Photoshop I Workbook
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

COURSE TITLE Cyanotypes Blue Prints COURSE CODE
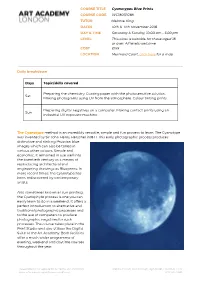
COURSE TITLE Cyanotypes Blue Prints COURSE CODE WC1801PR89 TUTOR Melanie King DATES 10th & 11th November 2018 DAY & TIME Saturday & Sunday, 10:00 am - 5:00 pm LEVEL This class is suitable for those aged 18 or over. All levels welcome COST £165 LOCATION Mermaid Court, click here for a map Daily breakdown Days Topic/skills covered Preparing the chemistry. Coating paper with the photosensitive solution. Sat Making photograms using UV from the atmosphere. Colour tinting prints. Preparing digital negatives on a computer. Making contact prints using an Sun industrial UV exposure machine. The Cyanotype method is an incredibly versatile, simple and fun process to learn. The Cyanotype was invented by Sir John Henry Herschel in1841. This early photographic process produces distinctive and striking Prussian blue images which can also be toned in various other colours. Simple and economic, it remained in use well into the twentieth century as a means of reproducing architectural and engineering drawings as Blueprints. In more recent times, the Cyanotype has been rediscovered by contemporary artists. Also sometimes known as sun printing, the Cyanophyte process is one you can easily learn to do in a weekend. It offers a perfect introduction to alternative and traditional photographic processes and to the use of computers to produce photographic negatives for such processes. The course takes place in the Print Studio and also utilises the Digital Suite at the Art Academy. Both facilities offer a much wider programme of evening, weekend and daytime courses throughout the year. Please refer to our website for full terms and conditions: Mermaid Court, 165A Borough High Street, London SE1 1HR www.artacademy.org.uk/terms-conditions/ 020 7701 2880 The cyanotype process is simple, non-toxic and can be adapted and incorporated into a range of other printmaking techniques such as photo-etching and mono-printing. -

Science and Visual Art Collaboration
Connecting Arts with School Curriculum Teacher/Artist Collaboration Science/Visual Art S mall School Mentorship Program As an extension of Flying Arts’ Connecting Arts with School Curriculum (CASC) program, the Small Schools Mentorship Program (SSMP) is for schools with 50 or less students in regional and remote Queensland. This unique program offers the support of a registered primary teacher/artist to collaborate with small schools to plan and deliver an incursion combining arts and non-art curriculum. Ongoing support is a unique feature of this specialised program. This program is intended to develop confidence in the planning and delivery of arts rich experiences in the classroom, better understanding of how to deliver on arts curriculum, how to connect arts into other areas of curriculum to enhance teaching and learning, to enhance practical skills in the visual and media arts and to collaborate with artist to deliver arts. This template and materials are intended as a resource and source of ideas for educators to use as a model. SCHOOL Prospect Creek State School TEACHER Jane Gray/ Jo Northey- Principal LOCATION Central Queensland, Banana Shire ARTIST Therese Flynn-Clarke YEAR LEVEL P-6 LESSON NAME Energy and Art INTRODUCTION Prospect Creek State School with 43 students wished to incorporate their program Bounce Back into the cross curricula collaboration. Bounce back is about building and equipping kids with a mindset that better supports them in being successful. The educators had two focuses: 1. Educator focus - to achieve educated and equipped young people who have the mindset and tools that lead them to a love of learning, the ability to think for themselves and to be successful; 2. -

The Screen Shows Highly Saturated Colours, Is Tinted, Or Appears Yellowish, Reddish, Or Bluish
FAQ The screen shows highly saturated colours, is tinted, or appears yellowish, reddish, or bluish 1. The screen colour always seems too bright. Screens with a higher colour saturation rate display brighter colours. This is a normal occurrence. 2. The screen colour is distorted or tinted, appearing yellowish, reddish, or bluish at all times. a. Adjust the colour temperature as follows: Open Settings, search for and access Colour temperature or Colour mode & temperature, then set a colour temperature that is comfortable for you. b. Open Settings, search for and access Eye Comfort, then set a colour temperature that is comfortable for you. Eye Comfort mode effectively reduces blue light and adjusts the screen to display warmer colours, relieving eye fatigue and protecting your eyesight. When this mode is enabled, blue light will be filtered out and the screen will take on a yellowish or reddish tint. Enable or disable Natural tone mode according to your needs. c. It is recommended that you disable Colour correction in Settings. Colour correction mode is designed to make viewing the screen easier for users with colour vision impairments. Enabling this mode will result in a strong colour cast. d. Ensure that Colour inversion is disabled by going to Settings > Smart assistance > Accessibility > Colour inversion. (This feature is only available on EMUI 9.0 and later.) e. Ensure that Simulate colour space is disabled in Settings. If you can't find Profile GPU rendering, you may have deleted app data for Settings or hidden Developer options. In this case, open Settings, search for and access Build number, and touch Build number seven times in a row until You are now a developer! is displayed. -

