2019 INTERSTATE BRAND GUIDELINES This Is Interstate
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

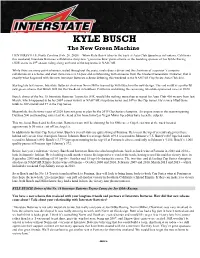
KYLE BUSCH the New Green Machine
KYLE BUSCH The New Green Machine HUNTERSVILLE, North Carolina (Feb. 26, 2020) – When Kyle Busch takes to the track at Auto Club Speedway in Fontana, California this weekend, Interstate Batteries will debut a sharp new “green machine’ paint scheme as the founding sponsor of Joe Gibbs Racing (JGR) starts its 29th season riding along with one of the top teams in NASCAR. While there are many paint schemes created throughout the years, rarely does a driver and the chairman of a sponsor’s company collaborate on a scheme, and even more rare is a 34-year-old collaborating with someone from the Greatest Generation. However, that is exactly what happened with the new Interstate Batteries scheme debuting this weekend in the NASCAR Cup Series Auto Club 400.. Starting late last season, Interstate Batteries chairman Norm Miller teamed up with Busch on the new design. The end result is a powerful new green scheme that Busch will run this weekend in Southern California and during the remaining Interstate-sponsored races in 2020. Busch, driver of the No. 18 Interstate Batteries Toyota for JGR, would like nothing more than to repeat his Auto Club 400 victory from last March, which happened to be his 200th career victory in NASCAR’s top three series and 54th in the Cup Series. He’s since lifted those totals to 209 overall and 57 in the Cup Series. Meanwhile, the first two races of 2020 have not gone to plan for the 2019 Cup Series champion. An engine issue in the season-opening Daytona 500 and handling issues last weekend at his hometown Las Vegas Motor Speedway have been the culprits. -

CCS1-Ebook-Preview.Pdf
creativeCOLOR SCHEMES 75 Stunning color schemes, ready for 75 COLOR SCHEMES FOR PRINT use in publication, 75 COLOR SCHEMES FOR THE WEB graphic, web site, presentation, and multimedia design Thawatchai Srisuthep creativecolorschemes.com creativeCOLOR SCHEMES Creative Color Schemes Interactive eBook (PDF) English edition 1.2 2009 (Printable) For ebook updates and paper version, please visit creativecolorschemes.com ; the creative guide creative COLOR SCHEMES CREATE & DESIGN by Published by THAWATCHAI SRISUTHEP The Creative Guide Copyright © 2009 Thawatchai Srisuthep 134/118 Burasiri Village, Nonthaburi Rd. Muang, All rights reserved. No part of this Nonthaburi, Thailand. 11000 publication may be reproduced, stored Tel: +668 1918 2300 in a retrieval system or transmitted in any form or by any means, electronic, +66 2192 0680 mechanical, photocopying, recording Fax: +66 2967 0440 or otherwise, without the prior written permission of the copyright holder. Contact More information & Inquire & book updates please write to: please visit: [email protected] www.creativecolorschemes.com 2 creative COLOR schemes creative color schemes 75 Color Schemes for Print 75 Color Schemes for the Web Color is one of the most important elements in modern design. Besides the aesthetic beauty of color, proper use of color will significantly help convey messages as well as impress people. Have you ever had trouble with color like these? ; Do not know which colors to use for your work. ; Do not know which colors should be used together to get a harmonious effect. ; Always use the same basic colors every time in your design because you have no time to look for new colors. ; Waste too much time selecting colors. -

