Archetypes and Their Use in Mobile UX Johnny Holland
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Download Tertainment and Value to the Low SES Users
Tales of 34 iPhone Users: How they change and why they are different Ahmad Rahmati1, Clayton Shepard1, Chad Tossell2, Mian Dong1, Zhen Wang1, Lin Zhong1, Philip Kortum2 1 Department of Electrical & Computer Engineering, 2 Department of Psychology Technical Report TR-2011-0624, Rice University, Houston, TX Abstract trolled demographics and carefully designed interaction with them over the course of the study. Instead of trying to We present results from a longitudinal study of 34 iPh- represent a broad demography of smartphone users, we one 3GS users, called LiveLab. LiveLab collected unprece- chose to focus on a very specific user population, college dented usage data through an in-device, programmable students of similar age, but with different socioeconomic logger and several structured interviews with the partici- backgrounds. This strict selection allows us to gain deep pants throughout the study. We have four objectives in insight in to the behaviour of this population, as well as writing this paper: (i) share the findings with the research discover the unadulterated influence of socioeconomic sta- community; (ii) provide insights guiding the design of tus on usage. Our unique access to the participants further smartphone systems and applications; (iii) demonstrate the allows us to gain otherwise impossible insights into the power of prudently designed longitudinal field studies and data collected by the in-device logger. the power of advanced research methods; and (iv) raise important questions that the research community can help Third, LiveLab is the first publicly reported study of answer in a collaborative, multidisciplinary manner. iPhone users with in-device usage logging. Prior work has studied usage of Android and Windows Mobile based We show how the smartphone usage changes over the smartphones with in-device logging. -

The Cell Phone Junkie Show #203 59:10 Show Notes Verizon Coverage Is out of This World, Things Are Getting Incredible and If Anyone Kin Do It, Microsoft Kin
The Cell Phone Junkie Show #203 59:10 Show Notes Verizon coverage is out of this world, things are getting Incredible and if anyone Kin do it, Microsoft Kin. iPhone/iPod Touch Application New streaming player on The Cell Phone Junkie.com How Verizon is conducting business News Microsoft unveils Kin Social Networking Platform Microsoft Kin 1 and Kin 2 Kin 1 and Kin 2 specs Palm up for sale Sony posts first profitable quarter since 2008 Google announces Q1 earnings WiMAX 2 National Mobile TV service Ubiquitous wireless power getting closer Nasdaq and CEA announce Smartphone index Verizon and Sprint using more data than AT&T Congress to outlaw Caller ID spoofing AT&T getting rid of anti-Verizon campaign AT&T 3G MicroCell going national Verizon covers more countries than actually exist Actual country information Verizon's new LTE center Thanks to our sponsor, Netflix Devices Bold 9650 coming late May to Verizon? White Bold 9700 coming to T-Mobile in May New Nokia C and E Series devices Verizon and HTC introduce the Droid Incredible T-Mobile MyTouch Slide Pantech Link launches on AT&T Sprint 4G case for iPad TCPJ Unlocked Software news in a moment, but first a word about another way you can support The Cell Phone Junkie. TCPJ Unlocked is a bi-monthly premium podcast where Joey and I delve into some of the depths of the mobile phone industry, and talk about all the things that give you your TCPJ fix. Sign up is easy, just visit thecellphonejunkie.com, and click the link on the right for TCPJ Unlocked. -

Microsoft Kin Two Teardown Guide ID: 2902 - Draft: 2019-05-14
Microsoft Kin Two Teardown Guide ID: 2902 - Draft: 2019-05-14 Microsoft Kin Two Teardown A look inside the Microsoft Kin Two. Written By: Andrew Bookholt This document was generated on 2020-11-16 08:10:35 AM (MST). © iFixit — CC BY-NC-SA www.iFixit.com Page 1 of 11 Microsoft Kin Two Teardown Guide ID: 2902 - Draft: 2019-05-14 INTRODUCTION We partnered with Chipworks to bring you a teardown of the all-new Microsoft Kin Two! The Microsoft Kin Two is the Kin One's taller brother, and is manufactured by Sharp Electronics. TOOLS: Pro Tech Toolkit (1) This document was generated on 2020-11-16 08:10:35 AM (MST). © iFixit — CC BY-NC-SA www.iFixit.com Page 2 of 11 Microsoft Kin Two Teardown Guide ID: 2902 - Draft: 2019-05-14 Step 1 — Microsoft Kin Two Teardown Photos courtesy of Chipworks. The Kins are Microsoft's first foray into cellphones. As noted on the back of the Kin Two, they're very sharp Verizon phones, ones that have windows on them. We call shenanigans. They weren't sharp at all, nor were any windows to be found. Silly Microsoft. Step 2 The top of the phone features a headphone jack, while a Micro USB port can be found on the bottom. The Kin Two is 19.05 mm thick. That makes for a bigger bulge in the pants, given that the thickness of the iPhone and Motorola Droid are 12.3 mm and 13.7 mm, respectively. Enter "Is that a Kin Two, or are you happy to see me?" jokes here. -

