Create a GAME PERFORMANCE Portfolio with Microsoft Word
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Microsoft Office Open XML Formats New File Formats for “Office 12”
The Microsoft Office Open XML Formats New File Formats for “Office 12” White Paper Published: June 2005 For the latest information, please see http://www.microsoft.com/office/wave12 Contents Introduction ...............................................................................................................................1 From .doc to .docx: a brief history of the Office file formats.................................................1 Benefits of the Microsoft Office Open XML Formats ................................................................2 Integration with Business Data .............................................................................................2 Openness and Transparency ...............................................................................................4 Robustness...........................................................................................................................7 Description of the Microsoft Office Open XML Format .............................................................9 Document Parts....................................................................................................................9 Microsoft Office Open XML Format specifications ...............................................................9 Compatibility with new file formats........................................................................................9 For more information ..............................................................................................................10 -

Microsoft Word 2010 Overview
Microsoft Word 2010 Overview Microsoft ® Word 2010 offers the best of all worlds: enhanced features to create professional-quality documents, easier ways to work together with people and almost-anywhere access to your files. Designed to give you the finest document-formatting tools, Word 2010 also helps you easily organize and write your documents more efficiently. In addition, you can store your documents online and access and edit them from almost any Web browser. Your documents stay within reach so you can capture your best ideas whenever and wherever they occur. Top 10 new ways you can create outstanding documents with Word 2010 TURN YOUR TEXT INTO COMPELLING DIAGRAM S WORK SIMULTANEOUSLY WITH OTHERS Word 2010 offers you more options to add visual Word 2010 redefines the way people can work impact to your documents. You can choose from together on a document. With co-authoring, you new SmartArt™ graphics to build impressive can edit papers and share ideas with other people diagrams and charts in minutes. The graphical at the same time. 1 For businesses, integration with capabilities in SmartArt also can transform bullet- Office Communicator enables users to view the point text into compelling visuals that better availability of a person authoring a document with illustrate your ideas. them and easily initiate a conversation without 2 leaving the application. ADD VISUAL IMPACT TO YOUR DOC UMENT ACCESS AND SHARE YOU R DOCUMENTS FROM New picture-editing tools in Word 2010 let you VIRTUALLY ANYWHERE add special picture effects without additional Post your documents online and then access, view photo-editing software. -

E-Mailing a Large Amount of Recipients
E-mailing a large amount of recipients DO NOT use the “TO” or “CC” field! If you have a large list of recipients you need to send an email you, you should never try sending one large email with all of the recipients listed in the “TO” and/or “CC” field. First of all, the message will likely not be delivered to everyone. Even if the message makes it past our local header size limit, every mail server you are attempting to send it to has it’s own header size limit and can reject your message for exceeding this limit. There are other reasons you would not want to send it that way as well. For instance, by including everyone you are sending the message to, you are displaying that publicly to everyone on the list. Anyone who received the message can easy perform a reply-all and send an unwanted message to everyone. This usually begins when someone replies-all and says “Remove me from your list”. It won’t be long before you get someone emailing the entire list saying “You didn’t have to email that request to all of us”, etc... Basically, it could create a large amont of unwanted email for everyone involved. So what are your options? DO use the “BCC” field! The first option is to include your list of recipients in the BCC field. This prevents the header size from getting too large and also prevents people from purposely or accidentally replying-to-all. The problem with this method is the recipient does not see their email address in the TO header. -