Download the ACL Logo Usage Guidelines
Branding Guidelines Branding Guidelines ACL logo The ACL logo is the primary visual representation of our brand, and should be included in all corporate and marketing communication. Clear space To ensure legibility and consistency, a minimum clear space equivalent to the height of the“A” in the Administration for Community Living logo should be maintained in all applications. Minimum size The minimum size for the ACL logo is1/2-inch height. Attention should be paid to resizing the logo proportionally to avoid altering its appearance. .50" Branding Guidelines Unacceptable uses Type substitutions AdministrationACL for Community Living Color alterations Distorting shape of logo Adding or altering elements Insufficient contrast with background color or elements Branding Guidelines Colors The colors of the ACL logo match three colors found in the Pantone Matching System (PMS). For print work, four-color process inks (CMYK or cyan, magenta, yellow, black) are used. For digital display and monitor uses (such as in PowerPoint presentations and for web and mobile devices), three colors (RGB or red, green, blue) are used. Web colors for the logo are based on the RGB color scheme and translated into hexadecimal numbers for html code equivalents. Pantone (PMS) CMYK RGB Web 7621 C-15 M-100 Y-90 K-10 R-190 G-30 B-45 be1e2d 137 C-0 M-42 Y-100 K-0 R-250 G-162 B-27 f9a21a 7462 C-100 M-77 Y-18 K-0 R-7 G-82 B-145 075190 Fonts ACL and coordinating program logos use the Futura font family. Branding material intended to coordinate with the ACL logo should use Futura fonts. -

Complete Reference / Web Design: TCR / Thomas A
Color profile: Generic CMYK printer profile Composite Default screen Complete Reference / Web Design: TCR / Thomas A. Powell / 222442-8 / Chapter 13 Chapter 13 Color 477 P:\010Comp\CompRef8\442-8\ch13.vp Tuesday, July 16, 2002 2:13:10 PM Color profile: Generic CMYK printer profile Composite Default screen Complete Reference / Web Design: TCR / Thomas A. Powell / 222442-8 / Chapter 13 478 Web Design: The Complete Reference olors are used on the Web not only to make sites more interesting to look at, but also to inform, entertain, or even evoke subliminal feelings in the user. Yet, using Ccolor on the Web can be difficult because of the limitations of today’s browser technology. Color reproduction is far from perfect, and the effect of Web colors on users may not always be what was intended. Apart from correct reproduction, there are other factors that affect the usability of color on the Web. For instance, a misunderstanding of the cultural significance of certain colors may cause a negative feeling in the user. In this chapter, color technology and usage on the Web will be covered, while the following chapter will focus on the use of images online. Color Basics Before discussing the technology of Web color, let’s quickly review color terms and theory. In traditional color theory, there are three primary colors: blue, red, and yellow. By mixing the primary colors you get three secondary colors: green, orange, and purple. Finally, by mixing these colors we get the tertiary colors: yellow-orange, red-orange, red-purple, blue-purple, blue-green, and yellow-green. -

Kyle Busch Closes 2019 Season in Winning Fashion
Kyle Busch Closes 2019 Season in Winning Fashion November 17, 2019 HOMESTEAD, Fla. (November 17, 2019) – Kyle Busch and the No. 18 Camry completed the final burnout of the 2019 season as Busch celebrated his second Monster Energy NASCAR Cup Series (MENCS) championship on Sunday. With a victory in the season finale at Homestead-Miami Speedway, Busch captured the third driver’s championship for Toyota. TOYOTA FAST FACTS Busch won five races and claimed 17 top-five results and 27 top-10 finishes over 36 races to claim the 2019 driver’s championship. Busch is the winningest driver in Toyota history with 52 of his 56 career victories behind the wheel of a Camry in the Cup Series in his 12 seasons with Joe Gibbs Racing. The 34-year-old from Las Vegas, becomes the first Camry driver to win multiple Cup Series driver’s titles after previously earning the 2015 Cup Series championship. Martin Truex Jr. (2017) has also captured a premier series title for Toyota. Camry drivers set a single-season wins record, visiting Victory Lane 19 times to help Toyota to its third manufacturer’s title in four years. In total, Toyota has earned 143 victories since joining the Cup Series in 2007. TOYOTA QUOTES KYLE BUSCH, No. 18 M&M’s Toyota Camry, Joe Gibbs Racing How sweet is this moment for you? “We have a great race team, a great owner and the best sponsors in sports. I just can’t say enough and thank everyone enough for this opportunity. I may be the one that’s able to hoist the trophy, or to have a championship, but it wouldn’t be possible without Adam Stevens (crew chief) and Joe Gibbs, J.D. -

