Spacchetti Documentation
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Purerl-Cookbook Documentation
purerl-cookbook Documentation Rob Ashton Jun 17, 2021 Contents 1 The build process 3 1.1 Purerl (Server) Build...........................................3 1.2 Erlang (Server) Build..........................................3 1.3 Purescript (Client) Build.........................................4 2 Editors 9 2.1 Other editors...............................................9 3 Skeleton 13 3.1 Erlang.................................................. 13 3.2 Purerl................................................... 15 3.3 Purescript................................................. 17 4 Basic OTP 19 4.1 OTP Entry Point............................................. 19 4.2 OTP Supervisor............................................. 20 4.3 OTP Gen server............................................. 22 4.4 Dynamic Supervision Trees....................................... 23 5 Web Server 25 5.1 Stetson.................................................. 25 5.2 Stetson Routing............................................. 26 5.3 Stetson Handlers............................................. 28 5.4 Stetson Websockets........................................... 29 5.5 Stetson Streaming............................................ 30 6 Logging 33 6.1 Lager................................................... 33 6.2 Logger.................................................. 34 7 Messaging 37 7.1 Subscribing to Incoming messages (pseudo-example).......................... 37 7.2 Sending Outgoing Messages (pseudo example)............................. 38 8 Interop 47 8.1 -

Marcelo Camargo (Haskell Camargo) – Résumé Projects
Marcelo Camargo (Haskell Camargo) – Résumé https://github.com/haskellcamargo [email protected] http://coderbits.com/haskellcamargo Based in Joinville / SC – Brazil Knowledge • Programming languages domain: ◦ Ada, AdvPL, BASIC, C, C++, C#, Clipper, Clojure, CoffeeScript, Common LISP, Elixir, Erlang, F#, FORTRAN, Go, Harbour, Haskell, Haxe, Hy, Java, JavaScript, Ink, LiveScript, Lua, MATLAB, Nimrod, OCaml, Pascal, PHP, PogoScript, Processing, PureScript, Python, Ruby, Rust, Self, Shell, Swift, TypeScript, VisualBasic [.NET], Whip, ZPL. • Markup, style and serialization languages: ◦ Markdown, reStructuredText, [X] HTML, XML, CSS, LESS, SASS, Stylus, Yaml, JSON, DSON. • Database management systems: ◦ Oracle, MySQL, SQL Server, IBM DB2, PostgreSQL. • Development for operating systems: ◦ Unix based, Windows (CE mobile included), Android, Firefox OS. • Parsers and compilers: ◦ Macros: ▪ Sweet.js, preprocessor directives. ◦ Parser and scanner generators: ▪ ANTLR, PEG.js, Jison, Flex, re2c, Lime. • Languages: ◦ Portuguese (native) ◦ English (native) ◦ Spanish (fluent) ◦ French (fluent) ◦ Turkish (intermediate) ◦ Chinese (mandarin) (intermediate) ◦ Esperanto (intermediate) Projects • Prelude AdvPL – a library that implements functional programming in AdvPL and extends its syntax to a more expressive one; it's a port of Haskell's Prelude; • Frida – a LISP dialect that runs on top of Node.js; • PHPP – A complete PHP preprocessor with a grammar able to identify and replace tokens and extend/modify the language syntax, meant to be implemented -

