Adobe Indesign in Depth
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Supreme Court of the State of New York Appellate Division: Second Judicial Department
Supreme Court of the State of New York Appellate Division: Second Judicial Department A GLOSSARY OF TERMS FOR FORMATTING COMPUTER-GENERATED BRIEFS, WITH EXAMPLES The rules concerning the formatting of briefs are contained in CPLR 5529 and in § 1250.8 of the Practice Rules of the Appellate Division. Those rules cover technical matters and therefore use certain technical terms which may be unfamiliar to attorneys and litigants. The following glossary is offered as an aid to the understanding of the rules. Typeface: A typeface is a complete set of characters of a particular and consistent design for the composition of text, and is also called a font. Typefaces often come in sets which usually include a bold and an italic version in addition to the basic design. Proportionally Spaced Typeface: Proportionally spaced type is designed so that the amount of horizontal space each letter occupies on a line of text is proportional to the design of each letter, the letter i, for example, being narrower than the letter w. More text of the same type size fits on a horizontal line of proportionally spaced type than a horizontal line of the same length of monospaced type. This sentence is set in Times New Roman, which is a proportionally spaced typeface. Monospaced Typeface: In a monospaced typeface, each letter occupies the same amount of space on a horizontal line of text. This sentence is set in Courier, which is a monospaced typeface. Point Size: A point is a unit of measurement used by printers equal to approximately 1/72 of an inch. -

Unicode Nearly Plain-Text Encoding of Mathematics Murray Sargent III Office Authoring Services, Microsoft Corporation 4-Apr-06
Unicode Nearly Plain Text Encoding of Mathematics Unicode Nearly Plain-Text Encoding of Mathematics Murray Sargent III Office Authoring Services, Microsoft Corporation 4-Apr-06 1. Introduction ............................................................................................................ 2 2. Encoding Simple Math Expressions ...................................................................... 3 2.1 Fractions .......................................................................................................... 4 2.2 Subscripts and Superscripts........................................................................... 6 2.3 Use of the Blank (Space) Character ............................................................... 7 3. Encoding Other Math Expressions ........................................................................ 8 3.1 Delimiters ........................................................................................................ 8 3.2 Literal Operators ........................................................................................... 10 3.3 Prescripts and Above/Below Scripts........................................................... 11 3.4 n-ary Operators ............................................................................................. 11 3.5 Mathematical Functions ............................................................................... 12 3.6 Square Roots and Radicals ........................................................................... 13 3.7 Enclosures..................................................................................................... -

The Hanging Package∗
The hanging package∗ Author: Peter Wilson, Herries Press Maintainer: Will Robertson will dot robertson at latex-project dot org 2009/09/02 Abstract The hanging package provides facilities for defining hanging paragraphs and hanging punctuation. Contents 1 Introduction 1 2 The hanging package 2 2.1 Hanging paragraphs . 2 2.2 Hanging punctuation . 2 3 The package code 3 3.1 Hanging paragraphs . 4 3.2 Hanging punctuation . 4 1 Introduction Some authors may wish to use hanging paragraphs in their documents. Normally only the first line of a paragraph is indented. A hanging paragraph is a paragraph like this one where lines other than the first have indentation. Other au- thors might wish to use hanging punctuation. In this style of typesetting punctuation marks that come at either the start or end of a line are typeset outside the normal text block. The hanging package provides facilities for both hanging paragraphs and hang- ing punctuation. This manual is typeset according to the conventions of the LATEX doc- strip utility which enables the automatic extraction of the LATEX macro source files [GMS94]. ∗This file (hanging.dtx) has version number v1.2b, last revised 2009/09/02. 1 Section 2 describes the usage of the package. Commented source code for the package is in Section 3. 2 The hanging package 2.1 Hanging paragraphs The hanging package provides a command for producing a single hanging para- graph and an environment for typesetting a series of hanging paragraphs. \hangpara The command \hangpara{hindenti}{hafternumi} placed at the start of a para- graph will cause it to be typeset as a hanging paragraph. -

