Project Report the Design and Implementation of 'Cap': a Compile
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Interaction Between Web Browsers and Script Engines
IT 12 058 Examensarbete 45 hp November 2012 Interaction between web browsers and script engines Xiaoyu Zhuang Institutionen för informationsteknologi Department of Information Technology Abstract Interaction between web browser and the script engine Xiaoyu Zhuang Teknisk- naturvetenskaplig fakultet UTH-enheten Web browser plays an important part of internet experience and JavaScript is the most popular programming language as a client side script to build an active and Besöksadress: advance end user experience. The script engine which executes JavaScript needs to Ångströmlaboratoriet Lägerhyddsvägen 1 interact with web browser to get access to its DOM elements and other host objects. Hus 4, Plan 0 Browser from host side needs to initialize the script engine and dispatch script source code to the engine side. Postadress: This thesis studies the interaction between the script engine and its host browser. Box 536 751 21 Uppsala The shell where the engine address to make calls towards outside is called hosting layer. This report mainly discussed what operations could appear in this layer and Telefon: designed testing cases to validate if the browser is robust and reliable regarding 018 – 471 30 03 hosting operations. Telefax: 018 – 471 30 00 Hemsida: http://www.teknat.uu.se/student Handledare: Elena Boris Ämnesgranskare: Justin Pearson Examinator: Lisa Kaati IT 12 058 Tryckt av: Reprocentralen ITC Contents 1. Introduction................................................................................................................................ -

Extending Basic Block Versioning with Typed Object Shapes
Extending Basic Block Versioning with Typed Object Shapes Maxime Chevalier-Boisvert Marc Feeley DIRO, Universite´ de Montreal,´ Quebec, Canada DIRO, Universite´ de Montreal,´ Quebec, Canada [email protected] [email protected] Categories and Subject Descriptors D.3.4 [Programming Lan- Basic Block Versioning (BBV) [7] is a Just-In-Time (JIT) com- guages]: Processors—compilers, optimization, code generation, pilation strategy which allows rapid and effective generation of run-time environments type-specialized machine code without a separate type analy- sis pass or complex speculative optimization and deoptimization Keywords Just-In-Time Compilation, Dynamic Language, Opti- strategies (Section 2.4). However, BBV, as previously introduced, mization, Object Oriented, JavaScript is inefficient in its handling of object property types. The first contribution of this paper is the extension of BBV with Abstract typed object shapes (Section 3.1), object descriptors which encode type information about object properties. Type meta-information Typical JavaScript (JS) programs feature a large number of object associated with object properties then becomes available at prop- property accesses. Hence, fast property reads and writes are cru- erty reads. This allows eliminating run-time type tests dependent on cial for good performance. Unfortunately, many (often redundant) object property accesses. The target of method calls is also known dynamic checks are implied in each property access and the seman- in most cases. tic complexity of JS makes it difficult to optimize away these tests The second contribution of this paper is a further extension through program analysis. of BBV with shape propagation (Section 3.3), the propagation We introduce two techniques to effectively eliminate a large and specialization of code based on object shapes. -

Defensive Javascript Building and Verifying Secure Web Components
Defensive JavaScript Building and Verifying Secure Web Components Karthikeyan Bhargavan1, Antoine Delignat-Lavaud1, and Sergio Maffeis2 1 INRIA Paris-Rocquencourt, France 2 Imperial College London, UK Abstract. Defensive JavaScript (DJS) is a typed subset of JavaScript that guarantees that the functional behavior of a program cannot be tampered with even if it is loaded by and executed within a malicious environment under the control of the attacker. As such, DJS is ideal for writing JavaScript security components, such as bookmarklets, single sign-on widgets, and cryptographic libraries, that may be loaded within untrusted web pages alongside unknown scripts from arbitrary third par- ties. We present a tutorial of the DJS language along with motivations for its design. We show how to program security components in DJS, how to verify their defensiveness using the DJS typechecker, and how to analyze their security properties automatically using ProVerif. 1 Introduction Since the advent of asynchronous web applications, popularly called AJAX or Web 2.0, JavaScript has become the predominant programming language for client-side web applications. JavaScript programs are widely deployed as scripts in web pages, but also as small storable snippets called bookmarklets, as down- loadable web apps,1 and as plugins or extensions to popular browsers.2 Main- stream browsers compete with each other in providing convenient APIs and fast JavaScript execution engines. More recently, Javascript is being used to program smartphone and desktop applications3, and also cloud-based server ap- plications,4 so that now programmers can use the same idioms and libraries to write and deploy a variety of client- and server-side programs. -

