The Role of User Interface Design in a Digital Document Reader
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Graphic Design & Illustration Using Adobe Illustrator CC 1 Dear Candidate, in Preparation for the Graphic Design & Illu
Graphic Design & Illustration Using Adobe Illustrator CC Dear Candidate, In preparation for the Graphic Design & Illustration Using Adobe Illustrator CC certification exam, we’ve put together a set of practice materials and example exam items for you to review. What you’ll find in this packet are: • Topic areas and objectives for the exam. • Links to practice tutorials and files. • Practice exam items. We’ve assembled excerpted material from the Adobe Illustrator CC Learn and Support page, and the Visual Design curriculum to highlight a few of the more challenging techniques covered on the exam. You can work through these technical guides and with the provided image files (provided separately). Additionally, we’ve included the certification objectives so that you are aware of the elements that are covered on the exam. Finally, we’ve included practice exam items to give you a feel for some of the items. These materials are meant to help you familiarize yourself with the areas of the exam so are not comprehensive across all the objectives. Thank you, Adobe Education Adobe, the Adobe logo, Adobe Photoshop and Creative Cloud are either registered trademarks or trademarks of Adobe Systems 1 Incorporated in the United States and/or other countries. All other trademarks are the property of their respective owners. © 2017 Adobe Systems Incorporated. All rights reserved. Graphic Design & Illustration Using Adobe Illustrator CC Adobe Certified Associate in Graphic Design & Illustration Using Adobe Illustrator CC (2015) Exam Structure The following lists the topic areas for the exam: • Setting project requirements • Understanding Digital Graphics and Illustrations • Understanding Adobe Illustrator • Creating Digital Graphics and Illustrations Using Adobe Illustrator • Archive, Export, and Publish Graphics Using Adobe Illustrator Number of Questions and Time • 40 questions • 50 minutes Exam Objectives Domain 1.0 Setting Project Requirements 1.1 Identify the purpose, audience, and audience needs for preparing graphics and illustrations. -

617.727.5944 2.7 Labeling a Picture Or a Diagram
BPS Curriculum Framework > Informational/Explanatory Text > Grade 2 > Drafting and Revising > Labeling a picture or diagram 2.7 Labeling a picture or a Connection : We have been noticing the beautiful pictures and helpful diagram diagrams in our mentor text for “all-about” books. We have even added pictures and diagrams to our own writing to really give our readers a better idea of what our subject looks like, but there is still one more thing we need to think about. We need to be sure our readers understand what they are looking at. Learning Objective: Students will label pictures and Teaching : Labeling our pictures gives our readers a better diagrams from the outdoor understanding of what they are looking at. Our labels help the reader classroom know exactly what they are seeing. It may tell the time of the year, the location, the size, or the specific parts of the subject they are looking at. Let’s look at The “Saddle Up!” Section in the “Kids book of Horses” and see how the author has used labels to teach us the parts of a Mentor Texts: “Volcanoes”; saddle. “Bears, Bears, Bears”; “Try It Think about something in the classroom and tell your partner “Apples”; “The Pumpkin what you might have to label if you were going to illustrate this object. Book”; “ The Kids Horse Book ”, Share out with class. Sylvia Funston Instructions to students for Independent Outdoor Writing : 1. Today, when we go out to the outdoor classroom we are going to choose an object to illustrate. It can be from our classroom list or anything else you see outside (at boat in the harbor, a truck or car going by, a small animal scampering away, or items on the playground: a slide or climbing frame. -

User Experience Design: Design for Empowerment
NMDD 3450 / Summer 2020 User Experience Design: Design for Empowerment Session: Session I (June 1st – June 18th) Class Time: Mon, Tue, & Thur (1-5pm) w/ remaining time online asynchronously Location: TBD Professor: Ralph Vacca | [email protected] | Office @ Martino Hall (45 Columbus Ave) Room 716 Office Hours: Monday & Thursday 11:00 - 12:30pm Links: CMS Facebook: www.facebook.com/FordhamCMS | Twitter: www.Twitter.com/FordhamCMS This course focuses on how human-centered design and participatory design methods can be used as approaches to empowerment. Students will gain hands-on experience with conducting user research, synthesizing findings into insights, ideating, sketching, rapid prototyping, and validating concepts with users. Course readings, discussions, and activities will be organized into a user-experience project to help students get out and interact with real users, needs, and challenges. COURSE MATERIALS Textbooks: ● Quesenbery, W., Brooks, K. (2010). Storytelling for User Experience: Crafting Stories for Better Design. United States: Rosenfeld Media. ● Norman, D. (2013). The Design of Everyday Things: Revised and Expanded Edition. United States: Basic Books. ● Knapp, J., Zeratsky, J., Kowitz, B. (2016). Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days. Spain: Simon & Schuster. ● Greenberg, S., Marquardt, N., Buxton, B., Carpendale, S. (2012). Sketching User Experiences: The Workbook. Netherlands: Elsevier Science. Additional Materials Needed: ● You are required to purchase a physical sketchbook for the course. Any blank paper (no lines) sketchbook that is 8 x 11 or larger. You want to have enough space. These sketchbooks are great, but feel free to find your own. COURSE GOALS ● Students will gain familiarity with human-centered design research methods ● Students will learn to generate typical user experience design outputs such as personas, journey maps, storyboards, and wireframes. -