Education Social
Jens Krause Hamburg Area - Germany | http://jkrause.io | [email protected] Independent Software Developer with ~20 years of experiences in the industry. Today focused on building software in the crypto and blockchain space by using Functional Programming (Haskell, PureScript, Rust etc). Contract work (Detailed portfolio: http://jkrause.io/arbeiten/) 2016 - 2019 Blockchain development LNX Senior Blockchain Architect Seoul / South Korea - Prepare DAG part to work with Substrate May 2019 – August 2019 - p2p handling of DAG nodes independently of Substrate (libp2p, Rust) (contract + remote work) - e2e / unit tests (Rust) - Basic architecture of LNX wallet (Vue.js, Vuex, polkadot.js, TypeScript) FOAM Senior Blockchain Developer New York / USA - Front- and backend development of a TCR (Ethereum) based world map April 2018 – April 2019 http://map.foam.space (PureScript, Haskell) (contract + remote work) - PoC of Plasma MVP implementation with Cosmos (Go, PureScript) - Misc. (e2e, unit tests, Solidity) IOHK Cardano SL Developer – Team Haskell Hong Kong - Front- and backend development of Cardano‘s blockchain explorer Dec. 2016 – April 2018 https://cardanoexplorer.com (PureScript, Haskell) (contract + remote work) - Re-write of Daedalus wallet API (Haskell) - Developing API layer to bridge Daedalus wallet (PureScript) - Testing and re-factoring of Cardano-SL (Haskell) - Misc. PoC‘s (e.g. type generator Haskell to PureScript) 2012 - 2016 Web-, Mobile development Misc. projects / clients Senior Developer Cellular, SinnerSchrader, - Web / Mobile applications (Angular, Backbone, Ionic, Knockout, React, misc. startups, Volkswagen, React Native, RxJS, TypeScript, CoffeeScript, ES 6/7, RubyMotion) ZDF, TUI, etc. - Backend development (NodeJS, PHP, Zend, RabbitMQ, Ruby) - TDD / BDD / E2E (Karma, Istanbul, Mocha, Sinon, Enzyme, Webdriver, CucumberJS) 1999 - 2012 Web-, Desktop-, Mobile development Misc. -

Curriculum Vitae
Diogo Castro Curriculum Vitae Summary I’m a Software Engineer based in Belfast, United Kingdom. My professional journey began as a C# developer, but Functional Programming (FP) soon piqued my interest and led me to learn Scala, Haskell, PureScript and even a bit of Idris. I love building robust, reliable and maintainable applications. I also like teaching and I’m a big believer in "paying it forward". I’ve learned so much from many inspiring people, so I make it a point to share what I’ve learned with others. To that end, I’m currently in charge of training new team members in Scala and FP, do occasional presentations at work and aim to do more public speaking. I blog about FP and Haskell at https://diogocastro.com/blog. Experience Nov 2017-Present Principal Software Engineer, SpotX, Belfast, UK. Senior Software Engineer, SpotX, Belfast, UK. Developed RESTful web services in Scala, using the cats/cats-effect framework and Akka HTTP. Used Apache Kafka for publishing of events, and Prometheus/Grafana for monitor- ing. Worked on a service that aimed to augment Apache Druid, a timeseries database, with features such as access control, a safer and simpler query DSL, and automatic conversion of monetary metrics to multiple currencies. Authored a Scala library for calculating the delta of any two values of a given type using Shapeless, a library for generic programming. Taught a weekly internal Scala/FP course, with the goal of preparing our engineers to be productive in Scala whilst building an intuition of how to program with functions and equational reasoning. -

Communication-Safe Web Programming in Typescript with Routed Multiparty Session Types
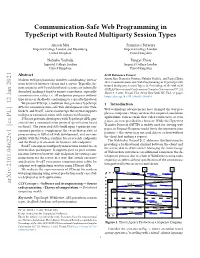
Communication-Safe Web Programming in TypeScript with Routed Multiparty Session Types Anson Miu Francisco Ferreira Imperial College London and Bloomberg Imperial College London United Kingdom United Kingdom Nobuko Yoshida Fangyi Zhou Imperial College London Imperial College London United Kingdom United Kingdom Abstract ACM Reference Format: Modern web programming involves coordinating interac- Anson Miu, Francisco Ferreira, Nobuko Yoshida, and Fangyi Zhou. tions between browser clients and a server. Typically, the 2021. Communication-Safe Web Programming in TypeScript with Routed Multiparty Session Types. In Proceedings of the 30th ACM interactions in web-based distributed systems are informally SIGPLAN International Conference on Compiler Construction (CC ’21), described, making it hard to ensure correctness, especially March 2–3, 2021, Virtual, USA. ACM, New York, NY, USA, 27 pages. communication safety, i.e. all endpoints progress without https://doi.org/10.1145/3446804.3446854 type errors or deadlocks, conforming to a specified protocol. We present STScript, a toolchain that generates TypeScript 1 Introduction APIs for communication-safe web development over Web- Web technology advancements have changed the way peo- Sockets, and RouST, a new session type theory that supports ple use computers. Many services that required standalone multiparty communications with routing mechanisms. applications, such as email, chat, video conferences, or even STScript provides developers with TypeScript APIs gen- games, are now provided in a browser. While the Hypertext erated from a communication protocol specification based Transfer Protocol (HTTP) is widely used for serving web on RouST. The generated APIs build upon TypeScript con- pages, its Request-Response model limits the communication currency practices, complement the event-driven style of patterns — the server may not send data to a client without programming in full-stack web development, and are com- the client first making a request. -