Microsoft Word/Powerpoint Syllabus 20152016
Microsoft Word/PowerPoint Syllabus 20152016 Instructor Information: Teacher: Terrie Wrona Room: Belle Vernon Area High School, Room 120 Contact: Phone: 7248082500; ext. 2120 Email: [email protected] Website: http://www.bellevernonarea.net/bvahs Required Text: Learning Microsoft Office Word 2013; Reyes, Amy, Skintik, Catherine, Watanabe, Teri; Pearson Education Learning Microsoft Office PowerPoint 2013; Skintik, Catherine; Pearson Education Additional Resources: Learning Microsoft Office Word 2013 eCourse Learning Microsoft Office PowerPoint 2013 eCourse Course Description: This course is one of the options for the BCIT required credits. It can be taken during the freshman, sophomore, junior, or senior year. This course will introduce students to the more complex phases of Microsoft Word and PowerPoint using Microsoft Office 2013. Students will receive training in word processing skills including creating, editing, and formatting documents as well as creating tables, columns, graphs, and charts. This course will also serve to develop the students’ presentation skills using PowerPoint 2013. The student will learn to apply the features of the program to design, create, and edit professional quality presentations. Course Objectives: By the end of this course, the successful student will understand and be able to complete the following using Microsoft Word 2013: 1. Create and format documents 2. Edit documents and work with tables 3. Create reports and newsletters 4. Use advanced formatting, lists, and charts By the end of this course, the successful student will understand and be able to complete the following using Microsoft PowerPoint 2013: 1. Create and format presentations 2. Work with lists and graphics 3. Enhance a presentation 4. -

Microsoft Office 365 Online (With Teams for the Desktop)
Microsoft Office 365 Online (with Teams for the Desktop) Course Specifications Course Number: 091094 Course Length: 1 day Course Description Overview: This course is an introduction to Microsoft® Office 365™ with Teams™ in a cloud-based environment. It can be used as an orientation to the full suite of Office 365 cloud-based tools, or the Teams lessons can be presented separately in a seminar-length presentation with the remaining material available for later student reference. Using the Office 365 suite of productivity apps, users can easily communicate and collaborate together through Microsoft® Outlook® mail and Teams™ messaging and meeting functionality. Additionally, the Microsoft® SharePoint® team site provides a central storage location for accessing and modifying shared documents. This course introduces working with shared documents in the familiar Office 365 online apps—Word, PowerPoint®, and Excel®—as an alternative to installing the Microsoft® Office desktop applications. This course also introduces several productivity apps including Yammer™, Planner, and Delve® that can be used in combination by teams for communication and collaboration. Course Objectives: In this course, you will build upon your knowledge of the Microsoft Office desktop application suite to work productively in the cloud-based Microsoft Office 365 environment. You will: • Sign in, navigate, and identify components of the Office 365 environment. • Create, edit, and share documents with team members using the Office Online apps, SharePoint, OneDrive® for Business, -

Microsoft Student Advantage Office 365 Pro Plus
Microsoft Student Advantage Office 365 Pro Plus We are now offering Office 365 ProPlus to all students. This entitles students to download local copies of the full version of Microsoft Office including familiar Office applications like Word, Excel, PowerPoint, Outlook, OneNote, Access, Lync and Publisher on up to 5 personal devices. Office 365 ProPlus is not a web-based version of Office. Instead it runs locally on your device so that you don't need to be connected to the Internet all the time to use it. To use Office 365 ProPlus, you must log into your Office 365 account every 30 days in order to maintain full functionality of ProPlus. In order to qualify you must be a current student on an active course. As a result your licence will run from the date you requested it to the 31st July of each year. At this point the licence will be removed from your account unless you are a returning student. This means that if you are continuing a course (progressing from year 1 to year 2 for example) or are enrolled on a new course your licence will stay active and automatically roll over to the next year. What is included with Office 365 ProPlus subscription licence? Office 365 ProPlus for PC (Office 2013 ProPlus base applications) Office 365 ProPlus for Mac (Office 2011 for Mac base applications) Office Mobile for iPhone/iPod Touch Office Mobile for Android Office 365 ProPlus Details How to download / What you Help and System Format get? Support Requirements Windows Server 2008 R2 Windows 7 Windows Server 2012 Download the application via your web Windows 8 based email account, see details at the 32-bit Office can be installed bottom of this page. -

