A Future for Usability Engineering
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Cognitive and Usability Engineering Methods for the Evaluation of Clinical Information Systems
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by Elsevier - Publisher Connector Journal of Biomedical Informatics 37 (2004) 56–76 www.elsevier.com/locate/yjbin Methodological Review Cognitive and usability engineering methods for the evaluation of clinical information systems Andre W. Kushniruka,* and Vimla L. Patelb a Information Technology Division, Department of Mathematics and Statistics, York University, Toronto, Canada b Laboratory of Decision Making and Cognition, Department of Biomedical Informatics, Columbia University, New York, NY Received 29 September 2003 Abstract Increasingly healthcare policy and decision makers are demanding evidence to justify investments in health information systems. This demand requires an adequate evaluation of these systems. A wide variety of approaches and methodologies have been applied in assessing the impact of information systems in health care, ranging from controlled clinical trials to use of questionnaires and interviews with users. In this paper we describe methodological approaches which we have applied and refined for the past 10 years for the evaluation of health information systems. The approaches are strongly rooted in theories and methods from cognitive science and the emerging field of usability engineering. The focus is on assessing human computer interaction and in particular, the usability of computer systems in both laboratory and naturalistic settings. The methods described can be a part of the formative evaluation of systems during their iterative development, and can also complement more traditional assessment methods used in summative system evaluation of completed systems. The paper provides a review of the general area of systems evaluation with the motivation and rationale for methodological approaches underlying usability engineering and cognitive task analysis as applied to health in- formation systems. -

Isys Information Architects Inc
Isys Information Architects Inc. Home Design Announcements Hall of Shame Isys Information Architects Inc. specializes in the design and development of New Entries robust, highly usable information systems. Isys focuses on ease of use, recognizing Controls that software should assist the user in the performance of some task rather than Stupidity becoming a task in itself. Isys was founded by Brian Hayes, a former professor of Visual Color Industrial Engineering, and system design consultant whose clients have included Terminology AT&T, General Electric, General Motors, Lucent Technologies, NASA, Siemens, Errors the U.S. Air Force, and the U.S. Army. Tabs Metaphors We are a full-service Our software development Globalization provider of user interface department specializes in the In-Depth design and usability design and development of engineering services. Our careful robust, highly usable information Books systems for the Windows operating Links attention to the user interface can system. We provide custom Index reduce system development time, Feedback increase user satisfaction, and reduce programming, database, and training costs. application development services. Hall of Fame Contact Us The Interface Hall of Shame The Interface Hall of is an irreverent look at Fame is a collection of ineffective interface design. images that demonstrate The site includes a collection of interface design solutions that are images from commercial, corporate, both creative and effective. and shareware applications that illustrate how software should not be designed. Isys Information Architects Inc. 5401 McNairy Drive, Suite 100 Greensboro, NC 27455 [email protected] © 1996-1999 Isys Information Architects Inc. All rights reserved. Reproduction in whole or in part in any form or medium without express written permission is prohibited. -

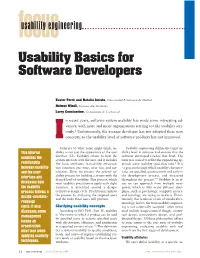
Usability Basics for Software Developers Usability Engineering
focususability engineering Usability Basics for Software Developers Xavier Ferré and Natalia Juristo, Universidad Politécnica de Madrid Helmut Windl, Siemens AG, Germany Larry Constantine, Constantine & Lockwood n recent years, software system usability has made some interesting ad- vances, with more and more organizations starting to take usability seri- ously.1 Unfortunately, the average developer has not adopted these new I concepts, so the usability level of software products has not improved. Contrary to what some might think, us- Usability engineering defines the target us- This tutorial ability is not just the appearance of the user ability level in advance and ensures that the examines the interface (UI). Usability relates to how the software developed reaches that level. The system interacts with the user, and it includes term was coined to reflect the engineering ap- relationship five basic attributes: learnability, efficiency, proach some usability specialists take.3 It is between usability user retention over time, error rate, and sat- “a process through which usability character- and the user isfaction. Here, we present the general us- istics are specified, quantitatively and early in interface and ability process for building a system with the the development process, and measured desired level of usability. This process, which throughout the process.”4 Usability is an is- discusses how most usability practitioners apply with slight sue we can approach from multiple view- the usability variation, is structured around a design- points, which is why many different disci- process follows a evaluate-redesign cycle. Practitioners initiate plines, such as psychology, computer science, design-evaluate- the process by analyzing the targeted users and sociology, are trying to tackle it. -

