Richfaces Developer Guide
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Richfaces Developer Guide
RichFaces Developer Guide RichFaces framework with a huge library of rich components and skinnability support RichFaces Developer Guide 1. Introduction ................................................................................................................... 1 2. Technical Requirements ................................................................................................. 3 2.1. Supported Java Versions .................................................................................... 3 2.2. Supported JavaServer Faces Implementations and Frameworks ............................ 3 2.3. Supported Servers .............................................................................................. 3 2.4. Supported Browsers ............................................................................................ 4 3. Getting Started with RichFaces ...................................................................................... 5 3.1. Downloading the RichFaces ................................................................................ 5 3.2. Simple JSF application with RichFaces ................................................................ 5 3.2.1. Adding RichFaces libraries into the project ................................................ 5 3.2.2. Registering RichFaces in web.xml ............................................................. 6 3.2.3. Managed bean ......................................................................................... 8 3.2.4. Registering bean in faces-cofig.xml .......................................................... -

Evaluating Presentation Layer Development Frameworks for EJB Applications in J2EE Architecture
International Conference on Computer Science and Information Technology (ICCSIT'2011) Pattaya Dec. 2011 Evaluating Presentation Layer Development Frameworks for EJB Applications in J2EE Architecture Ohm Samkoses, Dipl. -Inform. Matthias Vianden, Prof. Dr. rer. nat. Horst Lichter gathering and analysis, multiple rounds of frameworks Abstract—For medium to large organizations, information selection with different criteria, prototype implementations, systems play an important role for information storage and retrieval. and results evaluation. The chosen frameworks for prototype They are used to support business processes such as decision-making. development should fulfill most of the requirement and the In information systems, huge amountof data needs to be manipulated prototypes implementation should reflect the solution for each and visualized. One way to handle this complexity is to use Enterprise JavaBeans (EJB) [1] in a J2EE architecture. Since EJB has requirement clearly, and must be able to work with the not been designed to work in the Presentation Layer, suitable existing system's environment: the back-end is managed by Presentation Layer Development frameworks are introduced to EJB 3.0, and IBM Websphere Application Server 7.0. enhanced thepresentation layer of the information systems. The MeDIC (Metric Definition Integration Calculation) system and XAM II. TASKS / STEPS (eXam Assignment and Management) system [2] are typical representatives of such information system. A. First frameworks selection Nowadays, many frameworks, such as Java Server Faces (JSF), First step was to narrow-down the scope of the focused Wicket, and Tapestry, exist to cover the Presentation Layer. They framework based mainly on framework popularity. Other provide a variety of features and architecture enhancements. -

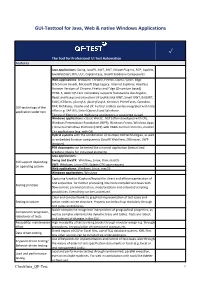
Checklist: Requirements GUI Test Tool for Java, Web
GUI-Testtool for Java, Web & native Windows Applications ✓ The Tool for Professional UI Test Automation Features Java applications: Swing, JavaFX, AWT, SWT, Eclipse Plug-Ins, RCP, Applets, JavaWebStart, RIA, ULC, CaptainCasa, JavaFX SubScene Components Web applications: Browsers: Chrome, Firefox, Opera, Safari, Edge (Chromium based), Microsoft Edge Legacy, Internet Explorer; Headless Browser Versions of Chrome, Firefox and Edge (Chromium based) HTML 5, AJAX: QF-Test completely supports frameworks like Angular, React and Vue.js and also other UI-toolkits like GWT, Smart GWT, ExtGWT, ExtJS, ICEfaces, jQueryUI, jQueryEasyUI, KendoUI, PrimeFaces, Qooxdoo, GUI-technology of the RAP, RichFaces, Vaadin and ZK. Further toolkits can be integrated with little application under test effort e.g. SAP UI5, Siebel Open UI and Salesforce. Testing of Electron and Webswing applications is supported as well. Windows applications: classic Win32, .NET (often developed with C#), Windows Presentation Foundation (WPF), Windows Forms, Windows Apps / Universal Windows Platform (UWP) with XAML control elements, modern C++ applications (e.g. with Qt) Hybrid systems with the combination of multiple GUI technologies, as well as embedded browser components (JavaFX WebView, JXBrowser, SWT- Browser) PDF documents can be tested like a normal application (textual and graphical checks for individual elements) Java applications: Swing and JavaFX: Windows, Linux, Unix, macOS GUI support depending SWT: Windows, Linux-GTK; Solaris-GTK upon request on operating system Web applications: Windows, Linux, macOS Windows applications: Windows Capturing function (Capture/Replay) for direct and efficient generation of test sequences for further processing into more complex test cases with Testing principle flow control, parameterization, modularization and extended scripting possibilities. Everything can be customized. -

