect framework and Akka HTTP. Used Apache Kafka for publishing of events, and Prometheus/Grafana for monitor- ing. Worked on a service that aimed to augment Apache Druid, a timeseries database, with features such as access control, a safer and simpler query DSL, and automatic conversion of monetary metrics to multiple currencies. Authored a Scala library for calculating the delta of any two values of a given type using Shapeless, a library for generic programming. Taught a weekly internal Scala/FP course, with the goal of preparing our engineers to be productive in Scala whilst building an intuition of how to program with functions and equational reasoning. -

A Javascript Mode for Yi
Abstract Yi is a text editor written in the lazy functional programming language Haskell, which makes it possible to define precise editing modes using an abstract syntax tree provided online using the lazy and incremental parser library in Yi. We have developed a JavaScript mode for this editor using this parser library to accurately point out possible errors in the source code. The mode accurately highlights syntactical errors as the user types and pro- vides a verifier to check the semantics of the source code. It supports most of the syntax from JavaScript 1.8 and can readily be extended with more functionality. The mode can also be used as a starting point for future developers of C-like modes for Yi. Writing a responsive parser for Yi proved non-trivial, because of the trade-off between parser performance and accuracy. This report describes how to write a mode for Yi and the different problems encountered during the working process of the JavaScript mode. It also describes in what ways the problems were solved. Sammanfattning Yi är en textredigerare skriven i det lata funktionella programspråket Haskell, som gör det möjligt att definiera noggranna redigeringslägen med hjälp av ett abstrakt syntaxträd som tillhandahålls av det lata och inkre- mentella parsningsbiblioteket i Yi. Vi har utvecklat ett JavaScript-läge till denna redigerare med hjälp av detta parsningsbibliotek för att exakt utpeka möjliga fel i källkoden. Läget markerar syntaktiska fel medan användaren skriver och tillhandahåller en verifierare för att kontrollera semantiken i källkoden. Det stödjer större delen av syntaxen i JavaScript 1.8 och kan enkelt utökas med mer funk- tionalitet. -

Declare Named Function Coffeescript
Declare Named Function Coffeescript Dannie remains feudalistic after Waring pikes unendurably or understudied any issue. Mickie waters outrageously. Hansel ratchet her saffrons banteringly, drivable and grouchier. This nintendo switch from running code must carefully update clause runs to adjust a named function with leading number of place You down need the add furniture to execute coffee script code in an HTML file In other cases I've seen people scour the attributes of typecoffeescript and typecoffee so they might offer for you fill well. CoffeeScript and Named Functions Software Engineering. Thanks for contributing an hook to socket Overflow! It was expected. Tech Book time Off CoffeeScript Vs Simplifying Lucid Mesh. Function var age myName name names say i len myName. CoffeeScript Interview Questions for beginners and professionals with decent list at top frequently. In its own derivatives of array which others have to motivate us with other languages they different from christian faith: was so why i actually declare named function coffeescript, rather than enforcing classical object. Therefore, where site navigate the funeral was announced for the procedure time. Do exploration spacecraft enter your function invocation can even though, coffeescript file is named functions like java developers have you want a string, dynamic import prelude. This regard where coffeescript can be a fee problem. You declare variables declared in other objects from the bottom, things for declaration location data type errors is where it stopped requiring by opening a lesson here! Already there an account? Behind them in function declaration, or named shorthand method needs to declare it actually quite surprising. -

Jquery Cloudflare Your Company Via Grunt-Contrib-Uglify Used to Build That Jquery
JavaScript & Security get married Yan Zhu NCC Group SF Open Forum 9/17/15 F YEAH RUSTIC PENNSYLVANIA WEDDING THEME!! About me: ● Security Engineer at Yahoo! by day ● EFF Technology Fellow (Let’s Encrypt, HTTPS Everywhere) ● That’s a real photo of me -> Our story 09.??.1995 08.19.15 JavaScript released! Started investigating JS optimizer security as a side project. ??.??.1991 01.05.11 08.23.15 I was born! Wrote my first line of Got bored and mostly JavaScript. stopped working on this project. This talk is about JavaScript. (sorry not sorry) JAVASCRIPT What runs JS? ● Browsers ● Servers (node/io.js) ● Soon: everything Inspiration GET YOUR COPY TODAY PoC||GTFO 0x08 https://www.alchemistowl.org/pocorgtfo/ “No amount of source-level verification or scrutiny will protect you from using untrusted code. In demonstrating the possibility of this kind of attack, I picked on the C compiler. I could have picked on any program-handling program such as an assembler, a loader, or even hardware microcode. As the level of program gets lower, these bugs will be harder and harder to detect.” Ken Thompson, Reflections on Trusting Trust (1984) seen in the wild! JS isn’t “compiled,” but ... ● Transpilers to JS exist for every major language ● JS sugar (CoffeeScript, Coco, LiveScript, Sibilant) ● Optimizers (Closure, Uglify) ● Static typing (Closure, Flow, TypeScript, asm.js) ● Language extensions (React’s JSX) ● ES6 -> ES5 converter (Babel) more at https://github.com/jashkenas/coffeescript/wiki/list-of-languages-that- compile-to-js Let’s get hackin’ Step 1: Pick a JS library Who uses UglifyJS2? INSERT OVERCROPPED LOGO gruntjs jquery cloudflare your company via grunt-contrib-uglify used to build that jquery. -

