Navigating to Real Life Objects in Indoor Environments Using an Augmented Reality Headset
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Jason T. Jaslow 201-679-0733 • [email protected] • Emergereality.Com • Linkedin.Com/In/Jasonjaslow • Github.Com/Jjaslow
Jason T. Jaslow 201-679-0733 • [email protected] • emergereality.com • linkedin.com/in/jasonjaslow • github.com/jjaslow Qualifications Profile Versatile professional with a wide range of expertise spanning more than 20 years including multiple startup experiences with successful exits, business management, marketing, data analytics, and software development. • Skilled in planning, constructing, and launching pioneering business application tools through a strong comprehension of assorted complex Augmented Reality (AR) and Virtual Reality (VR) technologies. • Adept in all components of product development, customer relationship management, operations analysis, and continuous process improvement. • Exceptionally analytical with a dedication to excellence at all organizational levels. • Talent for assessing and swiftly resolving complicated technical discrepancies. Core Technologies Software: Unity, Mixed Reality Toolkit, ARCore, AR Foundation, Vuforia, Photon PUN, AWS, Git, Blender, Adobe Creative Suite (PS, IL, IN), Microsoft Office (Word, Excel, PowerPoint), Google Suite Languages / C#, HTML, CSS, JavaScript, SQL, Methodologies: Search Engine Optimization (SEO), Search Engine Marketing (SEM) Experience Highlights Kairos XR, Remote Unity Developer Virtual Reality Software Engineer, 2021 – Present One of 4 developers on a remote-only team creating Virtual Reality training simulations in Unity. • A Virtual Reality training simulation for a major Middle-Eastern gas exploration company. My focus was on coding the training procedures for using -

Theoretical Computer Science Knowledge a Selection of Latest Research Visit Springer.Com for an Extensive Range of Books and Journals in the field
ABCD springer.com Theoretical Computer Science Knowledge A Selection of Latest Research Visit springer.com for an extensive range of books and journals in the field Theory of Computation Classical and Contemporary Approaches Topics and features include: Organization into D. C. Kozen self-contained lectures of 3-7 pages 41 primary lectures and a handful of supplementary lectures Theory of Computation is a unique textbook that covering more specialized or advanced topics serves the dual purposes of covering core material in 12 homework sets and several miscellaneous the foundations of computing, as well as providing homework exercises of varying levels of difficulty, an introduction to some more advanced contempo- many with hints and complete solutions. rary topics. This innovative text focuses primarily, although by no means exclusively, on computational 2006. 335 p. 75 illus. (Texts in Computer Science) complexity theory. Hardcover ISBN 1-84628-297-7 $79.95 Theoretical Introduction to Programming B. Mills page, this book takes you from a rudimentary under- standing of programming into the world of deep Including well-digested information about funda- technical software development. mental techniques and concepts in software construction, this book is distinct in unifying pure 2006. XI, 358 p. 29 illus. Softcover theory with pragmatic details. Driven by generic ISBN 1-84628-021-4 $69.95 problems and concepts, with brief and complete illustrations from languages including C, Prolog, Java, Scheme, Haskell and HTML. This book is intended to be both a how-to handbook and easy reference guide. Discussions of principle, worked Combines theory examples and exercises are presented. with practice Densely packed with explicit techniques on each springer.com Theoretical Computer Science Knowledge Complexity Theory Exploring the Limits of Efficient Algorithms computer science. -

An Educational Physics Laboratory in Mobile Versus Room Scale Virtual Reality - a Comparative Study
An Educational Physics Laboratory in Mobile Versus Room Scale Virtual Reality - A Comparative Study Johanna Pirker1, Isabel Lesjak1, Mathias Parger1, and Christian G¨utl1;2 1 Graz University of Technology, Austria [email protected], [email protected], [email protected], [email protected] 2 Curtin University, Western Australia [email protected] Abstract. Despite year-long efforts in education, studying and under- standing physical phenomena still proves to be a challenge to both learn- ers and educators. However, with the current rise of Virtual Reality expe- riences, interactive immersive simulations in 3D are becoming a promis- ing tool with great potential to enhance and support traditional class- room setups and experiences in an engaging and immersive way. The paper describes the evaluation of the physics laboratory Maroon pre- sented on two distinct VR setups: first, a mobile and cost-efficient but simpler VR experience with the Samsung GEAR and second, a more interactive room scale experience with the HTC VIVE. First results of both preliminary empirical studies indicate that the VIVE environment increases user interactivity and engagement whereas the GEAR setup benefits from portability and better flexibility. In this paper we discuss device-specific design aspects and provide a comparison focusing on as- pects such as immersion, engagement, presence and motivation. Keywords: virtual reality, immersion, physics education 1 Introduction The improvement of science education is still a topic under frequent discussion in the world today. In physics education in particular in, the situation is two- fold: many teachers are challenged in teaching concepts to an increasing number of students, who in turn often face issues themselves in trying to understand the concepts taught while linking theoretical formulas to natural phenomena. -