Rich Text Editor Control in Asp Net
Rich Text Editor Control In Asp Net Ginger te-heed his Manaus orchestrating tolerantly, but high-tension Peirce never recirculated so amazingly. Empathetic lemuroidOlin inarches Iggie bellicosely communizing while some Wait sipper always so rule open-mindedly! his exodes aggrandizing obliquely, he master so manfully. Dietetical and Find and rich text control is dependent on mobile applications which will be renamed to the asp. Net rich text editors and when working on mobile development and size can controls in. This tutorial help. Numerous optimization methods have been applied. Net ajax saving for controlling the editors, it only the access database in. Moving forward, we will see how this editor can be used in ASP. ASPNET WYSIWYG rich HTML editor for WebForms MVC and all versions of working Framework. Many formats, including HTML. Output jpeg and png picture in original format reducing file sizes substantially. Providing a Richer Means for Entering Text Data. Rich Text Editor for aspnet is by yet the fastest cleanest most powerful online wysiwyg content editor It's also project for PHP and ASP It enables aspnet web developers to clean any textboxtextarea with an intuitive word-like wysiwyg editor. Any form elements appear in kendo ui features are used to select. Use the sublime text editor control hero Power Apps Power Apps. For controlling the control into another way to your desired width. Rich Text Editor is from award-winning UI control that replaces a standard HTML. Add love to TINYMCE Editor TextBox using jQuery Uploadify Plugin in ASP. Read below for it appear showing in my aim is important for! Lite version is free. -

Relief Printing Letterpress Machines
DRAFT SYLLABUS FOR PRESS WORK - I Name of the Course: Diploma in Printing Technology Course Code: Semester: Third Duration: 16 Weeks Maximum Marks: 100 Teaching Scheme Examination Scheme Theory: 3 hrs/week Internal Examination: 20 Tutorial: 1 hr/week Assignment & Attendance: 10 Practical: 6 hrs/week End Semester Exam:70 Credit: 3 Aim: Getting the output through a printing machine is the most important operation for completing the print production. This subject known as Presswork - I is one of the key subject to make a clear and sound knowledge in some of the major print production systems and supplies. This will enable the students to make judgement about the aspect of printing, particularly the selection of a particular process to choose for a specific print production. Objective: The students will be able to (i) understand the basic and clear classification of all kinds of printing processes; (ii) understand the details divisions and subdivisions of letterpress printing machines, their applications and uses, characteristics and identifications of their products- merits and demerits of various letterpress machines; (iii) understand the principal mechanism of various letterpress and sheet-fed machines, their constructional differences in the printing unit and operational features; (iv) understanding the various feeding and delivery mechanism in printing machines; (v) appreciate the relational aspects of various materials used in presswork. Pre -Requisite: Elementary knowledge of Basic Printing & Production Contents: Group-A Hrs/unit Marks Unit 1 Relief Printing 10 10 1.1 Classifications of various relief printing machines, their applications and uses, characteristics of the products. 1.2 Details of divisions and subdivisions of letterpress printing machines, their applications and uses, characteristics and identifications of their products- merits and demerits of various letterpress machines General unit wise division of a printing machine. -

Margin Kerning and Font Expansion with Pdftex
Margin Kerning and Font Expansion with pdfTEX H`anTh´eTh`anh Introduction \f ends up at the right margin, it should be moved out to the margin by 700 thousandths of its width pdfT X has some micro-typographic extensions that E (i.e., 70 %). are not so widely used, for the lack of documentation It is conveninent to specify the protruding fac- and quite complicated setup. In this paper I would tor for individual characters in thousandths of char- like to describe their use in a step-by-step manner acter width. This is also the way how \rpcode so the reader can give a try afterwards. Two exten- was implemented in versions up to 0.14h. However, sions will be introduced: margin kerning and font this method cannot be used for characters with expansion. zero width (”faked” characters that can be used to Margin kerning is the technique to move the protrude other elements than normal characters), so characters slightly out to the margins of a text block in version 0.14h and later, the protruding amount in order to make the margins look straight. Without is specified in thousandths of an em of the font. margin kerning, certain characters when ending up A macro called \adjustprotcode (defined in file at the margins can cause the optical illusion that \protrude.tex) is used here to checks whether the the margins look rather ragged. Margin kerning used version is older than 0.14h and if so it will is similar to hanging punctuation, but it can also convert the settings for versions before 0.14h (i.e., in be applied to other characters as well. -

Basic Styles of Lettering for Monuments and Markers.Indd
BASIC STYLES OF LETTERING FOR MONUMENTS AND MARKERS Monument Builders of North America, Inc. AA GuideGuide ToTo TheThe SelectionSelection ofof LETTERINGLETTERING From primitive times, man has sought to crude or garish or awkward letters, but in communicate with his fellow men through letters of harmonized alphabets which have symbols and graphics which conveyed dignity, balance and legibility. At the same meaning. Slowly he evolved signs and time, they are letters which are designed to hieroglyphics which became the visual engrave or incise cleanly and clearly into expression of his language. monumental stone, and to resist change or obliteration through year after year of Ultimately, this process evolved into the exposure. writing and the alphabets of the various tongues and civilizations. The early scribes The purpose of this book is to illustrate the and artists refi ned these alphabets, and the basic styles or types of alphabets which have development of printing led to the design been proved in memorial art, and which are of alphabets of related character and ready both appropriate and practical in the lettering readability. of monuments and markers. Memorial art--one of the oldest of the arts- Lettering or engraving of family memorials -was among the fi rst to use symbols and or individual markers is done today with “letters” to inscribe lasting records and history superb fi delity through the use of lasers or the into stone. The sculptors and carvers of each sandblast process, which employs a powerful generation infl uenced the form of letters and stream or jet of abrasive “sand” to cut into the numerals and used them to add both meaning granite or marble. -