Microsoft Word 2010
Microsoft Word 2010 Prepared by Computing Services at the Eastman School of Music – July 2010 Contents Microsoft Office Interface ................................................................................................................................................ 4 File Ribbon Tab ................................................................................................................................................................. 5 Microsoft Office Quick Access Toolbar ............................................................................................................................. 6 Appearance of Microsoft Word ........................................................................................................................................ 7 Creating a New Document ............................................................................................................................................... 8 Opening a Document ........................................................................................................................................................ 8 Saving a Document ........................................................................................................................................................... 9 Home Tab - Styling your Document ............................................................................................................................... 10 Font Formatting ......................................................................................................................................................... -

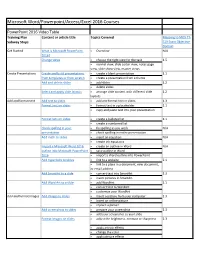
Microsoft Word/Powerpoint/Access/Excel 2016 Courses
Microsoft Word/Powerpoint/Access/Excel 2016 Courses PowerPoint 2016 Video Table Training Plan Content or article title Topics Covered Mapping to MOS 77- Subway Stops 729 Exam Objective Domain Get Started What is Microsoft PowerPoint Overview N/A 2016? Change views choose the right view for the task 1.5 normal view, slide sorter view, notes page view, slide show view, master views Create Presentations Create and build presentations create a blank presentation 1.1 from templates or from scratch create a presentation from a theme Add and delete slides add slides 1.2 delete slides Select and apply slide layouts arrange slide content with different slide 1.2 layouts Add and format text Add text to slides add and format text in slides 1.3 Format text on slides format text in a placeholder 2.1 copy and paste text into your presentation Format lists on slides create a bulleted list 2.1 create a numbered list Check spelling in your fix spelling as you work N/A presentation check spelling in entire presentation Add math to slides insert an equation N/A create ink equations Import a Microsoft Word 2016 create an outline in Word N/A outline into Microsoft PowerPoint save outline in Word 2016 import a Word outline into PowerPoint Add hyperlinks to slides link to a website 2.1 link to a place in a document, new document, or email address Add SmartArt to a slide convert text into SmartArt 3.3 insert pictures in SmartArt Add Word Art to a slide add WordArt 2.1 convert text to WordArt customize your WordArt Add and format images -

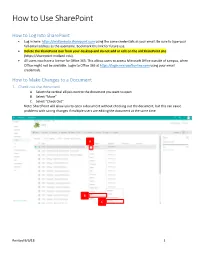
How to Use Sharepoint (Pdf)
How to Use SharePoint How to Log Into SharePoint Log in here: https://midlandedu.sharepoint.com using the same credentials as your email. Be sure to type your full email address as the username. Bookmark this link for future use. Delete the SharePoint icon from your desktop and do not add or edit on the old SharePoint site (https://sharepoint.midland.edu). All users now have a license for Office 365. This allows users to access Microsoft Office outside of campus, when Office might not be available. Login to Office 365 at https://login.microsoftonline.com using your email credentials. How to Make Changes to a Document 1. Check out the document A. Select the vertical ellipsis next to the document you want to open B. Select “More” C. Select “Check Out” Note: SharePoint will allow you to open a document without checking out the document, but this can cause problems with saving changes if multiple users are editing the document at the same time. A B C Revised 9/6/18 1 2. Open the word document in the Microsoft Word Application A. Once the document is checked out (step 1) a green arrow will appear on the Microsoft Word icon. Hovering over the green arrow will show who has the document checked out. B. Select the vertical ellipsis next to the document you want to open C. Select “Open” D. Select “Open in Word” Note: Do not open documents in Microsoft Word Online or Excel Online, the formatting will appear incorrectly. A B C D Revised 9/6/18 2 3. -