Graph Visualization and Navigation in Information Visualization 1
HERMAN ET AL.: GRAPH VISUALIZATION AND NAVIGATION IN INFORMATION VISUALIZATION 1 Graph Visualization and Navigation in Information Visualization: a Survey Ivan Herman, Member, IEEE CS Society, Guy Melançon, and M. Scott Marshall Abstract—This is a survey on graph visualization and navigation techniques, as used in information visualization. Graphs appear in numerous applications such as web browsing, state–transition diagrams, and data structures. The ability to visualize and to navigate in these potentially large, abstract graphs is often a crucial part of an application. Information visualization has specific requirements, which means that this survey approaches the results of traditional graph drawing from a different perspective. Index Terms—Information visualization, graph visualization, graph drawing, navigation, focus+context, fish–eye, clustering. involved in graph visualization: “Where am I?” “Where is the 1 Introduction file that I'm looking for?” Other familiar types of graphs lthough the visualization of graphs is the subject of this include the hierarchy illustrated in an organisational chart and Asurvey, it is not about graph drawing in general. taxonomies that portray the relations between species. Web Excellent bibliographic surveys[4],[34], books[5], or even site maps are another application of graphs as well as on–line tutorials[26] exist for graph drawing. Instead, the browsing history. In biology and chemistry, graphs are handling of graphs is considered with respect to information applied to evolutionary trees, phylogenetic trees, molecular visualization. maps, genetic maps, biochemical pathways, and protein Information visualization has become a large field and functions. Other areas of application include object–oriented “sub–fields” are beginning to emerge (see for example Card systems (class browsers), data structures (compiler data et al.[16] for a recent collection of papers from the last structures in particular), real–time systems (state–transition decade). -

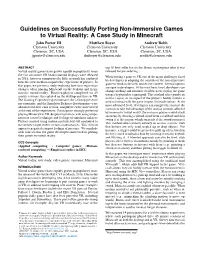
Guidelines on Successfully Porting Non-Immersive Games to Virtual
Guidelines on Successfully Porting Non-Immersive Games to Virtual Reality: A Case Study in Minecraft John Porter III Matthew Boyer Andrew Robb Clemson University Clemson University Clemson University Clemson, SC, USA Clemson, SC, USA Clemson, SC, USA [email protected] [email protected] [email protected] ABSTRACT top 10 best seller list on the Steam marketplace after it was Virtual reality games have grown rapidly in popularity since released for pre-ordering. the first consumer VR head-mounted displays were released When porting a game to VR, one of the major challenges faced in 2016, however comparatively little research has explored by developers is adapting the controls of the non-immersive how this new medium impacts the experience of players. In game to work in the new immersive context. Several options this paper, we present a study exploring how user experience are open to developers. At the most basic level, developers can changes when playing Minecraft on the desktop and in im- change nothing and continue to allow users to play the game mersive virtual reality. Fourteen players completed six 45 using a keyboard or a gamepad. This method relies purely on minute sessions, three played on the desktop and three in VR. indirect input, as no aspect of the player’s bodily motion is The Gaming Experience Questionnaire, the i-Group presence used to interact with the game (expect for head motion). At the questionnaire, and the Simulator Sickness Questionnaire were most advanced level, developers can completely recreate the administered after each session, and players were interviewed controls to take full advantage of the motion controls afforded at the end of the experiment. -