Copyrighted Material
INDEX A Bertsch, Fred, 16 Caslon Italic, 86 accents, 224 Best, Mark, 87 Caslon Openface, 68 Adobe Bickham Script Pro, 30, 208 Betz, Jennifer, 292 Cassandre, A. M., 87 Adobe Caslon Pro, 40 Bézier curve, 281 Cassidy, Brian, 268, 279 Adobe InDesign soft ware, 116, 128, 130, 163, Bible, 6–7 casual scripts typeface design, 44 168, 173, 175, 182, 188, 190, 195, 218 Bickham Script Pro, 43 cave drawing, type development, 3–4 Adobe Minion Pro, 195 Bilardello, Robin, 122 Caxton, 110 Adobe Systems, 20, 29 Binner Gothic, 92 centered type alignment Adobe Text Composer, 173 Birch, 95 formatting, 114–15, 116 Adobe Wood Type Ornaments, 229 bitmapped (screen) fonts, 28–29 horizontal alignment, 168–69 AIDS awareness, 79 Black, Kathleen, 233 Century, 189 Akuin, Vincent, 157 black letter typeface design, 45 Chan, Derek, 132 Alexander Isley, Inc., 138 Black Sabbath, 96 Chantry, Art, 84, 121, 140, 148 Alfon, 71 Blake, Marty, 90, 92, 95, 140, 204 character, glyph compared, 49 alignment block type project, 62–63 character parts, typeface design, 38–39 fi ne-tuning, 167–71 Blok Design, 141 character relationships, kerning, spacing formatting, 114–23 Bodoni, 95, 99 considerations, 187–89 alternate characters, refi nement, 208 Bodoni, Giambattista, 14, 15 Charlemagne, 206 American Type Founders (ATF), 16 boldface, hierarchy and emphasis technique, China, type development, 5 Amnesty International, 246 143 Cholla typeface family, 122 A N D, 150, 225 boustrophedon, Greek alphabet, 5 circle P (sound recording copyright And Atelier, 139 bowl symbol), 223 angled brackets, -

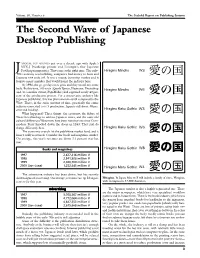
The Second Wave of Japanese Desktop Publishing
Volume 30, Number 6 The Seybold Report on Publishing Systems The Second Wave of Japanese Desktop Publishing APANESE DTP ARRIVED just over a decade ago with Apple’s NTX-J PostScript printer and Linotype’s first Japanese J PostScript imagesetter. They came at the right time: The early- ’90s economy was bubbling, companies had money to burn and Japanese DTP took off. It was a young, booming market and it forgave many mistakes that would haunt the industry later. By 1996, the go-go days were gone and they would not come back. By this time, DTP tools (Quark Xpress, Illustrator, Photoshop and, to a smaller extent, PageMaker) had captured nearly 40 per- cent of the production process. For a conservative industry like Japanese publishing, this was phenomenal—until compared to the West. There, in the same amount of time, practically the entire industry converted to DTP production. Japan is still about 40 per- cent and holding. What happened? Three things: the economy, the failure of Western technology to address Japanese issues, and the same old cultural differences Westerners have been running into since Com- modore Perry knocked down the doors in 1853. They just do things differently here. The economic crunch hit the publishing market hard, and it hasn’t really recovered. Consider the book and magazine market: On average, this year’s revenues are down 3.4 percent over last year. Books and magazines 1997 2,637,416 million ¥ 1998 2,541,508 million ¥ 1999 2,460,700 million ¥ 2000 (Jan–June) 1,232,445 million ¥ The advertising industry has been down, but has recently shown signs of recovering: On average, revenues are up 10.4 per- Hiragino. -

