The Algorithms and Principles of Non-Photorealistic Graphics: Artistic
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Automatic 2.5D Cartoon Modelling
Automatic 2.5D Cartoon Modelling Fengqi An School of Computer Science and Engineering University of New South Wales A dissertation submitted for the degree of Master of Science 2012 PLEASE TYPE THE UNIVERSITY OF NEW SOUTH WALES T hesis!Dissertation Sheet Surname or Family name. AN First namEY. Fengqi Orner namels: Zane Abbreviatlo(1 for degree as given in the University calendar: MSc School: Computer Science & Engineering Faculty: Engineering Title; Automatic 2.50 Cartoon Modelling Abstract 350 words maximum: (PLEASE TYPE) Declarat ion relating to disposition of project thesis/dissertation I hereby grant to the University of New South Wales or its agents the right to archive and to make available my thesis or dissertation in whole orin part in the University libraries in all forms of media, now or here after known, subject to the provisions of the Copyright Act 1968. I retain all property rights, such as patent rights. I also retain the right to use in future works (such as articles or books) all or part of thts thesis or dissertation. I also authorise University Microfilms to use the 350 word abstract of my thesis in Dissertation· Abstracts International (this is applicable to-doctoral theses only) .. ... .............. ~..... ............... 24 I 09 I 2012 Signature · · ·· ·· ·· ···· · ··· ·· ~ ··· · ·· ··· ···· Date The University recognises that there may be exceptional circumstances requiring restrictions on copying or conditions on use. Requests for restriction for a period of up to 2 years must be made in writi'ng. Requests for -

The Uses of Animation 1
The Uses of Animation 1 1 The Uses of Animation ANIMATION Animation is the process of making the illusion of motion and change by means of the rapid display of a sequence of static images that minimally differ from each other. The illusion—as in motion pictures in general—is thought to rely on the phi phenomenon. Animators are artists who specialize in the creation of animation. Animation can be recorded with either analogue media, a flip book, motion picture film, video tape,digital media, including formats with animated GIF, Flash animation and digital video. To display animation, a digital camera, computer, or projector are used along with new technologies that are produced. Animation creation methods include the traditional animation creation method and those involving stop motion animation of two and three-dimensional objects, paper cutouts, puppets and clay figures. Images are displayed in a rapid succession, usually 24, 25, 30, or 60 frames per second. THE MOST COMMON USES OF ANIMATION Cartoons The most common use of animation, and perhaps the origin of it, is cartoons. Cartoons appear all the time on television and the cinema and can be used for entertainment, advertising, 2 Aspects of Animation: Steps to Learn Animated Cartoons presentations and many more applications that are only limited by the imagination of the designer. The most important factor about making cartoons on a computer is reusability and flexibility. The system that will actually do the animation needs to be such that all the actions that are going to be performed can be repeated easily, without much fuss from the side of the animator. -

Engineering Drawings - Mechanical
Engineering Drawings - Mechanical Course No: M04-015 Credit: 4 PDH A. Bhatia Continuing Education and Development, Inc. 22 Stonewall Court Woodcliff Lake, NJ 07677 P: (877) 322-5800 [email protected] DOE-HDBK-1016/1-93 JANUARY 1993 DOE FUNDAMENTALS HANDBOOK ENGINEERING SYMBOLOGY, PRINTS, AND DRAWINGS Volume 1 of 2 U.S. Department of Energy FSC-6910 Washington, D.C. 20585 DISTRIBUTION STATEMENT A. Approved for public release; distribution is unlimited. Department of Energy Fundamentals Handbook ENGINEERING SYMBOLOGY, PRINTS, AND DRAWINGS Module 1 Introduction to Print Reading Introduction To Print Reading DOE-HDBK-1016/1-93 TABLE OF CONTENTS TABLE OF CONTENTS LIST OF FIGURES .................................................. ii LIST OF TABLES ................................................... iii REFERENCES .................................................... iv OBJECTIVES ..................................................... v INTRODUCTION TO PRINT READING ................................. 1 Introduction ................................................. 1 Anatomy of a Drawing .......................................... 2 The Title Block ............................................... 2 Grid System ................................................. 5 Revision Block ............................................... 6 Changes .................................................... 7 Notes and Legend ............................................. 8 Summary ................................................... 9 INTRODUCTION TO THE TYPES OF DRAWINGS, -

