The Ipe Manual
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

A Practical Guide to LATEX Tips and Tricks
Luca Merciadri A Practical Guide to LATEX Tips and Tricks October 7, 2011 This page intentionally left blank. To all LATEX lovers who gave me the opportunity to learn a new way of not only writing things, but thinking them ...Claudio Beccari, Karl Berry, David Carlisle, Robin Fairbairns, Enrico Gregorio, Stefan Kottwitz, Frank Mittelbach, Martin M¨unch, Heiko Oberdiek, Chris Rowley, Marc van Dongen, Joseph Wright, . This page intentionally left blank. Contents Part I Standard Documents 1 Major Tricks .............................................. 7 1.1 Allowing ............................................... 10 1.1.1 Linebreaks After Comma in Math Mode.............. 10 1.2 Avoiding ............................................... 11 1.2.1 Erroneous Logic Formulae .......................... 11 1.2.2 Erroneous References for Floats ..................... 12 1.3 Counting ............................................... 14 1.3.1 Introduction ...................................... 14 1.3.2 Equations For an Appendix ......................... 16 1.3.3 Examples ........................................ 16 1.3.4 Rows In Tables ................................... 16 1.4 Creating ............................................... 17 1.4.1 Counters ......................................... 17 1.4.2 Enumerate Lists With a Star ....................... 17 1.4.3 Math Math Operators ............................. 18 1.4.4 Math Operators ................................... 19 1.4.5 New Abstract Environments ........................ 20 1.4.6 Quotation Marks Using -

Pipenightdreams Osgcal-Doc Mumudvb Mpg123-Alsa Tbb
pipenightdreams osgcal-doc mumudvb mpg123-alsa tbb-examples libgammu4-dbg gcc-4.1-doc snort-rules-default davical cutmp3 libevolution5.0-cil aspell-am python-gobject-doc openoffice.org-l10n-mn libc6-xen xserver-xorg trophy-data t38modem pioneers-console libnb-platform10-java libgtkglext1-ruby libboost-wave1.39-dev drgenius bfbtester libchromexvmcpro1 isdnutils-xtools ubuntuone-client openoffice.org2-math openoffice.org-l10n-lt lsb-cxx-ia32 kdeartwork-emoticons-kde4 wmpuzzle trafshow python-plplot lx-gdb link-monitor-applet libscm-dev liblog-agent-logger-perl libccrtp-doc libclass-throwable-perl kde-i18n-csb jack-jconv hamradio-menus coinor-libvol-doc msx-emulator bitbake nabi language-pack-gnome-zh libpaperg popularity-contest xracer-tools xfont-nexus opendrim-lmp-baseserver libvorbisfile-ruby liblinebreak-doc libgfcui-2.0-0c2a-dbg libblacs-mpi-dev dict-freedict-spa-eng blender-ogrexml aspell-da x11-apps openoffice.org-l10n-lv openoffice.org-l10n-nl pnmtopng libodbcinstq1 libhsqldb-java-doc libmono-addins-gui0.2-cil sg3-utils linux-backports-modules-alsa-2.6.31-19-generic yorick-yeti-gsl python-pymssql plasma-widget-cpuload mcpp gpsim-lcd cl-csv libhtml-clean-perl asterisk-dbg apt-dater-dbg libgnome-mag1-dev language-pack-gnome-yo python-crypto svn-autoreleasedeb sugar-terminal-activity mii-diag maria-doc libplexus-component-api-java-doc libhugs-hgl-bundled libchipcard-libgwenhywfar47-plugins libghc6-random-dev freefem3d ezmlm cakephp-scripts aspell-ar ara-byte not+sparc openoffice.org-l10n-nn linux-backports-modules-karmic-generic-pae -