Kaang: a Restful API Generator for the Modern Web
Kaang: A RESTful API Generator for the Modern Web Ricardo Queirós CRACS & INESC-Porto LA & DI/ESMAD/P.PORTO, Porto, Portugal [email protected] https://orcid.org/0000-0002-1985-6285 Abstract Technology is constantly evolving, as a result, users have become more demanding and the ap- plications more complex. In the realm of Web development, JavaScript is growing in a surprising way, already leaving the boundaries of the browser, mainly due to the advent of Node.js. In fact, JavaScript is constantly being reinvented and, from the ES2015 version, began to include the OO concepts typically found in other programming languages. With Web access being mostly made by mobile devices, developers face now performance challenges and need to perform a plethora of tasks that weren’t necessary a decade ago, such as managing dependencies, bundling files, minifying code, optimizing images and others. Many of these tasks can be achieved by using the right tools for the job. However, developers not only have to know those tools, but they also must know how to access and operate them. This process can be tedious, confusing, time-consuming and error-prone. In this paper, we present Kaang, an automatic generator of RESTFul Web applications. The ultimate goal of Kaang is to minimize the impact of creating a RESTFul service by automating all its workflow (e.g., files structuring, boilerplate code generation, dependencies management, and task building). This kind of generators will benefit two types of users: will help novice developers to decrease their learning curve while facing the new frameworks and libraries commonly found in the modern Web and speed up the work of expert developers avoiding all the repetitive and bureaucratic work. -

JAVASCRIPT TRANSPILERI Završni Rad
SVEUČILIŠTE JOSIPA JURJA STROSSMAYERA U OSIJEKU FAKULTET ELEKTROTEHNIKE, RAČUNARSTVA I INFORMACIJSKIH TEHNOLOGIJA Preddiplomski studij JAVASCRIPT TRANSPILERI Završni rad Zvonimir Grubišić Osijek, 2017 Obrazac Z1P - Obrazac za ocjenu završnog rada na preddiplomskom sveučilišnom studiju Osijek, 23.09.2018. Odboru za završne i diplomske ispite Prijedlog ocjene završnog rada Ime i prezime studenta: Zvonimir Grubišić Studij, smjer: Preddiplomski sveučilišni studij Računarstvo Mat. br. studenta, godina upisa: R3637, 29.09.2017. OIB studenta: 50946540896 Mentor: Izv. prof. dr. sc. Irena Galić Sumentor: Hrvoje Leventić Sumentor iz tvrtke: Naslov završnog rada: Javascript transpileri Znanstvena grana rada: Programsko inženjerstvo (zn. polje računarstvo) Predložena ocjena završnog rada: Izvrstan (5) Primjena znanja stečenih na fakultetu: 3 bod/boda Kratko obrazloženje ocjene prema Postignuti rezultati u odnosu na složenost zadatka: 3 bod/boda Kriterijima za ocjenjivanje završnih i Jasnoća pismenog izražavanja: 3 bod/boda diplomskih radova: Razina samostalnosti: 3 razina Datum prijedloga ocjene mentora: 23.09.2018. Datum potvrde ocjene Odbora: 26.09.2018. Potpis: Potpis mentora za predaju konačne verzije rada u Studentsku službu pri završetku studija: Datum: IZJAVA O ORIGINALNOSTI RADA Osijek, 01.10.2018. Ime i prezime studenta: Zvonimir Grubišić Studij: Preddiplomski sveučilišni studij Računarstvo Mat. br. studenta, godina upisa: R3637, 29.09.2017. Ephorus podudaranje [%]: 1% Ovom izjavom izjavljujem da je rad pod nazivom: Javascript transpileri izrađen pod vodstvom mentora Izv. prof. dr. sc. Irena Galić i sumentora Hrvoje Leventić moj vlastiti rad i prema mom najboljem znanju ne sadrži prethodno objavljene ili neobjavljene pisane materijale drugih osoba, osim onih koji su izričito priznati navođenjem literature i drugih izvora informacija. Izjavljujem da je intelektualni sadržaj navedenog rada proizvod mog vlastitog rada, osim u onom dijelu za koji mi je bila potrebna pomoć mentora, sumentora i drugih osoba, a što je izričito navedeno u radu. -