Onclick Event-Handler
App Dev Stefano Balietti Center for European Social Science Research at Mannheim University (MZES) Alfred-Weber Institute of Economics at Heidelberg University @balietti | stefanobalietti.com | @nodegameorg | nodegame.org Building Digital Skills: 5-14 May 2021, University of Luzern Goals of the Seminar: 1. Writing and understanding asynchronous code: event- listeners, remote functions invocation. 2. Basic front-end development: HTML, JavaScript, CSS, debugging front-end code. 3. Introduction to front-end frameworks: jQuery and Bootstrap 4. Introduction to back-end development: NodeJS Express server, RESTful API, Heroku cloud. Outputs of the Seminar: 1. Web app: in NodeJS/Express. 2. Chrome extensions: architecture and examples. 3. Behavioral experiment/survey: nodeGame framework. 4. Mobile development: hybrid apps with Apache Cordova, intro to Ionic Framework, progressive apps (PWA). Your Instructor: Stefano Balietti http://stefanobalietti.com Currently • Fellow in Sociology Mannheim Center for European Social Research (MZES) • Postdoc at the Alfred Weber Institute of Economics at Heidelberg University Previously o Microsoft Research - Computational Social Science New York City o Postdoc Network Science Institute, Northeastern University o Fellow IQSS, Harvard University o PhD, Postdoc, Computational Social Science, ETH Zurich My Methodology Interface of computer science, sociology, and economics Agent- Social Network Based Analysis Models Machine Learning for Optimal Experimental Experimental Methods Design Building Platforms Patterns -

Typescript-Handbook.Pdf
This copy of the TypeScript handbook was created on Monday, September 27, 2021 against commit 519269 with TypeScript 4.4. Table of Contents The TypeScript Handbook Your first step to learn TypeScript The Basics Step one in learning TypeScript: The basic types. Everyday Types The language primitives. Understand how TypeScript uses JavaScript knowledge Narrowing to reduce the amount of type syntax in your projects. More on Functions Learn about how Functions work in TypeScript. How TypeScript describes the shapes of JavaScript Object Types objects. An overview of the ways in which you can create more Creating Types from Types types from existing types. Generics Types which take parameters Keyof Type Operator Using the keyof operator in type contexts. Typeof Type Operator Using the typeof operator in type contexts. Indexed Access Types Using Type['a'] syntax to access a subset of a type. Create types which act like if statements in the type Conditional Types system. Mapped Types Generating types by re-using an existing type. Generating mapping types which change properties via Template Literal Types template literal strings. Classes How classes work in TypeScript How JavaScript handles communicating across file Modules boundaries. The TypeScript Handbook About this Handbook Over 20 years after its introduction to the programming community, JavaScript is now one of the most widespread cross-platform languages ever created. Starting as a small scripting language for adding trivial interactivity to webpages, JavaScript has grown to be a language of choice for both frontend and backend applications of every size. While the size, scope, and complexity of programs written in JavaScript has grown exponentially, the ability of the JavaScript language to express the relationships between different units of code has not. -