Illustrator Draftsman 3&2
NONRESIDENT TRAINING COURSE August 1999 Illustrator Draftsman 3&2 Volume 2—Standard Drafting Practices and Theory NAVEDTRA 14276 DISTRIBUTION STATEMENT A: Approved for public release; distribution is unlimited. Although the words “he,” “him,” and “his” are used sparingly in this course to enhance communication, they are not intended to be gender driven or to affront or discriminate against anyone. DISTRIBUTION STATEMENT A: Approved for public release; distribution is unlimited. PREFACE By enrolling in this self-study course, you have demonstrated a desire to improve yourself and the Navy. Remember, however, this self-study course is only one part of the total Navy training program. Practical experience, schools, selected reading, and your desire to succeed are also necessary to successfully round out a fully meaningful training program. COURSE OVERVIEW: In completing this nonresident training course, you will demonstrate a knowledge of the subject matter by correctly answering questions on the following subjects: composition, geometric construction, general drafting practices, technical drawings, perspective projections, and parallel projections. THE COURSE: This self-study course is organized into subject matter areas, each containing learning objectives to help you determine what you should learn along with text and illustrations to help you understand the information. The subject matter reflects day-to-day requirements and experiences of personnel in the rating or skill area. It also reflects guidance provided by Enlisted Community Managers (ECMs) and other senior personnel, technical references, instructions, etc., and either the occupational or naval standards, which are listed in the Manual of Navy Enlisted Manpower Personnel Classifications and Occupational Standards, NAVPERS 18068. THE QUESTIONS: The questions that appear in this course are designed to help you understand the material in the text. -

Skeletal Animations Part II
3D Video Games 2021-05-11 09: Computer Animations for games 3/3 Skeletal animations Part II Course Plan lec. 1: Introduction lec. 2: Mathematics for 3D Games lec. 3: Scene Graph lec. 4: Game 3D Physics + lec. 5: Game Particle Systems ◗ lec. 6: Game 3D Models lec. 7: Game Textures ◗ lec. 8: Game 3D Animations lec. 9: Game 3D Audio lec. 10: Networking for 3D Games lec. 11: Artificial Intelligence for 3D Games lec. 12: Game 3D Rendering Techniques 120 Mixing keyframes and entire animations (notes) Poses in a skeletal animations can be easily blended (blending local per-bone transforms) This interpolation is very expressive: very different frames can be blended with good results much more than with blend-shapes! Keyframes can be very far apart E.g.: decent walk-cycles with just 4 key-frames! (2 per step) E.g.: decent attack animations with just 2 key-frames! (but better results are always obtained inserting new key-frames) Entire animations can be mixed. Two ways: Transitions between two animations (or more) Compositing (layering) two animations (or more) 121 Marco Tarini Università degli studi di Milano 1 3D Video Games 2021-05-11 09: Computer Animations for games 3/3 Skeletal animations Part II Pose = keyframe Compress animations animation “walk” t = 0 keyframe A stored pose t = 1 0.75 A ---+ 0.25 B t = 2 0.50 A ---+ 0.50 B Inbetween pose, t = 3 0.25 A ---+ 0.75 B computed on the fly t = 4 keyframe B t = 5 0.50 B ---+ 0.50 C t = 6 keyframe C 122 Interpolation of poses (at runtime): transition between animations Eg: -

Principles of Computer Graphics Animation
Principles of computer graphics animation Christian Van Brussel – SPS ICTEAM/ELEN – February 2012 Overview 3D animation and 3D deformation tools Generating animations Combining animations Common animation problems Overview 3D animation and 3D deformation tools Generating animations Combining animations Common animation problems 3D Rendering Render one frame: illumination model Set of frames: motion model The Human Eye VS. the Motion 3D Meshes Defined by: Vertices Triangles Textures and texture coordinates Normals Shaders and other material properties Animating a 3D Mesh Three main categories of animation: Frame by frame Key frames + interpolation Procedural Two main tools for the deformation: Morphing Skeletal animation Morphing Pose of a mesh: 3 P= p0 ,... , pn, pi ∈ℝ Morph targets (a.k.a. blend shapes): MT j=P j−Pneutral Applying the morph targets: m P final=Pneutral∑ w j×MT j j=0 Skeletal Animation Tree of bones: B0 ,... , Bn Transform of a given bone (neutral): T Gi =T 0×...×T i−1 Transform of a given bone (posed): T Gi=T 0×P0×...×T i−1×Pi−1 Representation of the rotations Euler angles + understandable by humans - not composable - Gimbal lock Axis angle + understandable by humans - not composable Matrix + composable - not understandable by humans - quite costly in memory and computation Representation of the rotations Quaternion + composable + numerically stable + low memory + low computation costs - really not understandable by humans Skeletal Animation: Skinning Define bone influences -

