Printshop Mail Web Skinning Guide Copyright Information
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Desktop (Overview)
The desktop (overview) The desktop is the main screen area that you see after you turn on your computer and log on to Windows. Like the top of an actual desk, it serves as a surface for your work. When you open programs or folders, they appear on the desktop. You can also put things on the desktop, such as files and folders, and arrange them however you want. The desktop is sometimes defined more broadly to include the taskbar and Windows Sidebar. The taskbar sits at the bottom of your screen. It shows you which programs are running and allows you to switch between them. It also contains the Start button , which you can use to access programs, folders, and computer settings. On the side of the screen, Sidebar contains small programs called gadgets. The desktop, taskbar, and Sidebar Where did my desktop go? Because programs run on top of the desktop, the desktop itself is often partially or completely hidden. But it's still there, underneath everything. To see the whole desktop without closing any of your open programs or windows, click the Show Desktop button on the taskbar. The desktop is revealed. Click the icon again to restore all of your windows to the way they were. Desktop Training Session Handout Page 1 http://ict.maxwell.syr.edu/vista/ Working with desktop icons Icons are small pictures that represent files, folders, programs, and other items. When you first start Windows, you'll see at least one icon on your desktop: the Recycle Bin (more on that later). -

Bforartists UI Redesign Design Document Part 2 - Theming
Bforartists UI redesign Design document part 2 - Theming Content Preface...........................................................................................................................6 The editor and window types......................................................................................7 Python console.............................................................................................................8 Layout:................................................................................................................................................................8 The Console Window.........................................................................................................................................8 Menu bar with a menu........................................................................................................................................8 Dropdown box with icon....................................................................................................................................9 RMB menu for menu bar....................................................................................................................................9 Toolbar................................................................................................................................................................9 Button Textform..................................................................................................................................................9 -

Navigate Windows and Folders
Windows® 7 Step by Step by Joan Preppernau and Joyce Cox To learn more about this book, visit Microsoft Learning at http://www.microsoft.com/MSPress/books/ 9780735626676 ©2009 Joan Preppernau and Joyce Cox Early Content—Subject to Change Windows 7 Step by Step Advance Content–Subject to Change Windows 7 Step by Step Draft Table of Contents Overview Front Matter ............................................................................................................................................. 3 Contents ................................................................................................................................................ 3 About the Authors ................................................................................................................................ 3 Features and Conventions of This Book ................................................................................................ 3 Using the Companion CD ...................................................................................................................... 3 Getting Help .......................................................................................................................................... 3 Introducing Windows 7 ......................................................................................................................... 3 Part I: Getting Started with Windows 7 .................................................................................................... 4 1 Explore Windows 7 ........................................................................................................................... -

Editing the Home Screen Widgets:
Brisbane German Club WordPress Website Manual 1 Table of Contents How To Add: A Page .............................................................................................................. 3 How To Edit: A Page .............................................................................................................. 4 How To Add: A Post ............................................................................................................... 8 How To Edit: A Post ............................................................................................................. 12 How To Edit: Home Page ..................................................................................................... 13 Editing the Home Screen Widgets: ....................................................................................... 19 How To Change: The Menu .................................................................................................. 22 Events & Calendar ............................................................................................................... 24 How To Add: a Hyperlink ..................................................................................................... 26 2 How To Add: A Page Step 1: Go to „Pages‟ on the left sidebar of the backend. Click „Add New‟ 3 How To Edit: A Page Step 1: Hold the cursor over any specific page. 4 options appear – to edit/ quick edit/ trash/ view. These are self-explanatory however to edit a page select the edit function or alternatively just click on -

