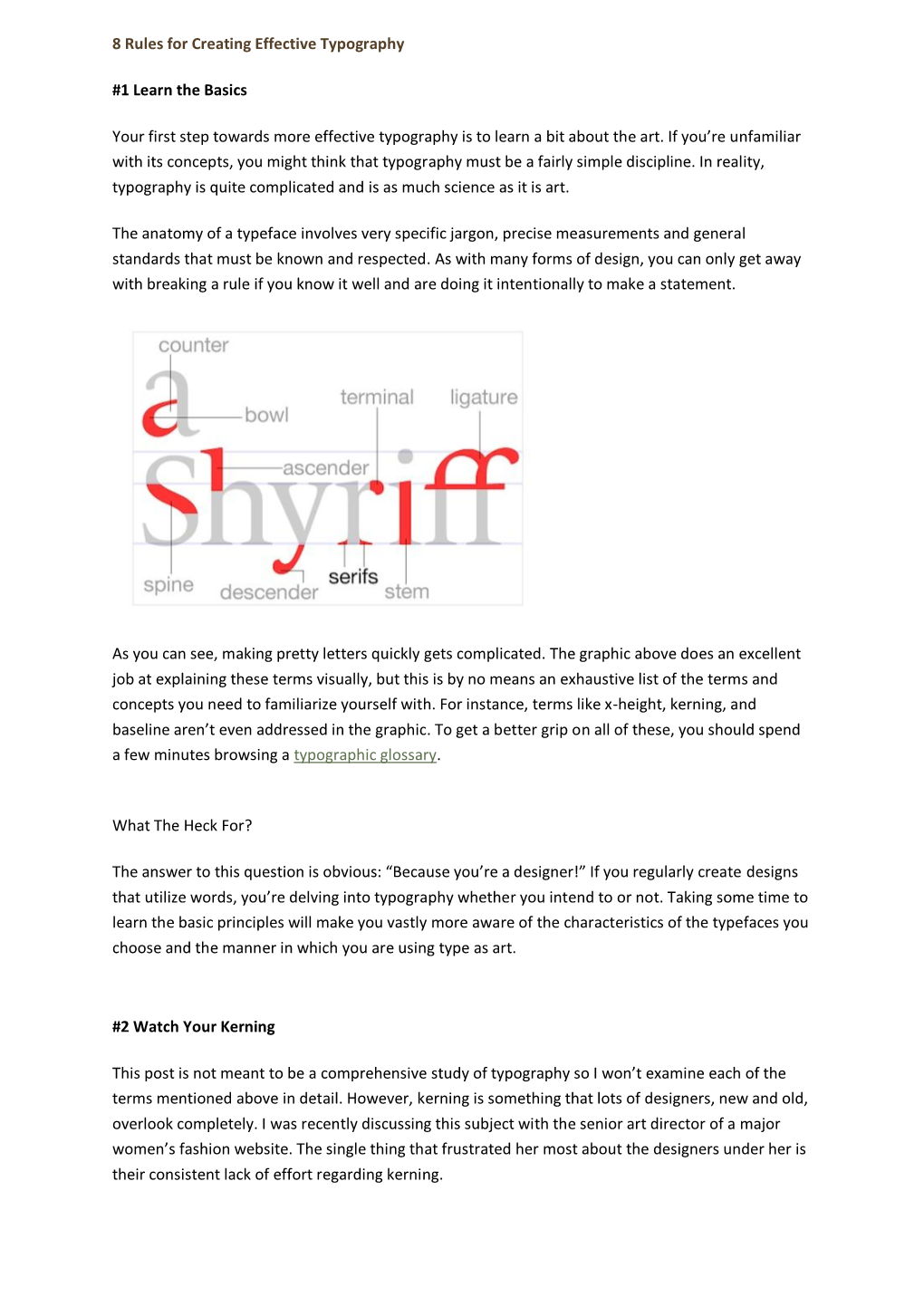
8 Rules for Creating Effective Typography #1 Learn the Basics
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Kemble Z3 Ephemera Collection
http://oac.cdlib.org/findaid/ark:/13030/c818377r No online items Kemble Ephemera Collection Z3 Finding aid prepared by Jaime Henderson California Historical Society 678 Mission Street San Francisco, CA, 94105-4014 (415) 357-1848 [email protected] 2013 Kemble Ephemera Collection Z3 Kemble Z3 1 Title: Kemble Z3 Ephemera Collection Date (inclusive): 1802-2013 Date (bulk): 1900-1970 Collection Identifier: Kemble Z3 Extent: 185 boxes, 19 oversize boxes, 4 oversize folder (137 linear feet) Repository: California Historical Society 678 Mission Street San Francisco, CA 94105 415-357-1848 [email protected] URL: http://www.californiahistoricalsociety.org Location of Materials: Collection is stored onsite. Language of Materials: Collection materials are primarily in English. Abstract: The collection comprises a wide variety of ephemera pertaining to printing practice, culture, and history in the Western Hemisphere. Dating from 1802 to 2013, the collection includes ephemera created by or relating to booksellers, printers, lithographers, stationers, engravers, publishers, type designers, book designers, bookbinders, artists, illustrators, typographers, librarians, newspaper editors, and book collectors; bookselling and bookstores, including new, used, rare and antiquarian books; printing, printing presses, printing history, and printing equipment and supplies; lithography; type and type-founding; bookbinding; newspaper publishing; and graphic design. Types of ephemera include advertisements, announcements, annual reports, brochures, clippings, invitations, trade catalogs, newspapers, programs, promotional materials, prospectuses, broadsides, greeting cards, bookmarks, fliers, business cards, pamphlets, newsletters, price lists, bookplates, periodicals, posters, receipts, obituaries, direct mail advertising, book catalogs, and type specimens. Materials printed by members of Moxon Chappel, a San Francisco-area group of private press printers, are extensive. Access Collection is open for research. -

