Web Security – Part 1: Cookies
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Web Security
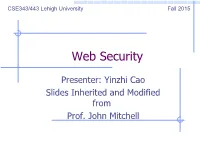
CSE343/443 Lehigh University Fall 2015 Web Security Presenter: Yinzhi Cao Slides Inherited and Modified from Prof. John Mitchell Reported Web Vulnerabilities "In the Wild" 1200 1000 800 Input Validation 600 CSRF XSS SQLi 400 200 0 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 Web application vulnerabilities Goals of web security Safely browse the web n Users should be able to visit a variety of web sites, without incurring harm: w No stolen information (without user’s permission) w Site A cannot compromise session at Site B Secure web applications n Applications delivered over the web should have the same security properties we require for stand- alone applications Network security Network Attacker System Intercepts and controls network communication Alice Web security System Web Attacker Sets up malicious site visited by victim; no control of network Alice Web Threat Models Web attacker n Control attacker.com n Can obtain SSL/TLS certificate for attacker.com n User visits attacker.com w Or: runs attacker’s Facebook app Network attacker n Passive: Wireless eavesdropper n Active: Evil router, DNS poisoning Malware attacker n Attacker escapes browser isolation mechanisms and run separately under control of OS Malware attacker Browsers (like any software) contain exploitable bugs n Often enable remote code execution by web sites n Google study: [the ghost in the browser 2007] w Found Trojans on 300,000 web pages (URLs) w Found adware on 18,000 web pages (URLs) Even if browsers were bug-free, still lots of vulnerabilities -

Front 01: HTML Y
HTML Y CSS FRONT PRIMERA PARTE Guía para directivos y técnicos V.1 Front HTML y CSS Este documento forma parte de las guías de onboarding de Autentia. Si te apasiona el desarrollo de software de calidad ayúdanos a difundirlas y anímate a unirte al equipo. Este es un documento vivo y puedes encontrar la última versión, así como el resto de partes que completan este documento, en nuestra web. https://www.autentia.com/libros/ Esta obra está licenciada bajo la licencia Creative Commons Attribution ShareAlike 4.0 International (CC BY-SA 4.0) FRONT - HTML Y CSS Hoy en día el negocio está en la que se publican y organizan los red. Es en el mercado on-line contenidos, además del grado donde se producen la mayor parte de usabilidad y accesibilidad de de los intercambios comerciales los mismos, influye directamente entre clientes y proveedores. en el posicionamiento que los El primer contacto de nuestros motores de búsqueda asignan a usuarios con nuestro negocio, y las aplicaciones. en muchos casos el único, es a través de una aplicación web o móvil. No disponer de un diseño atractivo, una experiencia de usuario agradable, accesible y que se adapte de manera adecuada para ser usada en diferentes dispositivos (Responsive), es garantía de una pérdida masiva de potenciales clientes. De la misma manera, la forma en la FRONT - HTML Y CSS “No hay una segunda oportunidad para una primera impresión” Alcanzar la habilidad de realizar diseños profesionales y usables no es algo baladí y se necesita un conocimiento profundo en marketing digital, experiencia de usuario y en tecnologías front-end. -

Document Object Model
Document Object Model CITS3403: Agile Web Development Semester 1, 2021 Introduction • We’ve seen JavaScript core – provides a general scripting language – but why is it so useful for the web? • Client-side JavaScript adds collection of objects, methods and properties that allow scripts to interact with HTML documents dynamic documents client-side programming • This is done by bindings to the Document Object Model (DOM) – “The Document Object Model is a platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents.” – “The document can be further processed and the results of that processing can be incorporated back into the presented page.” • DOM specifications describe an abstract model of a document – API between HTML document and program – Interfaces describe methods and properties – Different languages will bind the interfaces to specific implementations – Data are represented as properties and operations as methods • https://www.w3schools.com/js/js_htmldom.asp The DOM Tree • DOM API describes a tree structure – reflects the hierarchy in the XTML document – example... <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <title> A simple document </title> </head> <body> <table> <tr> <th>Breakfast</th> <td>0</td> <td>1</td> </tr> <tr> <th>Lunch</th> <td>1</td> <td>0</td> </tr> </table> </body> </html> Execution Environment • The DOM tree also includes nodes for the execution environment in a browser • Window object represents the window displaying a document – All properties are visible to all scripts – Global variables are properties of the Window object • Document object represents the HTML document displayed – Accessed through document property of Window – Property arrays for forms, links, images, anchors, … • The Browser Object Model is sometimes used to refer to bindings to the browser, not specific to the current page (document) being rendered. -

