Phpand Postgresql E-Commerce
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

International Criminal Court 1 Trial Chamber VI 2 Situation
ICC-01/04-02/06-T-231-Red2-ENG WT 28-08-2017 1/95 FA T ICC-01/04-02/06-T-231-Red-ENG WT 28-08-2017 1/95 EC T Pursuant to the Trial Chamber VI’s Order, ICC-01/04-02/06-1887, dated 4 May 2017, the public reclassified and lesser redacted version of this transcript is filed in the case. Trial Hearing (Open Session) ICC-01/04-02/06 WITNESS: DRC-D18-D-0300 1 International Criminal Court 2 Trial Chamber VI 3 Situation: Democratic Republic of the Congo 4 In the case of The Prosecutor v. Bosco Ntaganda - ICC-01/04-02/06 5 Presiding Judge Robert Fremr, Judge Kuniko Ozaki and 6 Judge Chang-ho Chung 7 Trial Hearing - Courtroom 2 8 Monday, 28 August 2017 9 (The hearing starts in open session at 9.40 a.m.) 10 THE COURT USHER: [9:40:07] All rise. 11 The International Criminal Court is now in session. 12 Please be seated. 13 PRESIDING JUDGE FREMR: [9:40:49] Good morning, everybody. 14 Court officer, please call the case. 15 THE COURT OFFICER: [9:40:54] Thank you, Mr President. 16 The situation in the Democratic Republic of the Congo, in the case of The Prosecutor 17 versus Bosco Ntaganda, case reference ICC-01/04-02/06. 18 We are in open session. 19 PRESIDING JUDGE FREMR: [9:41:09] Thank you, court officer. Now appearances, 20 please. 21 MS SAMSON: [9:41:14] Good morning, Mr President. Good morning, 22 your Honours. -

Modern Web Application Frameworks
MASARYKOVA UNIVERZITA FAKULTA INFORMATIKY Û¡¢£¤¥¦§¨ª«¬Æ°±²³´µ·¸¹º»¼½¾¿Ý Modern Web Application Frameworks MASTER’S THESIS Bc. Jan Pater Brno, autumn 2015 Declaration Hereby I declare, that this paper is my original authorial work, which I have worked out by my own. All sources, references and literature used or ex- cerpted during elaboration of this work are properly cited and listed in complete reference to the due source. Bc. Jan Pater Advisor: doc. RNDr. Petr Sojka, Ph.D. i Abstract The aim of this paper was the analysis of major web application frameworks and the design and implementation of applications for website content ma- nagement of Laboratory of Multimedia Electronic Applications and Film festival organized by Faculty of Informatics. The paper introduces readers into web application development problematic and focuses on characte- ristics and specifics of ten selected modern web application frameworks, which were described and compared on the basis of relevant criteria. Practi- cal part of the paper includes the selection of a suitable framework for im- plementation of both applications and describes their design, development process and deployment within the laboratory. ii Keywords Web application, Framework, PHP,Java, Ruby, Python, Laravel, Nette, Phal- con, Rails, Padrino, Django, Flask, Grails, Vaadin, Play, LEMMA, Film fes- tival iii Acknowledgement I would like to show my gratitude to my supervisor doc. RNDr. Petr So- jka, Ph.D. for his advice and comments on this thesis as well as to RNDr. Lukáš Hejtmánek, Ph.D. for his assistance with application deployment and server setup. Many thanks also go to OndˇrejTom for his valuable help and advice during application development. -