Tom Sydney Kerckhove [email protected] Technical Leader, Engineering Manager, Speaker
Tom Sydney Kerckhove [email protected] Technical Leader, Engineering Manager, Speaker https://cs-syd.eu Disclaimer is CV is designed to be read by recruiters, headhunters and non-technical parties. ere is also technical CV at https://cs-syd.eu/cv. Keywords and Technologies So ware, Development, Safety, Security, Back-end, Haskell, Reliability, Robustness AWS EC2, AWS S3, AWS SNS, Android, Arduino, Assembly, Azure, BLAS, Beamer, Bitbucket, C, C++, CSS, Cassius, Eifel, Emacs, FORTRAN, GPG, Git, Github, Gitlab, Go, HTML, Hadoop MapReduce, Hakyll, Hamlet, Haskell, Hledger, Hydra, Java, Javascript, Julius, Keycloak, Kubernetes, LAPACK, LaTeX, Lisp, Lua, Matlab, MySQL, Nginx, Nix, NixOps, NixOs, Octave, PHP, Pandoc, PostgreSQL, Prolog, Purescript, Python, ickCheck, ickSpec, R, Ruby, Rust, SBV, SQL, SQLite, Scala, Scikit-learn, Selenium, Servant, Shell, Spacemacs, Tamarin, Terraform, VB.Net, Vim, Yesod, Z3 Experience Technical Leader and Engineering Manager — FP Complete Remote, Zuerich, CH 2017-09 - present Founder and Consultant — CS Kerckhove Remote 2016-12 - present External examinator: OpenAPI and Stripe — HSR Rapperswil, CH 2020-02 - 2020-06 Technical Writer — Human Readable Magazine Remote 2019-12 - 2020-02 External examinator: Codepanorama — HSR Rapperswil, CH 2019-11 - 2020-01 Mentor — Google Summer of Code (volunteer) Remote, Zuerich, CH 2018-04 - 2018-08 Research Assistant; Functional Programming — ETH Zuerich Zuerich, CH 2017-06 - 2017-09 Teaching Assistant: Functional Programming — ETH Zuerich Zuerich, CH 2017-02 - 2017-04 So ware Engineering -

Haskell-Like S-Expression-Based Language Designed for an IDE
Department of Computing Imperial College London MEng Individual Project Haskell-Like S-Expression-Based Language Designed for an IDE Author: Supervisor: Michal Srb Prof. Susan Eisenbach June 2015 Abstract The state of the programmers’ toolbox is abysmal. Although substantial effort is put into the development of powerful integrated development environments (IDEs), their features often lack capabilities desired by programmers and target primarily classical object oriented languages. This report documents the results of designing a modern programming language with its IDE in mind. We introduce a new statically typed functional language with strong metaprogramming capabilities, targeting JavaScript, the most popular runtime of today; and its accompanying browser-based IDE. We demonstrate the advantages resulting from designing both the language and its IDE at the same time and evaluate the resulting environment by employing it to solve a variety of nontrivial programming tasks. Our results demonstrate that programmers can greatly benefit from the combined application of modern approaches to programming tools. I would like to express my sincere gratitude to Susan, Sophia and Tristan for their invaluable feedback on this project, my family, my parents Michal and Jana and my grandmothers Hana and Jaroslava for supporting me throughout my studies, and to all my friends, especially to Harry whom I met at the interview day and seem to not be able to get rid of ever since. ii Contents Abstract i Contents iii 1 Introduction 1 1.1 Objectives ........................................ 2 1.2 Challenges ........................................ 3 1.3 Contributions ...................................... 4 2 State of the Art 6 2.1 Languages ........................................ 6 2.1.1 Haskell .................................... -