Richfaces Developer Guide
JBoss Enterprise Application Platform 5 RichFaces Developer Guide for use with JBoss Enterprise Application Platform 5 Edition 5.2.0 Last Updated: 2017-10-13 JBoss Enterprise Application Platform 5 RichFaces Developer Guide for use with JBoss Enterprise Application Platform 5 Edition 5.2.0 Eva Kopalova Petr Penicka Russell Dickenson Scott Mumford Legal Notice Copyright © 2012 Red Hat, Inc. This document is licensed by Red Hat under the Creative Commons Attribution-ShareAlike 3.0 Unported License. If you distribute this document, or a modified version of it, you must provide attribution to Red Hat, Inc. and provide a link to the original. If the document is modified, all Red Hat trademarks must be removed. Red Hat, as the licensor of this document, waives the right to enforce, and agrees not to assert, Section 4d of CC-BY-SA to the fullest extent permitted by applicable law. Red Hat, Red Hat Enterprise Linux, the Shadowman logo, JBoss, OpenShift, Fedora, the Infinity logo, and RHCE are trademarks of Red Hat, Inc., registered in the United States and other countries. Linux ® is the registered trademark of Linus Torvalds in the United States and other countries. Java ® is a registered trademark of Oracle and/or its affiliates. XFS ® is a trademark of Silicon Graphics International Corp. or its subsidiaries in the United States and/or other countries. MySQL ® is a registered trademark of MySQL AB in the United States, the European Union and other countries. Node.js ® is an official trademark of Joyent. Red Hat Software Collections is not formally related to or endorsed by the official Joyent Node.js open source or commercial project. -

Practical Richfaces Pdf, Epub, Ebook
PRACTICAL RICHFACES PDF, EPUB, EBOOK Max Katz | 408 pages | 23 Aug 2011 | Springer-Verlag Berlin and Heidelberg GmbH & Co. KG | 9781430234494 | English | Berlin, Germany Practical RichFaces PDF Book Updated practical-richfaces. Primefaces is easier to skin since it is based on themeroller. We recommend defining your own JavaScript, which will be executed when exceptional situations occur. As seen in the above example, panelMenu comes with some other associated tags which helps in a different manner. In the following example, we will learn how to use this tag in practical life. Write the following code in that file. Any help I can give you. But when I tried it out in a our real project which uses facelets, the second appears in the full browser window. Getting Started Pages Katz, Max et al. Nevertheless we would like to point out which are, in our opinion, the coolest featurest of each of these component suites. For information about documentation changes to this guide, refer to Release Notes 5. To execute your own code on the client in the event of an error during an AJAX request, you must redefine the standard A4J. Details of Usage. JBoss Seam Support. For generated resources such as encrypt generation data , this is encoded in the resource URL. Internet Explorer 7 in BackCompat mode see document. Each row contained a random unique String which emulates in terms of time data fetching from DB. Thanks for your help, that combination worked for me. You can find Max's writings about RIA and mobile technologies on his blog, mkblog. -
Product Booklet
FX The Tool for Professional UI Test Automation Test your Java, Web and Windwos applications with QF-Test! efficient and smart test case creation over 1,400 customers worldwide regression and load testing for testers and developers robust and reliable cross-platform cross-browser easy to use Facts & Features ı QF-Test ı The Tool for Professional UI Test Automation FX QF-Test Facts & Features Professionality, efficiency & experience since 2001 • Professional tool for automated testing of Java, Web and Windwos applications with a graphical user interface (GUI) • For (professional) testers and developers • Modular, reusable tests in combination with user-friendly handling lead to a high return on investment (ROI) Versatility & robustness • Automated regression and load tests • Reliable recognition even of complex and dynamic UI components • Cross-platform: Tests on Windows, Linux and macOS • Cross-browser: Google Chrome, Mozilla Firefox, Opera, Safari, Microsoft Edge (also Chromium based), Internet Explorer. Headless Browser versions of Chrome and Firefox. • Mobile Emulation for Web applications. • Testing of Electron applications • Testing of PDF documents • Configurable reports and test documentation • intuitive usability User-friendliness & strong service User-friendliness & strong service • Extensive documentation (Manual, Tutorial, Blog, Standard library, Mailing list as forum) and Videos • Quick and competent support from the QF-Test developers • Free trial license for 4 weeks Over more than 1,400 customers worldwide in more than 60 -