Behbehani Family on the Sad Demise of Family Patriarch Mohammad Saleh Yousif Behbehani May Allah Almighty Bestow His Mercy on Him LOCAL THURSDAY, JANUARY 21, 2016
SUBSCRIPTION THURSDAY, JANUARY 21, 2016 RABI ALTHANI 11, 1437 AH www.kuwaittimes.net 4,431 arrested At least 21 Israel plans Djokovic, in security dead in ‘Taleban’ to seize Federer, campaigns in attack on West Bank Williams Hawally,4 Riggae Pak university7 Farmland storm through Amir meets media8 chiefs,20 Min 10º Max 21º calls for unity, security High Tide 09:35 & 20:07 Doctors to Kuwait rather than overseas treatment • State to rationalize spending Low Tide 02:48 & 14:16 40 PAGES NO: 16762 150 FILS Amir fetes Pena Nieto KUWAIT: HH the Amir Sheikh Sabah Al-Ahmad Al-Jaber Al-Sabah meets editors-in-chief of local dailies at Bayan Palace yesterday. — KUNA By Abd Al-Rahman Al-Alyan Bayan Palace yesterday with Minister of on the local scene, to maintain the security Kuwait Times Editor-in-Chief Information and State for Youth Affairs Sheikh and stability of the nation as well as national Salman Sabah Salem Al-Sabah, Director unity. The Amir noted that media platforms KUWAIT: HH the Amir Sheikh Sabah Al- General of Kuwait News Agency (KUNA) must not be used to affect national unity. No KUWAIT: HH the Amir Sheikh Sabah Al-Ahmad Al-Jaber Al-Sabah honors Ahmed Al-Jaber Al-Sabah yesterday reminded Sheikh Mubarak Al-Sabah, Kuwait Journalists opportunity must ever be offered to “whom- Mexican President Enrique Pena Nieto with the Mubarak Al-Kabeer medal about the important role of the media in Association board member Fatima Hussein soever” to capitalize on the current conditions for his efforts in bolstering bilateral ties at Bayan Palace yesterday. -
![Php[Architect] Journal](https://docslib.b-cdn.net/cover/9764/php-architect-journal-539764.webp)
Php[Architect] Journal
FREE Article! Education Station Easy Image Manipulation with Glide Matthew Setter Welcome back to another edition of Education Station. In this month’s edition, we’re going to have fun with images; specifically, we’re going to look at a library that makes it easy to manage just about everything to do with images in a web application. What’s more, it’s a library brought to you by The PHP League, otherwise known as The League of Extraordinary Packages—it’s called Glide. DisplayInfo() Requirements: • PHP 5.4 or above • Composer • Git • Glide - http://glide.thephpleague.com Related URLs: • Silex Documentation - http://silex.sensiolabs.org/documentation 2 | May 2015 www.phparch.com Education Station Easy Image Manipulation with Glide But before we get into it, let’s set the scene Installing Glide & Silex appropriately. You’re building a web application (or a website for a client), and you need to make images Assuming that you already have a new project available, with no more effort than a standard HTML directory set up for testing out Glide and that you have img link. But via that link, you need to be able to Composer in your system path, in the project directory, pass different parameters, allowing for the image you can create a new composer.json file and add in to be rendered with a range of different effects and the configuration below. You should also ensure the transformations, such as the following: exif extension is enabled in your php installation. • Image manipulation (including cropping, { stretching, and resizing) "require": { • Image adjustment (including setting the "league/glide": "0.3.*" brightness, contrast, and gamma level) } • Image effects (including blurring, pixelation, and } filtering) • Image quality • Securing image URLs against user abuse Alternatively, you can run the following commands, which will do it for you: If you wanted all of this, it’s understandable that to code it in-house would take quite a bit of time and composer require league/glide:"0.3.*"; effort. -

American Athena a Feminist Sophistic Analysis of the Discourses of Women Servicemembers
American Athena A Feminist Sophistic Analysis of the Discourses of Women Servicemembers Nancy Ann Fox A dissertation submitted in partial fulfillment of the requirements for the degree of Doctor of Philosophy University of Washington 2020 Reading Committee: Gail Stygall, Chair Anis Bawarshi Candice Rai Christine Harold Program Authorized to Offer Degree English © Copyright 2020 Nancy Ann Fox University of Washington Abstract American Athena: A Feminist Sophistic Analysis of the Discourses of Women Servicemembers Nancy Ann Fox Chair of the Supervisory Committee: Gail Stygall Department of English In classical mythology the goddess Athena is the embodiment of strategic intelligence and prowess in war. She inherited these gifts from her mother, Metis, who carried her to full maturity within the body of her father, Zeus, from whose forehead she was delivered, armed for battle. In this guise she serves as representation for the identities created and conveyed in the discourses of American women servicemembers. This study presents a grounded theory analysis of 99 narratives collected from personal interviews and culled from published sources in which women describe and interpret their experiences as enlisted personnel in the U.S. military. This method, discovered in the 1960’s by Barney Glaser and Anselm Strauss, studies narrative content to discern an emergent theory from that data. Recent renovation of this method by Kathy Charmaz, Adele E. Clarke, and others allows for this theory to align with existing ideas, if relevant and not imposed on the data a priori – which led to the feminist sophistic design of this Athena study, the terms derived from the work of classicist Susan Jarratt and defined by values within the narratives themselves. -