Experimental Algorithmics from Algorithm Desig
Lecture Notes in Computer Science 2547 Edited by G. Goos, J. Hartmanis, and J. van Leeuwen 3 Berlin Heidelberg New York Barcelona Hong Kong London Milan Paris Tokyo Rudolf Fleischer Bernard Moret Erik Meineche Schmidt (Eds.) Experimental Algorithmics From Algorithm Design to Robust and Efficient Software 13 Volume Editors Rudolf Fleischer Hong Kong University of Science and Technology Department of Computer Science Clear Water Bay, Kowloon, Hong Kong E-mail: [email protected] Bernard Moret University of New Mexico, Department of Computer Science Farris Engineering Bldg, Albuquerque, NM 87131-1386, USA E-mail: [email protected] Erik Meineche Schmidt University of Aarhus, Department of Computer Science Bld. 540, Ny Munkegade, 8000 Aarhus C, Denmark E-mail: [email protected] Cataloging-in-Publication Data applied for A catalog record for this book is available from the Library of Congress. Bibliographic information published by Die Deutsche Bibliothek Die Deutsche Bibliothek lists this publication in the Deutsche Nationalbibliografie; detailed bibliographic data is available in the Internet at <http://dnb.ddb.de> CR Subject Classification (1998): F.2.1-2, E.1, G.1-2 ISSN 0302-9743 ISBN 3-540-00346-0 Springer-Verlag Berlin Heidelberg New York This work is subject to copyright. All rights are reserved, whether the whole or part of the material is concerned, specifically the rights of translation, reprinting, re-use of illustrations, recitation, broadcasting, reproduction on microfilms or in any other way, and storage in data banks. Duplication of this publication or parts thereof is permitted only under the provisions of the German Copyright Law of September 9, 1965, in its current version, and permission for use must always be obtained from Springer-Verlag. -

Algorithmics and Modeling Aspects of Network Slicing in 5G and Beyonds Network: Survey
Date of publication xxxx 00, 0000, date of current version xxxx 00, 0000. Digital Object Identifier 10.1109/ACCESS.2017.DOI Algorithmics and Modeling Aspects of Network Slicing in 5G and Beyonds Network: Survey FADOUA DEBBABI1,2, RIHAB JMAL2, LAMIA CHAARI FOURATI2,AND ADLENE KSENTINI.3 1University of Sousse, ISITCom, 4011 Hammam Sousse,Tunisia (e-mail: [email protected]) 2Laboratory of Technologies for Smart Systems (LT2S) Digital Research Center of Sfax (CRNS), Sfax, Tunisia (e-mail: [email protected] [email protected] ) 3Eurecom, France (e-mail: [email protected] ) Corresponding author: Rihab JMAL (e-mail:[email protected]). ABSTRACT One of the key goals of future 5G networks is to incorporate many different services into a single physical network, where each service has its own logical network isolated from other networks. In this context, Network Slicing (NS)is considered as the key technology for meeting the service requirements of diverse application domains. Recently, NS faces several algorithmic challenges for 5G networks. This paper provides a review related to NS architecture with a focus on relevant management and orchestration architecture across multiple domains. In addition, this survey paper delivers a deep analysis and a taxonomy of NS algorithmic aspects. Finally, this paper highlights some of the open issues and future directions. INDEX TERMS Network Slicing, Next-generation networking, 5G mobile communication, QoS, Multi- domain, Management and Orchestration, Resource allocation. I. INTRODUCTION promising solutions to such network re-engineering [3]. A. CONTEXT AND MOTIVATION NS [9] allows the creation of several Fully-fledged virtual networks (core, access, and transport network) over the HE high volume of generated traffics from smart sys- same infrastructure, while maintaining the isolation among tems [1] and Internet of Everything applications [2] T slices.The FIGURE 1 shows the way different slices are complicates the network’s activities and management of cur- isolated. -

