Mapping & Data Visualization Slideshow Notes
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Art, Capital of the Twenty-First Century Aude Launay
STATE OF POWER 2019 Art, Capital of the Twenty-First Century Aude Launay Jonas Lund, JLT 1106, 2018. CNC & engraved acrylic. Shielding itself in arcane guise to keep laymen away and, thereby, to shun any possibility of democratic supervision, finance has always created reality out of beliefs and stories, turning appraisal into numbers on which their trades are based. Fluctuations in markets reveal more changes in the minds of traders than actual variations in the companies traded. Being mainly composed of reflexive actions, the markets operate in a vacuum. The high volatility of finance seem to reverberate the ‘nothingness’ on which it relies. It is a world that artists understand well, challenging its power with its very means. What after all is an artwork? In literal terms, it is production time and material turned into an object, a commodity. The commodity’s value is not dependent on its inherent properties, however, but on the narratives attached to it – narratives built from the discourses and actions of collectors, curators, art historians, and so forth. Thus this value is not objectively determined. ‘In short, the value is not in the product but in the network’ argues artist and theorist Hito Steyerl, describing art as ‘a networked, decentralized, widespread system of value’ while comparing it to cryptocurrencies whose value is, as we know, not guaranteed by any central institution and whose state is maintained through distributed consensus.1 As the history of art is rooted in the subjective theory of value – despite a few historical attempts to rationalise the labor of art2 –, so is the act of collecting art objects. -

Picture As Pdf
1 Cultural Daily Independent Voices, New Perspectives Interlock: The Essential Mark Lombardi Patricia Goldstone · Thursday, October 20th, 2016 [alert type=alert-white ]Please consider making a tax-deductible donation now so we can keep publishing strong creative voices.[/alert] Before Edward Snowden, before Julian Assange, and long before an international consortium of 400 journalists broke the story of an 11-million tax-scam document leak they called the Panama Papers, there was Mark Lombardi, a lone conceptual artist who drew a continual visual history of the offshore banking business before he was found hanged in his 300 square-foot Williamsburg studio at the age of 49. The Panama Papers are only a part of the alternative world economy Lombardi mapped in a monumental series of elegant visual narratives detailing marriages of convenience between intelligence agencies, governments, corporations (i.e. banks) and organized crime from the 1930s to the year 2000, when he died. Connecting his drawings to form a 360-degreee panorama, he described the evolution of a single network which has consumed the financial ecology over time in a series of related bubbles, one of which predicts the next. Because he meticulously used both legal and mathematical tools to compose his drawings—with principles of proportional beauty he appropriated from Leonardo Da Vinci – Lombardi straddles the cusp between art and information, the first artist to “do metadata”. He is certainly the first artist to be studied in depth by the intelligence agencies he scrutinized in his work, and whose legacy is a financial fraud investigation platform, created by Peter “PayPal” Thiel with venture capital from the CIA. -