Guns, More Crime Author(S): Mark Duggan Source: Journal of Political Economy, Vol
More Guns, More Crime Author(s): Mark Duggan Source: Journal of Political Economy, Vol. 109, No. 5 (October 2001), pp. 1086-1114 Published by: The University of Chicago Press Stable URL: http://www.jstor.org/stable/10.1086/322833 Accessed: 03-04-2018 19:37 UTC JSTOR is a not-for-profit service that helps scholars, researchers, and students discover, use, and build upon a wide range of content in a trusted digital archive. We use information technology and tools to increase productivity and facilitate new forms of scholarship. For more information about JSTOR, please contact [email protected]. Your use of the JSTOR archive indicates your acceptance of the Terms & Conditions of Use, available at http://about.jstor.org/terms The University of Chicago Press is collaborating with JSTOR to digitize, preserve and extend access to Journal of Political Economy This content downloaded from 153.90.149.52 on Tue, 03 Apr 2018 19:37:56 UTC All use subject to http://about.jstor.org/terms More Guns, More Crime Mark Duggan University of Chicago and National Bureau of Economic Research This paper examines the relationship between gun ownership and crime. Previous research has suffered from a lack of reliable data on gun ownership. I exploit a unique data set to reliably estimate annual rates of gun ownership at both the state and the county levels during the past two decades. My findings demonstrate that changes in gun ownership are significantly positively related to changes in the hom- icide rate, with this relationship driven almost entirely by an impact of gun ownership on murders in which a gun is used. -

Graphics Formats and Tools
Graphics formats and tools Images à recevoir Stand DRG The different types of graphics format Graphics formats can be classified broadly in 3 different groups -Vector - Raster (or bitmap) - Page description language (PDL) Graphics formats and tools 2 Vector formats In a vector format (revisable) a line is defined by 2 points, the text can be edited Graphics formats and tools 3 Raster (bitmap) format A raster (bitmap) format is like a photograph; the number of dots/cm defines the quality of the drawing Graphics formats and tools 4 Page description language (PDL) formats A page description language is a programming language that describes the appearance of a printed page at a higher level than an actual output bitmap Adobe’s PostScript (.ps), Encapsulated PostScript (.eps) and Portable Document Format (.pdf) are some of the best known page description languages Encapsulated PostScript (.eps) is commonly used for graphics It can contain both unstructured vector information as well as raster (bitmap) data Since it comprises a mixture of data, its quality and usability are variable Graphics formats and tools 5 Background Since the invention of computing, or more precisely since the creation of computer-assisted drawing (CAD), two main professions have evolved - Desktop publishing (DTP) developed principally on Macintosh - Computer-assisted drawing or design (CAD) developed principally on IBM (International Business Machines) Graphics formats and tools 6 Use of DTP applications Used greatly in the fields of marketing, journalism and industrial design, DTP applications fulfil the needs of various professions - from sketches and mock-ups to fashion design - interior design - coachwork (body work) design - web page design -etc. -

(UCD) and User Experience Design (UXD) Practice in Industry: Performance Methods and Practice Constraints
International Journal of Recent Technology and Engineering (IJRTE) ISSN: 2277-3878, Volume-8, Issue-2S2, July2019 The User Centred Design (UCD) and User Experience Design (UXD) Practice In Industry: Performance Methods and Practice Constraints Idyawati Hussein, Azham Hussain, Emmanuel O.C.Mkpojiogu, ZarulFitri Zaba Rauch and Wilson (1995) surveyed the members of the User Abstract: This study reviews the methods used in investigating Experience Professionals Association (UxPA), formerly user centred design (UCD) practice in industry as well as the known as the Usability Professionals Association (UPA), in constraints to the practice of UCD and user experience design 1991 and 1992. The result was then presented at the UPA (UXD) in industry using systematic literature review approach. conference in 1993. Another round of practice surveys was Thirty-five high profile papers were reviewed and the result showed that among others, low-profile usability professionals in done with the UPA mailing list in 1993. A follow-up survey the development process, usability not being accepted as a key was conducted at a Special Interest Group (SIG) session at quality, usability not supporting product development time, the CHI’94 conference in the form of interactive, face-to- resistance to usability, lack of awareness, and time constraints face meetings with open discussions of key questions. Later, are the constraints facing UCD and UXD in practice. Most Rosebaum et al. (2002) studied the evolution and revolution software development studies also found constraints between of the user experience lifecycle in practice by surveying the developers and users. The study’s outcome also revealed that members attending CHI’98, CHI’99 and UPA’99 most investigations carried out to assess UCD/UXD practice was conferences. -