Microsoft Halts Kin Phone Rollout 30 June 2010, by JESSICA MINTZ , AP Technology Writer
We were family: Microsoft halts Kin phone rollout 30 June 2010, By JESSICA MINTZ , AP Technology Writer But from the start, the Kin didn't seem to fit into Microsoft's mobile family. The phones marked a major switch in strategy for Microsoft. Before the Kin, the company provided phone operating software to a large array of hardware makers. Like the Sidekick, the Kin was manufactured by Sharp Corp. but Microsoft controlled the hardware design, and by doing so would compete with its partners. The timing of the Kin's arrival was also off. Microsoft had just announced an overhaul of its smart phone system, Windows Phone 7, that bore little resemblance to the Kin. And during the years Kin was said to be in development, smart phones Microsoft's Kin One and Kin Two. grew more sophisticated. Kin doesn't have extra "apps" for download or a GPS mapping function. Yet the required $30 monthly data plan for Kin was identical to plans sold with more advanced smart (AP) -- For Microsoft, there will be no next of Kin. phones. The company said Wednesday it will halt the Neither Microsoft nor Verizon Wireless would say planned rollout of Kin One and Kin Two phones how many Kin phones have been sold. On Monday, beyond the U.S., less than two months after Verizon cut the price of Kin One and Kin Two to Verizon Wireless started selling them. $30 and $50, from $50 and $100, respectively. Microsoft Corp. unveiled the two Kin phones in Now, Microsoft says it will not sell the phones in April, though they were widely anticipated after Europe this fall as planned. -

Windows Embedded Compact | Microsoft Wiki | Fandom Windows Embedded Compact
8/24/2020 Windows Embedded Compact | Microsoft Wiki | Fandom Windows Embedded Compact Windows Embedded Compact,[1] formerly Windows Embedded CE Windows Embedded Compact and Windows CE, is an operating system subfamily developed by Microsoft as part of its Windows Embedded family of products.* Unlike Windows Embedded Standard, which is based on Windows NT, Windows Embedded Compact uses a different hybrid kernel.[2] Microsoft licenses Windows CE to original equipment manufacturers (OEMs), who can modify and create their own user interfaces and experiences, with Windows CE providing the technical foundation to do so. The current version of Windows Embedded Compact supports x86 and ARM processors with board support package (BSP) directly.[3] The MIPS and SHx architectures had support prior to version 7.0. On every version, changing the view options like showing hidden stuff in the Windows folder will lead you a bunch of stuff. Most of them are just images, while those files are a bunch of system files. The "homelogo" file is used in Internet Explorer Mobile, it can be seen on the home page (it Developer Microsoft probably appears on 6.0 and lower) and on these versions, it haves the old CE logo that can be customized on the desktop to make it look like a OS family Windows old version. Working state Supported Contents [show] Source model Closed Source Released November 16, 1996 Features as Windows CE 1.0 Windows CE is optimized for devices that have minimal memory; a Windows CE kernel may run with one megabyte of memory.[4] Devices Final release 8.0 (Embedded Compact 2013) are often configured without disk storage, and may be configured as a June 13, 2013 "closed" system that does not allow for end-user extension (for instance, it can be burned into ROM). -