Javascript and Embedded Objects
Color profile: Generic CMYK printer profile Composite Default screen Complete Reference / JavaScript: TCR / Powell & Schneider / 225357-6 / Chapter 18 Blind Folio 557 18 JavaScript and Embedded Objects odern browsers support many technologies beyond (X)HTML, CSS, and JavaScript. A wide variety of extra functionality is available in the form of browser plug-ins, MActiveX controls, and Java applets. These technologies provide extended capabilities that can make Web pages appear more like applications than marked-up text. Embedded objects provide a natural complement to the limited capabilities of scripting languages like JavaScript. Embedded objects come in many forms, but the most popular are multimedia in nature. A good example is Macromedia Flash files, which allow designers to add advanced vector graphics and animation to Web sites. Various other types of embedded video, sound, and live audio are also quite popular. Embedded Java applets are often included in pages that require more advanced graphics, network, or processing functionality. Browsers provide the bridge that facilitates communication between JavaScript and embedded objects. The way this communication is carried out is essentially non-standardized, although browser vendors adhere to their own ad hoc “standards,” which are in widespread use. Even so, there are numerous concerns when dealing with embedded objects. First, including them makes the assumption that the user’s browser has the capability to handle such objects. Second, even if the user does have an appropriate extension installed, many users find embedded objects annoying because they increase download time while only occasionally improving the overall utility of the site. Third, users with older browsers and users on non-Windows platforms are often unable to use embedded objects because of lack of support. -

CSE 127 Computer Security Stefan Savage, Fall 2018, Lecture 13
CSE 127 Computer Security Stefan Savage, Fall 2018, Lecture 13 Web Security I Web Security Client Server ▪ Hey, server, you may remember ▪ Oh, yeah, that token does look me. You gave me this token when familiar. we talked some time back. ▪ Here is the result. Please execute ▪ Anyway, please run one of your this code on your machine. scripts for me with the following arguments and let me see the ▪ Also issue the following result. commands to these other servers and then execute the code that ▪ kthxbye. they give you. ▪ Or not. What do I care. Web Architecture ▪ Web browser issues requests ▪ Web server responds ▪ Web browser renders response Web Web Browser Server Operating Operating System System request response Client Server Web Architecture ▪ Web browser issues requests. How? Why? – User typed in URL – User re-loaded a page – User clicked on a link – Web server responded with a redirect – Web page embedded another page Web – Script within web page issued a request Web Browser Server Operating Operating System System request response Client Server Web Architecture ▪ Web server responds. How? – Returns static file – Invokes a script and returns output – Invokes a plugin Web Web Browser Server Operating Operating System System request response Client Server Web Architecture ▪ Web browser renders response. How? – Renders HTML + CSS – Executes embedded JavaScript – Invokes a plugin Web Web Browser Server Operating Operating System System request response Client Server Web Architecture ▪ Web sites are programs ▪ Partially executed on the client side – HTML rendering, JavaScript, plug-ins (e.g. Java, Flash) ▪ Partially executed on the server side – CGI, PHP, Ruby, ASP, server-side JavaScript, SQL, etc. -