January List 2015
JANUARY LIST 2015 Collinge & Clark 13 Leigh Street London WC1H 9EW 0044 (0) 20 7387 7105 http://www.collingeandclark.co.uk [email protected] 1.(Alcuin Press) A Specimen of Some Printing Types in Use at the Alcuin Press, with a note on the press and its aims. 4to, 28.5cm, 15p, The Alcuin Press, Chipping Camden, 1928. Standard copy on mouldmade paper and self-wrappered and sewn. A very good to fine copy. £70 With a T.L.s, 4to, 1st January 1928, from T.A.I. Insoll, Printing Agent, to Richard de la Mare, Faber & Gwyer, extolling the Alcuin Press. "...some of the types in use are Poliphilous [sic], the Blado Italic, Garamond, Caslon, and some Cloister for display purposes. The press has printed books for Ernest Benn Ltd, the Cresset Press and others who are all well pleased both with the typography and press work ..." 2.(Aliquando Press) Majesty, Order and Beauty. Selections from the journals of T.J. Cobden- Sanderson. Edited by William Rueter. Royal 8vo, 274 X 182mm, pp.xiii[1],75[1], colophon + [portrait frontispiece], The Aliquando Press, Dundas, Ontario, December 2007. One of 40 (45) copies handset in Palatino and Sistina types with Primula ornaments and printed in red, black, and olive-green on white Hahnemuhle paper. Wood-engraved fronispiece and 4 other full-page wood engravings in colours on Japon, plus one smaller engraving within the text. Decorative gold paper-covered boards (produced in Amsterdam c.1900 by Georg Rueter the printer's great-uncle), gilt linen spine with red leather label titled in gilt.Card envelope with printed label. -

