Php[Architect] Journal
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Modern Web Application Frameworks
MASARYKOVA UNIVERZITA FAKULTA INFORMATIKY Û¡¢£¤¥¦§¨ª«¬Æ°±²³´µ·¸¹º»¼½¾¿Ý Modern Web Application Frameworks MASTER’S THESIS Bc. Jan Pater Brno, autumn 2015 Declaration Hereby I declare, that this paper is my original authorial work, which I have worked out by my own. All sources, references and literature used or ex- cerpted during elaboration of this work are properly cited and listed in complete reference to the due source. Bc. Jan Pater Advisor: doc. RNDr. Petr Sojka, Ph.D. i Abstract The aim of this paper was the analysis of major web application frameworks and the design and implementation of applications for website content ma- nagement of Laboratory of Multimedia Electronic Applications and Film festival organized by Faculty of Informatics. The paper introduces readers into web application development problematic and focuses on characte- ristics and specifics of ten selected modern web application frameworks, which were described and compared on the basis of relevant criteria. Practi- cal part of the paper includes the selection of a suitable framework for im- plementation of both applications and describes their design, development process and deployment within the laboratory. ii Keywords Web application, Framework, PHP,Java, Ruby, Python, Laravel, Nette, Phal- con, Rails, Padrino, Django, Flask, Grails, Vaadin, Play, LEMMA, Film fes- tival iii Acknowledgement I would like to show my gratitude to my supervisor doc. RNDr. Petr So- jka, Ph.D. for his advice and comments on this thesis as well as to RNDr. Lukáš Hejtmánek, Ph.D. for his assistance with application deployment and server setup. Many thanks also go to OndˇrejTom for his valuable help and advice during application development. -

The Clean Architecture in PHP
The Clean Architecture in PHP Kristopher Wilson This book is for sale at http://leanpub.com/cleanphp This version was published on 2015-04-24 This is a Leanpub book. Leanpub empowers authors and publishers with the Lean Publishing process. Lean Publishing is the act of publishing an in-progress ebook using lightweight tools and many iterations to get reader feedback, pivot until you have the right book and build traction once you do. ©2013 - 2015 Kristopher Wilson Dedication First and foremost, I dedicate this book to my wife, Ashley. Thank you for allowing me to spend so much time staring at millions of dots on a screen. Secondly, to my parents, who worked so hard to make sure their children had everything they needed and wanted, and for encouraging me to follow my dreams, however odd they may have been. Contents Introduction .......................................... i Organization ......................................... i The Author ......................................... i A Word about Coding Style ................................ ii The Problem With Code ................................ 1 Writing Good Code is Hard ................................. 2 Writing Bad Code is Easy .................................. 2 We Can’t Test Anything .................................. 3 Change Breaks Everything ................................. 4 We Live or Die by the Framework ............................. 4 We Want to Use All the Libraries ............................. 5 Writing Good Code ..................................... 5 What is Architecture? -

Quantum Node Portal- Devices and Information Management
Internship Report Master in Computer Engineering-Mobile Computing Quantum Node Portal- Devices and Information Management Sujane Natasha Lopez Leiria, September 2017 i This page was intentionally left blank ii Internship report Master in Computer Engineering-Mobile Computing Quantum Node Portal- Devices and Information Management Sujane Natasha Lopez Internship Report developed under the supervision of Professor Doctor Joao Pereira, professor at the School of Technology and Management of the Polytechnic Institute of Leiria. Leiria, September 2017 iii This page was intentionally left blank iv Acknowledgments I would like to take this opportunity to express my sincere gratitude to the people who helped me through this internship work. I sincerely thank Professor Joao Pereira for guiding me throughout my Internship Period, Professor Carlos Grilo for giving me an opportunity to do an Internship in Domatica Global Solutions. Undoubtedly the main person CEO and Founder Samuel Silva who believed in me and made this Internship possible. The Director Pedro Pina for being a good team leader and guiding my work. Besides them, a big thanks to my team members, my colleagues in Domatica Global Solutions. I am thankful to my parents for being with me and supporting me unconditionally. v This page was intentionally left blank vi Abstract An Internship in a European Company for developing a Web application-Domatica Global Solutions, Lisbon was undertaken to complete the Master’s Degree of Computer Engineering-Mobile Computing in the Polytechnic Institute of Leiria. The team Domatica deals with providing IoT solutions used for monitoring, controlling and collecting the data from the IoT gateways. The present work aims to develop a Web application for client’s side. -

