Richfaces Developer Guide
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Return of Organization Exempt from Income
OMB No. 1545-0047 Return of Organization Exempt From Income Tax Form 990 Under section 501(c), 527, or 4947(a)(1) of the Internal Revenue Code (except black lung benefit trust or private foundation) Open to Public Department of the Treasury Internal Revenue Service The organization may have to use a copy of this return to satisfy state reporting requirements. Inspection A For the 2011 calendar year, or tax year beginning 5/1/2011 , and ending 4/30/2012 B Check if applicable: C Name of organization The Apache Software Foundation D Employer identification number Address change Doing Business As 47-0825376 Name change Number and street (or P.O. box if mail is not delivered to street address) Room/suite E Telephone number Initial return 1901 Munsey Drive (909) 374-9776 Terminated City or town, state or country, and ZIP + 4 Amended return Forest Hill MD 21050-2747 G Gross receipts $ 554,439 Application pending F Name and address of principal officer: H(a) Is this a group return for affiliates? Yes X No Jim Jagielski 1901 Munsey Drive, Forest Hill, MD 21050-2747 H(b) Are all affiliates included? Yes No I Tax-exempt status: X 501(c)(3) 501(c) ( ) (insert no.) 4947(a)(1) or 527 If "No," attach a list. (see instructions) J Website: http://www.apache.org/ H(c) Group exemption number K Form of organization: X Corporation Trust Association Other L Year of formation: 1999 M State of legal domicile: MD Part I Summary 1 Briefly describe the organization's mission or most significant activities: to provide open source software to the public that we sponsor free of charge 2 Check this box if the organization discontinued its operations or disposed of more than 25% of its net assets. -

IBM Websphere Application Server Community Edition V3.0 Helps Streamline the Creation of Osgi and Java Enterprise Edition 6 Applications
IBM United States Software Announcement 211-083, dated September 27, 2011 IBM WebSphere Application Server Community Edition V3.0 helps streamline the creation of OSGi and Java Enterprise Edition 6 applications Table of contents 1 Overview 6 Technical information 2 Key prerequisites 8 Ordering information 2 Planned availability date 9 Services 3 Description 9 Order now 6 Product positioning At a glance With WebSphere® Application Server Community Edition V3.0: • Developers can select just the components they need for optimum productivity (using OSGi and a component assembly model). • Developers can get JavaTM Enterprise Edition (Java EE) 6 applications started quickly for no charge. • System administrators are given more deployment and management options. • Organizations can take advantage of world-class, IBM® support options under a socket-based pricing model that can help reduce the cost burden in larger configurations. • You have access to a comprehensive and proven portfolio of middleware products from the WebSphere family. Overview WebSphere Application Server Community Edition V3.0 is the IBM open source- based application server that provides: • Java Enterprise Edition (Java EE) 6 support • An enterprise OSGi application programming model • Java Standard Edition (Java SE) 6 support Version 3 is built on Apache Geronimo and integrated with best-of-breed, open- source technology such as Apache Tomcat, Eclipse Equinox OSGi Framework, Apache Aries, Apache OpenEJB, Apache OpenJPA, Apache OpenWebBeans, and Apache MyFaces. Eclipse-based -

Pipenightdreams Osgcal-Doc Mumudvb Mpg123-Alsa Tbb
pipenightdreams osgcal-doc mumudvb mpg123-alsa tbb-examples libgammu4-dbg gcc-4.1-doc snort-rules-default davical cutmp3 libevolution5.0-cil aspell-am python-gobject-doc openoffice.org-l10n-mn libc6-xen xserver-xorg trophy-data t38modem pioneers-console libnb-platform10-java libgtkglext1-ruby libboost-wave1.39-dev drgenius bfbtester libchromexvmcpro1 isdnutils-xtools ubuntuone-client openoffice.org2-math openoffice.org-l10n-lt lsb-cxx-ia32 kdeartwork-emoticons-kde4 wmpuzzle trafshow python-plplot lx-gdb link-monitor-applet libscm-dev liblog-agent-logger-perl libccrtp-doc libclass-throwable-perl kde-i18n-csb jack-jconv hamradio-menus coinor-libvol-doc msx-emulator bitbake nabi language-pack-gnome-zh libpaperg popularity-contest xracer-tools xfont-nexus opendrim-lmp-baseserver libvorbisfile-ruby liblinebreak-doc libgfcui-2.0-0c2a-dbg libblacs-mpi-dev dict-freedict-spa-eng blender-ogrexml aspell-da x11-apps openoffice.org-l10n-lv openoffice.org-l10n-nl pnmtopng libodbcinstq1 libhsqldb-java-doc libmono-addins-gui0.2-cil sg3-utils linux-backports-modules-alsa-2.6.31-19-generic yorick-yeti-gsl python-pymssql plasma-widget-cpuload mcpp gpsim-lcd cl-csv libhtml-clean-perl asterisk-dbg apt-dater-dbg libgnome-mag1-dev language-pack-gnome-yo python-crypto svn-autoreleasedeb sugar-terminal-activity mii-diag maria-doc libplexus-component-api-java-doc libhugs-hgl-bundled libchipcard-libgwenhywfar47-plugins libghc6-random-dev freefem3d ezmlm cakephp-scripts aspell-ar ara-byte not+sparc openoffice.org-l10n-nn linux-backports-modules-karmic-generic-pae -