7013 Web Colors
7013 Web Colors Web colors are colors used in displaying web pages. Each color may be specified either as an RGB triple, or a common English name used for that color. Colors are specified according to the intensity of their red, green and blue components, each represented by eight bits. Thus, there are 24 bits used to specify a web color, and totally 16,777,216 colors can be imagined as web colors. But the HTML 4 specification defines only 16 named colors as shown in the table. It is often useful to map one given color to one of the HTML named colors. The goal of this problem is to perform just such a mapping in the RGB color space. The input to the program consists of a collec- tion of RGB color values to be mapped to the closest HTML named color. For a given color, the “closest” color in the HTML color names is a color with the smallest Euclidean distance from the given color. That is, if rgb is the color to be mapped, and fR1G1B1;:::;R16G16B16g is the set of the HTML colors, the closest color is the one which minimizes the distance expression p 2 2 2 d = (Ri − r) + (Gi − g) + (Bi − b) where i is an integer from 1 to 16. Input There are multiple test cases in the input. Each test case consists of a line containing three integers 0 ≤ r; g; b ≤ 255 which are the Red, Green and Blue intensities of the color, respectively. The input terminates with ‘-1 -1 -1’ which should not be processed. -

Web Design for Developers
What Readers Are Saying About Web Design for Developers This is the book I wish I had had when I started to build my first web- site. It covers web development from A to Z and will answer many of your questions while improving the quality of the sites you produce. Shae Murphy CTO, Social Brokerage As a web developer, I thought I knew HTML and CSS. This book helped me understand that even though I may know the basics, there’s more to web design than changing font colors and adding margins. Mike Weber Web application developer If you’re ready to step into the wonderful world of web design, this book explains the key concepts clearly and effectively. The comfortable, fun writing style makes this book as enjoyable as it is enlightening. Jeff Cohen Founder, Purple Workshops This book has something for everyone, from novice to experienced designers. As a developer, I found it extremely helpful for my day-to- day work, causing me to think before just putting content on a page. Chris Johnson Solutions developer From conception to launch, Mr. Hogan offers a complete experience and expertly navigates his audience though every phase of develop- ment. Anyone from beginners to seasoned veterans will gain valuable insight from this polished work that is much more than a technical guide. Neal Rudnik Web and multimedia production manager, Aspect This book arms application developers with the knowledge to help blur the line that some companies place between a design team and a development team. After all, just because someone is a “coder” doesn’t mean he or she can’t create an attractive and usable site. -

Mathematical Formulation for Programmers to Select Background and Foreground Colors in Designing Websites
Mathematical Formulation for Programmers to Select Background and Foreground Colors in Designing Websites Veeresh Duvvuri, Srinivas Laggoni, Shankar Karinga Guru Nanak Institutions Technical Campus India [email protected] [email protected] [email protected] ABSTRACT: For any Website, the look and feel of the page depends on the selection of good color combinations for Background and Foreground Colors, which are represented in RGB format. In most of the cases, the selection of the colors is done by choosing 2 extremely different colors, one being light in color and other dark, for example white and black. The web designers don’t know how the color combination looks like unless they are checked or implemented in the system. The proposed methodology can help the designers to choose different combinations of background color and foreground color for a text in a website without executing. The same methodology can be applied for testing the website, with some suggestions or inputs for choosing of the colors. If the color combinations are not appropriate, or they may affect the eye, then the system rejects such color combinations. Because there is no automation testing technique for identification of color for web pages, most of the cases the tester or developer may conflict with each other in selection of the colors. Keywords: Background Color, Foreground Color, Web Testing RGB, Color Combination Received: 18 December 2017, Revised 30 January 2018, Accepted 8 February 2018 DOI: 10.6025/ijwa/2018/10/2/47-50 © 2018 DLINE. All Rights Reserved 1. Introduction A Website is developed using many languages and tools[1] such as HTML, CSS, JavaScript, XML, JSP, etc,. -