ACE-2019-Query-Builder-And-Tree
Copyright © 2019 by Aras Corporation. This material may be distributed only subject to the terms and conditions set forth in the Open Publication License, V1.0 or later (the latest version is presently available at http://www.opencontent.org/openpub/). Distribution of substantively modified versions of this document is prohibited without the explicit permission of the copyright holder. Distribution of the work or derivative of the work in any standard (paper) book form for a commercial purpose is prohibited unless prior permission is obtained from the copyright holder. Aras Innovator, Aras, and the Aras Corp "A" logo are registered trademarks of Aras Corporation in the United States and other countries. All other trademarks referenced herein are the property of their respective owners. Microsoft, Office, SQL Server, IIS and Windows are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries. Notice of Liability The information contained in this document is distributed on an "As Is" basis, without warranty of any kind, express or implied, including, but not limited to, the implied warranties of merchantability and fitness for a particular purpose or a warranty of non-infringement. Aras shall have no liability to any person or entity with respect to any loss or damage caused or alleged to be caused directly or indirectly by the information contained in this document or by the software or hardware products described herein. Copyright © 2019 by Aras Corporation. This material may be distributed only subject to the terms and conditions set forth in the Open Publication License, V1.0 or later (the latest version is presently available at http://www.opencontent.org/openpub/). -

Kurzweil 1000 Version 12 New Features
Kurzweil 1000 Version 12 New Features For the most up-to-date feature information, refer to the Readme file on the product CD. The following is a summary of what’s new in Version 12. For complete details, go to the online Manual by pressing Alt+H+O. Where applicable, Search key words are provided for you to use in the online Manual. • While you may not notice any difference, the internal structure of Kurzweil 1000 Version 12 has been overhauled and now uses Microsoft .NET Framework. The intent is to make it easier for Cambium Learning Technologies to develop features for the product going forward. • Note that Kurzweil 1000 Version 12 now supports 64-bit operating systems and Microsoft Windows 7 operating system. • As always, Kurzweil 1000 has the latest OCR engines, FineReader 9.0.1 and ScanSoft 16.2. The new ScanSoft version includes recognition languages from the Sami family. • An especially exciting new feature is the New User Wizard, a set of topics that introduces and walks new users through a number of Kurzweil 1000 features and preference setups. It appears when you start up Kurzweil 1000, but can be disabled and accessed from the Help menu by pressing Alt+H+W. (Search: New User Wizard.) • Currency Recognition has been updated to support new bills. Note that Currency Recognition now requires a color scanner. • New features and enhancements in reference tools include: 1. updates of the American Heritage Dictionary and Roget’s Thesaurus. 2. the ability to find up to 114 of your previously looked up entries; and last but not least the addition to dictionary and thesaurus lookup of human pronunciations and Anagrams. -

Line 6 POD Go Owner's Manual
® 16C Two–Plus Decades ACTION 1 VIEW Heir Stereo FX Cali Q Apparent Loop Graphic Twin Transistor Particle WAH EXP 1 PAGE PAGE Harmony Tape Verb VOL EXP 2 Time Feedback Wow/Fluttr Scale Spread C D MODE EDIT / EXIT TAP A B TUNER 1.10 OWNER'S MANUAL 40-00-0568 Rev B (For use with POD Go Firmware 1.10) ©2020 Yamaha Guitar Group, Inc. All rights reserved. 0•1 Contents Welcome to POD Go 3 The Blocks 13 Global EQ 31 Common Terminology 3 Input and Output 13 Resetting Global EQ 31 Updating POD Go to the Latest Firmware 3 Amp/Preamp 13 Global Settings 32 Top Panel 4 Cab/IR 15 Rear Panel 6 Effects 17 Restoring All Global Settings 32 Global Settings > Ins/Outs 32 Quick Start 7 Looper 22 Preset EQ 23 Global Settings > Preferences 33 Hooking It All Up 7 Wah/Volume 24 Global Settings > Switches/Pedals 33 Play View 8 FX Loop 24 Global Settings > MIDI/Tempo 34 Edit View 9 U.S. Registered Trademarks 25 USB Audio/MIDI 35 Selecting Blocks/Adjusting Parameters 9 Choosing a Block's Model 10 Snapshots 26 Hardware Monitoring vs. DAW Software Monitoring 35 Moving Blocks 10 Using Snapshots 26 DI Recording and Re-amping 35 Copying/Pasting a Block 10 Saving Snapshots 27 Core Audio Driver Settings (macOS only) 37 Preset List 11 Tips for Creative Snapshot Use 27 ASIO Driver Settings (Windows only) 37 Setlist and Preset Recall via MIDI 38 Saving/Naming a Preset 11 Bypass/Control 28 TAP Tempo 12 Snapshot Recall via MIDI 38 The Tuner 12 Quick Bypass Assign 28 MIDI CC 39 Quick Controller Assign 28 Additional Resources 40 Manual Bypass/Control Assignment 29 Clearing a Block's Assignments 29 Clearing All Assignments 30 Swapping Stomp Footswitches 30 ©2020 Yamaha Guitar Group, Inc. -