Expanding the Power of Csound with Integrated Html and Javascript
Michael Gogins. Expanding the Power of Csound with Intergrated HTML and JavaScript EXPANDING THE POWER OF CSOUND WITH INTEGRATED HTML AND JAVA SCRIPT Michael Gogins [email protected] https://michaelgogins.tumblr.com http://michaelgogins.tumblr.com/ This paper presents recent developments integrating Csound [1] with HTML [2] and JavaScript [3, 4]. For those new to Csound, it is a “MUSIC N” style, user- programmable software sound synthesizer, one of the first yet still being extended, written mostly in the C language. No synthesizer is more powerful. Csound can now run in an interactive Web page, using all the capabilities of current Web browsers: custom widgets, 2- and 3-dimensional animated and interactive graphics canvases, video, data storage, WebSockets, Web Audio, mathematics typesetting, etc. See the whole list at HTML5 TEST [5]. Above all, the JavaScript programming language can be used to control Csound, extend its capabilities, generate scores, and more. JavaScript is the “glue” that binds together the components and capabilities of HTML5. JavaScript is a full-featured, dynamically typed language that supports functional programming and prototype-based object- oriented programming. In most browsers, the JavaScript virtual machine includes a just- in-time compiler that runs about 4 times slower than compiled C, very fast for a dynamic language. JavaScript has limitations. It is single-threaded, and in standard browsers, is not permitted to access the local file system outside the browser's sandbox. But most musical applications can use an embedded browser, which bypasses the sandbox and accesses the local file system. HTML Environments for Csound There are two approaches to integrating Csound with HTML and JavaScript. -

Download Ebook ^ Javascript: Ajax, Cross-Site Scripting, Couchdb
W5CAMG0U1NWQ < PDF ^ JavaScript: Ajax, Cross-Site Scripting, CouchDB, WebKit, JQuery, Dojo Toolkit, Bookmarklet, ActionScript, V8,... JavaScript: A jax, Cross-Site Scripting, Couch DB, W ebKit, JQuery, Dojo Toolkit, Bookmarklet, A ctionScript, V 8, SpiderMonkey, Qooxdoo, Ext JS Filesize: 7.09 MB Reviews It becomes an amazing book which i actually have at any time study. It is actually loaded with wisdom and knowledge You wont sense monotony at at any time of your respective time (that's what catalogues are for regarding should you request me). (Rosina Schowalter V) DISCLAIMER | DMCA EUQW6UIGSWMD > Kindle « JavaScript: Ajax, Cross-Site Scripting, CouchDB, WebKit, JQuery, Dojo Toolkit, Bookmarklet, ActionScript, V8,... JAVASCRIPT: AJAX, CROSS-SITE SCRIPTING, COUCHDB, WEBKIT, JQUERY, DOJO TOOLKIT, BOOKMARKLET, ACTIONSCRIPT, V8, SPIDERMONKEY, QOOXDOO, EXT JS Books LLC, Wiki Series, 2011. Condition: New. This item is printed on demand for shipment within 3 working days. Read JavaScript: Ajax, Cross-Site Scripting, CouchDB, WebKit, JQuery, Dojo Toolkit, Bookmarklet, ActionScript, V8, SpiderMonkey, Qooxdoo, Ext JS Online Download PDF JavaScript: Ajax, Cross-Site Scripting, CouchDB, WebKit, JQuery, Dojo Toolkit, Bookmarklet, ActionScript, V8, SpiderMonkey, Qooxdoo, Ext JS R6UOTKQRMAXT « PDF \ JavaScript: Ajax, Cross-Site Scripting, CouchDB, WebKit, JQuery, Dojo Toolkit, Bookmarklet, ActionScript, V8,... See Also A Smarter Way to Learn JavaScript: The New Approach That Uses Technology to Cut Your Effort in Half Createspace, United States, 2014. Paperback. Book Condition: New. 251 x 178 mm. Language: English . Brand New Book ***** Print on Demand *****.The ultimate learn-by-doing approachWritten for beginners, useful for experienced developers who want to... Read PDF » Why We Hate Us: American Discontent in the New Millennium Random House USA Inc, United States, 2009. -