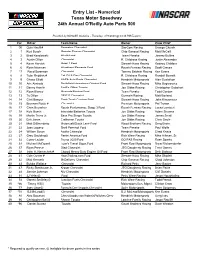
Entry List - Numerical Texas Motor Speedway 24Th Annual O'reilly Auto Parts 500
Entry List - Numerical Texas Motor Speedway 24th Annual O'Reilly Auto Parts 500 Provided by NASCAR Statistics - Thursday, 7/16/2020 @ 03:36 PM Eastern Car Driver Team Name Owner Crew Chief 1 00 Quin Houff # Permatex Chevrolet StarCom Racing George Church 2 1 Kurt Busch Monster Energy Chevrolet Chip Ganassi Racing Matt McCall 3 2 Brad Keselowski Wurth Ford Team Penske Jeremy Bullins 4 3 Austin Dillon Chevrolet R. Childress Racing Justin Alexander 5 4 Kevin Harvick Mobil 1 Ford Stewart-Haas Racing Rodney Childers 6 6 Ryan Newman Wyndham Rewards Ford Roush Fenway Racing Scott Graves 7 *7 Reed Sorenson Chevrolet Tommy Baldwin Racing Ken Evans 8 8 Tyler Reddick # Cat Oil & Gas Chevrolet R. Childress Racing Randall Burnett 9 9 Chase Elliott NAPA Auto Parts Chevrolet Hendrick Motorsports Alan Gustafson 10 10 Aric Almirola Smithfield Hometown Original Ford Stewart-Haas Racing Mike Bugarewicz 11 11 Denny Hamlin FedEx Office Toyota Joe Gibbs Racing Christopher Gabehart 12 12 Ryan Blaney Menards/Maytag Ford Team Penske Todd Gordon 13 13 Ty Dillon GEICO Chevrolet Germain Racing Matt Borland 14 14 Clint Bowyer Rush Truck Centers Ford Stewart-Haas Racing John Klausmeier 15 15 Brennan Poole # Chevrolet Premium Motorsports Pat Tryson 16 17 Chris Buescher Roush Performance Stage 3 Ford Roush Fenway Racing Lucas Lambert 17 18 Kyle Busch Interstate Batteries Toyota Joe Gibbs Racing Adam Stevens 18 19 Martin Truex Jr. Bass Pro Shops Toyota Joe Gibbs Racing James Small 19 20 Erik Jones Craftsman Toyota Joe Gibbs Racing Chris Gayle 20 21 Matt DiBenedetto Motorcraft/Quick Lane Ford Wood Brothers Racing Greg Erwin 21 22 Joey Logano Shell Pennzoil Ford Team Penske Paul Wolfe 22 24 William Byron Axalta Chevrolet Hendrick Motorsports Chad Knaus 23 27 Gray Gaulding(i) Panini America Ford Rick Ware Racing Mike Hillman, Sr. -