Introducing Usability Engineering and Universal Design in the Computer Science Curriculum
Introducing Usability Engineering and Universal Design in the Computer Science Curriculum Authors: Kirsten Ribu, Oslo University College, Postboks 4, St. Olavs plass, 0130 Oslo, [email protected] Nes, Avenir, [email protected] Abstract ⎯ Software and information systems are usually developed for a stereotypical user: Young, white, male and non- disabled. In order to understand and include a variety of user groups, universal design and usability engineering must become part of the software engineering curriculum. Learning to develop systems for diverse user groups means that students must acquire knowledge of the relations between humans and technological solutions, as well as the requirements of disabled users. In order to communicate the importance and meaning of accessibility and usability, classroom exercises like using a computer with one hand, surfing the Internet wearing sunglasses or glasses smeared with oil or grease, and distorted computer screens can illustrate the challenges of designing software solutions for all users. We describe how students can be made aware of the social importance of software engineering, and conscious of professional and democratic responsibilities. The paper outlines suggestive curriculum, defining the major disabled user groups and their accessibility and usability requirements, and describes how to approach teaching universal design and usability. At Oslo University College, a new bachelor program called ‘Applied Computer Technology’ was initiated in 2005. The main focus of this program is the practical use of information systems in specific contexts, and the principles and ideas outlined in this paper will be incorporated into the third year course 'Modern Methods for Systems Development'. The students will work on real projects, developing solutions for real users. -

The Role of Usability in Software Validation - Case: Medical Device Manufacturing
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by Aaltodoc Publication Archive Aalto University School of Science Degree Programme in Computer Science and Engineering Emmi Kaivosoja The Role of Usability in Software Validation - Case: Medical Device Manufacturing Master’s Thesis Espoo, October 1, 2015 Supervisor: Professor Marko Nieminen, Dr.Sc. (Tech) Thesis advisor: Ninna Koivunen, M.Sc. Aalto University, P.O. BOX 11000, 00076 AALTO www.aalto.fi Abstract of master's thesis Author Emmi Kaivosoja Title of thesis The Role of Usability in Software Validation – Case: Medical Device Manufacturing Degree programme Degree Programme in Computer Science and Engineering Thesis supervisor Prof. Marko Nieminen, Dr.Sc. (Tech) Code of professorship T-121 Department Department of Computer Science Thesis advisor(s) Ninna Koivunen, M.Sc. Date 1.10.2015 Number of pages 9+77+2 Language English Abstract This master’s thesis follows a software project in a medical device company. The software is a manufacturing execution system (MES) which guides the production of medical devices and collects traceability data, including the device history files. Because the software is used in the manufacturing of medical devices and in the implementation of the company quality system, the software needs to be validated for its intended use. The validation process must comply with the guidance and regulations of the Food and Drug Administration. The software system is implemented by a software supplier but the customer organization is responsible for the validation process. In addition to fulfilling the regulatory requirements, the software is expected to increase productivity. -

Developing & Verifying User Interface Requirements
DEVELOPING & VERIFYING USER INTERFACE REQUIREMENTS Tara Feuerstein | Human Factors Engineer Kelly GordonVaughn | Program Manager / Principal Human Factors Engineer Farm Design, Inc. MassMEDIC Webinar 05.31.2017 Page 1 of 47 Kelly GordonVaughn | Program Manager / Principal Human Factors Engineer - Research and strategy professional with 20+ years of experience - Responsible for managing and executing all phases of research studies (generative, formative, summative) - Author and contribute to documentation and risk processes - MA in Psychology from Boston University, with a concentration in brain, behavior, and cognition, and a BA in psychology and English literature from the University of South Carolina Tara Feuerstein | Human Factors Engineer - Research and Engineering professional with 5+ years experience - Responsible for executing all phases of research studies (generative, formative, summative) - Author and contribute to documentation, requirements, and risk processes - MS in Industrial Engineering/Human Factors, a BS in Biomedical Engineering, and a BA in Cognitive Science with a concentration in neuroscience, all from the State University of New York at Buffalo Farm Design, Inc. MassMEDIC Webinar 05.31.2017 Page 2 of 47 FARM IS A HIGHLY CREATIVE DEVELOPMENT GROUP THAT IS PASSIONATE & DEDICATED TO IMPROVING PEOPLE’S LIVES. Exclusively healthcare 50+ employees 45+ years of experience Expertise: - Human Factors Engineering ISO 13485 certified - Industrial Design Locations in: - User Interface Design - Hollis, NH - Concept Development - Flex Boston - Advanced Development Innovation Center - Engineering Farm Design, Inc. MassMEDIC Webinar 05.31.2017 Page 3 of 47 INTRODUCTION Farm Design, Inc. MassMEDIC Webinar 05.31.2017 Page 4 of 47 OUTLINE 1. Introduction 2. Background - Requirements & Regulatory History 3. User Interface Requirements (UIRs) - What Are UIRs - Who Should Be Involved - Writing UIRS - UIR Examples - Tracing/Mapping UIRs - Verifying UIRs 4. -