Comparison of AJAX JSF Libraries Functionality and Interoperability
MASARYK UNIVERSITY FACULTY}w¡¢£¤¥¦§¨ OF I !"#$%&'()+,-./012345<yA|NFORMATICS Comparison of AJAX JSF Libraries Functionality and Interoperability DIPLOMA THESIS Bc. Pavol Pito ˇnák Brno, June 2011 Declaration Hereby I declare, that this paper is my original authorial work, which I have worked out by my own. All sources, references and literature used or excerpted during elaboration of this work are properly cited and listed in complete reference to the due source. Bc. Pavol Pitoˇnák Advisor: Mgr. Marek Grác ii Acknowledgement I would like to thank my supervisor, Mgr. Marek Grác, my consultant, Ing. JiˇríPechanec, and RichFaces team, especially Lukáš Fryˇc,for their guidance and support throughout my work on this thesis. Many thanks also go to my family, girlfriend, and close friends who supported me while working on this thesis. iii Abstract This thesis compares functionality of four popular JavaServer Faces component libraries— RichFaces, ICEfaces, OpenFaces, and PrimeFaces. This thesis demonstrates differences be- tween them, highlights their unique features, and research their interoperability. A demo application that would demonstrate interoperability of these libraries is created as a part of the thesis. iv Keywords Java Server Faces, JSF, RichFaces, ICEfaces, PrimeFaces, interoperability, web framework, Rich Internet Applications v Contents 1 Introduction .........................................1 2 The JavaServer Faces Framework ............................4 2.1 History of JavaServer Faces .............................4 2.2 Key Terms .......................................5 2.3 JSF Application ....................................6 2.4 The Request Processing Lifecycle ..........................8 2.5 The Navigation Model ................................ 10 2.6 Managed Beans and Scopes ............................. 12 2.7 The Facelets View Declaration Language ..................... 12 2.8 Composite Components ............................... 14 2.9 Resource Handling ................................. -

Professionelles GUI-Testen Für Java Und
Das Tool für ProfessionelleFX GUI Testautomatisierung Testen Sie Ihre Java, Web und Windows Anwendungen mit QF-Test effiziente und smarte Testfallerstellung über 1.400 Kunden weltweit Regressions- und Lasttests für Tester und Entwickler robust und zuverlässig benutzerfreundlich cross-platform cross-browser QF-Test: Fakten & Features ı QF-Test ı Das Tool für professionelle GUI Testautomatisierung FX QF-Test: Fakten & Features Professionell und effizient testen seit 2001 • Etabliertes Werkzeug zur Automatisierung von Tests für Java, Web und Windows Desktop-Anwendungen mit einer grafischen Benutzeroberfläche (GUI) • Für Tester, Fachtester und Entwickler • Hoher Return on Investmen (ROI) durch modulare, wieder- verwendbare und wartbare Tests Vielseitige und robuste Tests • Automatisierte Regressions- und Lasttests • Zuverlässige Erkennung auch komplexer und dynamischer GUI Komponenten • Cross-platform: Tests auf Windows, Linux und macOS • Cross-browser: Google Chrome, Mozilla Firefox, Opera, Safari, Microsoft Edge (auch Chromium basiert), Internet Explorer. Headless Browser Versionen von Chrome und Firefox • Mobile Emulation für Web-Anwendungen. • Testen von Electron Anwendungen. • Testen von PDF-Dokumenten • Konfigurierbare Reports und Testdokumentation • Intuitive Usability Starker Service durch uns • Umfangreiche Dokumentation (Handbuch, Tutorial, Blog, Standardbibliothek, Mailingliste als Forum) und Videos • Sehr schneller Support direkt von den QF-Test Entwicklern • Gratis Testlizenz für vier Wochen Mehr als 1.400 Kunden weltweit in -

