Application of Affine Transformations in a Mathematical Cartesian Coordinates for Java Students
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Simple Closed Geodesics on Regular Tetrahedra in Lobachevsky Space
Simple closed geodesics on regular tetrahedra in Lobachevsky space Alexander A. Borisenko, Darya D. Sukhorebska Abstract. We obtained a complete classification of simple closed geodesics on regular tetrahedra in Lobachevsky space. Also, we evaluated the number of simple closed geodesics of length not greater than L and found the asymptotic of this number as L goes to infinity. Keywords: closed geodesics, simple geodesics, regular tetrahedron, Lobachevsky space, hyperbolic space. MSC: 53С22, 52B10 1 Introduction A closed geodesic is called simple if this geodesic is not self-intersecting and does not go along itself. In 1905 Poincare proposed the conjecture on the existence of three simple closed geodesics on a smooth convex surface in three-dimensional Euclidean space. In 1917 J. Birkhoff proved that there exists at least one simple closed geodesic on a Riemannian manifold that is home- omorphic to a sphere of arbitrary dimension [1]. In 1929 L. Lyusternik and L. Shnirelman obtained that there exist at least three simple closed geodesics on a compact simply-connected two-dimensional Riemannian manifold [2], [3]. But the proof by Lyusternik and Shnirelman contains substantial gaps. I. A. Taimanov gives a complete proof of the theorem that on each smooth Riemannian manifold homeomorphic to the two-dimentional sphere there exist at least three distinct simple closed geodesics [4]. In 1951 L. Lyusternik and A. Fet stated that there exists at least one closed geodesic on any compact Riemannian manifold [5]. In 1965 Fet improved this results. He proved that there exist at least two closed geodesics on a compact Riemannian manifold under the assumption that all closed geodesics are non-degenerate [6]. -

Efficient Learning of Simplices
Efficient Learning of Simplices Joseph Anderson Navin Goyal Computer Science and Engineering Microsoft Research India Ohio State University [email protected] [email protected] Luis Rademacher Computer Science and Engineering Ohio State University [email protected] Abstract We show an efficient algorithm for the following problem: Given uniformly random points from an arbitrary n-dimensional simplex, estimate the simplex. The size of the sample and the number of arithmetic operations of our algorithm are polynomial in n. This answers a question of Frieze, Jerrum and Kannan [FJK96]. Our result can also be interpreted as efficiently learning the intersection of n + 1 half-spaces in Rn in the model where the intersection is bounded and we are given polynomially many uniform samples from it. Our proof uses the local search technique from Independent Component Analysis (ICA), also used by [FJK96]. Unlike these previous algorithms, which were based on analyzing the fourth moment, ours is based on the third moment. We also show a direct connection between the problem of learning a simplex and ICA: a simple randomized reduction to ICA from the problem of learning a simplex. The connection is based on a known representation of the uniform measure on a sim- plex. Similar representations lead to a reduction from the problem of learning an affine arXiv:1211.2227v3 [cs.LG] 6 Jun 2013 transformation of an n-dimensional ℓp ball to ICA. 1 Introduction We are given uniformly random samples from an unknown convex body in Rn, how many samples are needed to approximately reconstruct the body? It seems intuitively clear, at least for n = 2, 3, that if we are given sufficiently many such samples then we can reconstruct (or learn) the body with very little error. -