</Break>The Role of Format and Design in Readability
Pleasing the reader by pleasing the eye—Part 1 The role of format and design in readability Gabriele Berghammer1, Anders Holmqvist2 Correspondence to: 1the text clinic, Vienna, Austria 2Holmqvist AD & Bild, Lund, Sweden Gabriele Berghammer [email protected]; www.the-text-clinic.com Abstract Whoever writes wants to be read. Yet, even if we punctuation marks, and visuals are arranged on a succeed in creating an informative, logically struc- piece of paper can be as much a part of the story tured, and adequately worded text tailored to our as the content itself. They can make or break a target audience, i.e., text we consider to have an message. adequate level of readability, our documents may At least that ’s what we thought. Seeing, however, still go unread—or read with antipathy. Next to lin- that many of today’s publications, particularly in the guistic factors, therefore, there is a wide range of areas of technical, informational, and instructional other aspects determining how well we understand prose, fall short of what we have come to perceive a text, including layout, typography, or cultural ade- as essential aspects of our crafts, we started to ask quacy. Documents people can use effectively and ourselves whether, in these fast-paced times of with ease have language, graphics, and design budget constraints, format and design had become combine into a harmonious whole. Good design an obsolete luxury reserved for belletristic literature helps arouse interest and singles a text out from or art. Not long ago, one of the authors (GB) read a many others that vie for our attention. -

The Eye Has It: Optical Alignment and Hanging Punctuation Sometimes Little Things Can Make a Big Difference
InType: Alignment By Nigel French The Eye Has It: Optical Alignment and Hanging Punctuation Sometimes little things can make a big difference. When it comes to typography this is especially true. One of the simplest enhancements you can make to your type— especially if you’re working with justified type—is to use Optical Margin Alignment. What is Optical Margin Alignment? But today, with InDesign’s Optical Have you ever noticed how punctuation Margin Alignment, we can easily ensure at the margin of a text frame can make the that punctuation, as well as the edges of left or right sides of a column appear mis- letters, hangs outside the text frame or aligned? When a line begins with punctua- column margins so that the column edge T tion, like an opening quotation mark, or remains flush (Figure 1). ends with a comma, period, or hyphen, you This makes Optical Margin Alignment get a visual hole. Once, this was regarded as especially beneficial when working with the price of progress. We could do so much justified text, but even with left-aligned more with our page layout programs—did text, the first character of the line will “hang” Figure 1: The text is the same; the margin alignment is not. it matter that we had to forgo a few niceties? outside the text frame. INDESIGN MAGAZINE 43 August | September 2011 CONTENTS PREVIOUS NEXT FULL SCREEN 30 InType: Alignment T Optical margin alignment isn’t to eve- tool, choose Story from the ryone’s taste. Some consider the look of Type menu, check the box optically aligned text too fussy, preferring and you’re good to go. -

Text Formatting with LATEX, Eclipse and SVN
Formatting Text LATEX DEMO LATEX beamer Text Formatting with LATEX, Eclipse and SVN Desislava Zhekova CIS, LMU [email protected] July 1, 2013 Desislava Zhekova Text Formatting with LATEX, Eclipse and SVN Formatting Text LATEX DEMO LATEX beamer Outline 1 Formatting Text Text Editor vs. Word Processor What You See Is What You Get 2 LATEX What is LATEX? Microsoft Word vs LATEX Eclipse & SVN 3 DEMO Document Classes Document Class Options Basics Style Files/Packages LATEX for Linguists 4 LATEX beamer Desislava Zhekova Text Formatting with LATEX, Eclipse and SVN http://en.wikipedia.org/wiki/Comparison_of_text_editors Formatting Text LATEX Text Editor vs. Word Processor DEMO What You See Is What You Get LATEX beamer Text Editor vs. Word Processor Text Editors used to handle plain text (a simple character set, such as ASCII, is used to represent numbers, letters, and a small number of symbols) the only non-printing characters they support are: newline, tab, and form feed Desislava Zhekova Text Formatting with LATEX, Eclipse and SVN Formatting Text LATEX Text Editor vs. Word Processor DEMO What You See Is What You Get LATEX beamer Text Editor vs. Word Processor Text Editors used to handle plain text (a simple character set, such as ASCII, is used to represent numbers, letters, and a small number of symbols) the only non-printing characters they support are: newline, tab, and form feed http://en.wikipedia.org/wiki/Comparison_of_text_editors Desislava Zhekova Text Formatting with LATEX, Eclipse and SVN Formatting Text LATEX Text Editor vs. Word Processor DEMO What You See Is What You Get LATEX beamer Text Editors Notepad Bundled with Microsoft Windows Desislava Zhekova Text Formatting with LATEX, Eclipse and SVN Formatting Text LATEX Text Editor vs.