Cyanotype Faqs
Cyanotype FAQs FAQs What is cyanotype? Cyanotype is an antique photographic printing process distinctive for producing Prussian blue monochromatic prints. Developed in the mid-19th century, cyanotype was quickly embraced as an inexpensive method for reproducing photo- graphs, documents, maps and plans (hence the enduring architectural term “blueprint”). Famously, it was also used by Anna Atkins and other field biologists for indexing plant specimens—the first photograms ever made! Cyanotype is an extremely forgiving photographic process, easy to do, safe and inexpensive. As one of the earliest photographic pro- cesses ever developed, it is still favored among alternative process enthusiasts and is often the first chemistry explored in alternative photo classes. Is it permanent? Yes, cyanotype prints are archival. However, yellowing may occur if prints are exposed to phosphates or alkaline environ- ments so, cyanotype fabrics must be laundered in cold water using non-phosphate detergents. Over-washing may also cause the print to fade. Use care while handling cyanotype prints, as sweat and hand oils may also cause discoloration. If fading occurs over time, washing the print in a dilute bath of hydrogen peroxide can usually restore it to its original intensity. Is Jacquard’s Pretreated Cyanotype Fabric sided? Prints can be made on either side of Jacquard’s Pretreated Cyanotype Fabrics. However, being a cotton sateen, the sides are different. One side of the fabric is slightly reflective and shiny. This is the print side. Look closely at the fabric to determine which side is the print side. Can I make cyanotype prints on paper and fabric? How about wood? Yes, any natural surface can be treated with the cyanotype sensitizer, including silk, cotton, wool, hemp, linen, canvas, paper, leather and wood. -

Certified Digital Designer Professional Certification Examination Review
Digital Imaging & Editing and Digital & General Photography Certified Digital Designer Professional Certification Examination Review Within this presentation – We will use specific names and terminologies. These will be related to specific products, software, brands and trade names. ADDA does not endorse any specific software or manufacturer. It is the sole decision of the individual to choose and purchase based on their personal preference and financial capabilities. the Examination Examination Contain at Total 325 Questions 200 Questions in Digital Image Creation and Editing Image Editing is applicable to all Areas related to Digital Graphics 125 Question in Photography Knowledge and History Photography is applicable to General Principles of Photography Does not cover Photography as a General Arts Program Examination is based on entry level intermediate employment knowledge Certain Processes may be omitted that are required to achieve an end result ADDA Professional Certification Series – Digital Imaging & Editing the Examination Knowledge of Graphic and Photography Acronyms Knowledge of Graphic Program Tool Symbols Some Knowledge of Photography Lighting Ability to do some basic Geometric Calculations Basic Knowledge of Graphic History & Theory Basic Knowledge of Digital & Standard Film Cameras Basic Knowledge of Camera Lens and Operation General Knowledge of Computer Operation Some Common Sense ADDA Professional Certification Series – Digital Imaging & Editing This is the Comprehensive Digital Imaging & Editing Certified Digital Designer Professional Certification Examination Review Within this presentation – We will use specific names and terminologies. These will be related to specific products, software, brands and trade names. ADDA does not endorse any specific software or manufacturer. It is the sole decision of the individual to choose and purchase based on their personal preference and financial capabilities. -

Download/View PDF Readme
Version 2.0 JR Macros: Filter Gallery Introduction This macro pack adds a roster of completely non-destructive filter effects, similar to what you may find within ‘Filter Galleries’ from other image editing software. These macros utilise some of Affinity Photo’s unique functionality, such as live procedural texture programming, to apply these effects in a layer-based, non-destructive manner, avoiding the need to use Merge Down/Merge Visible which results in redundant pixel layers. The parameters of each filter effect are highly customisable, and in most cases you can change the strength of the effect simply by changing the opacity of either the group or the singular layer. Please note: most of these macros require you to be in an RGB colour format (8/16/32-bit). Using them with CMYK, LAB or Greyscale colour formats may cause unpredictable results, or the filter effects simply won’t work. Installation 1. Extractthe.afmacros file to a directory of your choice. 2. In Affinity Photo, you will need to expose theLibrary panel. To do this, go to View>Studio>Library. 3. Clickthe small icon atthetop right oftheLibrary panel and chooseImport Macros. 4. Navigate to the directory containing the.afmacros file and select it, then clickOpen (or double click the file). 5. TheLibrary panel will then be populated with the macros from that category. If you are installing any other macro packs, repeat the process for those categories. Tip: you can also drag-drop the .afmacros file onto a blank area of the app and it will immediately import and be shown on the Library panel. -