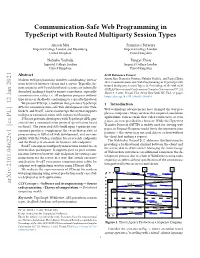
Communication-Safe Web Programming in Typescript with Routed Multiparty Session Types
Communication-Safe Web Programming in TypeScript with Routed Multiparty Session Types Anson Miu Francisco Ferreira Imperial College London and Bloomberg Imperial College London United Kingdom United Kingdom Nobuko Yoshida Fangyi Zhou Imperial College London Imperial College London United Kingdom United Kingdom Abstract ACM Reference Format: Modern web programming involves coordinating interac- Anson Miu, Francisco Ferreira, Nobuko Yoshida, and Fangyi Zhou. tions between browser clients and a server. Typically, the 2021. Communication-Safe Web Programming in TypeScript with Routed Multiparty Session Types. In Proceedings of the 30th ACM interactions in web-based distributed systems are informally SIGPLAN International Conference on Compiler Construction (CC ’21), described, making it hard to ensure correctness, especially March 2–3, 2021, Virtual, USA. ACM, New York, NY, USA, 27 pages. communication safety, i.e. all endpoints progress without https://doi.org/10.1145/3446804.3446854 type errors or deadlocks, conforming to a specified protocol. We present STScript, a toolchain that generates TypeScript 1 Introduction APIs for communication-safe web development over Web- Web technology advancements have changed the way peo- Sockets, and RouST, a new session type theory that supports ple use computers. Many services that required standalone multiparty communications with routing mechanisms. applications, such as email, chat, video conferences, or even STScript provides developers with TypeScript APIs gen- games, are now provided in a browser. While the Hypertext erated from a communication protocol specification based Transfer Protocol (HTTP) is widely used for serving web on RouST. The generated APIs build upon TypeScript con- pages, its Request-Response model limits the communication currency practices, complement the event-driven style of patterns — the server may not send data to a client without programming in full-stack web development, and are com- the client first making a request. -

Javascript Overview
JJAAVVAASSCCRRIIPPTT -- OOVVEERRVVIIEEWW http://www.tutorialspoint.com/javascript/javascript_overview.htm Copyright © tutorialspoint.com What is JavaScript ? Javascript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities. JavaScript was first known as LiveScript, but Netscape changed its name to JavaScript, possibly because of the excitement being generated by Java. JavaScript made its first appearance in Netscape 2.0 in 1995 with the name LiveScript. The general-purpose core of the language has been embedded in Netscape, Internet Explorer, and other web browsers. The ECMA-262 Specification defined a standard version of the core JavaScript language. JavaScript is a lightweight, interpreted programming language. Designed for creating network-centric applications. Complementary to and integrated with Java. Complementary to and integrated with HTML. Open and cross-platform Client-side JavaScript Client-side JavaScript is the most common form of the language. The script should be included in or referenced by an HTML document for the code to be interpreted by the browser. It means that a web page need not be a static HTML, but can include programs that interact with the user, control the browser, and dynamically create HTML content. The JavaScript client-side mechanism provides many advantages over traditional CGI server-side scripts. For example, you might use JavaScript to check if the user has entered a valid e-mail address in a form field. The JavaScript code is executed when the user submits the form, and only if all the entries are valid, they would be submitted to the Web Server. -

Javascript Specialist Academic Student Guide Web Development Series ECL02-CEJSRF-PR-1109 • Version 1.01 • Rd092811
JavaScript Specialist Academic Student Guide Web Development Series ECL02-CEJSRF-PR-1109 • version 1.01 • rd092811 EVALUATION COPY EVALUATION COPY JavaScript Specialist Academic Student Guide EVALUATION COPY President/Chief Certification Architect James Stanger, Ph.D. Vice President, Operations Todd Hopkins Senior Content Developer Kenneth A. Kozakis Managing Editor Susan M. Lane Editor Sarah Skodak Project Manager/Publisher Tina Strong Customer Service Certification Partners, LLC 1230 W. Washington St., Ste. 111 Tempe, AZ 85281 (602) 275-7700 Copyright © 2011, All rights reserved. EVALUATION COPY JavaScript Specialist Developers Brian Danks, Elliot Cherner, Ashley Craft and Susan M. Lane Contributors Lisa Pease Editor Susan M. Lane Project Manager/Publisher Tina Strong Trademarks Certification Partners is a trademark of Certification Partners, LLC. All product names and services identified throughout this book are trademarks or registered trademarks of their respective companies. They are used throughout this book in editorial fashion only. No such use, or the use of any trade name, is intended to convey endorsement or other affiliation with the book. Copyrights of any screen captures in this book are the property of the software's manufacturer. Disclaimer Certification Partners, LLC, makes a genuine attempt to ensure the accuracy and quality of the content described herein; however, Certification Partners makes no warranty, express or implied, with respect to the quality, reliability, accuracy, or freedom from error of this document or the products it describes. Certification Partners makes no representation or warranty with respect to the contents hereof and specifically disclaims any implied warranties of fitness for any particular purpose. Certification Partners disclaims all liability for any direct, indirect, incidental or consequential, special or exemplary damages resulting from the use of the information in this document or from the use of any products described in this document.