IT6503-Web-Programmi
VEL TECH HIGH TECH Dr. RANGARAJAN Dr. SAKUNTHALA ENGINEERING COLLEGE DEPARTMENT OF INFORMATION TECHNOLOGY IT6503 WEB PROGRAMMING Question Bank Prepared By M.Gopinath IT6503 WEB PROGRAMMING Syllabus UNIT I SCRIPTING 9 Web page Designing using HTML, Scripting basics- Client side and server side scripting. Java Script- Object, names, literals, operators and expressions- statements and features- events - windows - documents - frames - data types - built-in functions- Browser object model - Verifying forms.-HTML5- CSS3- HTML 5 canvas - Web site creation using tools. UNIT II JAVA 9 Introduction to object oriented programming-Features of Java – Data types, variables and arrays – Operators – Control statements – Classes and Methods – Inheritance. Packages and Interfaces – Exception Handling – Multithreaded Programming – Input/Output – Files – Utility Classes – String Handling. UNIT III JDBC 9 JDBC Overview – JDBC implementation – Connection class – Statements - Catching Database Results, handling database Queries. Networking– InetAddress class – URL class- TCP sockets - UDP sockets, Java Beans – RMI. UNIT IV APPLETS 9 Java applets- Life cycle of an applet – Adding images to an applet – Adding sound to an applet. Passing parameters to an applet. Event Handling. Introducing AWT: Working with Windows Graphics and Text. Using AWT Controls, Layout Managers and Menus. Servlet – life cycle of a servlet. The Servlet API, Handling HTTP Request and Response, using Cookies, Session Tracking. Introduction to JSP. UNIT V XML AND WEB SERVICES 9 Xml – Introduction-Form Navigation-XML Documents- XSL – XSLT- Web services-UDDI-WSDL-Java web services – Web resources. TOTAL (L:45+T:15): 60 PERIODS TEXT BOOKS: 1. Harvey Deitel, Abbey Deitel, Internet and World Wide Web: How To Program 5th Edition. 2. Herbert Schildt, Java - The Complete Reference, 7th Edition. -

Javascript in the Browser • Browser Object Model • Document Object Model • DOM Manipulation • DOM Styling • Event Handling • Performance Tips
JS in the browser Handling web document structure Enrico Masala Fulvio Corno Some slides adapted from Giovanni Malnati Applicazioni Web I - Web Applications I - 2019/2020 Goal • Loading JavaScript in the browser • Browser object model • Document object model • DOM Manipulation • DOM Styling • Event Handling • Performance tips 2 Applicazioni Web I - Web Applications I - 2019/2020 Mozilla Deleloper Network: The Script element https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script JS in the browser LOADING JS IN THE BROWSER 3 Applicazioni Web I - Web Applications I - 2019/2020 Loading Javascript in the browser • JS must be loaded from an HTML document • <script> tag – Inline ... <script> alert('Hello'); </script> ... – External ... <script src="file.js"></script> ... https://developer.mozilla.org/en- US/docs/Web/HTML/Element/script 4 Applicazioni Web I - Web Applications I - 2019/2020 Inline JavaScript • Immediately executed when encountered • Output is substituted to the tag content, and interpreted as HTML code – Avoid this behavior as much as possible • Difficult to maintain, slows down parsing and display, … ... <script> ... document.write('<p>Hello</p>'); <p>Hello</p> </script> ... ... 5 Applicazioni Web I - Web Applications I - 2019/2020 JavaScript external resources • JS code is loaded from one or more external resources (files) • Loaded with src= attribute in <script> tag • The JS file is loaded, and immediately executed – Then, HTML processing continues <script src="file.js"></script> <!-- type="text/javascript" is the default: not needed --> 6 Applicazioni Web I - Web Applications I - 2019/2020 Where to insert the <script> tag? <!DOCTYPE html> • <html> In the <head> section <head> <title>Loading a script</title> – “clean” / “textbook” solution <script src="script.js"></script> </head> <body> – Very inefficient: HTML processing is stopped .. -