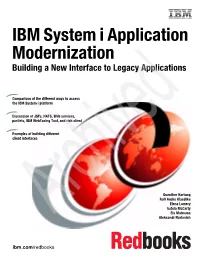
IBM System I Application Modernization: Building a New Interface to Legacy Applications September 2006
Front cover IBM System i Application Modernization Building a New Interface to Legacy Applications Comparison of the different ways to access the IBM System i platform Discussion of JSFs, HATS, Web services, portlets, IBM WebFacing Tool, and rich client Examples of building different client interfaces Guenther Hartung Rolf Andre Klaedtke Elena Lowery Estela McCarty Els Motmans Aleksandr Nartovich ibm.com/redbooks International Technical Support Organization IBM System i Application Modernization: Building a New Interface to Legacy Applications September 2006 SG24-6671-00 Note: Before using this information and the product it supports, read the information in “Notices” on page vii. First Edition (September 2006) This edition applies to IBM OS/400 V5R3 and IBM i5/OS V5R4. © Copyright International Business Machines Corporation 2006. All rights reserved. Note to U.S. Government Users Restricted Rights -- Use, duplication or disclosure restricted by GSA ADP Schedule Contract with IBM Corp. Contents Notices . vii Trademarks . viii Preface . ix The team that wrote this redbook. ix Become a published author . xi Comments welcome. xi Part 1. Looking at the alternatives . 1 Chapter 1. Why you should consider new application interfaces . 3 1.1 Reasons for a change . 4 1.2 Up-front considerations and prerequisites . 5 1.3 IBM System i Developer Roadmap . 5 1.4 How to read this book . 6 Chapter 2. Modernizing System i legacy applications: Common business scenarios 7 2.1 Considerations for the scenarios and possible solutions . 8 2.2 Overview of the scenarios. 8 2.2.1 Scenario 1: Add a Web front end to a monolithic iSeries application . -

ASP.NET & PHP Master Thesis in Software Engineering
Comparison of Web Development Technologies ‐ ASP.NET & PHP Master Thesis in Software Engineering Author: Ramesh Nagilla ([email protected]) Supervisor: Frank Lüders ([email protected]) Examiner: Kristina Lundqvist ([email protected]) 1 Abstract Web applications play an important role for many business purpose activities in the modern world. It has become a platform for the companies to fulfil the needs of their business. In this situation, Web technologies that are useful in developing these kinds of applications become an important aspect. Many Web technologies like Hypertext Preprocessor (PHP), Active Server Pages (ASP.NET), Cold Fusion Markup Language (CFML), Java, Python, and Ruby on Rails are available in the market. All these technologies are useful to achieve the goals of Clients and business organizations. ASP.NET and PHP are the most competing out of all the technologies. Most of the companies and developers think that one is better than other. The main aim of this thesis is done by taking this point in to the consideration. A Photo Gallery application is developed using ASP.NET and PHP in order to compare the two Web development technologies. Many points are taken in to consideration in order to differentiate them and conclude which one is the better among the two technologies. 2 Acknowledgements I would like to thank my supervisor Frank Luders for his constant help, support and guidance during this thesis work. I also would like to thank my friends who have given me enough strength and support during this thesis. 3 Table of Contents 1. Introduction ........................................................................................................................................................ 8 1.1 Purpose of the document .............................................................................................................. -

