Symmetry, Design and Patterns
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

In Order for the Figure to Map Onto Itself, the Line of Reflection Must Go Through the Center Point
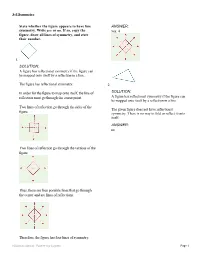
3-5 Symmetry State whether the figure appears to have line symmetry. Write yes or no. If so, copy the figure, draw all lines of symmetry, and state their number. 1. SOLUTION: A figure has reflectional symmetry if the figure can be mapped onto itself by a reflection in a line. The figure has reflectional symmetry. In order for the figure to map onto itself, the line of reflection must go through the center point. Two lines of reflection go through the sides of the figure. Two lines of reflection go through the vertices of the figure. Thus, there are four possible lines that go through the center and are lines of reflections. Therefore, the figure has four lines of symmetry. eSolutionsANSWER: Manual - Powered by Cognero Page 1 yes; 4 2. SOLUTION: A figure has reflectional symmetry if the figure can be mapped onto itself by a reflection in a line. The given figure does not have reflectional symmetry. There is no way to fold or reflect it onto itself. ANSWER: no 3. SOLUTION: A figure has reflectional symmetry if the figure can be mapped onto itself by a reflection in a line. The given figure has reflectional symmetry. The figure has a vertical line of symmetry. It does not have a horizontal line of symmetry. The figure does not have a line of symmetry through the vertices. Thus, the figure has only one line of symmetry. ANSWER: yes; 1 State whether the figure has rotational symmetry. Write yes or no. If so, copy the figure, locate the center of symmetry, and state the order and magnitude of symmetry. -

Snakes in the Plane
Snakes in the Plane by Paul Church A thesis presented to the University of Waterloo in fulfillment of the thesis requirement for the degree of Master of Mathematics in Computer Science Waterloo, Ontario, Canada, 2008 c 2008 Paul Church I hereby declare that I am the sole author of this thesis. This is a true copy of the thesis, including any required final revisions, as accepted by my examiners. I understand that my thesis may be made electronically available to the public. ii Abstract Recent developments in tiling theory, primarily in the study of anisohedral shapes, have been the product of exhaustive computer searches through various classes of poly- gons. I present a brief background of tiling theory and past work, with particular empha- sis on isohedral numbers, aperiodicity, Heesch numbers, criteria to characterize isohedral tilings, and various details that have arisen in past computer searches. I then develop and implement a new “boundary-based” technique, characterizing shapes as a sequence of characters representing unit length steps taken from a finite lan- guage of directions, to replace the “area-based” approaches of past work, which treated the Euclidean plane as a regular lattice of cells manipulated like a bitmap. The new technique allows me to reproduce and verify past results on polyforms (edge-to-edge as- semblies of unit squares, regular hexagons, or equilateral triangles) and then generalize to a new class of shapes dubbed polysnakes, which past approaches could not describe. My implementation enumerates polyforms using Redelmeier’s recursive generation algo- rithm, and enumerates polysnakes using a novel approach. -

1-Crystal Symmetry and Classification-1.Pdf
R. I. Badran Solid State Physics Fundamental types of lattices and crystal symmetry Crystal symmetry: What is a symmetry operation? It is a physical operation that changes the positions of the lattice points at exactly the same places after and before the operation. In other words, it is an operation when applied to an object leaves it apparently unchanged. e.g. A translational symmetry is occurred, for example, when the function sin x has a translation through an interval x = 2 leaves it apparently unchanged. Otherwise a non-symmetric operation can be foreseen by the rotation of a rectangle through /2. There are two groups of symmetry operations represented by: a) The point groups. b) The space groups (these are a combination of point groups with translation symmetry elements). There are 230 space groups exhibited by crystals. a) When the symmetry operations in crystal lattice are applied about a lattice point, the point groups must be used. b) When the symmetry operations are performed about a point or a line in addition to symmetry operations performed by translations, these are called space group symmetry operations. Types of symmetry operations: There are five types of symmetry operations and their corresponding elements. 85 R. I. Badran Solid State Physics Note: The operation and its corresponding element are denoted by the same symbol. 1) The identity E: It consists of doing nothing. 2) Rotation Cn: It is the rotation about an axis of symmetry (which is called "element"). If the rotation through 2/n (where n is integer), and the lattice remains unchanged by this rotation, then it has an n-fold axis. -