Geometry Without Points
GEOMETRY WITHOUT POINTS Dana S. Scott, FBA, FNAS University Professor Emeritus Carnegie Mellon University Visiting Scholar University of California, Berkeley This is a preliminary report on on-going joint work with Tamar Lando, Philosophy, Columbia University !1 Euclid’s Definitions • A point is that which has no part. • A line is breadthless length. • A surface is that which has length and breadth only. The Basic Questions • Are these notions too abstract ? Or too idealized ? • Can we develop a theory of regions without using points ? • Does it make sense for geometric objects to be only solids ? !2 Famous Proponents of Pointlessness Gottfried Wilhelm von Leibniz (1646 – 1716) Nikolai Lobachevsky (1792 – 1856) Edmund Husserl (1859 – 1938) Alfred North Whitehead (1861 – 1947) Johannes Trolle Hjelmslev (1873 – 1950) Edward Vermilye Huntington (1874 – 1952) Theodore de Laguna (1876 – 1930) Stanisław Leśniewski (1886 – 1939) Jean George Pierre Nicod (1893 – 1924) Leonard Mascot Blumenthal (1901 – 1984) Alfred Tarski (1901 – 1983) Karl Menger (1902 – 1985) John von Neumann (1903 – 1957) Henry S. Leonard (1905 – 1967) Nelson Goodman (1906 – 1998) !3 Two Quotations Mathematics is a part of physics. Physics is an experimental science, a part of natural science. Mathematics is the part of physics where experiments are cheap. -- V.I. Arnol’d, in a lecture, Paris, March 1997 I remember once when I tried to add a little seasoning to a review, but I wasn't allowed to. The paper was by Dorothy Maharam, and it was a perfectly sound contribution to abstract measure theory. The domains of the underlying measures were not sets but elements of more general Boolean algebras, and their range consisted not of positive numbers but of certain abstract equivalence classes. -

Draft Framework for a Teaching Unit: Transformations
Co-funded by the European Union PRIMARY TEACHER EDUCATION (PrimTEd) PROJECT GEOMETRY AND MEASUREMENT WORKING GROUP DRAFT FRAMEWORK FOR A TEACHING UNIT Preamble The general aim of this teaching unit is to empower pre-service students by exposing them to geometry and measurement, and the relevant pe dagogical content that would allow them to become skilful and competent mathematics teachers. The depth and scope of the content often go beyond what is required by prescribed school curricula for the Intermediate Phase learners, but should allow pre- service teachers to be well equipped, and approach the teaching of Geometry and Measurement with confidence. Pre-service teachers should essentially be prepared for Intermediate Phase teaching according to the requirements set out in MRTEQ (Minimum Requirements for Teacher Education Qualifications, 2019). “MRTEQ provides a basis for the construction of core curricula Initial Teacher Education (ITE) as well as for Continuing Professional Development (CPD) Programmes that accredited institutions must use in order to develop programmes leading to teacher education qualifications.” [p6]. Competent learning… a mixture of Theoretical & Pure & Extrinsic & Potential & Competent learning represents the acquisition, integration & application of different types of knowledge. Each type implies the mastering of specific related skills Disciplinary Subject matter knowledge & specific specialized subject Pedagogical Knowledge of learners, learning, curriculum & general instructional & assessment strategies & specialized Learning in & from practice – the study of practice using Practical learning case studies, videos & lesson observations to theorize practice & form basis for learning in practice – authentic & simulated classroom environments, i.e. Work-integrated Fundamental Learning to converse in a second official language (LOTL), ability to use ICT & acquisition of academic literacies Knowledge of varied learning situations, contexts & Situational environments of education – classrooms, schools, communities, etc. -

Hands-On Explorations of Plane Transformations
Hands-On Explorations of Plane Transformations James King University of Washington Department of Mathematics [email protected] http://www.math.washington.edu/~king The “Plan” • In this session, we will explore exploring. • We have a big math toolkit of transformations to think about. • We have some physical objects that can serve as a hands- on toolkit. • We have geometry relationships to think about. • So we will try out at many combinations as we can to get an idea of how they work out as a real-world experience. • I expect that we will get some new ideas from each other as we try out different tools for various purposes. Our Transformational Case of Characters • Line Reflection • Point Reflection (a rotation) • Translation • Rotation • Dilation • Compositions of any of the above Our Physical Toolkit • Patty paper • Semi-reflective plastic mirrors • Graph paper • Ruled paper • Card Stock • Dot paper • Scissors, rulers, protractors Reflecting a point • As a first task, we will try out tools for line reflection of a point A to a point B. Then reflecting a shape. A • Suggest that you try the semi-reflective mirrors and the patty paper for folding and tracing. Also, graph paper is an option. Also, regular paper and cut-outs M • Note that pencils and overhead pens work on patty paper but not ballpoints. Also not that overhead dots are easier to see with the mirrors. B • Can we (or your students) conclude from your C tool that the mirror line is the perpendicular bisector of AB? Which tools best let you draw this reflection? • When reflecting shapes, consider how to reflect some polygon when it is not all on one side of the mirror line. -