Hue and Saturation
Adjustments - Hue and Saturation Ken Fisher Adjustments - Hue and Saturation The 3 main attributes/components of colour are Hue, Saturation, and Luminance. 1. Hue is a single colour cast or colour name. Green is a hue, orange is a hue, and so on. There are an infinite number of hues … 2. Saturation is the intensity, purity or amount of a hue. 3. Luminance is the amount of perceived brightness of a colour. The colour black has no luminance, whereas the colour white has the highest luminance. The Hue / Saturation Adjustment Layer is used for colour correction. More specifically, it allows you to control Hue, Saturation and Luminance for each colour channel. Hue / Saturation is great for changing the characteristics of a particular colour, not your overall “global” colour. When you make changes to a particular Hue, none of the other colour in your image are affected. For instance, if the Reds in your image are too saturated, you would simply choose the “Red” Channel from the Drop-Down menu to desaturate your Reds to the desired level, without affecting any other colours in your image. Or let’s say that the Greens in your landscape shot are too Blue/Green: Choose the “Green”Channel from the Drop-Down menu, then change the Hue to bring your Greens back to a more realistic colour, such as Forest Green, again without affecting any other colours in your image. There are Four places you can access the Hue and Saturation Adjustment. 1. You can find it in the Image > Adjustments menu P2 Adjustments - Hue and Saturation 2) You can click on the “New Adjustment Layer” button at the bottom the Layers Panel 3) You can also go to the menu Layers >New Adjustment Layer and choose it from that menu. -

September 2019
photo & video Image 1: Opening the RAW image file in Adobe Photoshop Text and photos by Rico Besserdich When it comes to final editing of your digital underwater images, the white balance should be the first step of your digital post-production workflow. Always. What is white balance? Different light sources produce light with slightly different colour Adjusting tints. Think about sunlight, your camera’s strobe or underwater video lights, for example. By adjusting the white balance, we tell our cameras or imaging software which area of the photo White Balance is supposed to be white or neutral in Post-Production of Underwater Images grey. This step of editing removes colour casts, and as a result, displays your image with natural balance during post-production shooting in ambient light (using one should better not expect source. most macro shots) often require colours. requires a sufficient amount of no strobes or any other light to be able to restore colours When using underwater only minimal white balance What is important for light (colour information) to be sources other than sunlight). As of underwater images taken in strobes, it is a different story. adjustments—sometimes, none underwater photography is that existing in the (original) image. colours do fade away with the deeper waters (10m and more) Underwater shots that are entirely at all. However, the moment two a successful adjustment of white This is especially important when increasing depth of a photo dive, using sunlight as the only light lit by a strobe or flashgun (i.e. or more different light sources 83 X-RAY MAG : 93 : 2019 EDITORIAL FEATURES TRAVEL NEWS WRECKS EQUIPMENT BOOKS SCIENCE & ECOLOGY TECH EDUCATION PROFILES PHOTO & VIDEO PORTFOLIO photo & video Image 2: Importing the image file into the Lightroom catalog are present in one image is the moment a colour cast will show up. -

Understanding and Assessing Colour Criteria in Four-Colour Process Screen-Printing Mike Ruff Explains the Four Critical Principles of Print Analysis
overall technology Understanding and assessing coloUr criteria in foUr-coloUr process screen-printing Mike Ruff explains the four critical principles of print analysis In a predictable, productive and profitable variables that can affect colour but, if you the principle of a neUtral print four-colour process work-flow good print think about it, the variables are just affecting We must understand that a neutral work-flow analysis skills are critical. Some screen-print one of the three things Bron identifies. By guarantees the integrity of the original file. process colour professionals do not even learning the control points of these three Scanner operators have understood this for capture the data and only attempt analysis things, control becomes more focused on the years. Printers, for the most part, just chase when a print problem occurs. Actually, every result rather than the input. density and tonal values. But if we understand job should be analysed good or bad. This is There are four critical principles we must and print to neutral and to a synchronised how profitable companies have a benchmark understand in print analysis. tonality we are printing accurately. All analogue for comparison. By having knowledge of 1. The principle of the colour target. print processes can be evaluated by the same what is good and what is bad, they can avoid 2. The principle of a neutral print. rules. If we print to neutral, we are accurately print problems but, when they occur, they 3. The principle of the colour process ink simulating the input with the output. See Figure can quickly and easily trouble-shoot print colour. -