Evaluating Presentation Layer Development Frameworks for EJB Applications in J2EE Architecture
International Conference on Computer Science and Information Technology (ICCSIT'2011) Pattaya Dec. 2011 Evaluating Presentation Layer Development Frameworks for EJB Applications in J2EE Architecture Ohm Samkoses, Dipl. -Inform. Matthias Vianden, Prof. Dr. rer. nat. Horst Lichter gathering and analysis, multiple rounds of frameworks Abstract—For medium to large organizations, information selection with different criteria, prototype implementations, systems play an important role for information storage and retrieval. and results evaluation. The chosen frameworks for prototype They are used to support business processes such as decision-making. development should fulfill most of the requirement and the In information systems, huge amountof data needs to be manipulated prototypes implementation should reflect the solution for each and visualized. One way to handle this complexity is to use Enterprise JavaBeans (EJB) [1] in a J2EE architecture. Since EJB has requirement clearly, and must be able to work with the not been designed to work in the Presentation Layer, suitable existing system's environment: the back-end is managed by Presentation Layer Development frameworks are introduced to EJB 3.0, and IBM Websphere Application Server 7.0. enhanced thepresentation layer of the information systems. The MeDIC (Metric Definition Integration Calculation) system and XAM II. TASKS / STEPS (eXam Assignment and Management) system [2] are typical representatives of such information system. A. First frameworks selection Nowadays, many frameworks, such as Java Server Faces (JSF), First step was to narrow-down the scope of the focused Wicket, and Tapestry, exist to cover the Presentation Layer. They framework based mainly on framework popularity. Other provide a variety of features and architecture enhancements. -

Mobile Developer's Guide for Oracle Application Development Framework 11G Release 1 (11.1.1) E10140-02
Oracle® Fusion Middleware Mobile Developer's Guide for Oracle Application Development Framework 11g Release 1 (11.1.1) E10140-02 May 2009 Oracle Fusion Middleware Mobile Developer's Guide for Oracle Application Development Framework 11g Release 1 (11.1.1) E10140-02 Copyright © 2009, Oracle and/or its affiliates. All rights reserved. Primary Author: John Bassett Contributing Author: Tadashi Enomori This software and related documentation are provided under a license agreement containing restrictions on use and disclosure and are protected by intellectual property laws. Except as expressly permitted in your license agreement or allowed by law, you may not use, copy, reproduce, translate, broadcast, modify, license, transmit, distribute, exhibit, perform, publish, or display any part, in any form, or by any means. Reverse engineering, disassembly, or decompilation of this software, unless required by law for interoperability, is prohibited. The information contained herein is subject to change without notice and is not warranted to be error-free. If you find any errors, please report them to us in writing. If this software or related documentation is delivered to the U.S. Government or anyone licensing it on behalf of the U.S. Government, the following notice is applicable: U.S. GOVERNMENT RIGHTS Programs, software, databases, and related documentation and technical data delivered to U.S. Government customers are "commercial computer software" or "commercial technical data" pursuant to the applicable Federal Acquisition Regulation and agency-specific supplemental regulations. As such, the use, duplication, disclosure, modification, and adaptation shall be subject to the restrictions and license terms set forth in the applicable Government contract, and, to the extent applicable by the terms of the Government contract, the additional rights set forth in FAR 52.227-19, Commercial Computer Software License (December 2007). -