Book Review: Never Use Futura, by Douglas Thomas Boris Veytsman Douglas Thomas, Never Use Futura
TUGboat, Volume 40 (2019), No. 1 85 Book review: Never use Futura, by Douglas Thomas Boris Veytsman Douglas Thomas, Never use Futura. Princeton Architectural Press, 2017, paperback, 208pp., US$24.95, ISBN 978-1616895723. Figure 1: The moon plaque out features based on the traditions of font design. Among these features are the classical proportions of the typeface; the subtle variations of height (the sharp tops of capital A and W are slightly above the other capital letters to create a visual uniformity of height) and pen width (the bowls of a, d, p become slightly thinner when they touch the stems). These almost imperceptible features make the typeface alive rather than mechanistic and cold. The author is fascinated by the way the history of Futura is intertwined with the history of the 20th The only extraterrestrial body visited by humans has century. Due to its German origins, Futura was an a plaque with the proud words WE CAME IN PEACE object of propaganda in the USA: \By buying Ger- FOR ALL MANKIND and signatures of Neil Arm- man fonts you help Nazis", as American foundries strong, Michael Collins, Edwin Aldrin, & Richard that sold their own clones of Futura wrote in their ad- Nixon. This plaque is typeset in Futura (Figure1), vertisements. Nevertheless, as Thomas shows, many a typeface created by German designer Paul Ren- US Army materials were set in Futura and other ner in 1927 and popularized by a German company typefaces of German origin. In Germany the fate Bauer Type Foundry. Four decades later the typeface of Futura was more complicated. -

Americana Ancient Roman Antique Extended No. 53 Artcraft Italic
Serif There are three principal features of the roman face Americana Century Schoolbook Craw Clarendon MacFarland Van Dijck which were gradually modified in the three centuries Ancient Roman Century Schoolbook Italic Craw Clarendon Condensed MacFarland Condensed Van Dijck Italic from Jenson to Bodoni. In the earliest romans, the serifs were inclined and bracketed, that is to say, the Antique Extended No. 53 Cheltenham Craw Modern MacFarland Italic underpart of the serif was connected to the stem in a curve or by a triangular piece. On the upper case Artcraft Italic Cheltenham Bold Deepdene Italic Nubian the serifs were often thick slabs extending to both Baskerville Cheltenham Bold Condensed Eden Palatino Italic sides of the uprights. In the typical modern face serifs are thin, flat and unbracketed. In between the two Baskerville Italic Cheltenham Bold Extra Encore Palatino Semi-Bold extremes various gradations are found. In all early Condensed romans the incidence of colour or stress is diagonal, Bauer Bodoni Bold Engravers Roman Paramount Cheltenham Bold Italic while in the modern face it is vertical. If an O is Bembo Engravers Roman Bold Pencraft Oldstyle drawn with a broad-nibbed pen held at an angle to Cheltenham Bold Outline the paper, the two thickest parts of the letter will be Bembo ITalic Engravers Roman Shaded Rivoli Italic diagonally opposite. This was the manner in which Cheltenham Italic Bernhard Modern Roman Garamond Stymie Black the calligraphers of the fifteenth century drew an O; Clarendon Medium but by the year 1700 the writing masters, whose work Bernhard Modern Roman Italic Garamond Bold Stymie Bold was being reproduced in copper-engraved plates, had Cloister Oldstyle adopted the method of holding the pen at right angles Bodoni Garamond Bold Italic Stymie Bold Condensed to the paper, thus producing a vertical stress. -

Helvetica.Pdf
Helvetica Complements & Alternatives - – — ÷ •••• •••• ···· ···· r Part 1: Complements Combining Type With Helvetica H E L V E T I C A combining type with helvetica Introduction We asked experts we admire to round up typefaces that share a common use, style, or concept. Indra Kupferschmid is a German typographer and writer who lives in Bonn and teaches in Saarbrücken at the French border. As co-author of “Helvetica forever”, Indra is often asked what typeface to combine with the world’s most famous font. As Indra puts it, “Helvetica is often described as the tasteless white rice among typefaces: satisfies easily, cheap and fast. But the good thing is, you can take the design into different directions with the sauce and side dishes (the typefaces you pair with Helvetica).” Indra shares her favorite Helvetica companions with the following guidelines in mind: “Focusing on contrast makes combining fonts easier. Better not pair Helvetica (or other Neo-Grotesques) with another sans serif (like a Humanist Sans). Instead, choose a serif or a slab. Transitional and Modern (bracketed) serifs work quite well with Helvetica. So do most Garaldes like Garamond — it all depends on what kind of atmosphere you’re aiming for. Browse the list of ideas below, or look for faces with broad proportions, a large x-height, or similar characteristics, like an uppercase ‘R’ with a vertical tail.” www.fontshop.com toll free at 888 ff fonts 415.252.1003 Neutral Fonts If you’re looking for a text face and want to stay consistent by emphasizing the neutral, flawless feel of the Grotesk, try a Transitional serif. -