Autodesk Mapguide® 2010
Autodesk Official Training Guide Autodesk MapGuide® 2010 Enterprise and Studio Essentials May 2009 ©!2009!Autodesk,!Inc.!All!rights!reserved. Except!as!otherwise!permitted!by!Autodesk,!Inc.,!this!publication,!or!parts!thereof,!may!not!be!reproduced!in any!form,!by!any!method,!for!any!purpose. Certain!materials!included!in!this!publication!are!reprinted!with!the!permission!of!the!copyright!holder. Trademarks The!following!are!registered!trademarks!or!trademarks!of!Autodesk,!Inc.,!in!the!USA!and!other!countries:!3DEC!(design/ logo),! 3December,! 3December.com,! 3ds! Max,! ADI,! Algor,! Alias,! Alias! (swirl! design/logo),! AliasStudio,! Alias|Wavefront (design/logo),! ATC,! AUGI,! AutoCAD,! AutoCAD! Learning! Assistance,! AutoCAD! LT,! AutoCAD! Simulator,! AutoCAD! SQL Extension,! AutoCAD! SQL! Interface,! Autodesk,! Autodesk! Envision,! Autodesk! Intent,! Autodesk! Inventor,! Autodesk! Map, Autodesk!MapGuide,!Autodesk!Streamline,!AutoLISP,!AutoSnap,!AutoSketch,!AutoTrack,!Backdraft,!Built!with!ObjectARX (logo),!Burn,!Buzzsaw,!CAiCE,!Can!You!Imagine,!Character!Studio,!Cinestream,!Civil!3D,!Cleaner,!Cleaner!Central,!ClearScale, Colour! Warper,! Combustion,! Communication! Specification,! Constructware,! Content! Explorer,! Create>what’s>Next> (design/logo),! Dancing! Baby! (image),! DesignCenter,! Design! Doctor,! Designer’s! Toolkit,! DesignKids,! DesignProf, DesignServer,!DesignStudio,!Design|Studio!(design/logo),!Design!Web!Format,!Discreet,!DWF,!DWG,!DWG!(logo),!DWG Extreme,!DWG!TrueConvert,!DWG!TrueView,!DXF,!Ecotect,!Exposure,!Extending!the!Design!Team,!Face!Robot,!FBX,!Fempro, -

PHP Programming Language
PHP Programming Language PDF generated using the open source mwlib toolkit. See http://code.pediapress.com/ for more information. PDF generated at: Thu, 17 Jun 2010 01:34:21 UTC Contents Articles Active Agenda 1 Active Calendar 2 Adminer 8 Aigaion 10 Aiki Framework 12 Asido 13 Associate- O- Matic 16 AutoTheme 18 Avactis 19 BakeSale 22 Beehive Forum 23 bitcart 25 BlueErp 29 BuddyPress 30 ccHost 32 Claroline 34 Comparison of knowledge base management software 36 concrete5 42 Coppermine Photo Gallery 44 Croogo 46 DBG 47 Delphi for PHP 47 Doctrine (PHP) 49 Dokeos 52 dotProject 55 User:Drietsch/ pimcore 57 DynPG 58 eAccelerator 59 Elgg (software) 60 EpesiBIM 62 Flash Gallery 64 Flash MP3 Player 66 FluxBB 68 Frog CMS 71 Gallery Project 73 Gamboo Web Suite 75 Gateway Anti- Virus 77 GoogleTap 78 Group- Office 79 Habari 81 Horde (software) 85 HuMo- gen 86 IPBWI 89 Icy Phoenix 91 Ingo (software) 94 Injader 95 Intelestream 96 Internet Messaging Program 98 Invision Power Board 99 ionCube 101 Joomla 103 Joomsef 106 KnowledgeBase Manager Pro 108 List of PHP accelerators 109 List of PHP libraries 112 Magic quotes 113 Mambo (software) 115 Merlintalk 120 MetaBB 122 MiaCMS 123 Midgard (software) 125 Midgard Lite 129 MindTouch Deki 130 Monkey Boards 134 Moodle 135 Moxietype 140 MyBB 141 NETSOFTWARE 144 net2ftp 146 User:Nichescript/ Affiliate Niche Sript 147 Ning (website) 148 NolaPro 152 ORMer 154 ocPortal 155 Open Realty 158 OpenBiblio 159 Opus (content management system) 161 osCommerce 163 PEAR 166 PHP accelerator 167 PHP syntax and semantics 168 PHP/ -