Paraperspective ≡ Affine
International Journal of Computer Vision, 19(2): 169–180, 1996. Paraperspective ´ Affine Ronen Basri Dept. of Applied Math The Weizmann Institute of Science Rehovot 76100, Israel [email protected] Abstract It is shown that the set of all paraperspective images with arbitrary reference point and the set of all affine images of a 3-D object are identical. Consequently, all uncali- brated paraperspective images of an object can be constructed from a 3-D model of the object by applying an affine transformation to the model, and every affine image of the object represents some uncalibrated paraperspective image of the object. It follows that the paraperspective images of an object can be expressed as linear combinations of any two non-degenerate images of the object. When the image position of the reference point is given the parameters of the affine transformation (and, likewise, the coefficients of the linear combinations) satisfy two quadratic constraints. Conversely, when the values of parameters are given the image position of the reference point is determined by solving a bi-quadratic equation. Key words: affine transformations, calibration, linear combinations, paraperspective projec- tion, 3-D object recognition. 1 Introduction It is shown below that given an object O ½ R3, the set of all images of O obtained by applying a rigid transformation followed by a paraperspective projection with arbitrary reference point and the set of all images of O obtained by applying a 3-D affine transformation followed by an orthographic projection are identical. Consequently, all paraperspective images of an object can be constructed from a 3-D model of the object by applying an affine transformation to the model, and every affine image of the object represents some paraperspective image of the object. -

Rigid Motion – a Transformation That Preserves Distance and Angle Measure (The Shapes Are Congruent, Angles Are Congruent)
REVIEW OF TRANSFORMATIONS GEOMETRY Rigid motion – A transformation that preserves distance and angle measure (the shapes are congruent, angles are congruent). Isometry – A transformation that preserves distance (the shapes are congruent). Direct Isometry – A transformation that preserves orientation, the order of the lettering (ABCD) in the figure and the image are the same, either both clockwise or both counterclockwise (the shapes are congruent). Opposite Isometry – A transformation that DOES NOT preserve orientation, the order of the lettering (ABCD) is reversed, either clockwise or counterclockwise becomes clockwise (the shapes are congruent). Composition of transformations – is a combination of 2 or more transformations. In a composition, you perform each transformation on the image of the preceding transformation. Example: rRx axis O,180 , the little circle tells us that this is a composition of transformations, we also execute the transformations from right to left (backwards). If you would like a visual of this information or if you would like to quiz yourself, go to http://www.mathsisfun.com/geometry/transformations.html. Line Reflection Point Reflection Translations (Shift) Rotations (Turn) Glide Reflection Dilations (Multiply) Rigid Motion Rigid Motion Rigid Motion Rigid Motion Rigid Motion Not a rigid motion Opposite isometry Direct isometry Direct isometry Direct isometry Opposite isometry NOT an isometry Reverse orientation Same orientation Same orientation Same orientation Reverse orientation Same orientation Properties preserved: Properties preserved: Properties preserved: Properties preserved: Properties preserved: Properties preserved: 1. Distance 1. Distance 1. Distance 1. Distance 1. Distance 1. Angle measure 2. Angle measure 2. Angle measure 2. Angle measure 2. Angle measure 2. Angle measure 2. -