An Investigation Into the Growing Popularity of Script Typefaces and the Technical Means by Which They Are Created Today Yacotzin Alva
Rochester Institute of Technology RIT Scholar Works Theses Thesis/Dissertation Collections 5-1-1997 An Investigation into the growing popularity of script typefaces and the technical means by which they are created today Yacotzin Alva Follow this and additional works at: http://scholarworks.rit.edu/theses Recommended Citation Alva, Yacotzin, "An Investigation into the growing popularity of script typefaces and the technical means by which they are created today" (1997). Thesis. Rochester Institute of Technology. Accessed from This Thesis is brought to you for free and open access by the Thesis/Dissertation Collections at RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. Rochester Institute ofTechnology SCHOOL OF PRINTING MANAGEMENT AND SCIENCES An Investigation into the Growing Popularity of Script Typefaces and the Technical Means by which They are Created Today. A thesis project submitted in partial fulfillment of the requirements for the degree of Master of Science in the School of Printing Management and Sciences of the College of Imaging Arts and Sciences of the Rochester Institute ofTechnology Yacotzin Alva Thesis Advisor: David Pankow Technical Advisor: Archibald Provan Rochester, New York School of Printing Management and Sciences Rochester Institute ofTechnology Rochester, New York Certificate ofApproval Master's Thesis This is to certify that the Master's Thesis of Yacotzin Alva With a major in Graphic Arts Publishing has been approved by the Thesis Committee as satisfactory for the thesis requirement for the Master of Science degree at the convocation of May, I997 Thesis Committee: David Pankow Thesis Advisor Marie Freckleton Graduate Pro am Coordinator Director or,Designate An Investigation into the Growing Popularity of Script Typefaces and the Technical Means by which They are Created Today. -

Tres Catálogos Generales De Fundición Tipográfica Neufville: Preliminares
Artigo | ArtIcle Tres catálogos generales de Fundición Tipográfica Neufville: preliminares Three Neufville Type Foundry general type specimens: prelims Oriol Moret Fundición Tipográfica En este artículo se examinan tres catálogos generales publicados por Fundición Neufville, Bauersche Tipográfica Neufville (1885-1995). El examen desconsidera los fines habituales en Gießerei, Catálogos estudios de historia de la tipografía y del diseño gráfico —la identificación y análisis tipográficos, Historia de de tipos, el interés compositivo— para proponer una mirada, algo marginal y modesta, la tipografía que se centra en las páginas preliminares de los catálogos. Estos textos, a medio camino entre la raíz técnica y el propósito comercial, ofrecen datos valiosos para la revisión (y reconstrucción) histórica de la tipografía en clave disciplinar. Contienen referencias a aspectos hoy poco apreciados o relevantes —la adopción de sistemas (tipo)métricos, las pólizas, etc.— que, sin embargo, ilustran algunos estadios en la evolución, y declive, de aquella fundición en particular y del oficio tipográfico tradicional en conjunto. Neufville Type Foundry, This paper examines three general type specimens issued by the Neufville Type Foundry Bauer Type Foundry, (1885-1995). The paper departs from the usual format of most such studies on the Type Specimens, History history of type and graphic design, which address subjects such as the identification and of Typography analysis of type or offer appraisals of specimen books’ compositional virtues, and focuses instead on a modest examination of the prelims. Characterised by both their technical basis and their commercial purpose, the prelims offer valuable data for revisiting (and reconstructing) the history of printing and typography understood as a discipline. -