Die Öffentlichkeit Der Verschwörung. Ästhetik Und Politische Ökonomie Bei Mark Lombardi 2012
Repositorium für die Medienwissenschaft Sebastian Gießmann Die Öffentlichkeit der Verschwörung. Ästhetik und politische Ökonomie bei Mark Lombardi 2012 https://doi.org/10.25969/mediarep/1929 Veröffentlichungsversion / published version Sammelbandbeitrag / collection article Empfohlene Zitierung / Suggested Citation: Gießmann, Sebastian: Die Öffentlichkeit der Verschwörung. Ästhetik und politische Ökonomie bei Mark Lombardi. In: Dietmar Kammerer (Hg.): Vom Publicum. Das Öffentliche in der Kunst. Bielefeld: transcript 2012, S. 29– 47. DOI: https://doi.org/10.25969/mediarep/1929. Nutzungsbedingungen: Terms of use: Dieser Text wird unter einer Creative Commons - This document is made available under a creative commons - Namensnennung - Nicht kommerziell - Keine Bearbeitungen 3.0 Attribution - Non Commercial - No Derivatives 3.0 License. For Lizenz zur Verfügung gestellt. Nähere Auskünfte zu dieser Lizenz more information see: finden Sie hier: https://creativecommons.org/licenses/by-nc-nd/3.0 https://creativecommons.org/licenses/by-nc-nd/3.0 Die Öffentlichkeit der Verschwörung. Ästhetik und politische Ökonomie bei Mark Lombardi* SEBASTIAN GIESSMANN Es erscheint zwar verwegen, liegt aber auf der Hand: Revolution, De- mokratie und Strukturwandel der Öffentlichkeit brauchen Gerüchte und Verschwörungen wie die Luft zum Atmen. So zeichneten sich die antiken Athener nicht nur durch ihre Streitfreude vor Gericht oder ihre Theaterleidenschaft aus, sondern ebenso durch eine enorme Lust am politischen Frondieren.1 Ob diese, wie wir aus der Mediengeschichte der Verschwörungstheorie zu wissen meinen,2 erst mit der frühneuzeit- lichen und aufklärerischen Öffentlichkeit wiederkehrt, wäre eine Fra- ge, die Mediävistik und transnationale Geschichtsschreibung beant- worten müssten. Ich orientiere mich hingegen im Folgenden aber an jener Öffentlichkeit, deren historische Formation man in Büchern wie * Der für diesen Band bearbeitete und durchgesehene Text ist in erweiterter Form ebenfalls erschienen in: Krause, Markus/Meteling, Arno/Stauff, Mar- kus: Parallax View. -

Evidentiary Realism Group Show at NOME Gallery in Berlin December
. Evidentiary Realism group show at NOME Gallery in Berlin December 1, 2017 – February 17, 2018 Opening reception, December 1, 6-9pm Walk-through, December 2, 5pm NOME Gallery, Glogauer str. 17, Berlin More information on the website EvidentiaryRealism.net Artists: Sadie Barnette, Josh Begley, James Bridle, Ingrid Burrington, Harun Farocki, Navine G. Khan-Dossos, Hans Haacke, Khaled Hafez, Jenny Holzer, Mark Lombardi, Kirsten Stolle, Thomas Keenan & Eyal Weizman. Curated and organized by Paolo Cirio. Writers: Jaroslav Andel, Sampada Aranke, Giulia Bini, Joshua Craze, Nijah Cunningham, Heather Davis, Lauren van Haaften-Schick, Natasha Hoare, Aude Launay, Susanne Leeb, Susette Min, Mary Anne Redding, Susan Schuppli, Blanca de la Torre, Nicola Trezzi. Evidentiary Realism features artists engaged in investigative, forensic, and documentary art. The exhibition aims to articulate a particular form of realism in art that portrays and reveals evidence from complex social systems. The artworks featured explore the notion of evidence and its modes of representation. Evidentiary Realism reflects on post-9/11 geopolitics, increasing economic inequalities, the erosion of civil rights, and environmental disasters. It builds on the renewed appreciation of the exposure of truth in the context of the cases of WikiLeaks, Edward Snowden, the Panama Papers, and the recent efforts to contend with the post-factual era. Contemporary sharing and processing of information in an open global collaborative environment entails an amplified sense of reality. Leaks, discoveries, and facts are collectively verified and disseminated among numerous distribution networks. Techniques of presentation and engaging the public have been evolving in the same direction: through reconfiguration of media and languages, the evidence is presented in a variety of strategies and artifacts in dialogue with contemporary art practices. -
Making the Invisible Visible: the Neo-Conceptual Tentacles of Mark Lombardi
Making the Invisible Visible: The Neo-Conceptual Tentacles of Mark Lombardi Ryan Bigge Ryerson University "Mark Lombardi: Global Networks." Exhibition at the Art Gallery of Ontario, Toronto, Canada, 8 September to 5 December 2004. If heaven and hell exist, Lombardi's drawings are like Powerpoint representations that St. Peter might create to determine accountability. - Richard Klein, Exhibitions Director at the Aldrich Contemporary Art Museum A judicious entry point for Mark Lombardi's graphite and watercolour paper panoramas of financial malfeasance is the octopus. (That is, the octopus as metaphor, not zoological curiosity.) Recall the "Serio-Comic War Map For the Year 1877" by political cartoonist Frederick W. Rose, in which Russia is por- trayed as an octopus, with a wounded tentacle retreating from the Crimea, while others embrace Poland, Finland and Persia. Rose's map demonstrates how much smaller the world once was. To view even a relatively modest drawing by Lombardi, such as World Finance Corp. - Guillermo Hernandez Cartaya (Miami FL) (1st Version), 1994, is to witness the Byzantine linkages inscribed within his "rhizomic schematizations of power."' Lombardi spent much of his short life gathering information and creating art, but it was only in the six years before his death that he managed to find a satisfying method of merging his twin passions. Born in 195 1, Lombardi earned a BA in art history from Syracuse University in 1974 and spent a num- ber of years in Houston working as a curator, a fine arts librarian and a series of other related jobs. His interest in art, politics and research led him to com- plete two unpublished manuscripts on panorama paintings and the drug wars. -