Applying Human Factors and Usability Engineering to Medical Devices
Contains Nonbinding Recommendations Applying Human Factors and Usability Engineering to Medical Devices Guidance for Industry and Food and Drug Administration Staff Document issued on: February 3, 2016 As of April 3, 2016, this document supersedes “Medical Device Use-Safety: Incorporating Human Factors Engineering into Risk Management” issued July 18, 2000. The draft of this document was issued on June 21, 2011. For questions regarding this document, contact the Human Factors Premarket Evaluation Team at (301) 796-5580. U.S. Department of Health and Human Services Food and Drug Administration Center for Devices and Radiological Health Office of Device Evaluation Contains Nonbinding Recommendations Preface Public Comment You may submit electronic comments and suggestions at any time for Agency consideration to http://www.regulations.gov . Submit written comments to the Division of Dockets Management, Food and Drug Administration, 5630 Fishers Lane, Room 1061, (HFA-305), Rockville, MD 20852. Identify all comments with the docket number FDA-2011-D-0469. Comments may not be acted upon by the Agency until the document is next revised or updated. Additional Copies Additional copies are available from the Internet. You may also send an e-mail request to [email protected] to receive a copy of the guidance. Please use the document number 1757 to identify the guidance you are requesting. Contains Nonbinding Recommendations Table of Contents Contents 1. Introduction __________________________________________________________ 1 2. Scope _______________________________________________________________ -

Certified Practice in Usability™ / Criteria for Levels III, IV, and V
Certified Practice in Usability™ Criteria for Levels III, IV, and V Human Factors International, Inc. We help make companies user-centric Prepared for: General Distribution Unlimited Prepared by: Eric M. Schaffer, PhD, CUA, CXA, CPE CEO Effective June 30, 2010 Certified Practice in Usability™ Table of Contents Criteria for Levels III, IV, and V Table of Contents Definition of Terms ............................................................................................................................... 3 Overview ................................................................................................................................................ 7 Purpose ............................................................................................................................................... 7 Basis .................................................................................................................................................... 7 Model of Certification .......................................................................................................................... 7 Rights of CPUs .................................................................................................................................... 8 Languages for Submission .................................................................................................................. 9 Submission of Designs ....................................................................................................................... -

Usability Methods for Designing a Computer-Assisted Data Collection Instrument for the Cpi1
USABILITY METHODS FOR DESIGNING A COMPUTER-ASSISTED DATA COLLECTION INSTRUMENT FOR THE CPI1 Jean E. Fox Bureau of Labor Statistics Abstract The Bureau of Labor Statistics (BLS) is developing a Computer-Assisted Data Collection (CADC) instrument for the Commodities and Services (C&S) survey for the Consumer Price Index (CPI). The instrument must be flexible enough to handle a variety of procedures and situations, but it must also be logical and useful for the data collectors and provide tools to help to ensure data quality. Therefore, it was critical to incorporate usability into the design process. This paper describes the usability techniques we used, including a description of how we tailored some of them to the situations we faced. The paper also discusses the benefits we found by including usability engineering in the development process. So far, the feedback from the field has been predominantly positive, suggesting that our usability methods are leading to a useful and usable instrument. Keywords: Usability, User-Centered Design, Computer-Assisted Data Collection, Development Lifecycle Introduction The Bureau of Labor Statistics (BLS) produces the Consumer Price Index (CPI), one of the primary economic indicators for the United States. The CPI reflects “the average change over time in the prices paid by urban consumers for a market basket of consumer goods and services.” (BLS Website). Data for the CPI are collected in two surveys: (1) the Housing Survey, which collects information on housing costs, and (2) the Commodities and Services (C & S) Survey, which collects information on the cost of goods (such as food and fuel) and services (such as medical care and education). -