Sans Serif Typefaces By: Years, All of Which Were Designed by Ben- Ton and Issued by A.T.F
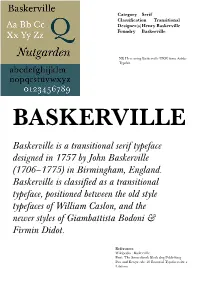
Category Serif Classification Transitional Designer(s) Henry Baskerville Foundry Baskerville NB Here using Baskerville URW from Adobe Typekit BASKERVILLE Baskerville is a transitional serif typeface designed in 1757 by John Baskerville (1706–1775) in Birmingham, England. Baskerville is classified as a transitional typeface, positioned between the old style typefaces of William Caslon, and the newer styles of Giambattista Bodoni & Firmin Didot. References Wikipedia : Baskerville Font: The Sourcebook Black dog Publishing Pau and Berger eds: 30 Essential Typefaces for a Lifetime History CHARACTERISTICS In Birmingham, England, Henry Baskerville ad- vanced the use of more delicate typefaces that could The Baskerville typeface is the result of withstand the repeated poundings on the press. He John Baskerville’s intent to improve upon also developed smoother paper so the typefaces could the types of William Caslon. He was aim- print without breaks or clogs. Had an airy quality ing at simplicity and quiet refinement due to the lightness of the letterforms and generosity though: of the page margins. Melted down his type after each printing. • increasing the contrast between thick and thin strokes Baskerville’s typeface was the culmination of a larg- • making the serifs sharper and more er series of experiments to improve legibility which tapered also included paper making and ink manufactur- • shifting the axis of rounded letters to a ing. His background as a writing master is evident more vertical position. in the distinctive swash tail on the uppercase Q and • making curved strokes more circular in in the cursive serifs in the Baskerville Italic. shape and making characters more regu- lar. -

Download Pdf File
L’Arengario Studio Bibliografico CARATTERI TYPEFACES Pubblicità dei caratteri tipografici Typefaces advertising Gussago 2012 1 Bruno Foto di Tano D’Amico L’ARENGARIO STUDIO BIBLIOGRAFICO Dott. Paolo Tonini e Bruno Tonini Via Pratolungo 192 - 25064 Gussago (BS) ITALIA http://www.arengario.it E-mail [email protected] Tel. (++39) 030 252 2472 Fax (++39) 030 252 2458 Paolo Foto di Tano D’Amico 2 3 L’ARTE DI FARE I CARATTERI ART OF MAKING TYPEFACES Hermann Zapf, Manuale typographicum, 1955 Ogni epoca ha avuto i propri libri Every age had his books, but we ma potremmo anche dire che ogni could also say that every age epoca ha avuto i propri caratteri had its own typefaces. As well tipografici, e così come gli autori di as the authors of certain books certi libri hanno espresso il meglio di were able to express the best of un’epoca, allo stesso modo alcuni their age, in the same way some artisti creatori di caratteri, diedero type-designers gave the words of alle parole del loro tempo la forma their age the most appropriate and più adeguata e comunicativa. Così il communicative form. The Bodoni carattere Bodoni si assimila al Neo- font assimilates to Neo-classicism, classicismo, mentre il Futura riflette as well as the Futura reflects the il gusto moderno del Bauhaus: ogni modern taste of Bauhaus: every nuovo carattere tipografico nasce new typeface was born to give affinché un testo esplichi tutta la the text its full potential. However, sua potenzialità. Tuttavia, mentre while the authors became famous gli autori sono famosi e “classici”, and “classics “, the type-designers i type-designers sono conosciuti are known only by a few experts. -