David Blevins Apache Software Foundation @Dblevins @Apachetomee #Tomee
Apache TomEE Tomcat with a Kick David Blevins Apache Software Foundation @dblevins @ApacheTomEE #TomEE Monday, August 8, 2011 Apache TomEE: Overview . Pronounced “Tommy” - short for Tomcat EE . Java EE 6 Web Profile certification in progress . Apache TomEE includes support for: - Servlet 3.0 (Apache Tomcat) - JPA 2.0 (Apache OpenJPA) - JSF 2.0 (Apache MyFaces) - CDI 1.0 (Apache OpenWebBeans) - EJB 3.1 (Apache OpenEJB) - JMS (Apache ActiveMQ) - WebServices (Apache CXF) s.apache.org/tomee-retweet Monday, August 8, 2011 Apache TomEE: Overview . Certify, certify, certify . Preserve Tomcat - Leverage Tomcat JNDI, Security, everything - Get more, don’t give up anything - Add extras without removing anything - No need to learn a new server environment . Lightweight - 45MB zip (will be trimmed further) - Runs with no extra memory requirements (default 64MB) . Existing IDE tools for Tomcat should also work with TomEE s.apache.org/tomee-retweet Monday, August 8, 2011 Apache TomEE: Web Profile Certification Status . We can’t say (them’s the rules) . Work being done on Amazon EC2 - t1.micro linux images, lot’s of them - 100 going at once! - Each has 613BM memory max - Though TomEE runs with default memory options (64MB) - It’s quick! . Will be Cloud certified! . Wish we could show you the setup (sorry, also the rules) s.apache.org/tomee-retweet Monday, August 8, 2011 Apache TomEE: History . Predates Java EE 6 Web Profile . Previously known as OpenEJB-Tomcat integration - or ... OpenEJB-OpenJPA-ActiveMQ-CXF-DBCP-Tomcat integration - Tomcat EE (TomEE) is more accurate - Origin of EE 6 “EJBs in .wars” feature, aka Collapsed EAR . Drop-in-war for any Tomcat version: - Tomcat 5.5.x - Tomcat 6.x - Tomcat 7.x . -

Jakartaee and the Road Ahead an ASF View Mark Struberg, RISE Gmbh, Apache Software Foundation, INSO TU Wien
JakartaEE and the road ahead An ASF View Mark Struberg, RISE GmbH, Apache Software Foundation, INSO TU Wien About me ● Mark Struberg ● 25 years in the industry ● Apache Software Foundation member ● struberg [at] apache.org ● RISE GmbH employee ● TU-Wien / INSO researcher ● Committer / PMC for Apache OpenWebBeans, MyFaces, TomEE, Maven, OpenJPA, BVal, Isis, DeltaSpike, JBoss Arquillian, ... ● Java JCP Expert Group member and spec lead ● MicroProfile Spec Author ● Twitter: @struberg Agenda ● History of JavaEE ● JakartaEE HowTo? ● What about MicroProfile ● ASF involvement ● ASF projects ● Modern EE stacks @ASF JakartaEE The History of JavaEE ● 1998 - First Specifications, e.g. EJB1 ● 2003 - Spring Framework ● 2006 - JavaEE 5 – first really usable release ● 2009 - JavaEE 6 – really usable, CDI-1.0, JAX-RS, Interceptors, etc ● 2013 - JavaEE 7 – 'Cloud Release wannabe' (aka Rohrkrepierer) ● 2017 - JavaEE 8 – JSON-P-1.1, JSON-B-1.0 – smallish updates, mainly community driven JakartaEE ● late 2017 Oracle decided moving JavaEE to OSS ● Hosted by the Eclipse Foundation ● 'Jakarta' mark sponsored by the ASF ● Next planned release is Jakarta EE9 – EE8 plus minor fixes Governance Model of JakartaEE ● Eclipse EE4J project ● Charter not yet final afaik ● 4 committees: – Steering Committee – Specification Committee – Marketing Committee – Enterprise Requirements Committee ● Plus the single projects (specs) -> real work done ● A seat on the Committees requires to be a 'Strategic Member' -> big $$ per year JakartaEE benefits ● OSS governance (sort of...) -