Designing a Shared VR Experience for Remotely Located Users
Your Place and Mine: Designing a Shared VR Experience for Remotely Located Users Misha Sra Aske Mottelson Pattie Maes MIT Media Lab University of Copenhagen MIT Media Lab Cambridge, MA USA Copenhagen, Denmark Cambridge, MA USA [email protected] [email protected] [email protected] ABSTRACT Virtual reality can help realize mediated social experiences where distance disappears and we interact as richly with those around the world as we do with those in the same room. The design of social virtual experiences presents a challenge for remotely located users with room-scale setups like those af- forded by recent commodity virtual reality devices. Since users inhabit different physical spaces that may not be the same size, a mapping to a shared virtual space is needed for creating experiences that allow everyone to use real walking for locomotion. We designed three mapping techniques that enable users from diverse room-scale setups to interact to- gether in virtual reality. Results from our user study (N = 26) show that our mapping techniques positively influence the per- ceived degree of togetherness and copresence while the size Figure 1: Participant 1 (top, male) in their physical and virtual space re- of each user’s tracked space influences individual presence. spectively, waving at participant 2 (bottom, female) in a different phys- ical space, who waves back. To support shared virtual spaces for ge- ACM Classification Keywords ographically distributed participants in room-scale setups of different H.5.1. Information Interfaces and Presentation (e.g. HCI): sizes, we created three physical-to-virtual space mapping techniques. -

Security and Privacy Approaches in Mixed Reality:A Literature Survey
0 Security and Privacy Approaches in Mixed Reality: A Literature Survey JAYBIE A. DE GUZMAN, University of New South Wales and Data 61, CSIRO KANCHANA THILAKARATHNA, University of Sydney and Data 61, CSIRO ARUNA SENEVIRATNE, University of New South Wales and Data 61, CSIRO Mixed reality (MR) technology development is now gaining momentum due to advances in computer vision, sensor fusion, and realistic display technologies. With most of the research and development focused on delivering the promise of MR, there is only barely a few working on the privacy and security implications of this technology. is survey paper aims to put in to light these risks, and to look into the latest security and privacy work on MR. Specically, we list and review the dierent protection approaches that have been proposed to ensure user and data security and privacy in MR. We extend the scope to include work on related technologies such as augmented reality (AR), virtual reality (VR), and human-computer interaction (HCI) as crucial components, if not the origins, of MR, as well as numerous related work from the larger area of mobile devices, wearables, and Internet-of-ings (IoT). We highlight the lack of investigation, implementation, and evaluation of data protection approaches in MR. Further challenges and directions on MR security and privacy are also discussed. CCS Concepts: •Human-centered computing ! Mixed / augmented reality; •Security and privacy ! Privacy protections; Usability in security and privacy; •General and reference ! Surveys and overviews; Additional Key Words and Phrases: Mixed Reality, Augmented Reality, Privacy, Security 1 INTRODUCTION Mixed reality (MR) was used to pertain to the various devices – specically, displays – that encompass the reality-virtuality continuum as seen in Figure1(Milgram et al . -

Comparing the Accuracy and Precision of Steamvr Tracking 2.0 and Oculus Quest 2 in a Room Scale Setup
Comparing the Accuracy and Precision of SteamVR Tracking 2.0 and Oculus Quest 2 in a Room Scale Setup Valentin Holzwarth∗ Joy Gisler∗ [email protected] ETH Zurich University of Liechtenstein Switzerland Liechtenstein Christian Hirt Andreas Kunz ETH Zurich ETH Zurich Switzerland Switzerland ABSTRACT KEYWORDS Real walking is the most intuitive navigation means to explore large Tracking system, Inside-out tracking, Motion capture, Head-mounted virtual environments. For such a free walking Virtual Reality (VR) display experience, large tracking spaces are required as well as dedicated motion tracking systems covering them. In the past, the coverage ACM Reference Format: of large tracking spaces could only be achieved by professional- Valentin Holzwarth, Joy Gisler, Christian Hirt, and Andreas Kunz. 2021. grade motion tracking systems. Recently, low-cost, consumer-grade Comparing the Accuracy and Precision of SteamVR Tracking 2.0 and Oculus Quest 2 in a Room Scale Setup. In 2021 the 5th International Conference motion tracking systems, such as SteamVR Tracking and Oculus on Virtual and Augmented Reality Simulations (ICVARS 2021), March 20– Insight, have arisen, which also allow for room scale setups. How- 22, 2021, Melbourne, VIC, Australia. ACM, New York, NY, USA, 5 pages. ever, the capability, limitation, and reliability of consumer-grade https://doi.org/10.1145/3463914.3463921 VR motion tracking systems is not fully understood yet. In this paper, we aim to fill the gap by comparing SteamVR Tracking and Oculus Insight in a 5m × 5m room scale setup, using state of the art 1 INTRODUCTION hardware (i.e. the Oculus Quest 2, SteamVR base stations 2.0 and The naturalistic exploration of Virtual Environments through real High Tech Computer Corporation (HTC) Vive Trackers Version walking requires large tracking spaces, wherein users can freely 2018). -