Enhancing Self-Reflection and Mathematics Achievement of At-Risk Urban Technical College Students
Psychological Test and Assessment Modeling, Volume 53, 2011 (1), 108-127 Enhancing self-reflection and mathematics achievement of at-risk urban technical college students Barry J. Zimmerman1, Adam Moylan2, John Hudesman3, Niesha White3, & Bert Flugman3 Abstract A classroom-based intervention study sought to help struggling learners respond to their academic grades in math as sources of self-regulated learning (SRL) rather than as indices of personal limita- tion. Technical college students (N = 496) in developmental (remedial) math or introductory col- lege-level math courses were randomly assigned to receive SRL instruction or conventional in- struction (control) in their respective courses. SRL instruction was hypothesized to improve stu- dents’ math achievement by showing them how to self-reflect (i.e., self-assess and adapt to aca- demic quiz outcomes) more effectively. The results indicated that students receiving self-reflection training outperformed students in the control group on instructor-developed examinations and were better calibrated in their task-specific self-efficacy beliefs before solving problems and in their self- evaluative judgments after solving problems. Self-reflection training also increased students’ pass- rate on a national gateway examination in mathematics by 25% in comparison to that of control students. Key words: self-regulation, self-reflection, math instruction 1 Correspondence concerning this article should be addressed to: Barry Zimmerman, PhD, Graduate Center of the City University of New York and Center for Advanced Study in Education, 365 Fifth Ave- nue, New York, NY 10016, USA; email: [email protected] 2 Now affiliated with the University of California, San Francisco, School of Medicine 3 Graduate Center of the City University of New York and Center for Advanced Study in Education Enhancing self-reflection and math achievement 109 Across America, faculty and policy makers at two-year and technical colleges have been deeply troubled by the low academic achievement and high attrition rate of at-risk stu- dents. -

Reflection Invariant and Symmetry Detection
1 Reflection Invariant and Symmetry Detection Erbo Li and Hua Li Abstract—Symmetry detection and discrimination are of fundamental meaning in science, technology, and engineering. This paper introduces reflection invariants and defines the directional moments(DMs) to detect symmetry for shape analysis and object recognition. And it demonstrates that detection of reflection symmetry can be done in a simple way by solving a trigonometric system derived from the DMs, and discrimination of reflection symmetry can be achieved by application of the reflection invariants in 2D and 3D. Rotation symmetry can also be determined based on that. Also, if none of reflection invariants is equal to zero, then there is no symmetry. And the experiments in 2D and 3D show that all the reflection lines or planes can be deterministically found using DMs up to order six. This result can be used to simplify the efforts of symmetry detection in research areas,such as protein structure, model retrieval, reverse engineering, and machine vision etc. Index Terms—symmetry detection, shape analysis, object recognition, directional moment, moment invariant, isometry, congruent, reflection, chirality, rotation F 1 INTRODUCTION Kazhdan et al. [1] developed a continuous measure and dis- The essence of geometric symmetry is self-evident, which cussed the properties of the reflective symmetry descriptor, can be found everywhere in nature and social lives, as which was expanded to 3D by [2] and was augmented in shown in Figure 1. It is true that we are living in a spatial distribution of the objects asymmetry by [3] . For symmetric world. Pursuing the explanation of symmetry symmetry discrimination [4] defined a symmetry distance will provide better understanding to the surrounding world of shapes. -