Top Functional Programming Languages Based on Sentiment Analysis 2021 11
POWERED BY: TOP FUNCTIONAL PROGRAMMING LANGUAGES BASED ON SENTIMENT ANALYSIS 2021 Functional Programming helps companies build software that is scalable, and less prone to bugs, which means that software is more reliable and future-proof. It gives developers the opportunity to write code that is clean, elegant, and powerful. Functional Programming is used in demanding industries like eCommerce or streaming services in companies such as Zalando, Netflix, or Airbnb. Developers that work with Functional Programming languages are among the highest paid in the business. I personally fell in love with Functional Programming in Scala, and that’s why Scalac was born. I wanted to encourage both companies, and developers to expect more from their applications, and Scala was the perfect answer, especially for Big Data, Blockchain, and FinTech solutions. I’m glad that my marketing and tech team picked this topic, to prepare the report that is focused on sentiment - because that is what really drives people. All of us want to build effective applications that will help businesses succeed - but still... We want to have some fun along the way, and I believe that the Functional Programming paradigm gives developers exactly that - fun, and a chance to clearly express themselves solving complex challenges in an elegant code. LUKASZ KUCZERA, CEO AT SCALAC 01 Table of contents Introduction 03 What Is Functional Programming? 04 Big Data and the WHY behind the idea of functional programming. 04 Functional Programming Languages Ranking 05 Methodology 06 Brand24 -

Research Assistant Associate JD.Pdf
Job Description Job Title: Research Assistant / Associate Department/Division/Faculty: Department of Computing, Faculty of Engineering Campus location: South Kensington Job Family/Level: Research, Research Assistant / Associate Responsible to: Professor Nobuko Yoshida Internal staff and students in the Department of Computing at Key Working Relationships Imperial college and in particular the Theory of Computational (internal): Systems Group based at the South Kensington Campus. Contract type: Full-time, Fixed-term appointment to start ASAP for 36 months Purpose of the Post The Research Assistant / Associate will work under the EPSRC funded projects, Turtles: Protocol-Based Foundations for Distributed Multiagent Systems, Border Patrol: Improving Smart Device Security through Type-Aware Systems Design, Stardust: Session Types for Reliable Distributed Systems and AppControl: Enforcing Application Behaviour through Type-Based Constraints, and POST: Protocols, Observabilities and Session Types. The projects have a particular emphasis on putting theory into practice, by embedding session types in a range of programming languages or applying them to realistic case studies. The purpose of the role of the Research Assistant / Associate is to be responsible for one/two of the following topics; • Verifying correctness of concurrent, parallel and distributed programming languages such as, e.g. Go, Rust, Scala, F#, F*, Java, Python, TypeScript, PureScript, Haskell, OCaml or MPI. • Extending the programming languages based on session types. • Investigating -