(Java EE Platform), Web 2.0, and SOA Burr Sutter, Senior Product Manager – Jboss Max Katz, Senior Systems Engineer - Exadel
Open Source Development Tools for the Java™ Platform, Enterprise Edition (Java EE Platform), Web 2.0, and SOA Burr Sutter, Senior Product Manager – JBoss Max Katz, Senior Systems Engineer - Exadel TS-7479 Introduction to JBoss Tools Project at jboss.org – plug-ins for Java EE, Web 2.0 and SOA 2008 Jav aOneSM Conf erence | jav a.com.sun/jav aone | 2 Agenda JBoss Tools History An Overview Web 2.0 tooling Demo: Web 2.0, JSF/RichFaces SOA tooling Demo: SOA-focused plug-ins Roadmap Q&A 2008 Jav aOneSM Conf erence | jav a.com.sun/jav aone | 3 JBoss Tools History Launched March 2007 JBoss/Red Hat + Exadel strategic relationship Based on Exadel Studio Pro JBossIDE project became JBoss Tools Ajax4JSF and RichFaces at jboss.org Targets Eclipse Europa Fall – WTP 2.01 http://www.jboss.org/tools/ 2008 Jav aOneSM Conf erence | jav a.com.sun/jav aone | 4 JBoss Tools Plug-ins over and above Eclipse Europa Visual JSF Editor JBoss AS – incremental hot Hibernate deployment JPA Seam 1.x and 2.x Struts jBPM Graphical Process Visual RichFaces support Designer JBoss ESB Editor FreeMarkerIDE Coming…DroolsIDE SpringIDE & TestNG are added as part of JBDS 2008 Jav aOneSM Conf erence | jav a.com.sun/jav aone | 5 Visual JSF Editor Supports JSF, RichFaces, Facelets, HTML Includes & CSS supported WYSIWYG Rendering via Mozilla Expression Language code completion 2008 Jav aOneSM Conf erence | jav a.com.sun/jav aone | 6 Hibernate & JPA Supports both hbm.xml and JPA HQL/JPA-QL query and criteria prototyping Java inline query code completion and query validation Mapping -

A Framework for Enterprise Java
Seam - Contextual Components A Framework for Enterprise Java 2.2.0.GA by Gavin King, Pete Muir, Norman Richards, Shane Bryzak, Michael Yuan, Mike Youngstrom, Christian Bauer, Jay Balunas, Dan Allen, Max Rydahl Andersen, Emmanuel Bernard, Nicklas Karlsson, Daniel Roth, Matt Drees, Jacob Orshalick, and Marek Novotny edited by Samson Kittoli and thanks to James Cobb (Graphic Design), Cheyenne Weaver (Graphic Design), Mark Newton, Steve Ebersole, Michael Courcy (French Translation), Nicola Benaglia (Italian Translation), Stefano Travelli (Italian Translation), Francesco Milesi (Italian Translation), and Japan JBoss User Group (Japanese Translation) Introduction to JBoss Seam ............................................................................................ xvii 1. Contribute to Seam ............................................................................................. xxi 1. Seam Tutorial .............................................................................................................. 1 1.1. Using the Seam examples .................................................................................. 1 1.1.1. Running the examples on JBoss AS ......................................................... 1 1.1.2. Running the examples on Tomcat ............................................................. 1 1.1.3. Running the example tests ....................................................................... 2 1.2. Your first Seam application: the registration example ............................................ 2 1.2.1. -