External Graphics for Latex
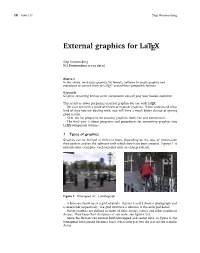
18 MAPS 35 Siep Kroonenberg External graphics for LaTEX Siep Kroonenberg N.S.Kroonenberg at rug dot nl Abstract In this article, we discuss graphics file formats, software to create graphics and procedures to convert them to LaTEX- and pdflatex-compatible formats. Keywords Graphics converting bitmap vector compression eps pdf jpeg lossy lossless resolution This article is about preparing external graphics for use with LaTEX. We start out with a quick overview of types of graphics. If you understand what kind of data you are dealing with, you will have a much better chance of getting good results. Next, we list programs for creating graphics, both free and commercial. The final part is about programs and procedures for converting graphics into LaTEX-compatible formats. 1 Types of graphics Graphics can be defined in different ways, depending on the type of information they contain and on the software with which they have been created. Figures 1–6 contain some examples, each together with an enlarged detail. Figure 1. Bitmapped art: a photograph A bitmap is built up as a grid of pixels. Figures 1 and 2 show a photograph and a screenshot respectively. The grid structure is obvious in the enlarged detail. Vector graphics are defined in terms of lines, circles, curves and other geometric shapes. They keep their sharpness at any scale; see figures 3–5. Some file formats can contain both bitmapped and vector data. In figure 6, the bitmapped background becomes fuzzy when enlarged, but the text on top remains sharp. External graphics for LaTEX VOORJAAR 2007 19 Figure 2. -

Xfig Windows Download
Xfig windows download click here to download Download Xfig for free. Xfig is a diagramming tool. Xfig is a diagramming tool. Xfig and Fig2dev. Getting Xfig and Fig2dev; Installing Xfig; Installing Fig2dev; Xfig On Microsoft Windows; Xfig On the MacIntosh; Installing Other Software; Installing Ghostscript's Type 1 netpbm can be found at www.doorway.ru or ftp://www.doorway.ru or its mirror sites in /contrib/graphics.Getting Xfig and Fig2dev · Installing Xfig · Installing Fig2dev. No information is available for this page. If WinFIG shows a Windows error message at startup (DLL is missing, configuration error or similar) download and install the package, which you can get from Microsoft here for 32 Bit systems. You need 32 32bit Libraries. You can find a symbol library as part of the Xfig source package at the www.doorway.ru site. Download. WinFIG is a vector graphics editor application. The file format and rendering are as close to Xfig as possible, but the program takes advantage of Windows features like clipboard, printer preview, multiple documents etc. It is based on my earlier Amiga program called AmiFIG. The intention is not just to copy or clone Xfig. xfig. www.doorway.ru Drawing program for X Window system. Facility for Interactive Generation of figures under X11 is a menu-driven tool that lets users draw and manipulate objects User manual available from www.doorway.ru Download. Download version (stable) released on 9 August Using FIG with MicroSoft Windows. NEW: Andreas Schmidt has released a Windows program which uses FIG files and has an interface similar to XFig. -