Molecular Symmetry
Molecular Symmetry Symmetry helps us understand molecular structure, some chemical properties, and characteristics of physical properties (spectroscopy) – used with group theory to predict vibrational spectra for the identification of molecular shape, and as a tool for understanding electronic structure and bonding. Symmetrical : implies the species possesses a number of indistinguishable configurations. 1 Group Theory : mathematical treatment of symmetry. symmetry operation – an operation performed on an object which leaves it in a configuration that is indistinguishable from, and superimposable on, the original configuration. symmetry elements – the points, lines, or planes to which a symmetry operation is carried out. Element Operation Symbol Identity Identity E Symmetry plane Reflection in the plane σ Inversion center Inversion of a point x,y,z to -x,-y,-z i Proper axis Rotation by (360/n)° Cn 1. Rotation by (360/n)° Improper axis S 2. Reflection in plane perpendicular to rotation axis n Proper axes of rotation (C n) Rotation with respect to a line (axis of rotation). •Cn is a rotation of (360/n)°. •C2 = 180° rotation, C 3 = 120° rotation, C 4 = 90° rotation, C 5 = 72° rotation, C 6 = 60° rotation… •Each rotation brings you to an indistinguishable state from the original. However, rotation by 90° about the same axis does not give back the identical molecule. XeF 4 is square planar. Therefore H 2O does NOT possess It has four different C 2 axes. a C 4 symmetry axis. A C 4 axis out of the page is called the principle axis because it has the largest n . By convention, the principle axis is in the z-direction 2 3 Reflection through a planes of symmetry (mirror plane) If reflection of all parts of a molecule through a plane produced an indistinguishable configuration, the symmetry element is called a mirror plane or plane of symmetry . -
![Arxiv:1910.10745V1 [Cond-Mat.Str-El] 23 Oct 2019 2.2 Symmetry-Protected Time Crystals](https://docslib.b-cdn.net/cover/4942/arxiv-1910-10745v1-cond-mat-str-el-23-oct-2019-2-2-symmetry-protected-time-crystals-304942.webp)
Arxiv:1910.10745V1 [Cond-Mat.Str-El] 23 Oct 2019 2.2 Symmetry-Protected Time Crystals
A Brief History of Time Crystals Vedika Khemania,b,∗, Roderich Moessnerc, S. L. Sondhid aDepartment of Physics, Harvard University, Cambridge, Massachusetts 02138, USA bDepartment of Physics, Stanford University, Stanford, California 94305, USA cMax-Planck-Institut f¨urPhysik komplexer Systeme, 01187 Dresden, Germany dDepartment of Physics, Princeton University, Princeton, New Jersey 08544, USA Abstract The idea of breaking time-translation symmetry has fascinated humanity at least since ancient proposals of the per- petuum mobile. Unlike the breaking of other symmetries, such as spatial translation in a crystal or spin rotation in a magnet, time translation symmetry breaking (TTSB) has been tantalisingly elusive. We review this history up to recent developments which have shown that discrete TTSB does takes place in periodically driven (Floquet) systems in the presence of many-body localization (MBL). Such Floquet time-crystals represent a new paradigm in quantum statistical mechanics — that of an intrinsically out-of-equilibrium many-body phase of matter with no equilibrium counterpart. We include a compendium of the necessary background on the statistical mechanics of phase structure in many- body systems, before specializing to a detailed discussion of the nature, and diagnostics, of TTSB. In particular, we provide precise definitions that formalize the notion of a time-crystal as a stable, macroscopic, conservative clock — explaining both the need for a many-body system in the infinite volume limit, and for a lack of net energy absorption or dissipation. Our discussion emphasizes that TTSB in a time-crystal is accompanied by the breaking of a spatial symmetry — so that time-crystals exhibit a novel form of spatiotemporal order. -

The Cubic Groups
The Cubic Groups Baccalaureate Thesis in Electrical Engineering Author: Supervisor: Sana Zunic Dr. Wolfgang Herfort 0627758 Vienna University of Technology May 13, 2010 Contents 1 Concepts from Algebra 4 1.1 Groups . 4 1.2 Subgroups . 4 1.3 Actions . 5 2 Concepts from Crystallography 6 2.1 Space Groups and their Classification . 6 2.2 Motions in R3 ............................. 8 2.3 Cubic Lattices . 9 2.4 Space Groups with a Cubic Lattice . 10 3 The Octahedral Symmetry Groups 11 3.1 The Elements of O and Oh ..................... 11 3.2 A Presentation of Oh ......................... 14 3.3 The Subgroups of Oh ......................... 14 2 Abstract After introducing basics from (mathematical) crystallography we turn to the description of the octahedral symmetry groups { the symmetry group(s) of a cube. Preface The intention of this account is to provide a description of the octahedral sym- metry groups { symmetry group(s) of the cube. We first give the basic idea (without proofs) of mathematical crystallography, namely that the 219 space groups correspond to the 7 crystal systems. After this we come to describing cubic lattices { such ones that are built from \cubic cells". Finally, among the cubic lattices, we discuss briefly the ones on which O and Oh act. After this we provide lists of the elements and the subgroups of Oh. A presentation of Oh in terms of generators and relations { using the Dynkin diagram B3 is also given. It is our hope that this account is accessible to both { the mathematician and the engineer. The picture on the title page reflects Ha¨uy'sidea of crystal structure [4]. -

The Age of Addiction David T. Courtwright Belknap (2019) Opioids
The Age of Addiction David T. Courtwright Belknap (2019) Opioids, processed foods, social-media apps: we navigate an addictive environment rife with products that target neural pathways involved in emotion and appetite. In this incisive medical history, David Courtwright traces the evolution of “limbic capitalism” from prehistory. Meshing psychology, culture, socio-economics and urbanization, it’s a story deeply entangled in slavery, corruption and profiteering. Although reform has proved complex, Courtwright posits a solution: an alliance of progressives and traditionalists aimed at combating excess through policy, taxation and public education. Cosmological Koans Anthony Aguirre W. W. Norton (2019) Cosmologist Anthony Aguirre explores the nature of the physical Universe through an intriguing medium — the koan, that paradoxical riddle of Zen Buddhist teaching. Aguirre uses the approach playfully, to explore the “strange hinterland” between the realities of cosmic structure and our individual perception of them. But whereas his discussions of time, space, motion, forces and the quantum are eloquent, the addition of a second framing device — a fictional journey from Enlightenment Italy to China — often obscures rather than clarifies these chewy cosmological concepts and theories. Vanishing Fish Daniel Pauly Greystone (2019) In 1995, marine biologist Daniel Pauly coined the term ‘shifting baselines’ to describe perceptions of environmental degradation: what is viewed as pristine today would strike our ancestors as damaged. In these trenchant essays, Pauly trains that lens on fisheries, revealing a global ‘aquacalypse’. A “toxic triad” of under-reported catches, overfishing and deflected blame drives the crisis, he argues, complicated by issues such as the fishmeal industry, which absorbs a quarter of the global catch. -