Master´S Thesis by Nina Zöpnek
Master´s Thesis By Nina Zöpnek Mapping the News – How an inter-disciplinary approach between the artistic form of social mapping as implemented by Mark Lombardi and the Bureau d´Etudes and investigative journalism can allow to re-think news representation A theoretical approach in the shape of an investigative article rMA Cultural Analysis (Arts and Culture) Supervised by Dr. Joost de Bloois June 2017 Universiteit van Amsterdam Historically speaking Staying on track with the latest news updates in any shape or form currently seems like an almost impossible task. Whether one is particularly interested in the news or not, the overwhelming fragmentation of the journalistic profession makes it a difficult endeavour to keep an overview. Updates are constantly offered as articles in newspapers, news shows on radio or television broadcasting, instant news updates on websites or apps, news excerpts in social media, podcasts on recent occurrences, images, or video clips, … And the list of what counts as news items could be expanded. One of the main reasons why it has become so difficult to keep up with the constant flow of information is the internet. Its introduction into our everyday lives is one of the biggest challenges journalism1 had and still has to face. Historically speaking, it is a rather long record that is currently being disrupted. The concept which we today refer to as “the press” has had a privileged monopoly over exposing and reporting on political and economic facts, transitions, and misconducts for approximately half a millennium. Its strength was born out of a technological advancement – namely the Gutenberg Press – and is now being undermined by another progression in technology and the changes this inherently entails: the rise and spread of the internet. -

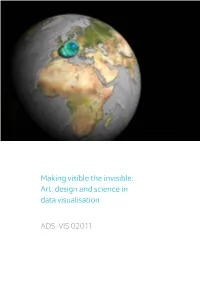
Making Visible the Invisible: Art, Design and Science in Data Visualisation
Making visible the invisible: Art, design and science in data visualisation ADS-VIS 02011 International Advisory Board Ralph Ammer, de Usman Haque, uk Ralf Nuhn, fr, uk Simon Biggs, uk Michael Hohl, uk, de Andrea Polli, us Emil Bjerrum-Bohr, dk Terry Irwin, us Alexander Rose, us Davide Bocelli, it Natalie Jeremijenko, us Thecla Schiphorst, ca Stephen Boyd-Davis, uk Mark Johnson, uk Daniel Serig, us Cezanne Charles, us Sarah Kettley, uk Jill Scott, ch, au Rosan Chow, de Robert Kosara, us, at Max Shtein, us Dave Clements, uk Ted Krueger, us Gavin Starks, uk Joe Faith, uk Linda Lauro-Lazin, us Wolfgang Strauss, de Malcolm Ferris, uk Manuel Lima, uk Mark Tribe, us Monika Fleischmann, de Daria Loi, us, au, it Roberto Trotta, uk Alexandra Daisy Ginsberg, uk, za Roger Malina, us Rim Turkmani, uk Ranulph Glanville, uk John Marshall, us Brigitta Zics, uk Derek Hales, uk Andrew Vande Moere, be, au Idea & Organisation Michael Hohl Cover illustration: All the water by Adam Nieman All the water in the world (1.4087 billion cubic kilometres of it) including sea water, ice, lakes, rivers, ground water, clouds, etc. Shown on the same scale as the Earth. Conference photo credit: Tom Betts Design: Juliet MacDonald Making visible the invisible: Art, design and science in data visualisation Making visible the invisible: Art, design and science in data visualisation ADS-VIS 02011 Contents iv Foreword Michael Hohl, University of Huddersfield, UK vii Keynote speakers 01 Visual communication, transformative learning and ecological literacy Jody Joanna Boehnert, -