Detailled Resume
Yann Esposito @ [email protected] ☏ (+33)650845271 ⌂ 10, Traverse du Barri, 06560, Valbonne, France Professional Background 2016 → Cisco, Software Engineer, Remote (US team) 2013 → 2016 Vigiglobe, Machine Learning & Software Engineer, Sophia Antipolis, France 2010 → GridPocket, Co-Founder, Sophia Antipolis, France 2007 → 2013 AirFrance, Software Engineer, Sophia Antipolis, France 2006 → 2007 Post Ph.D., Hubert Curien Laboratory, St-Etienne, France 2004 → 2006 ATER (College Degree Teach & Research), Marseille, France 2001 → 2004 University Monitor (College Degree Teach & Research), Marseille, France Education 2004 CS Ph.D. in Machine Learning at Université de Provence 2001 DEA (Equivalent to Master in Computer science) 2000 Maîtrise in Computer Science 1999 Licence in Computer Science 1998 DEUG MIAS (Math) 1995 BAC S (Math) Technical Competences Languages Haskell, Clojure, Purescript, Javascript scheme, C, camL, C++, Ruby, Perl, Java, Python, PHP Web frontend Purescript, elm, Clojurescript, Reagent, Angular.js, sass, etc… Miscellaneous Shell scripts (zsh, bash), awk, %latex, ConTeXt, %metapost Auth OAuth2, OpenId Connect 1 Presentation I am a senior Software Engineer with a Machine Learning background currently working remotely for an US team in the Security Field for Cisco. More pre- cisely I am part of the API team of SecureX1. Previously my team delivered Cisco Threat Response2. SecureX1 is a Threat Intelligence product that must integrate with a lot of external products, both in-house and 3rd parties. The API team is recognized for having develivered a high quality product with very few bugs. I code professionally in Clojure since 2013. I use Haskell and Purescript for most of my personal projects. I started to use Haskell back in 2011. -

Functional Programming and Legacy Software
Functional Programming and Legacy Software Using PureScript to Extend a Legacy JavaScript System Christian Fischer Christian Fischer Fall 2017 Master’s Thesis in Interaction Technology and Design, 30 credits Supervisor: Anders Broberg Examiner: Ola Ringdahl i Abstract Legacy systems are everywhere. Immense resources are placed on fixing problems caused by them, and on legacy system mainte- nance and reverse engineering. After decades of research, a solu- tion has yet to be found. In this thesis, both the viability of us- ing purely functional programming to mitigate problems of legacy systems is investigated, as well as the possibility that purely func- tional programming can lead to code that is less likely to lead to legacy problems in the first place. This was done by develop- ing a genome browser in PureScript that embeds, interfaces with, and extends, an existing genome browser written in JavaScript. The resulting codebase is examined, and various characteristics of purely functional programming, and how they helped solve or avoid problems related to legacy systems, are presented. In Con- clusion, PureScript is found to be an excellent tool for working with legacy JavaScript, and while the nature of the project limits the conclusions that can be drawn, it appears likely that using purely functional programming, especially with a language such as PureScript that provides a powerful type-system for ensuring program correctness, leads to code that is more easily understand- able, and thus avoids the problems of legacy code. ii Acknowledgements This thesis would not have been possible without the support and patience of my supervisor and mentor, Pjotr Prins. -

VI Purescript
VI Purescript The main PureScript site is http://www.purescript.org. Installation instructions are here: http://www.purescript.org/learn/getting-started/. Note also the list of editor plugins. This book’s PureScript code is in the purescript subdirectory. Following convention, source is in purescript/src and test code is in purescript/test. This book was written using version 0.11.6. 30. Blundering into PureScript There are a variety of syntactic and naming differences between Elm and PureScript. As far as semantics – behavior – goes, PureScript is mostly a superset of Elm. If this book had stopped after the Elm material, one way to learn PureScript – the way I’d do it – would be to skim through the Elm chapters, trying to do the same things in PureScript. When things broke or behaved funny, I’d do some investigation. By repeating (roughly) the same sequence of learning, I’d expect PureScript ideas to get anchored more firmly in my brain. Also, I’d learn not just syntax and semantics – the stuff of a language manual – but also see how Elm idioms translate into PureScript and how my Elm programming habits and workflow should change for PureScript. This chapter is an idealized and condensed version of such a journey. It highlights what I expect you to stumble over. Instead of making you search for explanations, it provides them immediately. The result is nothing like a complete PureScript reference. That’s the PureScript Language Reference, supplemented by the (free) ebook PureScript by Example. Unsurprisingly, those two sources don’t mention Elm. For comparisons between the two languages that make it easier to find information you once learned but can’t quite remember, see these: • PureScript for Elm Developers, maintained by Marco Sampellegrini.