Comparing Javascript Engines
Comparing Javascript Engines Xiang Pan, Shaker Islam, Connor Schnaith Background: Drive-by Downloads 1. Visiting a malicious website 2. Executing malicious javascript 3. Spraying the heap 4. Exploiting a certain vulnerability 5. Downloading malware 6. Executing malware Background: Drive-by Downloads 1. Visiting a malicious website 2. Executing malicious javascript 3. Spraying the heap 4. Exploiting a certain vulnerability 5. Downloading malware 6. Executing malware Background: Drive-by Downloads Background: Drive-by Downloads Setup: Making the prototype null while in the prototype creates a pointer to something random in the heap. Background: Drive-by Downloads Environment: gc( ) is a function call specific to Firefox, so the attacker would want to spray the heap with an exploit specific to firefox. Background: Drive-by Downloads Obfuscation: If the browser executing the javascript it firefox,the code will proceed to the return statement. Any other browser will exit with an error due to an unrecognized call to gc( ). Background: Drive-by Downloads Download: The return will be to a random location in the heap and due to heap-spraying it will cause shell code to be executed. Background: Goal of Our Project ● The goal is to decode obfuscated scripts by triggering javascript events ● The problem is when triggering events, some errors, resulting from disparity of different engines or some other reasons, may occur and terminate the progress ● We need to find ways to eliminate the errors and Ex 1therefore generate more de-obfuscated scripts <script> function f(){ //some codes gc(); var x=unescape(‘%u4149%u1982%u90 […]’)); eval(x); } </script> Ex 2 <script type="text/javascript" src="/includes/jquery/jquery.js"></script> Project Overview - Part One ● Modify WebKit engine so that it can generate error informations. -

Learn Javascript
Learn JavaScript Steve Suehring Copyright © 2012 by Steve Suehring All rights reserved. No part of the contents of this book may be reproduced or transmitted in any form or by any means without the written permission of the publisher. ISBN: 978-0-7356-6674-0 1 2 3 4 5 6 7 8 9 LSI 7 6 5 4 3 2 Printed and bound in the United States of America. Microsoft Press books are available through booksellers and distributors worldwide. If you need support related to this book, email Microsoft Press Book Support at [email protected]. Please tell us what you think of this book at http://www.microsoft.com/learning/booksurvey. Microsoft and the trademarks listed at http://www.microsoft.com/about/legal/en/us/IntellectualProperty/ Trademarks/EN-US.aspx are trademarks of the Microsoft group of companies. All other marks are property of their respective owners. The example companies, organizations, products, domain names, email addresses, logos, people, places, and events depicted herein are fictitious. No association with any real company, organization, product, domain name, email address, logo, person, place, or event is intended or should be inferred. This book expresses the author’s views and opinions. The information contained in this book is provided without any express, statutory, or implied warranties. Neither the authors, Microsoft Corporation, nor its resellers, or distributors will be held liable for any damages caused or alleged to be caused either directly or indirectly by this book. Acquisitions and Developmental Editor: Russell Jones Production Editor: Rachel Steely Editorial Production: Dianne Russell, Octal Publishing, Inc. -

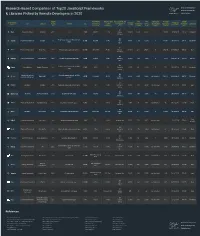
Research-Based Comparison of Top20 Javascript Frameworks & Libraries Picked by Remote Developers in 2020
Research-Based Comparison of Top20 JavaScript Frameworks & Libraries Picked by Remote Developers in 2020 Original # of Websites # of Devs Used Top 3 Countries with # of # of Ranking on # of Open Average JS Frameworks/ # of Stars Average Dev Type Founded by Release Ideal for Size Powered by a It (2019, the Highest % of Contributors Forks on Stack Overflow Vacancies on Hourly Rate Learnability Libraries on GitHub Salary (USA) Year Framework Worldwide) Usage on GitHub GitHb (2019) LinkedIn (USA) US React JavaScript library Facebook 2011 UI 133KB 380,164 71.7% Russia 146,000 1,373 28,300 1 130,300 $91,000.00 $35.19 Moderate Germany US Single-page apps and dynamic web Angular Front-end framework Google 2016 566KB 706,489 21.9% UK 59,000 1,104 16,300 2 94,282 $84,000.00 $39.14 Moderate apps Brazil US Vue.js Front-end framework Evan You 2014 UI and single-page applications 58.8KB 241,б615 40.5% Russia 161,000 291 24,300 5 27,395 $116,562.00 $42.08 Easy Germany US Ember.js Front-end framework Yehuda Katz 2011 Scalable single-page web apps 435KB 20,985 3.6% Germany 21,400 782 4,200 8 3,533 $105,315.00 $51.00 Difficult UK US Scalable web, mobile and desktop Meteor App platform Meteor Software 2012 4.2MB 8,674 4% Germany 41,700 426 5,100 7 256 $96,687.00 $27.92 Moderate apps France US JavaScript runtime Network programs, such as Web Node.js Ryan Dahl 2009 141KB 1,610,630 49.9% UK 69,000 2,676 16,600 not included 52,919 $104,964.00 $33.78 Moderate (server) environment servers Germany US Polymer JS library Google 2015 Web apps using web components -