Chapter - 2 Cascading Style Sheets and Java Script
RSCD Chapter - 2 Cascading Style Sheets and Java Script ------------------------------------------------------------------------------------------------------------- 1. …………….. allows us to specify styles for the visual elements of the website. a) CSS b) HTML c) HTTP d) SET 2. ……………helps us to keep the information content of a document separate from the details of how to display it, which is known as style. a) CSS b) HTML c) HTTP d) SET 3. Which language is used to describe the information content of the document and not the style? a) HTML b) C++ c) C d) Java 4. ……….describes the style of the elements in the document and not its contents. a) CSS b) HTML c) HTTP d) SET 5. Using ………., we can control the font types, font and elements colors, pad spaces, margins and positions in our website. a) CSS b) HTML c) HTTP d) SET 6. Which is known as the special symbol in the syntax of CSS? a) Rules b) Separator c) Functions d) variables 7. A CSS rule has …………main parts. a) a selector b) one or more declarations c) select d) both a and b 8. The …………..is the HTML element on which the user wants to apply the style. a) selector b) Declaration c) HTML d) CSS 9. ………………consists of a property associated with HTML element used in selector and its corresponding value. a) Declaration b) Selector c) CSS d) HTML 10. In the declaration, the property and value are separated with ……… sign and surrounding with ……………….brackets. a) : (colon) , { } curly b) ; (Semicolon) , <> Angular c) , (comma) , ( ) Circle d) None 11. The syntax of CSS. -

Javascript (Part 1)
Session 6 – JavaScript (Part 1) Session 6 JavaScript Part 1 Reading ] Reading \ Wikipedia en.wikipedia.org/wiki/Javascript \ Web Developers Notes www.webdevelopersnotes.com/tutorials/javascript/ \ JavaScript Debugging www.w3schools.com/js/js_debugging.asp ] jQuery-DOM http://www.ibm.com/developerworks/xml/tutorials/x- processxmljquerytut/index.html We cover jQuery later in the course 2 Robert Kelly, 2018 9/18/2018 Robert Kelly, 2001-2018 1 Session 6 – JavaScript (Part 1) References ] Reference \ ECMAScript www.ecma-international.org/publications/files/ECMA-ST/Ecma-262.pdf \ Mozilla Guide https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference \ W3C www.w3.org/TR/REC-html40/interact/scripts.html 3 Robert Kelly, 2018 Reference Book ] JavaScript: The Definitive Guide by David Flanagan, O’Reilly Press, 6th Edition (might be available through Safari Books On-Line and Google Books) the only complete JavaScript book I have seen that is written from a CS perspective 4 Robert Kelly, 2018 9/18/2018 Robert Kelly, 2001-2018 2 Session 6 – JavaScript (Part 1) Background Reading ] Also possibly available through CS Library using Safari Books On-line \ Head First HTML5 Programming: Building Web Apps with JavaScript by Eric Freeman and Elisabeth Robson, O’Reilly Press \ XML In a Nutshell, Chapter 19 (DOM) Not written for CS majors, but reasonably correct 5 Robert Kelly, 2018 Learning Goals ] Understand differences of JavaScript as compared with Java ] Understand syntactic and semantic structure of JavaScript ] Understand use of events 6 -

Client-Side Web Technologies
Client-Side Web Technologies JavaScript Part III Browser Object Model • Provides the window object • The window object: • Exposes browser functionality independent of document content • Acts as the ECMAScript Global object • HTML5 Specification adds some standards: • https://www.w3.org/TR/html51/browsers.html#the-window-object • Many vendor-specific properties and methods • http://www.w3schools.com/jsref/obj_window.asp Document Object Model (DOM) • API for HTML and XML documents • Defines the way a document is accessed and manipulated • Allows programmatic creation, modification, and deletion of document elements and content DOM (continued) • Similar to CSS3, the DOM is defined via various versioned modules (module levels) • https://www.w3.org/standards/techs/dom#w3c_all • There are many vendor-specific behaviors and quirks also • The biggest differences are with Internet Explorer, especially versions 8 and below • More recent IE versions are not nearly as bad as previous ones DOM Node • Each piece of HTML markup in a document is represented as a Node in the DOM • There are a number of different types of Nodes • Element Node • Text Node • Document Node • Etc. • An HTML document is represented as a tree structure with the Document Node at the root • Available via the window.document property • https://www.w3.org/TR/dom/ DOM Nodes (continued) • Relationship properties: • childNodes • parentNode • nextSibling • previousSibling • firstChild • lastChild • Etc. • Relationship methods: • hasChildNodes() • Etc. • See Dom\DomTraversal.html example -