1 Mapping Pinpoints Thesis Presented in Partial Fulfillment Of
Mapping Pinpoints Thesis Presented in Partial Fulfillment of the Requirements for the Degree Master of Fine Arts in the Graduate School of The Ohio State University By Léah Dwyer, B.F.A. Graduate Program in Art The Ohio State University 2020 Thesis Committee Sergio Soave, Advisor Suzanne Silver Gina Osterloh 1 Copyrighted by Léah Dwyer 2020 2 Abstract Mapping Pinpoints explores the intersection between mapping, repetition, copies and editions through a collection of altered pinboard panels, pierced mylar stencils and pounced toner powder prints. ii Dedication Dedicated to friends and family in Virginia, Columbus and St. Raphaël. Merci pour vos conseils – bises. iii Acknowledgments Thank you to my advisor, Sergio Soave, and committee members, Suzanne Silver and Gina Osterloh. Thanks to my fellow printmaking grads – your feedback was instrumental in completing my thesis work. iv Vita 2017....……...………………....................B.F.A., Printmaking, George Mason University 2017 to present…………………………..Graduate Teaching Associate, Department of …………………………………………...Art, The Ohio State University Fields of Study Major Field: Art v Table of Contents Abstract ............................................................................................................................... ii Dedication .......................................................................................................................... iii Acknowledgments.............................................................................................................. iv Vita -

Ug Cat Lowres.Pdf
1 Uneven Geographies Curated by Alex Farquharson and T.J. Demos 8 May – 4 July 2010 Artists: Eduardo Abaroa Dario Azzellini and Oliver Ressler Yto Barrada Ursula Biemann Bureau d’Etudes Öyvind Fahlström Goldin+Senneby Mark Lombardi Steve McQueen Cildo Meireles George Osodi Bruno Serralongue Mladen Stilinovic Yang Zhenzhong Front image: Eduardo Abaroa, Proposal We Just Need a Larger World, 2008 (detail). Courtesy of the Artist and kurimanzutto gallery, Mexico City Logo by Evan Holloway 2 Foreword Uneven Geographies considers ways contemporary art responds to the politics of globalisation through the work of fourteen artists and artist-collectives from twelve countries and five continents. Globalisation is taken to mean the processes by which economic activity around the world becomes increasingly integrated into a single global capitalist market. It is characterised by the increased mobility of money, commodities and people across the frontiers of nation-states. While these movements are as old as human history, what makes globalisation different today is the speed with which these international transactions, distributions and migrations occur. In the past twenty years, globalisation has been accelerated by the integration of the former Soviet bloc and China into the global market; developments in global transportation infrastructures; and the communications and information revolution brought about by the Internet. We see the results of these changes each day in our newspapers, on our computer screens, in many of our work places, and in our shopping baskets. As the artists in this exhibition reveal, globalisation manifests itself in both unimaginable wealth and unimaginable poverty – the combined wealth of the three richest men in the world equals the combined wealth of the poorest 600 million, an almost unthinkable statistic that Mladen Stilinović’s devastatingly concise contribution makes more thinkable. -