Trabajo De Graduación Presentado Por: García Molina, Fredy Antonio Leonor Orellana, Alejandro Omar Ramos Pineda, María Elena
Easy PDF Copyright © 1998,2008 Visage Software This document was created with FREE version of Easy PDF.Please visit http://www.visagesoft.com for more details FACULTAD DE INFORMÁTICA Y CIENCIAS APLICADAS CARRERA TÉCNICO EN INGENIERÍA DE REDES COMPUTACIONALES TEMA: IMPLEMENTACIÓN DE UN SERVIDOR DE CORREO ELECTRÓNICO SEGURO, CON FILTRO ANTISPAM Y ANTIVIRUS, BASADO EN OPEN SOURCE, ORIENTADO A FINES ACADÉMICOS PARA LA UNIVERSIDAD TECNOLÓGICA DE EL SALVADOR. Trabajo de Graduación presentado por: García Molina, Fredy Antonio Leonor Orellana, Alejandro Omar Ramos Pineda, María Elena Para optar el grado de: TÉCNICO EN INGENIERIA DE REDES COMPUTACIONALES Marzo del 2008 SAN SALVADOR, EL SALVADOR, CENTROAMERICA Easy PDF Copyright © 1998,2008 Visage Software This document was created with FREE version of Easy PDF.Please visit http://www.visagesoft.com for more details PAGINA DE AUTORIDADES LIC. JOSÉ MAURICIO LOUCEL RECTOR ING. NELSON ZÁRATE SÁNCHEZ VICERRECTOR ACADEMICO ING. LORENA DUQUE DE RODRÍGUEZ DECANO JURADO EXAMINADOR ING. DAVID JONATHAN RIVAS PRESIDENTE ING. SIGIFREDO PORTILLO PRIMER VOCAL ING. PEDRO PEÑATE SEGUNDO VOCAL Marzo del 2008 San Salvador, El Salvador, Centroamérica Easy PDF Copyright © 1998,2008 Visage Software This document was created with FREE version of Easy PDF.Please visit http://www.visagesoft.com for more details DEDICATORIA Hoy en esta fecha tan especial, quiero agradecerle a Dios en primer lugar, por ser el quien me dio la vida, la sabiduría y la fuerza para poder lograr hacer realidad mi sueño de coronar mi carrera académica, por haberme dado la paciencia y el conocimiento para lograr dar un paso adelante en el ámbito académico lo cual conllevara a promociones laborales. -

Free and Open Source Software
Free and open source software Copyleft ·Events and Awards ·Free software ·Free Software Definition ·Gratis versus General Libre ·List of free and open source software packages ·Open-source software Operating system AROS ·BSD ·Darwin ·FreeDOS ·GNU ·Haiku ·Inferno ·Linux ·Mach ·MINIX ·OpenSolaris ·Sym families bian ·Plan 9 ·ReactOS Eclipse ·Free Development Pascal ·GCC ·Java ·LLVM ·Lua ·NetBeans ·Open64 ·Perl ·PHP ·Python ·ROSE ·Ruby ·Tcl History GNU ·Haiku ·Linux ·Mozilla (Application Suite ·Firefox ·Thunderbird ) Apache Software Foundation ·Blender Foundation ·Eclipse Foundation ·freedesktop.org ·Free Software Foundation (Europe ·India ·Latin America ) ·FSMI ·GNOME Foundation ·GNU Project ·Google Code ·KDE e.V. ·Linux Organizations Foundation ·Mozilla Foundation ·Open Source Geospatial Foundation ·Open Source Initiative ·SourceForge ·Symbian Foundation ·Xiph.Org Foundation ·XMPP Standards Foundation ·X.Org Foundation Apache ·Artistic ·BSD ·GNU GPL ·GNU LGPL ·ISC ·MIT ·MPL ·Ms-PL/RL ·zlib ·FSF approved Licences licenses License standards Open Source Definition ·The Free Software Definition ·Debian Free Software Guidelines Binary blob ·Digital rights management ·Graphics hardware compatibility ·License proliferation ·Mozilla software rebranding ·Proprietary software ·SCO-Linux Challenges controversies ·Security ·Software patents ·Hardware restrictions ·Trusted Computing ·Viral license Alternative terms ·Community ·Linux distribution ·Forking ·Movement ·Microsoft Open Other topics Specification Promise ·Revolution OS ·Comparison with closed -