Html & Java Script
HTML & JAVA SCRIPT HTML Basics HTML Introduction HTML Elements HTML Attributes HTML Headings HTML Paragraphs HTML Styles HTML Text Formatting HTML Quotation HTML Comments HTML Colors HTML Styles - CSS HTML Links HTML Images HTML Tables HTML Lists HTML Block and Inline Elements HTML The class Attribute HTML Iframes HTML Layouts HTML Forms HTML Form Elements HTML Input Types HTML Input Attributes HTML5 HTML5 Introduction HTML5 Browser Support HTML5 New Elements HTML5 Semantic Elements HTML5 Input Types HTML5 Form Elements HTML5 Form Attributes Office No. 107, 1st Floor, Pawan Complex, Opp. Paras Wine, Ulhasnagar Station Road,Ulhasnagar - 421003, 9820410824 / 9819685808 www.neotech institute.com More examples CSS CSS Introduction CSS Backgrounds CSS Borders CSS Margins CSS Padding CSS Height and Width CSS Box Model CSS Outline CSS Text CSS Fonts CSS Icons CSS Links CSS Lists CSS Tables The display Property width and max-width The position Property CSS Layout - Overflow CSS Layout - float and clear CSS Forms Many more examples Javascript What is JavaScript Understanding Events JavaScript Example External JavaScript Basic Elements Comment Variable Global Variable Data Types operators If Statement Switch Loop: for and while Function Office No. 107, 1st Floor, Pawan Complex, Opp. Paras Wine, Ulhasnagar Station Road,Ulhasnagar - 421003, 9820410824 / 9819685808 www.neotech institute.com JavaScript Objects JavaScript objects JavaScript Array Browser Object Model Window Object Document Object getElementById getElementsByName getElementsByTagName innerHTML property inner Text property JavaScript Validation form validation email validation Jquery jQuery HOME jQuery Intro jQuery Install jQuery Syntax jQuery Selectors jQuery Events jQuery Hide/Show jQuery Fade jQuery Slide jQuery Animate jQuery stop() jQuery Callback jQuery Chaining jQuery GetjQuery Set jQuery Add jQuery Remove jQuery CSS Classes jQuery css() jQuery Dimensions jquery slider Office No. -

SQL Injection – Session Fixation
CSC 405 Introduction to Computer Security Web Security Alexandros Kapravelos [email protected] (Derived from slides by Giovanni Vigna) The World-Wide Web • The World-Wide Web was originally conceived as a geographically distributed document retrieval system with a hypertext structure • In the past 20+ years, the Web evolved into a full-fledged platform for the execution of distributed applications • The Web is also vulnerable to a number of attacks • The impact of these attacks is enormous, because of the widespread use of the service, the accessibility of the servers, and the widespread use of the clients Architecture HTTP Request HTTP Reply Architecture HTTP Request HTTP Reply Cache HTTP Request Tunnel Proxy Cached Reply Firewall Proxy Server Architecture JavaScript, CGI, PHP, Application-specific Gateway Browser ActiveX, ASP, Servlet request Program Extension Flash, Extensions Application Application HTTP Request Server HTTP Reply Cache HTTP Request Tunnel Proxy Cached Reply Firewall Proxy Server Standards and Technologies • HTTP 1.0, 1.1 • URIs, URLs • HTML, XML, XHTML • DOM, BOM • Cascading Style Sheets • SSL/TLS, Socks • CGI, Active Server Pages, Servlets • JavaScript, VBScript • Applets, ActiveX controls • Web Services, SOAP Web Vulnerability Analysis • Vulnerabilities in the protocol(s) • Vulnerabilities in the infrastructure • Vulnerabilities in the server-side portion of the application • Vulnerabilities in the client-side portion of the application • Many vulnerability are the results of interactions of the various components