Chromatic Aberration Correction and Spectral Reconstruction from Colour Images
Chromatic Aberration Correction and Spectral Reconstruction from Colour Images by Bernard Llanos A thesis submitted in partial fulfillment of the requirements for the degree of Master of Science Department of Computing Science University of Alberta c Bernard Llanos, 2019 Abstract We present an algorithm for simultaneously demosaicing digital images, and correcting chromatic aberration, that operates in a latent space of spectral bands. Light refraction by a camera lens system depends on the wavelength of the light, causing relative shifting, and blurring, between intensity patterns in different wavelengths on the image sensor. The effect on the image is called chromatic aberration, and appears as colour fringes around edges in the image, and blur. Chromatic aberration depends not only on the camera's optical system, but also on the spectral characteristics of the light entering the camera. Pre- vious works on calibrating chromatic aberration produce models of chromatic aberration that assume fixed discrepancies between image channels, an as- sumption that is only valid when the image channels capture narrow regions of the electromagnetic spectrum. When the camera has wideband channels, as is the case for conventional trichromatic (RGB) cameras, the aberration observed both within and between channels can only be accurately predicted given the spectral irradiance of the theoretical, aberration-free image. We develop a physically-correct chromatic aberration calibration procedure for RGB cameras. Using bandpass-filtered light, we calibrate a model of chro- matic aberration as an image distortion that is parameterized by both image position, and light wavelength. To correct chromatic aberration, we estimate a spectral image that corresponds to the RGB image by solving a global nu- merical optimization problem. -

Understanding White Balance
http://www.photoxels.com/tutorial_white-balance_print.html 4/15/10 10:15 AM You are here: Home > Tutorials > Understanding White Balance [ Normal View ] Understanding White Balance If you come from the world of films, you may remember using filters to correct for incandescent or fluorescent lighting. Most people don't bother and their indoors pictures invariably come out with a yellow/orange or bluish cast. In the digital world, these correction filters are no longer necessary, replaced by a feature found in most -- even the entry-level -- digital cameras called, "White Balance." Light Colour Temperature The reason that pictures turn out with a yellow/orange cast in incandescent (tungsten) lighting and bluish in fluorescent lighting is because light has a colour temperature. A low colour temperature shifts light toward the red; a high colour temperature shifts light toward the blue. Different light sources emit light at different colour temperatures, and thus the colour cast. By using an orange or blue filter, we absorb the orange and blue light to correct for the "imbalance" -- the net effect is a shift in the colour temperature. In digital photography, we can simply tell the image sensor to do that colour shift for us. But how do we know in which direction of the colour temperature to shift, and by how much? Manual White Balance This is where the concept of "White Balance" comes in. If we can tell the camera which object in the room is white and supposed to come out white in the picture, the camera can calculate the difference between the current colour temperature of that object and the correct colour temperature of a white object. -

Sun Printing Workshop
Sun Printing Workshop Sun Printing, also know as Heliographic Art, is a simple technique that uses sunlight or infrared bulbs to “set” the color. Another type of heliographic printing is cyanotype or blue printing. With this technique, you can create stunning photograms on fabrics and paper using Potassium Ferricyanide (which starts out as chlorine) and Ammonium Citrate (a food additive), the chemicals sound scary, but they’re not. They give you a Prussian blue reverse print or negative. Jacquard’s silk paint, Dye-Na-Flow fabric paint, is also light sensitive and comes in many colors. In this workshop though, we will be using transparent light sensitive Setacolor paints and opaque objects to block the light and draw the color out of the wet fabric. Basically the exposed areas dry first, in the hot light; the drying, exposed fabric sucks additional wet dye out from under whatever you have placed on top of the fabric, resulting in a lighter-colored 'shadow' wherever you placed the masking objects. The color that is exposed to light is stronger. Contrary to popular belief, it is not the ultraviolet in the light that makes it react, but the infrared instead, so a halogen heat lamp works better than a fluorescent sun lamp… if the actual sun is not available when you need it... and if you schedule a project, I’ll guarantee the sun will decide not to shine! Using a lamp will also give you a more controlled environment… though there is something to be said for working outside on a nice sunny day, watching your paint dry.