Debian Reference I
Debian Reference i Debian Reference Debian Reference ii Copyright © 2013-2021 Osamu Aoki This Debian Reference (version 2.81) (2021-08-25 14:16:08 UTC) is intended to provide a broad overview of the Debian system as a post-installation user’s guide. It covers many aspects of system administration through shell-command examples for non- developers. Debian Reference iii COLLABORATORS TITLE : Debian Reference ACTION NAME DATE SIGNATURE WRITTEN BY Osamu Aoki August 26, 2021 REVISION HISTORY NUMBER DATE DESCRIPTION NAME Debian Reference iv Contents 1 GNU/Linux tutorials 1 1.1 Console basics .................................................... 1 1.1.1 The shell prompt ............................................... 1 1.1.2 The shell prompt under GUI ......................................... 2 1.1.3 The root account ............................................... 2 1.1.4 The root shell prompt ............................................. 3 1.1.5 GUI system administration tools ....................................... 3 1.1.6 Virtual consoles ................................................ 3 1.1.7 How to leave the command prompt ..................................... 3 1.1.8 How to shutdown the system ......................................... 4 1.1.9 Recovering a sane console .......................................... 4 1.1.10 Additional package suggestions for the newbie ............................... 4 1.1.11 An extra user account ............................................. 5 1.1.12 sudo configuration ............................................. -
Latex/Importing Graphics
LaTeX/Importing Graphics There are two possibilities to include graphics in your document. Either create them with some special code, a topic which will be discussed in the Creating Graphics part, (see Introducing Procedural Graphics) or import productions from third party tools, which is what we will be discussing here. Strictly speaking, LaTeX cannot manage pictures directly: in order to introduce graphics within documents, LaTeX just creates a box with the same size as the image you want to include and embeds the picture, without any other processing. This means you will have to take care that the images you want to include are in the right format to be included. This is not such a hard task because LaTeX supports the most common picture formats around. Contents 1 Raster graphics vs. vector graphics 2 The graphicx package 3 Document Options 4 Supported image formats 4.1 Compiling with latex 4.2 Compiling with pdflatex 5 Including graphics 5.1 Examples 5.2 Spaces in names 5.3 Borders 6 Graphics storage 7 Images as figures 8 Text wrapping around pictures 9 Seamless text integration 10 Including full PDF pages 11 Converting graphics 11.1 PNG alpha channel 11.2 Converting a color EPS to grayscale 12 Third-party graphics tools 12.1 Vector graphics 12.2 Raster graphics 12.3 Plots and Charts 12.4 Editing EPS graphics 13 Notes and References Raster graphics vs. vector graphics Raster graphics will highly contrast with the quality of the document if they are not in a high resolution, which is the case with most graphics. -

Secure Content Distribution Using Untrusted Servers Kevin Fu
Secure content distribution using untrusted servers Kevin Fu MIT Computer Science and Artificial Intelligence Lab in collaboration with M. Frans Kaashoek (MIT), Mahesh Kallahalla (DoCoMo Labs), Seny Kamara (JHU), Yoshi Kohno (UCSD), David Mazières (NYU), Raj Rajagopalan (HP Labs), Ron Rivest (MIT), Ram Swaminathan (HP Labs) For Peter Szolovits slide #1 January-April 2005 How do we distribute content? For Peter Szolovits slide #2 January-April 2005 We pay services For Peter Szolovits slide #3 January-April 2005 We coerce friends For Peter Szolovits slide #4 January-April 2005 We coerce friends For Peter Szolovits slide #4 January-April 2005 We enlist volunteers For Peter Szolovits slide #5 January-April 2005 Fast content distribution, so what’s left? • Clients want ◦ Authenticated content ◦ Example: software updates, virus scanners • Publishers want ◦ Access control ◦ Example: online newspapers But what if • Servers are untrusted • Malicious parties control the network For Peter Szolovits slide #6 January-April 2005 Taxonomy of content Content Many-writer Single-writer General purpose file systems Many-reader Single-reader Content distribution Personal storage Public Private For Peter Szolovits slide #7 January-April 2005 Framework • Publishers write➜ content, manage keys • Clients read/verify➜ content, trust publisher • Untrusted servers replicate➜ content • File system protects➜ data and metadata For Peter Szolovits slide #8 January-April 2005 Contributions • Authenticated content distribution SFSRO➜ ◦ Self-certifying File System Read-Only -