Usability Engineering: Industry- Government Collaboration for System Effectiveness and Efficiency SYMPOSIUM TRANSCRIPTION
NIST Aiiios Dflfiibfi pecial Publication 500-237 PUBLICATIONS I' ^— Information Technology: Usability Engineering: Industry- Government Collaboration for System Effectiveness and Efficiency SYMPOSIUM TRANSCRIPTION Laura L. Downey and Sharon J. Laskowski, Editors U.S. Department of Commerce Technology Administration QQ National Institute of Standards and Technology 100 U57 Nisr NO. 500-237 1997 I rhe National Institute of Standards and Technology was established in 1988 by Congress to "assist industry in the development of technology . needed to improve product quality, to modernize manufacturing processes, to ensure product reliability . and to facilitate rapid commercialization ... of products based on new scientific discoveries." NIST, originally founded as the National Bureau of Standards in 1901, works to strengthen U.S. industry's competitiveness; advance science and engineering; and improve public health, safety, and the environment. One of the agency's basic functions is to develop, maintain, and retain custody of the national standards of measurement, and provide the means and methods for comparing standards used in science, engineering, manufacturing, commerce, industry, and education with the standards adopted or recognized by the Federal Government. As an agency of the U.S. Commerce Department's Technology Administration, NIST conducts basic and applied research in the physical sciences and engineering, and develops measurement techniques, test methods, standards, and related services. The Institute does generic and precompetitive work on new and advanced technologies. NIST's research facilities are located at Gaithersburg, MD 20899, and at Boulder, CO 80303. Major technical operating units and their principal activities are listed below. For more information contact the Publications and Program Inquiries Desk, 301-975-3058. -

Usability Engineering: Industry- Government Collaboration for System Effectiveness and Efficiency SYMPOSIUM TRANSCRIPTION
NIST Aiiios Dflfiibfi pecial Publication 500-237 PUBLICATIONS I' ^— Information Technology: Usability Engineering: Industry- Government Collaboration for System Effectiveness and Efficiency SYMPOSIUM TRANSCRIPTION Laura L. Downey and Sharon J. Laskowski, Editors U.S. Department of Commerce Technology Administration QQ National Institute of Standards and Technology 100 U57 Nisr NO. 500-237 1997 I rhe National Institute of Standards and Technology was established in 1988 by Congress to "assist industry in the development of technology . needed to improve product quality, to modernize manufacturing processes, to ensure product reliability . and to facilitate rapid commercialization ... of products based on new scientific discoveries." NIST, originally founded as the National Bureau of Standards in 1901, works to strengthen U.S. industry's competitiveness; advance science and engineering; and improve public health, safety, and the environment. One of the agency's basic functions is to develop, maintain, and retain custody of the national standards of measurement, and provide the means and methods for comparing standards used in science, engineering, manufacturing, commerce, industry, and education with the standards adopted or recognized by the Federal Government. As an agency of the U.S. Commerce Department's Technology Administration, NIST conducts basic and applied research in the physical sciences and engineering, and develops measurement techniques, test methods, standards, and related services. The Institute does generic and precompetitive work on new and advanced technologies. NIST's research facilities are located at Gaithersburg, MD 20899, and at Boulder, CO 80303. Major technical operating units and their principal activities are listed below. For more information contact the Publications and Program Inquiries Desk, 301-975-3058. -

Designing for Usability · a Case Study
6 Designing for Usability · A Case Study Janet Wesson, Gideon de Kock and Peter Warren* Department of Computer Science and Information Systems University of Port Elizabeth, SOUTH AFRICA * Department of Computer Science University of Natal (Pietermaritzburg), SOUTH AFRICA [email protected], [email protected], [email protected] ABSTRACT This paper is concerned with an investigation into a structured, user-centered design methodology using a case study approach. The case study selected was a new genealogical information system (GIS), to replace the University of Port Elizabeth's genealogical information system (UPEGIS), which exhibited a number of usability problems. The methodology selected was the Method for Usability Engineering (MUSE). This paper wiIJ show that the use of a user-centered design approach, coupled with a structured methodology, resulted in a useable design. Several limitations were, however, discovered in the use of the MUSE methodology. Specifically, MUSE was found to need extensions in the areas of object modelling and detailed user interface design. KEYWORDS Design methodology, MUSE, object modelling, usability, user interface design. 1. INTRODUCTION (Redmond-Pyle, 1995). Prototyping is considered, nevertheless, by some to be essential for producing The current trend towards highly interactive systems good UI design. Our hypothesis is that structured has resulted in a shift in design emphasis from methods, possibly incorporating iterative design, can functionality to usability. Traditionally, the user also achieve a good UI design, without incurring the interface (UI) design was left until relatively late in the disadvantages of pure prototyping. system development lifecyc1e. With the advent of user centered design, the focus has changed to addressing Structured analysis and design methods, on the other human factors issues much earlier in the design.