User Experience Design (UXD) 1
User Experience Design (UXD) 1 UXD 222 | DATA VISUALIZATION DESIGN (FORMERLY ISM 222) | 4 USER EXPERIENCE DESIGN quarter hours (Undergraduate) (UXD) This course discusses the basic problems and techniques of visualizing quantitative and qualitative data. Topics include: perception, types of UXD 101 | DESIGN PRINCIPLES FOR USER EXPERIENCE DESIGN information, representation of univariate and multivariate data and (FORMERLY ISM 101) | 4 quarter hours relational information, analysis of representations, presentation, and (Undergraduate) dynamic and interactive visualizations. Students will create visualizations This course introduces user experience design principles using code. using graphical software. User experience design principles include: affordance, conceptual model, UXD 101 is a prerequisite for this class. consistency, constraint, discoverability, feedback, mapping, and signifiers. UXD 225 | CODING DESIGN FRAMEWORKS (FORMERLY ISM 225) | 4 Students will analyze user experience design principles through activities quarter hours and group discussion. Students will apply user experience design (Undergraduate) principles through design exercises and projects. This is an introductory- User Experience Designers facilitate communication between people, level course, prior experience is not expected, beginners are welcome. communities, and computer-based systems. We think in terms of code, UXD 205 | INTERSECTIONAL THEMES AND DESIGN (FORMERLY ISM 205) without necessarily writing the code ourselves. This class introduces user | 4 quarter hours -

Wireframing Essentials
Wireframing Essentials An introduction to user experience design Learn the fundamentals of designing the user experience for applications and websites Matthew J. Hamm BIRMINGHAM - MUMBAI Wireframing Essentials An introduction to user experience design Copyright © 2014 Packt Publishing All rights reserved. No part of this book may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, without the prior written permission of the publisher, except in the case of brief quotations embedded in critical articles or reviews. Every effort has been made in the preparation of this book to ensure the accuracy of the information presented. However, the information contained in this book is sold without warranty, either express or implied. Neither the author, nor Packt Publishing, and its dealers and distributors will be held liable for any damages caused or alleged to be caused directly or indirectly by this book. Packt Publishing has endeavored to provide trademark information about all of the companies and products mentioned in this book by the appropriate use of capitals. However, Packt Publishing cannot guarantee the accuracy of this information. First published: January 2014 Production Reference: 1200114 Published by Packt Publishing Ltd. Livery Place 35 Livery Street Birmingham B3 2PB, UK. ISBN 978-1-84969-854-2 www.packtpub.com Cover Image by Aniket Sawant ([email protected]) Credits Author Project Coordinator Matthew J. Hamm Aboli Ambardekar Reviewers Proofreader Jeromy Condon Paul Hindle Jerome M. Griffith Indexer Acquisition Editors Mehreen Deshmukh Andrew Duckworth Joanne Fitzpatrick Production Coordinator Nilesh R. Mohite Lead Technical Editor Sruthi Kutty Cover Work Nilesh R. -

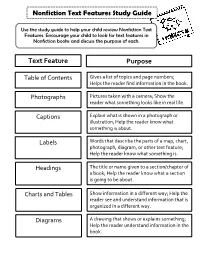
Nonfiction Text Features Study Guide Text Feature Purpose
Nonfiction Text Features Study Guide Use the study guide to help your child review Nonfiction Text Features. Encourage your child to look for text features in Nonfiction books and discuss the purpose of each. Text Feature Purpose Gives a list of topics and page numbers; Table of Contents Helps the reader find information in the book. Photographs Pictures taken with a camera; Show the reader what something looks like in real life. Captions Explain what is shown in a photograph or illustration; Help the reader know what something is about. Labels Words that describe the parts of a map, chart, photograph, diagram, or other text feature; Help the reader know what something is. Headings The title or name given to a section/chapter of a book; Help the reader know what a section is going to be about. Charts and Tables Show information in a different way; Help the reader see and understand information that is organized in a different way. Diagrams A drawing that shows or explains something; Help the reader understand information in the book. Text Feature Purpose Textboxes A box or some other shape that contains text; Show the reader that information is important or interesting. A picture of what something looks like on the Cutaways inside or from another point of view; Help the reader see all parts of something. Types of Print Print can be bold, different colors, fonts, and sizes; Show the reader that something is important or interesting. Close Ups Photographs that have been zoomed in or enlarged to help the reader see something better. -