Symmetry and Beauty in the Living World I Thank the Governing Body and the Director of the G.B
SYMMETRY AND BEAUTY IN THE LIVING WORLD I thank the Governing Body and the Director of the G.B. Pant Institute of Himalayan Environment & Development for providing me this opportunity to deliver the 17th Govind Ballabh Pant Memorial Lecture. Pt. Pant, as I have understood, was amongst those who contributed in multiple ways to shape and nurture the nation in general and the Himalayan area in particular. Established to honour this great ‘Son of the Mountains’, the Institute carries enormous responsibilities and expectations from millions of people across the region and outside. Undoubtedly the multidisciplinary skills and interdisciplinary approach of the Institute and the zeal of its members to work in remote areas and harsh Himalayan conditions will succeed in achieving the long term vision of Pt. Pant for the overall development of the region. My talk ‘Symmetry and Beauty in the Living World’ attempts to discuss aspects of symmetry and beauty in nature and their evolutionary explanations. I shall explain how these elements have helped developmental and evolutionary biologists to frame and answer research questions. INTRODUCTION Symmetry is an objective feature of the living world and also of some non-living entities. It forms an essential element of the laws of nature; it is often sought by human beings when they create artefacts. Beauty has to do with a subjective assessment of the extent to which something or someone has a pleasing appearance. It is something that people aspire to, whether in ideas, creations or people. Evolutionary biology tells us that it is useful to look for an evolutionary explanation of anything to do with life. -

Isometries and the Plane
Chapter 1 Isometries of the Plane \For geometry, you know, is the gate of science, and the gate is so low and small that one can only enter it as a little child. (W. K. Clifford) The focus of this first chapter is the 2-dimensional real plane R2, in which a point P can be described by its coordinates: 2 P 2 R ;P = (x; y); x 2 R; y 2 R: Alternatively, we can describe P as a complex number by writing P = (x; y) = x + iy 2 C: 2 The plane R comes with a usual distance. If P1 = (x1; y1);P2 = (x2; y2) 2 R2 are two points in the plane, then p 2 2 d(P1;P2) = (x2 − x1) + (y2 − y1) : Note that this is consistent withp the complex notation. For P = x + iy 2 C, p 2 2 recall that jP j = x + y = P P , thus for two complex points P1 = x1 + iy1;P2 = x2 + iy2 2 C, we have q d(P1;P2) = jP2 − P1j = (P2 − P1)(P2 − P1) p 2 2 = j(x2 − x1) + i(y2 − y1)j = (x2 − x1) + (y2 − y1) ; where ( ) denotes the complex conjugation, i.e. x + iy = x − iy. We are now interested in planar transformations (that is, maps from R2 to R2) that preserve distances. 1 2 CHAPTER 1. ISOMETRIES OF THE PLANE Points in the Plane • A point P in the plane is a pair of real numbers P=(x,y). d(0,P)2 = x2+y2. • A point P=(x,y) in the plane can be seen as a complex number x+iy. -

Chapter 1 – Symmetry of Molecules – P. 1
Chapter 1 – Symmetry of Molecules – p. 1 - 1. Symmetry of Molecules 1.1 Symmetry Elements · Symmetry operation: Operation that transforms a molecule to an equivalent position and orientation, i.e. after the operation every point of the molecule is coincident with an equivalent point. · Symmetry element: Geometrical entity (line, plane or point) which respect to which one or more symmetry operations can be carried out. In molecules there are only four types of symmetry elements or operations: · Mirror planes: reflection with respect to plane; notation: s · Center of inversion: inversion of all atom positions with respect to inversion center, notation i · Proper axis: Rotation by 2p/n with respect to the axis, notation Cn · Improper axis: Rotation by 2p/n with respect to the axis, followed by reflection with respect to plane, perpendicular to axis, notation Sn Formally, this classification can be further simplified by expressing the inversion i as an improper rotation S2 and the reflection s as an improper rotation S1. Thus, the only symmetry elements in molecules are Cn and Sn. Important: Successive execution of two symmetry operation corresponds to another symmetry operation of the molecule. In order to make this statement a general rule, we require one more symmetry operation, the identity E. (1.1: Symmetry elements in CH4, successive execution of symmetry operations) 1.2. Systematic classification by symmetry groups According to their inherent symmetry elements, molecules can be classified systematically in so called symmetry groups. We use the so-called Schönfliess notation to name the groups, Chapter 1 – Symmetry of Molecules – p. 2 - which is the usual notation for molecules.