The Ipe Manual
The Ipe manual Otfried Cheong July 15, 2004 1 Welcome to the Wonderful World of Ipe! . where making pictures is as easy as $\pi$ ... Preparing figures for a scientific article is a time-consuming process. If you are using the LATEX document preparation system in an environment where you can include (encapsulated) Postscript figures or PDF figures, then the extendible drawing editor Ipe may be able to help you in the task. Ipe allows you to prepare and edit drawings containing a variety of basic geometry primitives like lines, splines, polygons, circles etc. Ipe also allows you to add text to your drawings, and unlike most other drawing programs, Ipe treats these text object as LATEX text. This has the advantage that all usual LATEX commands can be used within the drawing, which makes the inclusion of mathematical formulae (or even simple A labels like “qi”) much simpler. Ipe processes your LTEX source and includes its Postscript or PDF rendering in the figure. In addition, Ipe offers you some editing functions that can usually only be found in professional drawing programs or cad systems. For instance, it incorporates a context sensitive snapping mechanism, which allows you to draw objects meeting in a point, having parallel edges, objects aligned on intersection points of other objects, rectilinear and c-oriented objects and the like. Whenever one of the snapping modes is enabled, Ipe shows you Fifi, a secondary cursor, which keeps track of the current aligning. One of the nicest features of Ipe is the fact that it is extensible. You can easily write your own functions, so-called ipelets. -

Graphics for Latex Users (Arstexnica, Numero 28, 2019)
Graphics for LATEX users Agostino De Marco Abstract able, coherent, and visually satisfying whole that works invisibly, without the awareness of the reader. This article presents the most important ways to Typographers and graphic designers claim that an produce technical illustrations, diagrams and plots, even distribution of typeset material and graphics, A which are relevant to LTEX users. Graphics is a with a minimum of distractions and anomalies, is huge subject per se, therefore this is by no means aimed at producing clarity and transparency. This an exhaustive tutorial. And it should not be so is even more true for scientific or technical texts, since there are usually different ways to obtain where also precision and consistency are of the an equally satisfying visual result for any given utmost importance. graphic design. The purpose is to stimulate read- Authors of technical texts are required to be ers’ creativity and point them to the right direc- aware and adhere to all the typographical conven- tion. The article emphasizes the role of tikz for tions on symbols. The most important rule in all A programmed graphics and of inkscape as a LTEX- circumstances is consistency. This means that a aware visual tool. A final part on scientific plots given symbol is supposed to always be presented in presents the package pgfplots. the same way, whether it appears in the text body, a title, a figure, a table, or a formula. A number Sommario of fairly distinct subjects exist in the matter of typographical conventions where proven typeset- Questo articolo presenta gli strumenti più impor- ting rules have been established. -

Figures in Latex
RuG LaTEX Course 2012 Figures in LaTEX Contents 1 Introduction 1 2 The macros 1 2.1 Optional parameters.....................................................2 2.2 Tips...............................................................2 3 Types of graphics 2 3.1 More about bitmaps.....................................................3 3.2 Bitmap resolutions......................................................4 3.3 More about vector graphics.................................................5 3.4 Proprietary formats......................................................6 4 Creating graphics 6 4.1 Drawings and diagrams...................................................7 4.2 Draw programs with LaTEX support............................................8 4.3 Charts..............................................................8 4.4 Bitmaps: paint programs and image editors.......................................9 4.5 Screenshots...........................................................9 5 Converting to compatible formats 9 5.1 Converting bitmaps to png, jpg and eps.........................................9 5.2 Converting between PostScript, eps and pdf....................................... 10 5.3 Exporting eps and PostScript from Windows programs................................ 10 URLs 11 1 Introduction This guide describes how to use external graphics in your LaTEX document. Section2 covers the macros that you need. The remainder of the guide is about the graphics themselves, and how to get them into LaTEX: section3 discusses types of graphics, with