Automatic Expressive Deformations for Stylizing Motion
Automatic Expressive Deformations for Stylizing Motion Paul Noble* and Wen Tang† School of Computing, University of Teesside Figure 1: A run cycle. Above: before. Below: after expressive deformations have been applied. Abstract 3D computer animation often struggles to compete with the flexibility and expressiveness commonly found in traditional animation, particularly when rendered non-photorealistically. We present an animation tool that takes skeleton-driven 3D computer animations and generates expressive deformations to the character geometry. The technique is based upon the cartooning and animation concepts of ‘lines of action’ and ‘lines of motion’ and automatically infuses computer animations with some of the expressiveness displayed by traditional animation. Motion and pose-based expressive deformations are generated from the motion data and the character geometry is warped along each limb’s individual line of motion. The effect of this subtle, yet significant, warping is twofold: geometric inter-frame consistency is increased which helps create visually smoother animated sequences, and the warped geometry provides a novel solution to the problem of implied motion in non-photorealistic still images. CR Categories: I.3.7 [Computer Graphics]: Animation; I.3.5 [Computer Graphics]: Curve, surface, solid, and object representations Figure 2: Examples of expressive limb deformations in Keywords: expressive deformations, cartoon animation, non- cartoons. © Hart (top) [Hart 1997]. (Used with permission.) photorealistic rendering, stylizing motion and joints can be broken [Williams 2001] if it makes for a more 1 Introduction appealing image or dynamic motion. As a result, the limbs of hand-crafted animated characters (both pencil and computer- Traditional animators have always had a rather flexible view of generated) are often distorted to accentuate a motion or imply an bone structure. -

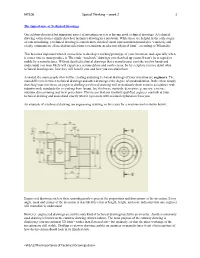
IAT106 Spatial Thinking – Week 2 1
IAT106 Spatial Thinking – week 2 1 The Importance of Technical Drawings One seldom-discussed but important aspect of inventing success is having good technical drawings. A technical drawing varies from a simple sketch or layman’s drawing in a notebook. While these are helpful in the early stages of conceptualizing, a technical drawing is a much more detailed visual representation intended to “concisely and clearly communicate all needed specifications to transform an idea into physical form”, according to Wikipedia. This becomes important when it comes time to develop a working prototype of your invention, and especially when it comes time to mass-produce it. The crude “notebook” drawings you sketched up yourself won’t be accepted or usable by a manufacturer. Without detailed technical drawings that a manufacturer can take into his hands and understand, you most likely will experience serious delays and costly errors. So let’s explore in more detail what technical drawings are, how they will benefit you, and how you can attain them. As noted, the main people who will be creating and using technical drawings of your invention are engineers. The main difference between technical drawings and other drawings is the degree of standardization. Rather than simply sketching your invention, an engineer drafting a technical drawing will meticulously draw it out in accordance with industry-wide standards for everything from layout, line thickness, symbols, descriptive geometry, text size, notation, dimensioning and view projections. This means that any similarly qualified engineer can look at your technical drawing and understand exactly what it represents with minimal explanation from you. -

Human Skeleton System Animation Stephanie Cheng
UNIVERSITY OF ZAGREB FACULTY OF ELECTRICAL ENGINEERING AND COMPUTING MASTER THESIS no. 1538 Human Skeleton System Animation Stephanie Cheng Zagreb, June 2017 SVEUČILIŠTE U ZAGREBU FAKULTET ELEKTROTEHNIKE I RAČUNARSTVA DIPLOMSKI RAD br. 1538 Animacija skeletnog modela čovjeka Stephanie Cheng Zagreb, lipanj 2017 Table of Contents 1. Introduction .......................................................................................................... 1 2. Skeletal animation theory .................................................................................... 2 3. Used tools ............................................................................................................. 5 3.1. OpenGL ..................................................................................................................... 5 3.1.1 Libraries ................................................................................................................... 8 3.2. Assimp ...................................................................................................................... 8 3.2.1. Assimp Data Structure ..................................................................................... 8 3.3. Blender ................................................................................................................... 10 3.4. Library Linmath ...................................................................................................... 11 4. Implementation ................................................................................................. -