Office 365 Now Free for Eligible NHCC Students!
Office 365 now Free for eligible NHCC students! Office 365 Education for Students is an Office 365 plan that is available for free to students who attend academic institutions that have purchased Office for faculty and staff. This plan allows students to install Word, Excel, PowerPoint, Outlook, OneNote, Publisher, and Access on up to 5 PCs or Macs and Office apps on other mobile devices including Windows tablets and iPads®. The plan also includes 1TB of OneDrive storage, managed by the school, and students can edit and collaborate using Office Online tools. Thus, all currently active (enrolled in Fall 2014 or Spring 2015) full-time or part-time North Hennepin Community College students are eligible and can get the Office 365 directly from Microsoft. To begin accessing Office 365 there is a one-time verification and authentication process to be completed. Please follow the steps listed below to assure successful verification, authentication, and access to Office 365. Step 1 Go to the www.office.com/getoffice365. You will be directed to the Office 365 Office in Education page to verify your eligibility. Read more here on eligibility (page 5) Click on the link called “Find out if you’re eligible” to confirm your eligibility Step 2 You will be directed to the Office for Education “Get Started” page. Enter your email in the following format [email protected] to verify your eligibility. Note: It is your StarID followed by @ sign and my.nhcc.edu (for example: [email protected]). Click on Sign up link. If verification process has identified you as eligible NHCC student you will get a screen with the message as illustrated below “You already have an account”. -

Use Word to Open Or Save a File in Another File Format
Use Word to open or save a file in another file format You can use Microsoft Word 2010 to open or save files in other formats. For example, you can open a Web page and then upgrade it to access the new and enhanced features in Word 2010. Open a file in Word 2010 You can use Word 2010 to open files in any of several formats. 1. Click the File tab. 2. Click Open. 3. In the Open dialog box, click the list of file types next to the File name box. 4. Click the type of file that you want to open. 5. Locate the file, click the file, and then click Open. Save a Word 2010 document in another file format You can save Word 2010 documents to any of several file formats. Note You cannot use Word 2010 to save a document as a JPEG (.jpg) or GIF (.gif) file, but you can save a file as a PDF (.pdf) file. 1. Click the File tab. 2. Click Save As. 3. In the Save As dialog box, click the arrow next to the Save as type list, and then click the file type that you want. For this type of file Choose .docx Word Document .docm Word Macro-Enabled Document .doc Word 97-2003 Document .dotx Word Template .dotm Word Macro-Enabled Template .dot Word 97-2003 Template .pdf PDF .xps XPS Document .mht (MHTML) Single File Web Page .htm (HTML) Web Page .htm (HTML, filtered) Web Page, Filtered .rtf Rich Text Format .txt Plain Text .xml (Word 2007) Word XML Document .xml (Word 2003) Word 2003 XML Document odt OpenDocument Text .wps Works 6 - 9 4. -

Office 2010 - Compatibility Guide
Office 2010 - Compatibility Guide The Microsoft Office 2010 system supports a robust XML file format that simplifies the exchange of data between Office applications. The new Open XML file format is incorporated for Microsoft Word, Excel, PowerPoint and Access. This guide explains what users of Office 2003 and earlier Office versions need to do in order to work with files created in these new formats, and cases where this is not possible. This guide also explains the option of changing the default file format to Office 2003 standards if desired. List of new formats The new file formats associated with each of the principle Microsoft Office 2010 programs are listed below. File Application File Type Extension Word .docx document Excel .xlsx spreadsheet PowerPoint .pptx presentation Access .accdb database New format advantages & disadvantages Microsoft has introduced the new Open XML formats for Word, Excel and PowerPoint for the following reasons: 1. File sizes are smaller as they are already compressed; hence there is no need to zip files prior to attaching them to email messages. 2. They are safer because they cannot contain workable macro coding. 3. They are more easily recoverable. 4. Transparency and improved information security means that documents can be shared confidentially. Personally identifiable information such as user names and file paths can be easily identified and removed. 5. They maintain compatibility where users of Office 2000, XP and 2003 can open, edit and save documents in one of the new XML formats. The downside, however is that you need to install the Microsoft Office Compatiblity Packas found on the Microsoft website.