Menco Haeckermann, Andrés Guillermo Senior Elles, Lercy Elvira
TUTORIAL SOBRE EL ESTUDIO DEL FRAMEWORK MYFACES TOMAHAWK DE JAVA PARA LA CREACIÓN DE APLICACIONES WEB EN JSF Menco Haeckermann, Andrés Guillermo Senior Elles, Lercy Elvira Vásquez, Giovanni Director UNIVERSIDAD TECNOLÓGICA DE BOLÍVAR FACULTAD DE INGENIERÍA MINOR DE APLICACIONES DISTRIBUIDAS CARTAGENA DE INDIAS D.T. Y C. 2008 LISTA DE FIGURAS Y TABLAS FiguraT 1. Paso 1 integración Myfaces con Netbean T .........................................................16 FiguraT 2. Paso 2 integración Myfaces con Netbean T .........................................................17 FiguraT 3. Paso 3 integración Myfaces con NetbeanT ..........................................................18 FiguraT 4. Paso 4 integración Myfaces con Netbean T .........................................................19 FiguraT 5. Paso 5 integración Myfaces con Netbean T .........................................................20 FiguraT 6. Paso 6 integración Myfaces con Netbean T .........................................................21 FiguraT 7. Paso 7 integración Myfaces con Netbean T .........................................................21 FiguraT 8. Paso 8 integración Myfaces con Netbean T .........................................................22 FiguraT 9. Paso 9 integración Myfaces con Netbean T .........................................................25 TablaTU 1. AtributosU componente jscook MenuT .......................................................................30 TablaTU 2. AtributosU componente tree T ......................................................................................34 -

Build Apache Geronimo Applications Using Javaserver Faces, Part 2: Using Tomahawk with Javaserver Faces Skill Level: Intermediate
Build Apache Geronimo applications using JavaServer Faces, Part 2: Using Tomahawk with JavaServer Faces Skill Level: Intermediate Chris Herborth ([email protected]) Freelance Freelance Writer 26 Sep 2006 This tutorial, Part 2 of a five-part series, introduces you to Apache Tomahawk. In the first installment of this series, you learned about Java™Server Faces™ (JSF), a new Java-based framework that makes it easier to build graphical user interfaces (GUIs) for Java Platform, Enterprise Edition (Java EE) applications, and you built and successfully deployed a simple JSF application on Apache Geronimo. Now you'll explore Apache Tomahawk -- which provides several custom, 100% JSF-compatible components -- and learn how to integrate it with your application to improve the interface. Section 1. Before you start This tutorial shows Java programmers how to build highly interactive Java EE applications for deployment on Apache Geronimo using the JSF components. The tutorial assumes you'll be using the Eclipse IDE as your development platform. About this tutorial This tutorial introduces you to Apache Tomahawk, a set of complementary components that will improve the interface of your JSF application. You'll continue developing the front end for the sign-up pages of the developer forum by adding some input validators and additional input widgets. About this series Using Tomahawk with JavaServer Faces © Copyright IBM Corporation 1994, 2008. All rights reserved. Page 1 of 33 developerWorks® ibm.com/developerWorks This tutorial is Part 2 of a five-part series about building Apache Geronimo applications using JSF. Here's a rundown of the entire series: • Part 1: Use Eclipse and Apache MyFaces Core to build a basic application introduced you to using Apache's MyFaces implementation of the JSF standard with Geronimo, a free application server (also from Apache). -

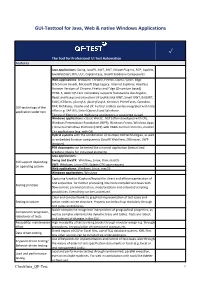
Checklist: Requirements GUI Test Tool for Java, Web
GUI-Testtool for Java, Web & native Windows Applications ✓ The Tool for Professional UI Test Automation Features Java applications: Swing, JavaFX, AWT, SWT, Eclipse Plug-Ins, RCP, Applets, JavaWebStart, RIA, ULC, CaptainCasa, JavaFX SubScene Components Web applications: Browsers: Chrome, Firefox, Opera, Safari, Edge (Chromium based), Microsoft Edge Legacy, Internet Explorer; Headless Browser Versions of Chrome, Firefox and Edge (Chromium based) HTML 5, AJAX: QF-Test completely supports frameworks like Angular, React and Vue.js and also other UI-toolkits like GWT, Smart GWT, ExtGWT, ExtJS, ICEfaces, jQueryUI, jQueryEasyUI, KendoUI, PrimeFaces, Qooxdoo, GUI-technology of the RAP, RichFaces, Vaadin and ZK. Further toolkits can be integrated with little application under test effort e.g. SAP UI5, Siebel Open UI and Salesforce. Testing of Electron and Webswing applications is supported as well. Windows applications: classic Win32, .NET (often developed with C#), Windows Presentation Foundation (WPF), Windows Forms, Windows Apps / Universal Windows Platform (UWP) with XAML control elements, modern C++ applications (e.g. with Qt) Hybrid systems with the combination of multiple GUI technologies, as well as embedded browser components (JavaFX WebView, JXBrowser, SWT- Browser) PDF documents can be tested like a normal application (textual and graphical checks for individual elements) Java applications: Swing and JavaFX: Windows, Linux, Unix, macOS GUI support depending SWT: Windows, Linux-GTK; Solaris-GTK upon request on operating system Web applications: Windows, Linux, macOS Windows applications: Windows Capturing function (Capture/Replay) for direct and efficient generation of test sequences for further processing into more complex test cases with Testing principle flow control, parameterization, modularization and extended scripting possibilities. Everything can be customized. -