Toga Documentation Release 0.2.15
Toga Documentation Release 0.2.15 Russell Keith-Magee Aug 14, 2017 Contents 1 Table of contents 3 1.1 Tutorial..................................................3 1.2 How-to guides..............................................3 1.3 Reference.................................................3 1.4 Background................................................3 2 Community 5 2.1 Tutorials.................................................5 2.2 How-to Guides.............................................. 17 2.3 Reference................................................. 18 2.4 Background................................................ 24 2.5 About the project............................................. 27 i ii Toga Documentation, Release 0.2.15 Toga is a Python native, OS native, cross platform GUI toolkit. Toga consists of a library of base components with a shared interface to simplify platform-agnostic GUI development. Toga is available on Mac OS, Windows, Linux (GTK), and mobile platforms such as Android and iOS. Contents 1 Toga Documentation, Release 0.2.15 2 Contents CHAPTER 1 Table of contents Tutorial Get started with a hands-on introduction to pytest for beginners How-to guides Guides and recipes for common problems and tasks Reference Technical reference - commands, modules, classes, methods Background Explanation and discussion of key topics and concepts 3 Toga Documentation, Release 0.2.15 4 Chapter 1. Table of contents CHAPTER 2 Community Toga is part of the BeeWare suite. You can talk to the community through: • @pybeeware on Twitter -

A Mobile Interface for Navigating Hierarchical Information Space$
Journal of Visual Languages and Computing 31 (2015) 48–69 Contents lists available at ScienceDirect Journal of Visual Languages and Computing journal homepage: www.elsevier.com/locate/jvlc A mobile interface for navigating hierarchical information space$ Abhishek P. Chhetri a,n, Kang Zhang b,c, Eakta Jain c,d a Computer Engineering Program, Erik Jonsson School of Engineering and Computer Science, University of Texas at Dallas, Richardson, TX 65080-3021, USA b School of Software Engineering, Tianjin University, Tianjin, China c Department of Computer Science, University of Texas at Dallas, Richardson, TX 65080-3021, USA d Texas Instruments, Dallas, TX, USA article info abstract Article history: This paper presents ERELT (Enhanced Radial Edgeless Tree), a tree visualization approach Received 2 June 2015 on modern mobile devices. ERELT is designed to offer a clear visualization of any tree Accepted 5 October 2015 structure with intuitive interaction. Such visualization can assist users in interacting with Available online 22 October 2015 a hierarchical structure such as a media collection, file system, etc. General terms: In the ERELT visualization, a subset of the tree is displayed at a time. The displayed tree Algorithms size depends on the maximum number of tree elements that can be put on the screen Design while maintaining clarity. Users can quickly navigate to the hidden parts of the tree Human factors through touch-based gestures. We have conducted a user study to evaluate this visuali- zation for a music collection. The study results show that this approach reduces the time Keywords: and effort in navigating tree structures for exploration and search tasks. -

EFI Printsmith Vision Four51 Integration Guide
Four51 Integration Guide PrintSmith Vision Version 3.0 June / 2015 2 EFI PrintSmith Vision | Four51 Integration Guide Copyright © 1997 - 2015 by Electronics for Imaging, Inc. All Rights Reserved. EFI PrintSmith Vision | Four51 Integration Guide July 2015 PrintSmith Vision 3.0 This publication is protected by copyright, and all rights are reserved. No part of it may be reproduced or transmitted in any form or by any means for any purpose without express prior written consent from Electronics for Imaging, Inc. Information in this document is subject to change without notice and does not represent a commitment on the part of Electronics for Imaging, Inc. Patents This product may be covered by one or more of the following U.S. Patents: 4,716,978, 4,828,056, 4,917,488, 4,941,038, 5,109,241, 5,170,182, 5,212,546, 5,260,878, 5,276,490, 5,278,599, 5,335,040, 5,343,311, 5,398,107, 5,424,754, 5,442,429, 5,459,560, 5,467,446, 5,506,946, 5,517,334, 5,537,516, 5,543,940, 5,553,200, 5,563,689, 5,565,960, 5,583,623, 5,596,416, 5,615,314, 5,619,624, 5,625,712, 5,640,228, 5,666,436, 5,745,657, 5,760,913, 5,799,232, 5,818,645, 5,835,788, 5,859,711, 5,867,179, 5,940,186, 5,959,867, 5,970,174, 5,982,937, 5,995,724, 6,002,795, 6,025,922, 6,035,103, 6,041,200, 6,065,041, 6,112,665, 6,116,707, 6,122,407, 6,134,018, 6,141,120, 6,166,821, 6,173,286, 6,185,335, 6,201,614, 6,215,562, 6,219,155, 6,219,659, 6,222,641, 6,224,048, 6,225,974, 6,226,419, 6,238,105, 6,239,895, 6,256,108, 6,269,190, 6,271,937, 6,278,901, 6,279,009, 6,289,122, 6,292,270, 6,299,063, 6,310,697, -