Fonts and Colors (HTML Method – Only to Be Used for E-Mail Newsletters!)
Creating and Building Websites Stanford University Continuing Studies CS 21 Mark Branom [email protected] Course Web Site: http://web.stanford.edu/group/csp/cs21/ Week 2 Slide 1 of 15 Week 2 Agenda • Unfinished business • Review of Week 1 • Adding Links • Adding Special Characters • Adding Fonts and Colors (HTML method – only to be used for e-mail newsletters!) CS21: Creating and Building Websites Week 2 Slide 2 of 15 Review - Structural tags • These are the basic tags which must be a part of every web page. They tell the browser that the document is a web page. <!doctype html> <html> <head> <title>Title of Webpage</title> </head> <body> This is where the main part of the web page would go </body> </html> CS21: Creating and Building Websites Week 2 Slide 3 of 15 Review - Breaking Lines • <p> </p> = paragraph tag (blank lines between each paragraph) • <br /> = line break tag (carriage return) <p>text a</p> <br />text a <p>text b</p> <br />text b text a text a text b text b • <hr /> = horizontal rule tag (line across screen) CS21: Creating and Building Websites Week 2 Slide 4 of 15 Review - Header Tags Header Tags – Used for marking sections and subsections in a document. Using Cascading Style Sheets (CSS), you can change the default meaning for the tags. <h1> Header 1 – Main section; Giant-sized and bold </h1> <h2> Header 2 – Subsection; Large and bold </h2> <h3> Header 3 – Sub-subsection; Normal-sized and bold </h3> <h4> Header 4 – Sub-subsection; Small and bold </h4> <h5> Header 5 – Sub-subsection; Very Small and bold </h5> <h6> Header 6 – Sub-subsection; Tiny and bold </h6> CS21: Creating and Building Websites Week 2 Slide 5 of 15 Review - Formatting text • Bolding and Italicizing: – <strong>text you want bold (strongly emphasized) </strong> • <b> The bold tag should not be used. -

Web Color Palette Guidelines
Colors OFFICIAL SACRAMENTO STATE COLORS Colors in these palettes have been thoughtfully chosen for use in Sacramento State communications. The palettes contain specific hues and tones that, individually and together, embody the unique attributes of Sacramento State as they apply to standard, casual and formal applications. Numbers indicated on each color swatch refer to the Pantone Matching System (PMS) ink colors, CMYK (process colors: cyan, magenta, yellow, and black) conversions are for 4-color process printing, RGB (red, green, blue) conversions and web (hexadecimal) conversions are to be used for electronic communications. Colors shown on the following pages of this document are CMYK conversions. If possible, please consult an actual Pantone swatch book to see the true colors. PRIMARY COLORS The primary colors for Sacramento State are Sac State Green (Pantone 343) and Sac State Gold (Pantone 4525). The consistent representation of these primary colors distinctly identifies the University and reinforces its brand. The Sac State Green is dominant to the Sac State Gold. In the region, we like to think we own the color green. COLOR COMBINATIONS TO AVOID The color combination of blue and gold is not to be used as it can be construed as similar to the UC system. Sac State Green Sac State Gold To further differentiate Sacramento State, the blues available in the expanded color palette are more teal and Pantone 343 C Pantone 4525 C aqua than royal or dark blue. Avoid combining palette colors Hornet Yellow, Sac State Gold, Ginkgo Gold, ~CMYK: 89-19-72-60 ~CMYK: 9-12-47-18 California Poppy and No. -

Coding Web Safe Colors Besides Artwork Or Photos, There Are Other Opportunities to Create Colors Directly on a Web Page
Pen andBrush COMMUNICATIONS Coding Web Safe Colors Besides artwork or photos, there are other opportunities to create colors directly on a web page. Backgrounds for navigational frames, buttons, and body text, and the colors used for the fonts used in links and body text, are common places to designate color in the code for a web page. Colors in HTML are referred to by a 6-digit number in a format called “hexidecimal” or “hex.” If you’re designing for the web, you should know how to refer to colors by their hex designations. Hexidecimal vs. RGB You might see some code that looks like this: color= “#0000FF” (which happens to be primary blue). In hex format, which always begins with a # sign when coding for the web, each pair of numbers roughly corresponds to the “R” and “G” and “B” of the RGB (red-green-blue) color model. So RGB 255-255- 255, which is white, is expressed in hex as “#FFFFFF” while RGB 0-0-0, which is black, is expressed in hex as “#000000.” (Imagine the hex is hyphenated as FF-FF-FF or 00-00-00 and you’ll get the RGB correlation.) Base 16 System Notice the “F.” Why the letters? Hexidecimal format is a “base 16” number- ing system. In our culture we use “base 10.” In base 10, after you count 1, 2, 3, 4, 5, 6, 7, 8, 9, you have to expand to 2 digits to express the next number in the sequence, which is 10. But to continue to use only one character, in base 16 you keep going with A, B, C, D, E, F.