Open Secret Pamela M
MAY 2011 INTERNATIONAL SUMMER PREVIEW 50 SHOWS WORLDWIDE $10.00 Open Secret PAMELA M. LEE ON THE WORK OF ART BETWEEN DISCLOSURE AND REDACTION Jill Magid, My Sensitivity, 2007, four-color silk-screen Below: Dutch intelligence personnel removing Jill Magid’s Becoming 1 print, 27 ⁄4 x 44". From the series “The Kosinski Tarden, 2009, the day after the closing of Magid’s exhibition “Authority Quotes,” 2007. to Remove,” Tate Modern, London, January 4, 2010. Photo: Amy Dickson. With its blurry photocopied type, its rubber-stamped admonitions— CLASSIFIED, it may say, or SUPPRESSED—and its thick lines of black marker obliterating everything we really want to know, the redacted document is a paradox, an iconic representation of that which is withheld from view. As such, it embodies what Pamela M. Lee terms the open secret: a visible invisibility, an essentially aesthetic phenomenon that functions less to reveal than to declare the prerogatives of those who conceal. Suggesting that the trans- parency of the WikiLeaks era is illusory, Lee proposes that it is the open secret that actually governs the politics of information today. Here, she looks at the practices of two artists, Jill Magid and Trevor Paglen, who, in very different ways, explore the work- ings of the open secret, and locates the roots of their strategies well beyond the pale of art. It is in the cold-war think tank, secrecy’s ostensibly impregnable redoubt, Lee argues, that we find the template for Magid’s andP aglen’s subtlety and stealth, their oscillations between the seen and the unseen, and their Trevor Paglen, Reaper Drone (Indian Springs, NV Distance ~ 2 miles), 2010, color photograph, 30 x 36". -

Making Visible the Invisible: Art, Design and Science in Data Visualisation
University of Huddersfield Repository Edited by: Hohl, Michael Proceedings of the ADS-VIS 2011: Making visible the invisible: art, design and science in data visualisation Original Citation Hohl, Michael, ed. (2011) Proceedings of the ADS-VIS 2011: Making visible the invisible: art, design and science in data visualisation. University of Huddersfield, Huddersfield. ISBN 978-1- 86218-103-8 This version is available at http://eprints.hud.ac.uk/id/eprint/12775/ The University Repository is a digital collection of the research output of the University, available on Open Access. Copyright and Moral Rights for the items on this site are retained by the individual author and/or other copyright owners. Users may access full items free of charge; copies of full text items generally can be reproduced, displayed or performed and given to third parties in any format or medium for personal research or study, educational or not-for-profit purposes without prior permission or charge, provided: • The authors, title and full bibliographic details is credited in any copy; • A hyperlink and/or URL is included for the original metadata page; and • The content is not changed in any way. For more information, including our policy and submission procedure, please contact the Repository Team at: [email protected]. http://eprints.hud.ac.uk/ Making visible the invisible: Art, design and science in data visualisation Making visible the invisible: Art, design and science in ADS-VIS 02011 data visualisation All paper keywords as a keyword-cloud by Wordle.net ADS-VIS -

Mark Lombardi Fallen Stars
CBT for depression in people with a somatic disease 77 Dunkel-Schetter C, Feinstein LG, Taylor SE, Falke RL. Patterns of coping with 80 Hawton K, Kirk J. Problem-solving. In Cognitive Behaviour Therapy for cancer. Health Psychol 1992; 11: 79–87. Psychiatric Problems: A Practial Guide (eds K Hawton, PM Salkovskis, J Kirk, 78 Hirai K, Suzuki Y, Tsuneto S, Ikenega M, Hosaka T, Kashiwagi T. A structural DM Clark): 406–26. Oxford University Press, 1989. model of the relationships among self-efficacy, psychological adjustment, 81 Cuijpers P, van Straten A, Andersson G, van Oppen P. Psychotherapy for and physical condition in Japanese advanced cancer patients. depression in adults: a meta-analysis of comparative outcome studies. Psychooncology 2002; 11: 221–9. J Consult Clin Psychol 2008; 76: 909–22. 79 Ranchor AV, Sanderman R, Steptoe A, Wardle J, Miedema I, Ormel J. 82 McDermut W, Miller IW, Brown RA. The efficacy of group psychotherapy for Pre-morbid predictors of psychological adjustment to cancer. Qual Life Res depression: a meta-analysis and review of the empirical research. Clin 2002; 11: 101–13. Psychol Sci Pract 2001; 8: 98–116. fallen Mark Lombardi stars Raymond Cavanaugh Jr Mark Lombardi was born in 1951 in upstate New York. While studying art history at nearby Syracuse University, he became involved with a collaborative effort on a multimedia collage, ‘Teapot Dome to Watergate’. This work drew on high-ranking government corruption, particularly the infamous Watergate scandal of then-president Richard Nixon. Lombardi’s contributions impressed a prominent museum director who offered him a post-grad job as curator at the Contemporary Arts Museum in Houston, Texas.