“The Revolution Did Not Take Place”: Hidden Transcripts of Cairokee's Post
“The Revolution Did Not Take Place”: Hidden Transcripts of Cairokee’s Post- Revolution Rock Music CAROLYN RAMZY Abstract In 2016, Egypt’s popular rock band Cairokee renamed the song that propelled them to fame from “Voice of Freedom” to “The Revolution Did Not Take Place.” The new song and its sarcastic video poked fun at the state’s centralized media and military leadership in their efforts to erase the 2011 popular uprising from public memory. Drawing on James Scott’s notion of hidden transcripts and the complicit role of the media in Jean Baudrillard’s The Gulf War Did Not Take Place, I investigate the band’s political shifts in Egypt’s post-revolutionary music soundscape. Despite aggressive efforts to censor their songs, how does Cairokee embed their political critique of military rule in present day Egypt? And, in their use of ruse, humor, and overt disenchantments with the Egyptian uprising, how do their songs and music videos craft, in Baudrillard’s words, a “third order of reality,” overcoming the classical dichotomy between the “virtual” and the “real” for their audiences offline, only to replicate the same exclusionary class politics that they critiqued in their music? Figure 1: Video still of Eid’s “Sout Al Horeya” or “Voice of Freedom.” The protester’s banner in this image reflects a line from the song’s chorus: “In every street of my country, the voice of freedom is calling.” Image taken by the author. Watch video: http://dx.doi.org/10.3998/mp.9460447.0014.103. Music & Politics 14, Number 1 (Winter 2020), ISSN 1938-7687. -
![The American Legion [Volume 141, No. 5 (November 1996)]](https://docslib.b-cdn.net/cover/3584/the-american-legion-volume-141-no-5-november-1996-2463584.webp)
The American Legion [Volume 141, No. 5 (November 1996)]
A trusted member of the American Legion family. Why is Buick LeSabre the Official Car of American Legion Baseball? Because LeSabre delivers peace of mind on the road. And it delivers peace of mind through its financial support of youth baseball. To date, Buick has contributed over $3 million to the American Legion Baseball program. Support which helps The American Legion's local posts in the development of young people across the country. That's peace of mind. Buick and The American Legion — a winning team. Visit our Web site at http://www.buick.com or call 1-800-4A-BU1CK. Vol. 141, No. 5 The Magazine for a Strong America OUT OF THE ASHES By Steve Salerno The art of the flag: Out of inspiration but into nihilism. GIVE GIS A NOBEL PRIZE ByN.J. Kressel They've saved the world more than once. WAR OF WORDS By Johanna Neuman A (Persian) Gulf between media and military. HEALTHY RETURNS Why the Gl Bill of Health broadens the VHA system. UNCLE SAM'S MIKE FORCE By Ken Cauthern Training those who are on duty on the air DEEP TROUBLE BylVliles l. Epstein Sunken Russian subs are still a danger 1 D STILL SERVING AMERICA Report from the Salt Lake City National Convention. RESOLUTIONS For the good of the nation, The American Legion resolves. HIGHLIGHTS Guests, bands, meetings and speakers; Legionnaires tend to their business. NATIONAL OFFICERS Introducing the 1996-97 American Legion leaders. BIG ISSUES Should Congress Cease Funding National Endowment for Arts? VETVOICE I ON DUTY II VETS 11 COMMANDER'S MESSAGE P YOUR AMERICAN LEGION PARTING SHOTS WASHINGTON WATCH VETERANS UPDATE ii COVER Americans in uniform are the guarantors of our freedom and the general peace. -