Concrete Types for Typescript
Concrete Types for TypeScript Gregor Richards1, Francesco Zappa Nardelli2, and Jan Vitek3 1 University of Waterloo 2 Inria 3 Northeastern University Abstract TypeScript extends JavaScript with optional type annotations that are, by design, unsound and, that the TypeScript compiler discards as it emits code. This design point preserves programming idioms developers are familiar with, and allows them to leave their legacy code unchanged, while offering a measure of static error checking in annotated parts of the program. We present an alternative design for TypeScript that supports the same degree of dynamism but that also allows types to be strengthened to provide correctness guarantees. We report on an implementation, called StrongScript, that improves runtime performance of typed programs when run on a modified version of the V8 JavaScript engine. 1998 ACM Subject Classification F.3.3 Type structure Keywords and phrases Gradual typing, dynamic languages Digital Object Identifier 10.4230/LIPIcs.ECOOP.2015.999 1 Introduction Perhaps surprisingly, a number of modern computer programming languages have been de- signed with intentionally unsound type systems. Unsoundness arises for pragmatic reasons, for instance, Java has a covariant array subtype rule designed to allow for a single polymor- phic sort() implementation. More recently, industrial extensions to dynamic languages, such as Hack, Dart and TypeScript, have featured optional type systems [5] geared to ac- commodate dynamic programming idioms and preserve the behavior of legacy code. Type annotations are second class citizens intended to provide machine-checked documentation, and only slightly reduce the testing burden. Unsoundness, here, means that a variable an- notated with some type T may, at runtime, hold a value of a type that is not a subtype of T due to unchecked casts, covariant subtyping, and untyped code. -

Readme for 3Rd Party Software FIN Framework
Smart Infrastructure Note to Resellers: Please pass on this document to your customer to avoid license breach and copyright infringements. Third-Party Software Information for FIN Framework 5.0.7 J2 Innovations Inc. is a Siemens company and is referenced herein as SIEMENS. This product, solution or service ("Product") contains third-party software components listed in this document. These components are Open Source Software licensed under a license approved by the Open Source Initiative (www.opensource.org) or similar licenses as determined by SIEMENS ("OSS") and/or commercial or freeware software components. With respect to the OSS components, the applicable OSS license conditions prevail over any other terms and conditions covering the Product. The OSS portions of this Product are provided royalty-free and can be used at no charge. If SIEMENS has combined or linked certain components of the Product with/to OSS components licensed under the GNU LGPL version 2 or later as per the definition of the applicable license, and if use of the corresponding object file is not unrestricted ("LGPL Licensed Module", whereas the LGPL Licensed Module and the components that the LGPL Licensed Module is combined with or linked to is the "Combined Product"), the following additional rights apply, if the relevant LGPL license criteria are met: (i) you are entitled to modify the Combined Product for your own use, including but not limited to the right to modify the Combined Product to relink modified versions of the LGPL Licensed Module, and (ii) you may reverse-engineer the Combined Product, but only to debug your modifications.