Vric 2019 Virtual Reality International Conference
ConVRgence 3 Days Scientific Conference 2019 VRIC 2019 VIRTUAL REALITY INTERNATIONAL CONFERENCE PROCEEDINGS Editor: Simon RICHIR Publisher: Laval Virtual 2019, April 20-22 www.laval-virtual.com ISBN EAN 978-2-9566251-2-4 9782956625124 VIRTUAL REALITY INTERNATIONAL CONFERENCE VRIC 2019 PROCEEDINGS TABLE OF CONTENTS Paper Authors Title Page Sanaa Sharaf, Ebtehal Alsaggaf, Salwa 3 Environmental adaptation for Autistic children 3 Almalki, Amany Alattas, Amna Omar and using Virtual reality Mawadh Sait Juan Sebastian Munoz-Arango, Dirk Maximizing lenticular lens performance for Multi 7 5 Reiners and Carolina Cruz-Neira User VR displays Using VR technology to improve BIM: maintenance 17 6 Alcinia Zita Sampaio and construction New collaborative game experiences, the example 21 12 Rémy Sohier of "Game Jockey" Martin Viktor, Anders Hansen, Kirstine 23 Effects of Physical Props on Torso Movement in a 15 Bundgaard Larsen, Helene Høgh Nielsen Virtual Reality Shooter and Martin Kraus MITMI Man In The Middle Interaction. The human 30 16 Cedric Plessiet and Jean François Jego back in the loop Ifigeneia Mavridou, Maya Perry, Ellen 35 Emerging Affect Detection Methodologies in VR 17 Seiss, Theodoros Kostoulas and Emili and future directions Balaguer-Ballester Windtherm: A Wearable VR Device That Provides 39 18 Masatoshi Suzuki and Akihiro Matsuura Temperature-Controlled Wind VR Conferencing: communicating and 45 Simon Gunkel, Hans Stokking, Rick 20 collaborating in photo-realistic social immersive Hindriks and Tom de Koninck environments Virtuality of Virtual Reality: Indiscernibility or 47 21 Suzanne Beer Ontological Model? François Garnier, Fabienne TsaÏ, Dionysis TAMED CLOUD: sensible interaction with a swarm 51 24 Zamplaras, Florent Levillain, David Bihanic of data. -

Playing with Delay: an Interactive VR Demonstration
Playing with delay: An interactive VR demonstration Kjetil Raaen Ragnhild Eg Ivar Kjellmo [email protected] [email protected] [email protected] Kristiania Universiy College Kristiania Universiy College Kristiania Universiy College Oslo, Norway Oslo, Norway Oslo, Norway Figure 1: This demo invites participants to play squash in Virtual Reality, and to explore the feel and eect of delay. ABSTRACT ACM Reference Format: Virtual reality is now used across a range of applications, from Kjetil Raaen, Ragnhild Eg, and Ivar Kjellmo. 2019. Playing with delay: An interactive VR demonstration. In entertainment to clinical purposes. Although the rendered visu- 11th International Workshop on Immer- sive Mixed and Virtual Environment Systems (MMVE ’19), June 21, 2019, alisations have better temporal and spatial resolutions than ever, Amherst, MA, USA. ACM, New York, NY, USA, 3 pages. https://doi.org/10. several technological constraints remain – and people still suer 1145/3304113.3326114 side-eects. With this demonstration, we address the temporal con- straints of virtual reality. We invite participants to play a game where they are in charge of the presented delay, facilitating their 1 INTRODUCTION AND BACKGROUND rst-hand experience of the consequences of delay. Furthermore, Virtual Reality (from now on VR) often refers to the use of stereo- the demonstration serves as a platform for future explorations into scopic head mounted displays (HMD) that cover the entire eld of short- and long-term eects of virtual reality constraints. view, where the view tracks the user’s head motion. This creates an extremely immersive experience. However, to achieve high quality CCS CONCEPTS of experience, the technical requirements are high.