Compiling and Installing PHP, Extensions, and Libs
APPENDIX A Compiling and Installing PHP, Extensions, and Libs There are a dozen ways to get PHP, including downloading and compiling it yourself, downloading precompiled binaries, using package managers and software repositories, and finding it preinstalled by a forward-thinking administrator. On most Linux distributions, PHP can be installed with a one-line command such as sudo apt-get install php5 or through graphical package managers such as the Synaptic Package Manager or the Ubuntu Software Center. Many common PHP extensions and add-ons are likewise available as prebuilt packages or alternatively through the PECL and PEAR systems. However, sometimes it becomes necessary to do a little more work to install PHP; for instance, in the following situations: • Your project has requirements for a specific version of PHP that is different from the one shipped with your OS. • You need extensions not available as packages. • You want to compile a customized version of PHP specific to your needs. Like anything involved in computers and software development, compiling PHP can take you down a rabbit hole of options, customizations, compatibility issues, libraries, and dependencies. A whole book could be written about the possibilities (and possible headaches) involved. Luckily for us, in most use cases, the basics of compiling a standard version are quite straightforward. And like most things in life, it gets easier after you have done it once. The following section outlines the steps necessary for getting, compiling, and installing PHP and its core extensions. PHP is written in C, and because you might not be familiar with the process of compiling C programs, I have explained each step to give you an idea of what is happening. -

Phpand Postgresql E-Commerce
CYAN YELLOW MAGENTA BLACK PANTONE 123 CV BOOKS FOR PROFESSIONALS BY PROFESSIONALS® THE EXPERT’S VOICE® IN OPEN SOURCE Companion eBook Available Beginning PHP and PostgreSQL E-Commerce: From Novice to Professional Beginning E-Commerce Dear Reader, PHP The PHP language and the PostgreSQL database have long offered an ideal blend of practicality and power for both the novice and experienced programmer alike. Cristian Darie This book shows you how to take advantage of this powerful duo to build a full- Beginning featured e-commerce web site. Guiding you through the entire design and build process, you’ll create a professionally developed application that allows for the ongoing integration of new features in an organized manner. and With each chapter, you’ll learn how to develop and deploy an online product catalog complete with a shopping cart, checkout mechanism, product search, product recommendations, administrative features, customer accounts, an PHP and PostgreSQL order-management system, and more. PostgreSQL You’ll also learn how to process electronic payments by integrating several popular payment services, including PayPal, DataCash, and Authorize.net. Emilian Balanescu With each new feature, you’ll be introduced to new challenges and theoretical concepts, which are all thoroughly explained. Along the way, you will gain an E-Commerce intimate understanding of every piece of code you write, which will enable you to build your own powerful and flexible web sites efficiently and rapidly with PHP and PostgreSQL. Have fun reading this -

Stronger Types for Cleaner Code — Christopher Pitt Typed PHP
THE EXPERT’S VOICE® IN WEB DEVELOPMENT Typed PHP Stronger Types for Cleaner Code — Christopher Pitt Typed PHP Stronger Types for Cleaner Code Christopher Pitt [email protected] Typed PHP: Stronger Types for Cleaner Code Christopher Pitt Cape Town, Western Cape South Africa ISBN-13 (pbk): 978-1-4842-2113-6 ISBN-13 (electronic): 978-1-4842-2114-3 DOI 10.1007/978-1-4842-2114-3 Library of Congress Control Number: 2016948754 Copyright © 2016 by Christopher Pitt This work is subject to copyright. All rights are reserved by the Publisher, whether the whole or part of the material is concerned, specifically the rights of translation, reprinting, reuse of illustrations, recitation, broadcasting, reproduction on microfilms or in any other physical way, and transmission or information storage and retrieval, electronic adaptation, computer software, or by similar or dissimilar methodology now known or hereafter developed. Exempted from this legal reservation are brief excerpts in connection with reviews or scholarly analysis or material supplied specifically for the purpose of being entered and executed on a computer system, for exclusive use by the purchaser of the work. Duplication of this publication or parts thereof is permitted only under the provisions of the Copyright Law of the Publisher’s location, in its current version, and permission for use must always be obtained from Springer. Permissions for use may be obtained through RightsLink at the Copyright Clearance Center. Violations are liable to prosecution under the respective Copyright Law. Trademarked names, logos, and images may appear in this book. Rather than use a trademark symbol with every occurrence of a trademarked name, logo, or image we use the names, logos, and images only in an editorial fashion and to the benefit of the trademark owner, with no intention of infringement of the trademark. -