2004 Winter Lecture Notes
TYPOGRAPHY Syllabus Class: ARTD 2345 & DMST 2345 Term: Winter 2004 Professor: Rafael A. Fajardo This version dated: 2004.01.12 page: 13 Lecture Notes Introduction Overview of the field What is "Graphic Design?" Graphic Design was defined, from a period we can reasonably begin at 1950 and reasonably end in 1994, as the practice of preparing artwork for mechanical, mass-reproduction by the offset lithography press. Here artwork was defined as the visual representation of text, and as photographic images, and as drawn or painted high-contrast images. This definition is no longer adequate [in the classroom there was a deconstruction of the definition abover, and a reconstruction with contemporary terms.] The designers shapes narratives in two- three- and more dimensions. Overview of the class and location within the field Typography is an invisible artform that has cultiviated a tradition of transparency. The typographer has purposely tried to stay out of the way of the "message" and so very few people are accustomed to really looking at type. But typography is an integral part of what a design activity and so we must look at it closely. Micro-aesthetics Familiarity with type styles dictates our ability to absorb text. Thus it is the predominantly used typefaces that become the most legible ones. These preferences are everchanging, based on the evolution of the letterform. ----Emigre, 1986 Letterforms have changed through history in response to technological and to philosophical/ideological stimulii. Several systems have been brought forward to classify these changes, they have been outlined in Lawson's Pringing Types as well as in Bringhurst's Elements of Typographic Style - in detail. -

Wilhelm Klingspor Schrift
preface Alphabet is a series of marks that we use to represent sounds, and they haven’t always been the way they do. Throughout the centuries, alphabet has continuously changed and evolved, up until the way they are today. Studying the history of letters has taught me that the way letterforms are now, may not be the way that they’ll always be, and through this book, I will be talking about some of the major alphabets that the current alphabet has evolved from. Evolution, as it is defined by the Oxford Dictionary, is the process by which different kinds of living organism are believed to have developed from earlier forms during the history of the earth; or the gradual development of something. However, to encapsulate the massive word into one: an evolution is a change. Now — a change, especially those that happened through a long period of time, can be visualized in many different ways: charts, compar- ison, the gradient between the two (or more) subjects. Yet, that is not how I envisioned this book to be. I perceive the change as a form of movement, and I would like to bring that movement into the alphabets to be discussed, as well as the way to indicate the evolution. Additionally, in the last section, I will be discussing 24 type- faces that have been prevalent in the history of type, and for the purpose of this book, I will start the book with the study of alphabet — not writing. Type Ancestry Years in typefaces 87 Phoenician Alphabet 02 Jenson 89 Arabic 03 Garamond 91 Hebrew 07 Fournier 93 Nabataean 11 Bell 95 Clarendon 97 Greek Alphabet -

Fonts Catalog
TYPE FONTS ARBORET NO. 2 - 12PT This florid face was patented February 12, 1885, by the MacKellar, Smiths & Jordan Co. It was only made three sizes, of which we present two. The matrices are from Charles Broad's antique revival in the 1960s. There was a total of thiry-one (31) ornamental elements designed for exclusive use with Arboret No. 2, in the exceedingly elaborate style then fashionable. Each of the three type sizes (12, 18, 24) was furnished with a selection of seventeen of these; some ornaments were specific to a single point size font, and some common to all sizes. The set of matrices created by Charlie Broad includes nineteen ornaments. These consist of eleven of the original seventeen furnished with 12pt fonts, and fourteen of seventeen for the 24pt. We have done a comprehensive search of the Skyline matrix vault and selected substitutes for three of the missing elements. This brings the count up to all seventeen for the 24pt, and fourteen of seventeen for 12pt. Please note that certain of the ornaments function as word spaces, so although they are sold separately, we recommend getting an Ornament Suite if either font is purchased. Price: $55.00 ARBORET NO. 2 - 24PT This florid face was patented February 12, 1885, by the MacKellar, Smiths & Jordan Co. It was only made three sizes, of which we present two. The matrices are from Charles Broad's antique revival in the 1960s. The specimen shown is 24pt. The 12pt font includes the same 46 characters plus pound sterling. There was a total of thirty-one (31) ornamental elements designed for exclusive use with Arboret No.