The Clean Architecture in PHP
The Clean Architecture in PHP Kristopher Wilson This book is for sale at http://leanpub.com/cleanphp This version was published on 2015-04-24 This is a Leanpub book. Leanpub empowers authors and publishers with the Lean Publishing process. Lean Publishing is the act of publishing an in-progress ebook using lightweight tools and many iterations to get reader feedback, pivot until you have the right book and build traction once you do. ©2013 - 2015 Kristopher Wilson Dedication First and foremost, I dedicate this book to my wife, Ashley. Thank you for allowing me to spend so much time staring at millions of dots on a screen. Secondly, to my parents, who worked so hard to make sure their children had everything they needed and wanted, and for encouraging me to follow my dreams, however odd they may have been. Contents Introduction .......................................... i Organization ......................................... i The Author ......................................... i A Word about Coding Style ................................ ii The Problem With Code ................................ 1 Writing Good Code is Hard ................................. 2 Writing Bad Code is Easy .................................. 2 We Can’t Test Anything .................................. 3 Change Breaks Everything ................................. 4 We Live or Die by the Framework ............................. 4 We Want to Use All the Libraries ............................. 5 Writing Good Code ..................................... 5 What is Architecture? -

Quantum Node Portal- Devices and Information Management
Internship Report Master in Computer Engineering-Mobile Computing Quantum Node Portal- Devices and Information Management Sujane Natasha Lopez Leiria, September 2017 i This page was intentionally left blank ii Internship report Master in Computer Engineering-Mobile Computing Quantum Node Portal- Devices and Information Management Sujane Natasha Lopez Internship Report developed under the supervision of Professor Doctor Joao Pereira, professor at the School of Technology and Management of the Polytechnic Institute of Leiria. Leiria, September 2017 iii This page was intentionally left blank iv Acknowledgments I would like to take this opportunity to express my sincere gratitude to the people who helped me through this internship work. I sincerely thank Professor Joao Pereira for guiding me throughout my Internship Period, Professor Carlos Grilo for giving me an opportunity to do an Internship in Domatica Global Solutions. Undoubtedly the main person CEO and Founder Samuel Silva who believed in me and made this Internship possible. The Director Pedro Pina for being a good team leader and guiding my work. Besides them, a big thanks to my team members, my colleagues in Domatica Global Solutions. I am thankful to my parents for being with me and supporting me unconditionally. v This page was intentionally left blank vi Abstract An Internship in a European Company for developing a Web application-Domatica Global Solutions, Lisbon was undertaken to complete the Master’s Degree of Computer Engineering-Mobile Computing in the Polytechnic Institute of Leiria. The team Domatica deals with providing IoT solutions used for monitoring, controlling and collecting the data from the IoT gateways. The present work aims to develop a Web application for client’s side. -

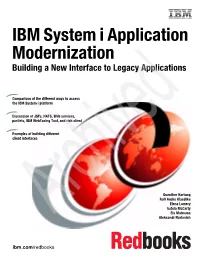
IBM System I Application Modernization: Building a New Interface to Legacy Applications September 2006
Front cover IBM System i Application Modernization Building a New Interface to Legacy Applications Comparison of the different ways to access the IBM System i platform Discussion of JSFs, HATS, Web services, portlets, IBM WebFacing Tool, and rich client Examples of building different client interfaces Guenther Hartung Rolf Andre Klaedtke Elena Lowery Estela McCarty Els Motmans Aleksandr Nartovich ibm.com/redbooks International Technical Support Organization IBM System i Application Modernization: Building a New Interface to Legacy Applications September 2006 SG24-6671-00 Note: Before using this information and the product it supports, read the information in “Notices” on page vii. First Edition (September 2006) This edition applies to IBM OS/400 V5R3 and IBM i5/OS V5R4. © Copyright International Business Machines Corporation 2006. All rights reserved. Note to U.S. Government Users Restricted Rights -- Use, duplication or disclosure restricted by GSA ADP Schedule Contract with IBM Corp. Contents Notices . vii Trademarks . viii Preface . ix The team that wrote this redbook. ix Become a published author . xi Comments welcome. xi Part 1. Looking at the alternatives . 1 Chapter 1. Why you should consider new application interfaces . 3 1.1 Reasons for a change . 4 1.2 Up-front considerations and prerequisites . 5 1.3 IBM System i Developer Roadmap . 5 1.4 How to read this book . 6 Chapter 2. Modernizing System i legacy applications: Common business scenarios 7 2.1 Considerations for the scenarios and possible solutions . 8 2.2 Overview of the scenarios. 8 2.2.1 Scenario 1: Add a Web front end to a monolithic iSeries application . -