User Experience Design - Syllabus
User Experience Design - Syllabus HCDE 418 — Autumn 2009 Lecture Days: Tuesdays & Thursdays Lecture Times: 10:00 a.m.-11:50 a.m. Class Location: Sieg Hall, Room 228 Credit Hours: 5 Class Website The class website will be your main stop for the most up-to-date information on the course schedule, assignment descriptions, and links to important resources. Class website is: http://courses.washington.edu/hcde418/ Instructor Information Professor: Dr. Julie A. Kientz Email: [email protected] Website: http://faculty.washington.edu/jkientz/ Office: Sieg Hall, Room 413 Office Phone: 206-221-0614 Virtual Office: Yahoo Messenger login prof_kientz Office Hours: TBD & By Appointment Course Overview HCDE 418 project-based introduction to the user interface design process and is oriented toward practical methods for approaching a design problem. The focus of the course is to develop conceptual designs based on the needs of users. Students will receive grounding in the following topics: User Research Methods Design Sketching Design Validation Aims The general aims of this course are to: 1. Develop an appreciation for concepts and sensibilities of user experience design 2. Develop skills in the use and application of specific methods in user experience design 3. Improve individual and collaborative skills in design problem solving HCDE 418 Syllabus Autumn 2009 Page 1 of 9 Objectives On the successful completion of this course, you should be able to: 1. Gather useful information about users and activities through asking, looking, learning, and trying 2. Organize information about users into useful summaries with affinity diagrams 3. Convey user research findings with personas and scenarios 4. -

Illustration Degree Offered: Bachelor of Fine Arts
Illustration Degree Offered: Bachelor of Fine Arts Minors Offered: • Art • Art History • Graphic Design • Illustration • Painting • Sculpture • Theatre Arts The BFA in Illustration focuses on developing drawing skills and their application in a professional en vironment, including editorial illustration, children's book illustration, web-site development, and character design for animation. Illustration at Daemen: • Demonstrate a high level of accomplishment with materials related to the graphic arts. • Visually present a narrative voice through individual compositions or series. • Work within a variety of media to explore editorial or sequential imagery. • Develop an editorial voice to support campaigns, storylines, or public initiatives. Illustration Emphasis: The BFA in Illustration at Daemen College combines the creative process of a fine artist with the problem solving techniques and communication skills of a commercial designer. Students are taught to brainstorm solutions, generate new ideas, and explore the materials and techniques best suited to present an idea. By graduation, the Illustration student will have ex perience in editorial, sequential, computer, packaging and storyboard illustration. Illustration studio courses are supported by substantive drawing instruction, as well as fundamental graphic design con cepts. The program's focus on exploration and process prepares students to develop a portfolio to successfully acquire freelance illustration work, or a full-time position in the publishing or digital communications industry. Faculty: The Illustration faculty work in a variety of professional situations by providing illustrations to magazines, poster cam paigns, and websites. Each maintains a freelance career while simultaneously working with students at Daemen in the development of projects and exhibits. 4103 Suggested Course Sequence for Illustration: 4897 10/16 For more information, contact Christian Brandjes in the Department of Visual and Performing Arts at [email protected] or 716-839-8463. -

Designing a First-Class User Experience for Affordable Care Act Enrollment
Designing a First-Class User Experience for Affordable Care Act Enrollment Project Overview February 2012 OVERVIEW Project Objectives 1. Develop first-class user experience (UX) design for health insurance exchanges operated by state and federal governments under the Affordable Care Act. 2. Design the UX based on an understanding of consumer needs and refined through user testing. OVERVIEW Public / Private Partnership OVERVIEW 11 Participating States AL, AR, CA, CO, IL, MA (RI, VT), MN, MO, NY, OR, TN OVERVIEW UX 2014 Design Partner . World-class design and innovation firm. Palo Alto-based with 10 offices on three continents. Market leader in simplifying design of complex systems; understanding and then translating needs and desires of end users. OVERVIEW Project Scope . Individual and family self-service enrollment. End-to-end eligibility, enrollment, plan comparison and selection, premium payment and retention experience. All health insurance affordability programs (Medicaid, CHIP, Exchange, Basic Health Plan); linkage to other human services programs. Multiple pathways; support for assisters. Design for diversity and ADA compliance. Vendor neutral, system agnostic and customizable. OVERVIEW Project Timeline OVERVIEW Project Engagement and Communication . Series of workshops with CMS and states. Webinars with states and national organizations and associations. Subject matter expert sessions. Panel and conference presentations. Public website with project updates to active mailing list. UNDERSTAND Human-Centered Design Research Understand needs and desires of prospective users, and public and community-based agencies who interact with users as they flow in and out of the enrollment process. Received in-depth briefings on the Affordable Care Act. Conducted field interviews with consumers in three states.