Richfaces Developer Guide
JBoss Enterprise Application Platform 5 RichFaces Developer Guide for use with JBoss Enterprise Application Platform 5 Edition 5.2.0 Last Updated: 2017-10-13 JBoss Enterprise Application Platform 5 RichFaces Developer Guide for use with JBoss Enterprise Application Platform 5 Edition 5.2.0 Eva Kopalova Petr Penicka Russell Dickenson Scott Mumford Legal Notice Copyright © 2012 Red Hat, Inc. This document is licensed by Red Hat under the Creative Commons Attribution-ShareAlike 3.0 Unported License. If you distribute this document, or a modified version of it, you must provide attribution to Red Hat, Inc. and provide a link to the original. If the document is modified, all Red Hat trademarks must be removed. Red Hat, as the licensor of this document, waives the right to enforce, and agrees not to assert, Section 4d of CC-BY-SA to the fullest extent permitted by applicable law. Red Hat, Red Hat Enterprise Linux, the Shadowman logo, JBoss, OpenShift, Fedora, the Infinity logo, and RHCE are trademarks of Red Hat, Inc., registered in the United States and other countries. Linux ® is the registered trademark of Linus Torvalds in the United States and other countries. Java ® is a registered trademark of Oracle and/or its affiliates. XFS ® is a trademark of Silicon Graphics International Corp. or its subsidiaries in the United States and/or other countries. MySQL ® is a registered trademark of MySQL AB in the United States, the European Union and other countries. Node.js ® is an official trademark of Joyent. Red Hat Software Collections is not formally related to or endorsed by the official Joyent Node.js open source or commercial project. -

Richfaces Developer Guide
JBoss Enterprise Application Platform Common Criteria Certification 5 RichFaces Developer Guide for use with JBoss Enterprise Application Platform 5 Common Criteria Certification Edition 5.1.0 Last Updated: 2017-11-20 JBoss Enterprise Application Platform Common Criteria Certification 5 RichFaces Developer Guide for use with JBoss Enterprise Application Platform 5 Common Criteria Certification Edition 5.1.0 Red Hat Documentation Group Legal Notice Copyright © 2011 Red Hat, Inc. This document is licensed by Red Hat under the Creative Commons Attribution-ShareAlike 3.0 Unported License. If you distribute this document, or a modified version of it, you must provide attribution to Red Hat, Inc. and provide a link to the original. If the document is modified, all Red Hat trademarks must be removed. Red Hat, as the licensor of this document, waives the right to enforce, and agrees not to assert, Section 4d of CC-BY-SA to the fullest extent permitted by applicable law. Red Hat, Red Hat Enterprise Linux, the Shadowman logo, JBoss, OpenShift, Fedora, the Infinity logo, and RHCE are trademarks of Red Hat, Inc., registered in the United States and other countries. Linux ® is the registered trademark of Linus Torvalds in the United States and other countries. Java ® is a registered trademark of Oracle and/or its affiliates. XFS ® is a trademark of Silicon Graphics International Corp. or its subsidiaries in the United States and/or other countries. MySQL ® is a registered trademark of MySQL AB in the United States, the European Union and other countries. Node.js ® is an official trademark of Joyent. Red Hat Software Collections is not formally related to or endorsed by the official Joyent Node.js open source or commercial project.