Human Body Animation March 2010
Computer Animation Aitor Rovira Human body animation March 2010 Based on slides by Marco Gillies Human Body Animation Skeletal Animation • Skeletal Animation (FK, IK) • Motion Capture • The fundamental aspect of human body • Motion Editing (retargeting, styles, content) motion is the motion of the skeleton. • Motion Graphs • Skinning • The motion of rigid bones linked by rotational joints. • Multi-layered Methods Typical Skeleton Forward Kinematics (FK) • Circles are rotational • The position of a link is calculated by joints lines are rigid concatenating rotations and offsets links (bones) • The red circle is the root (position and rotation offset from the origin) R0 • The character is P animated by rotating 2 joints and moving R1 and rotating the root O O0 1 O2 Forward Kinematics (FK) Joint Limits • Joints are generally represented as full • Pros: 3 degrees of freedom quaternion – Simple. rotations. – Used for the majority of real time animation • Human joints can’t handle that range. systems. • Either you build rotation limits into the animation system. • Cons: • Or you can rely on the methods – It can be fiddly to animate with in some generating joints angles to give cases, e.g. if you want to make sure that a hand is in contact with an object it can be reasonable values. difficult. Inverse Kinematics Inverse Kinematics • Given a desired position for a part of the body • Pros: (end effector) work out the required joint angles to get it there. – Very powerful tool. – Generally used in animation tools and for • In other words, given Pt what are R0 and R1? applying specific constraints. R 0 • Cons: Pt – Computationally intensive. -

Animation of a High-Definition 2D Fighting Game Character
Tuula Rantala ANIMATION OF A HIGH-DEFINITION 2D FIGHTING GAME CHARACTER Thesis Kajaani University of Applied Sciences School of Business Business Information Technology Spring 2013 OPINNÄYTETYÖ TIIVISTELMÄ Koulutusala Koulutusohjelma Luonnontieteiden ala Tietojenkäsittely Tekijä(t) Tuula Rantala Työn nimi Teräväpiirtoisen 2d-taistelupelihahmon animointi Vaihtoehtoisetvaihtoehtiset ammattiopinnot Ohjaaja(t) Peligrafiikka Nick Sweetman Toimeksiantaja - Aika Sivumäärä ja liitteet Kevät 2013 56 Tämä opinnäytetyö pyrkii erittelemään hyvän pelihahmoanimaation periaatteita ja tarkastelee eri lähestymistapoja 2d-animaation luomiseen. Perinteisen animaation periaatteet, kuten ajoitus ja liikkeen välistys, pätevät pelianimaa- tiossa samalla tavalla kuin elokuva-animaatiossakin. Pelien tekniset rajoitukset ja interaktiivisuus asettavat kuiten- kin lisähaasteita animaatioiden toteuttamiseen tavalla, joka sekä tukee pelimekaniikkaa että on visuaalisesti kiin- nostava. Vetoava hahmoanimaatio on erityisen tärkeää taistelupeligenressä. Varhaiset taistelupelit 1990–luvun alusta käyt- tivät matalaresoluutioista bittikarttagrafiikkaa ja niissä oli alhainen määrä animaatiokehyksiä, mutta nykyään pelien standardit grafiikan ja animaation suhteen ovat korkealla. Viime vuosina monet pelinkehittäjät ovat siirtyneet käyttämään 2d-grafiikan sijasta 3d-grafiikkaa, koska 3d-animaation tuottaminen on monella tavalla joustavampaa. Perinteiselle 2d-grafiikalle on kuitenkin edelleen kysyntää, sillä käsin piirretyn animaation ainutlaatuista ulkoasua ei voi täysin korvata -

Fast and Efficient Skinning of Animated Meshes
EUROGRAPHICS 2010 / T. Akenine-Möller and M. Zwicker Volume 29 (2010), Number 2 (Guest Editors) Fast and Efficient Skinning of Animated Meshes , L. Kavan1 2,P.-P.Sloan1 and C. O’Sullivan2 1Disney Interactive Studios, USA 2Trinity College Dublin, Ireland Abstract Skinning is a simple yet popular deformation technique combining compact storage with efficient hardware accel- erated rendering. While skinned meshes (such as virtual characters) are traditionally created by artists, previous work proposes algorithms to construct skinning automatically from a given vertex animation. However, these meth- ods typically perform well only for a certain class of input sequences and often require long pre-processing times. We present an algorithm based on iterative coordinate descent optimization which handles arbitrary animations and produces more accurate approximations than previous techniques, while using only standard linear skinning without any modifications or extensions. To overcome the computational complexity associated with the iterative optimization, we work in a suitable linear subspace (obtained by quick approximate dimensionality reduction) and take advantage of the typically very sparse vertex weights. As a result, our method requires about one or two orders of magnitude less pre-processing time than previous methods. Categories and Subject Descriptors (according to ACM CCS): Computer Graphics [I.3.7]: Three-Dimensional Graphics and Realism—Animation 1. Introduction standard in most interactive applications. The sparsity con- straint is crucial for efficient evaluation of Formula (1), es- Linear blend skinning (also known as matrix palette skin- pecially when implemented on graphics hardware. ning) is a mesh deformation technique implemented in al- most all modern 3D engines, most frequently used for vir- An animated mesh with fixed connectivitycan be repre- tual characters driven by skeletal animation.