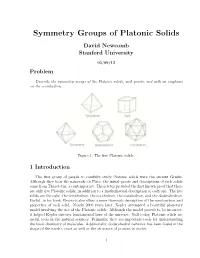
Symmetry Groups of Platonic Solids
Symmetry Groups of Platonic Solids David Newcomb Stanford University 03/09/12 Problem Describe the symmetry groups of the Platonic solids, with proofs, and with an emphasis on the icosahedron. Figure 1: The five Platonic solids. 1 Introduction The first group of people to carefully study Platonic solids were the ancient Greeks. Although they bear the namesake of Plato, the initial proofs and descriptions of such solids come from Theaetetus, a contemporary. Theaetetus provided the first known proof that there are only five Platonic solids, in addition to a mathematical description of each one. The five solids are the cube, the tetrahedron, the octahedron, the icosahedron, and the dodecahedron. Euclid, in his book Elements also offers a more thorough description of the construction and properties of each solid. Nearly 2000 years later, Kepler attempted a beautiful planetary model involving the use of the Platonic solids. Although the model proved to be incorrect, it helped Kepler discover fundamental laws of the universe. Still today, Platonic solids are useful tools in the natural sciences. Primarily, they are important tools for understanding the basic chemistry of molecules. Additionally, dodecahedral behavior has been found in the shape of the earth's crust as well as the structure of protons in nuclei. 1 The scope of this paper, however, is limited to the mathematical dissection of the sym- metry groups of such solids. Initially, necessary definitions will be provided along with important theorems. Next, the brief proof of Theaetetus will be discussed, followed by a discussion of the broad technique used to determine the symmetry groups of Platonic solids. -

Lecture 16: Planar Homographies Robert Collins CSE486, Penn State Motivation: Points on Planar Surface
Robert Collins CSE486, Penn State Lecture 16: Planar Homographies Robert Collins CSE486, Penn State Motivation: Points on Planar Surface y x Robert Collins CSE486, Penn State Review : Forward Projection World Camera Film Pixel Coords Coords Coords Coords U X x u M M V ext Y proj y Maff v W Z U X Mint u V Y v W Z U M u V m11 m12 m13 m14 v W m21 m22 m23 m24 m31 m31 m33 m34 Robert Collins CSE486, PennWorld State to Camera Transformation PC PW W Y X U R Z C V Rotate to Translate by - C align axes (align origins) PC = R ( PW - C ) = R PW + T Robert Collins CSE486, Penn State Perspective Matrix Equation X (Camera Coordinates) x = f Z Y X y = f x' f 0 0 0 Z Y y' = 0 f 0 0 Z z' 0 0 1 0 1 p = M int ⋅ PC Robert Collins CSE486, Penn State Film to Pixel Coords 2D affine transformation from film coords (x,y) to pixel coordinates (u,v): X u’ a11 a12xa'13 f 0 0 0 Y v’ a21 a22 ya'23 = 0 f 0 0 w’ Z 0 0z1' 0 0 1 0 1 Maff Mproj u = Mint PC = Maff Mproj PC Robert Collins CSE486, Penn StateProjection of Points on Planar Surface Perspective projection y Film coordinates x Point on plane Rotation + Translation Robert Collins CSE486, Penn State Projection of Planar Points Robert Collins CSE486, Penn StateProjection of Planar Points (cont) Homography H (planar projective transformation) Robert Collins CSE486, Penn StateProjection of Planar Points (cont) Homography H (planar projective transformation) Punchline: For planar surfaces, 3D to 2D perspective projection reduces to a 2D to 2D transformation. -