Basic Computer Lesson
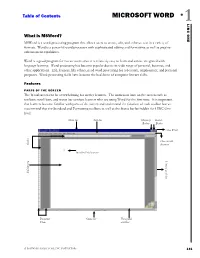
Table of Contents MICROSOFT WORD 1 ONE LINC What is MSWord? MSWord is a word-processing program that allows users to create, edit, and enhance text in a variety of formats. Word is a powerful word processor with sophisticated editing and formatting as well as graphic- enhancement capabilities. Word is a good program for novice users since it is relatively easy to learn and can be integrated with language learning. Word processing has become popular due to its wide range of personal, business, and other applications. ESL learners, like others, need word processing for job search, employment, and personal purposes. Word-processing skills have become the backbone of computer literacy skills. Features PARTS OF THE SCREEN The Word screen can be overwhelming for novice learners. The numerous bars on the screen such as toolbars, scroll bars, and status bar confuse learners who are using Word for the first time. It is important that learners become familiar with parts of the screen and understand the function of each toolbar but we recommend that the Standard and Formatting toolbars as well as the Status bar be hidden for LINC One level. Menu bar Title bar Minimize Restore Button Button Close Word Close current Rulers document Insertion Point (cursor) Vertical scroll bar Editing area Document Status bar Horizontal Views scroll bar A SOFTWARE GUIDE FOR LINC INSTRUCTORS 131 1 MICROSOFT WORD Hiding Standard toolbar, Formatting toolbar, and Status bar: • To hide the Standard toolbar, click View | Toolbars on the Menu bar. Check off Standard. LINC ONE LINC • To hide the Formatting toolbar, click View | Toolbars on the Menu bar. -

The BIAS Soundscape Planning Tool for Underwater Continuous Low Frequency Sound
The BIAS soundscape planning tool for underwater continuous low frequency sound User Guide The BIAS soundscape planning tool BIAS - Baltic Sea Information on the Acoustic Soundscape The EU LIFE+ project Baltic Sea Information on the Acoustic Soundscape (BIAS) started in September 2012 for supporting a regional implementation of underwater noise in the Baltic Sea, in line with the EU roadmap for the Marine Strategy Framework Directive (MSFD) and the general recognition that a regional handling of Descriptor 11 is advantageous, or even necessary, for regions such as the Baltic Sea. BIAS was directed exclusively towards the MSFD descriptor criteria 11.2 Continuous low frequency sound and aimed at the establishment of a regional implementation plan for this sound category with regional standards, methodologies, and tools allowing for cross-border handling of acoustic data and the associated results. The project was the first one to include all phases of implementation of a joint monitoring programme across national borders. One year of sound measurements were performed in 2014 by six nations at 36 locations across the Baltic Sea. The measurements, as well as the post-processing of the measurement data, were subject to standard field procedures, quality control and signal processing routines, all established within BIAS based on the recommendations by the Technical Subgroup on Underwater Noise (TSG-Noise). The measured data were used to model soundscape maps for low frequent continuous noise in the project area, providing the first views of the Baltic Sea soundscape and its variation on a monthly basis. In parallel, a GIS-based online soundscape planning tool was designed for handling and visualizing both the measured data and the modelled soundscape maps.