JSF II Facelets, Richfaces Advanced JSF Petr Aubrecht CA
JSF II Facelets, Richfaces Advanced JSF Petr Aubrecht CA An SQL query goes to a restaurant, walks up to 2 tables and says: “Can I join you?” Co dnes probereme -Ukázka – servlet vs. JSP vs. JSF (plus komponenty) -JSF 2.0 -bean validation, action methods s argumenty, anotace backing beany, AJAX -knihovny komponent, std. komponenty, life cycle -value-change Listener -šablony -vlastní komponenta -composite components -resource handling (resources directory) -advanced navigation, bookmarkable pages Bean Validation -Validace je umístěna v JEE 6 v modelu jako anotace. -Jakýkoliv framework je může využít – JPA, JSF ap. -Není třeba tyto informace uvádět v každém frameworku znova. public class Address { @NotNull @Size(max=30) private String addressline1; -Je možné definovat i vlastní validátory (např. ZIP code). -Jak se validace používá? Je automatická! Backing bean metody s argumenty -Od JSF 2 můžete používat argumenty u action metod. -Dost návykové, snadno se stane špatným modelem a všechno chcete předávat přes argumenty. Je to potřeba používat s mírou. <h:commandButton value="target.xhtml" action= "#{myBean.testNavigation1('target.xhtml')}" /> Rušíme další XML – anotace backing beany -@Named(„foo“) @SessionScoped public class Foo { } -Podobně @FacesComponent, @FacesRenderer, @FacesConverter, @FacesValidator, @FacesBehavior -XML má samozřejmě přednost jako vždy Support for Ajax in JSF 2.0 -Hlavní myšlenkou jsou částečné updaty, kdy je změněna pouze část stránky. V RichFaces byla tato funkcionalita poskytována knihovnou a4j. <h:commandButton id="button1"> <f:ajax execute="..." render="..."/> </h:commandButton> -Tento způsob má několiv velice výhodných vlastností: -rychlejší odezva (generuje se pouze malá část stránky) -lokální změna (např. zůstanou vybrané položky v listech, selekce textu ap.) Demo -PerformanceTest -servlet vs. -

Red Hat Application Migration Toolkit 4.3 CLI Guide
Red Hat Application Migration Toolkit 4.3 CLI Guide Learn how to use the Red Hat Application Migration Toolkit to migrate your applications. Last Updated: 2020-03-19 Red Hat Application Migration Toolkit 4.3 CLI Guide Learn how to use the Red Hat Application Migration Toolkit to migrate your applications. Legal Notice Copyright © 2020 Red Hat, Inc. The text of and illustrations in this document are licensed by Red Hat under a Creative Commons Attribution–Share Alike 3.0 Unported license ("CC-BY-SA"). An explanation of CC-BY-SA is available at http://creativecommons.org/licenses/by-sa/3.0/ . In accordance with CC-BY-SA, if you distribute this document or an adaptation of it, you must provide the URL for the original version. Red Hat, as the licensor of this document, waives the right to enforce, and agrees not to assert, Section 4d of CC-BY-SA to the fullest extent permitted by applicable law. Red Hat, Red Hat Enterprise Linux, the Shadowman logo, the Red Hat logo, JBoss, OpenShift, Fedora, the Infinity logo, and RHCE are trademarks of Red Hat, Inc., registered in the United States and other countries. Linux ® is the registered trademark of Linus Torvalds in the United States and other countries. Java ® is a registered trademark of Oracle and/or its affiliates. XFS ® is a trademark of Silicon Graphics International Corp. or its subsidiaries in the United States and/or other countries. MySQL ® is a registered trademark of MySQL AB in the United States, the European Union and other countries. Node.js ® is an official trademark of Joyent.