Modular Programming with PHP 7
Modular Programming with PHP 7 Utilize the power of modular programming to improve code readability, maintainability, and testability Branko Ajzele BIRMINGHAM - MUMBAI Modular Programming with PHP 7 Copyright © 2016 Packt Publishing All rights reserved. No part of this book may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, without the prior written permission of the publisher, except in the case of brief quotations embedded in critical articles or reviews. Every effort has been made in the preparation of this book to ensure the accuracy of the information presented. However, the information contained in this book is sold without warranty, either express or implied. Neither the author, nor Packt Publishing, and its dealers and distributors will be held liable for any damages caused or alleged to be caused directly or indirectly by this book. Packt Publishing has endeavored to provide trademark information about all of the companies and products mentioned in this book by the appropriate use of capitals. However, Packt Publishing cannot guarantee the accuracy of this information. First published: September 2016 Production reference: 1020916 Published by Packt Publishing Ltd. Livery Place 35 Livery Street Birmingham B3 2PB, UK. ISBN 978-1-78646-295-4 www.packtpub.com Credits Author Project Coordinator Branko Ajzele Izzat Contractor Reviewer Proofreader Tomislav Sudmak Safis Editing Commissioning Editor Indexer Kunal Parikh Tejal Daruwale Soni Acquisition Editor Graphics Chaitanya Nair Abhinash Sahu Content Development Editor Production Coordinator Priyanka Mehta Aparna Bhagat Technical Editor Cover Work Ravikiran Pise Aparna Bhagat Copy Editor Safis Editing About the Author Branko Ajzele was born in January 1983 and lives in Osijek, Croatia. -

Html Editor Software Web Design Software Free Download
Html editor software web design software free download - The 10 Best Free HTML Editors for Windows than 40 different criteria relevant to both professional and beginning web designers and web It is a more robust version of the Notepad software that you would find available in Windows by default. Komodo Edit is open source and free to download.10 Free WYSIWYG Web · The Best WYSIWYG HTML · From Visual Studio. FTP uploading. Download the CoffeeCup Free HTML Editor Today! our Free HTML Editor? For designing a cool Website or responsive HTML Newsletter? Leader in Responsive Web Design Tools and HTML Software. Try our HTML Editor, innovative Responsive Email Designer or Responsive Prototyping Software. From CoffeeCup Software: CoffeeCup HTML Editor: Advanced web design for everyone. You want to create great websites, totally stellar, kick-butt websites that. Google Web Designer is a free, professional-grade HTML5 authoring tool. Build interactive, animated HTML5 creative, no coding necessary. Free Edition. 1st Page is a professional HTML editor / website builder which lets you create great websites fast! web languages. Over 3+ million downloads! Submit your site to over + search engines for FREE! Link Popularity. Download Website Builder v4 FREE Over + HTML Shortcodes. Create responsive websites that work on Desktops, Tablets & Moble Devices using the An integrated spell checker, thesaurus and word counting tool is also included. It's usually quicker, easier and more efficient to create and edit a site entirely online Download CoffeeCup Free HTML Editor CoffeeCup Free HTML Editor is one of a dying breed of web building programs that don't use a.