ASP.NET & PHP Master Thesis in Software Engineering
Comparison of Web Development Technologies ‐ ASP.NET & PHP Master Thesis in Software Engineering Author: Ramesh Nagilla ([email protected]) Supervisor: Frank Lüders ([email protected]) Examiner: Kristina Lundqvist ([email protected]) 1 Abstract Web applications play an important role for many business purpose activities in the modern world. It has become a platform for the companies to fulfil the needs of their business. In this situation, Web technologies that are useful in developing these kinds of applications become an important aspect. Many Web technologies like Hypertext Preprocessor (PHP), Active Server Pages (ASP.NET), Cold Fusion Markup Language (CFML), Java, Python, and Ruby on Rails are available in the market. All these technologies are useful to achieve the goals of Clients and business organizations. ASP.NET and PHP are the most competing out of all the technologies. Most of the companies and developers think that one is better than other. The main aim of this thesis is done by taking this point in to the consideration. A Photo Gallery application is developed using ASP.NET and PHP in order to compare the two Web development technologies. Many points are taken in to consideration in order to differentiate them and conclude which one is the better among the two technologies. 2 Acknowledgements I would like to thank my supervisor Frank Luders for his constant help, support and guidance during this thesis work. I also would like to thank my friends who have given me enough strength and support during this thesis. 3 Table of Contents 1. Introduction ........................................................................................................................................................ 8 1.1 Purpose of the document .............................................................................................................. -

Aggarwal Army & Police Store
+91-8048570680 Aggarwal Army & Police Store https://www.indiamart.com/aggarwalarmy-policestore/ Established in the year 1972 at Sadar Bazar (Delhi, India), We “Aggarwal Army & Police Store” are engaged in Manufacturer, Wholesaler, Trader of Army Uniforms, Safety & Life Jacket, etc. About Us Established in the year 1972 at Sadar Bazar (Delhi, India), We “Aggarwal Army & Police Store” are engaged in Manufacturer, Wholesaler, Trader of Army Uniforms, Safety & Life Jacket, etc. We are a Sole Proprietorship Firm and we source products from the reliable market which can be availed from us at reasonable prices. We have successful in developing ourselves in the domestic as well as international industry with the grace of our leader Mr. J.K. Aggarwal (Proprietor). Being the proprietor of this organization his sound knowledge, industry experience and client centric approaches have helped us to assemble a huge customer base all over the country. For more information, please visit https://www.indiamart.com/aggarwalarmy-policestore/about-us.html ARMY UNIFORMS O u r P r o d u c t s Army Uniform Army Printed T Shirt Camouflage Army Short Army Woolen T Shirt ARMY BOOT O u r P r o d u c t s Army Combat Boot Army Jungle Boot DMS Army Boot Black Army Boot ARMY CAP O u r P r o d u c t s Field Service Army Cap Regimental Army Cap Indian Army Nato Cap BSF Camouflage Army Cap ARMY UNIFORM ACCESSORIES O u r P r o d u c t s Army Uniform Name Plate CISF Uniform Button Ammunition Pouch Army Hackle POLICE & ARMY BELT O u r P r o d u c t s Synthetic Army Belt Plain