Affine Transformations and Rotations
CMSC 425 Dave Mount & Roger Eastman CMSC 425: Lecture 6 Affine Transformations and Rotations Affine Transformations: So far we have been stepping through the basic elements of geometric programming. We have discussed points, vectors, and their operations, and coordinate frames and how to change the representation of points and vectors from one frame to another. Our next topic involves how to map points from one place to another. Suppose you want to draw an animation of a spinning ball. How would you define the function that maps each point on the ball to its position rotated through some given angle? We will consider a limited, but interesting class of transformations, called affine transfor- mations. These include (among others) the following transformations of space: translations, rotations, uniform and nonuniform scalings (stretching the axes by some constant scale fac- tor), reflections (flipping objects about a line) and shearings (which deform squares into parallelograms). They are illustrated in Fig. 1. rotation translation uniform nonuniform reflection shearing scaling scaling Fig. 1: Examples of affine transformations. These transformations all have a number of things in common. For example, they all map lines to lines. Note that some (translation, rotation, reflection) preserve the lengths of line segments and the angles between segments. These are called rigid transformations. Others (like uniform scaling) preserve angles but not lengths. Still others (like nonuniform scaling and shearing) do not preserve angles or lengths. Formal Definition: Formally, an affine transformation is a mapping from one affine space to another (which may be, and in fact usually is, the same space) that preserves affine combi- nations. -

Transformation Geometry — Math 331 April 14, 2004 the Classification of Isometries of R3:III Proposition
Transformation Geometry — Math 331 April 14, 2004 The Classification of Isometries of R3: III Proposition. If a rotation of R3 is composed with the translation by a vector that is perpendicular to the axis of the rotation, the resulting isometry is a rotation with axis parallel to the original axis. Proof. Since both rotations and translations are orientation-preserving, the composition is orientation-preserving, and the question of why it must be a rotation is that of why it must have a fixed point. Let Π be a plane that is perpendicular to the axis of the given rotation. The given rotation induces a rotation in Π, and, since the given vector may be viewed as a vector in Π, the effect of the composed isometry of R3 in the plane Π is an isometry of Π that is the composition of a rotation in Π and a translation in Π. Since in Π the composition of a rotation and a translation is a rotation, the point in Π that is the center of the latter rotation of Π is a fixed point of the composed isometry of R3, and, therefore, the composed isometry is a rotation. It is clear that the distance of this fixed point, i.e., the point of the axis of the new rotation in Π, from the axis of the given rotation is independent of which plane Π normal to the original axis is chosen and, therefore, that the axis of the new rotation is parallel to that of the original. Definition. The isometry that results from composing a non-identity rotation with a non-identity translation parallel to its axis is called a screw. -

F-Vectors of 3-Polytopes Symmetric Under Rotations and Rotary Reflections
f-vectors of 3-polytopes symmetric under rotations and rotary reflections Maren H. Ring,∗ Robert Sch¨ulery February 21, 2020 Abstract The f-vector of a polytope consists of the numbers of its i-dimensional faces. An open field of study is the characterization of all possible f- vectors. It has been solved in three dimensions by Steinitz in the early 19th century. We state a related question, i.e. to characterize f-vectors of three dimensional polytopes respecting a symmetry, given by a finite group of matrices. We give a full answer for all three dimensional polytopes that are symmetric with respect to a finite rotation or rotary reflection group. We solve these cases constructively by developing tools that generalize Steinitz's approach. 1 Introduction There are many studies of f-vectors in higher dimensions, for example see [Gr¨u03],[Bar71], [Bar72], [Bar73], [BB84], [Sta80], [Sta85] or [BB85]. The set of f-vectors of four dimensional polytopes has been studied in [BR73], [Bar74], [AS85], [Bay87], [EKZ03], [Zie02] and [BZ18]. Some insights about f-vectors of centrally symmetric polytopes are given in [BL82], [AN06], [Sta87] and [FHSZ13]. It is still an open question, even in three dimensions, what the f-vectors of symmetric polytopes are. This question will be partially answered in this paper. In particular, given a finite 3 × 3 matrix group G, we ask to determine the arXiv:2002.00355v2 [math.MG] 20 Feb 2020 set F (G) of vectors (f0; f2) 2 N × N such that there is a polytope P symmetric under G (i.e. A · P = P for all A 2 G) with f0 vertices and f2 facets (we omit the number of edges by the Euler-equation).