Non Directed Utilization of a Hand Held Device: How Does a First Year University Engineering Student Use an Itouch?
Information Systems Education Journal (ISEDJ) 9 (6) November 2011 Non Directed Utilization of a Hand Held Device: How Does a First Year University Engineering Student Use an iTouch? Anthony Serapiglia [email protected] Constance Serapiglia [email protected] Robert Morris University Pittsburgh, PA ABSTRACT Handheld computer technology has been available for decades. The college student today has been exposed to various types of handheld computing devices for most of their lives yet there is little known about how a college student utilizes this type of technology tool as a learning advantage to an anytime or place scenario. This study looks at how one incoming class of freshman engineering students at a mid-sized university in Western Pennsylvania utilized Apple iTouch PDA/Mobile computing devices they had been given upon their enrollment at the university. Survey questions resulted in no significant trend in usage. Personal use and curriculum use resulted in an even split. There was a strong indication of expected future usage. Keywords: iTouch, Mobile Computing, Communication Technology, Social Networks, Instant Messaging, Twitter, Enrollment Incentive 1. INTRODUCTION “Over the next decade, the raw materials-- The Technology world has always experienced technology, computers, disc space, bandwidth-- an inexorable march of progress that has will get cheaper and more powerful at a very devised devices that constantly push the limits rapid rate. Our job is to figure out how to layer of smaller, faster, and more powerful. Over invention on top of those raw materials to make forty years ago, Gordon Moore predicted that things that actually matter to people (Bezos, the number of transistors that can be placed 2005).” This is a quote from Jeff Bezos, the inexpensively on an integrated circuit has founder and CEO of Amazon.com that was doubled approximately every two years (Moore, published in 2005 just as his company was 1965). -

Computerworldpeer Perspective
worldmags ALSO INSIDE: Solving SharePoint Sprawl | Getting IT Set for Mobile | User Group Targets ‘Super Vendors’ ® COMPUTERWORLDPeer Perspective. IT Leadership. Business Results. | COMPUTERWORLD.COM | NOVEMBER 8, 2010 The Scary Side of Virtualization IT execs are getting spooked about the security risks of virtual servers. 21cover.indd 3 11/5/10 1:28:04 PM worldmags Being competitive starts with being productive. Here’s your edge. To help your business be more productive, the IBM® System x3650 M3 Express® server, featuring the Intel® Xeon® processor 5600 series, can help you achieve up to 40% increased performance.¹ With more storage and memory capacity, it is now possible to access and process more data than ever before — helping you to effi ciently meet your increased business demands. IBM System x3650 M3 Express (shown above) IBM System x3550 M3 Express IBM System Storage® DS3500 Express See for yourself. $3,229 $1,969 $8,799 See how much you could be saving — in just minutes — or $83/month for 36 months2 or $51/month for 36 months2 or $226/month for 36 months2 with the IBM Systems Consolidation Evaluation Tool. PN: 7945-E2U PN: 7944-E1U PN: 1746-A2D or 1746-C2A ibm.com/systems/productivity 2U dual-socket server featuring up to 2 Intel® Xeon® processor 5600 series 1U dual-socket server featuring up to 2 Intel® Xeon® processor 5600 series Dual controller storage system with 2 GB cache, four 6 Gb SAS host 1 866-872-3902 (mention 6N8AH30A) Energy-efficient design, 92% efficient PS Energy-efficient design, 92% efficient PS attachment ports and 12 3.5-inch SAS disk drive bays. -

Why Software Firms Build Hardware – and What Microsoft Is Doing About It
Why Software Firms Build Hardware – And What Microsoft Is Doing About It by Ryan M. Shaffer B.S. Electrical Engineering Grove City College, 2008 M.S. Computer Science Boston University, 2011 SUBMITTED TO THE SYSTEM DESIGN AND MANAGEMENT PROGRAM IN PARTIAL FULFILLMENT OF THE REQUIREMENTS FOR THE DEGREE OF MASTER OF SCIENCE IN ENGINEERING AND MANAGEMENT AT THE MASSACHUSETTS INSTITUTE OF TECHNOLOGY FEBRUARY 2015 © Ryan M. Shaffer. All rights reserved. The author hereby grants to MIT permission to reproduce and to distribute publicly paper and electronic copies of this thesis document in whole or in part in any medium now known or hereafter created. Signature of Author: _____________________________________________________ System Design and Management Program January 9, 2015 Certified by: ____________________________________________________________ Michael Cusumano Sloan Management Review Professor in Management Thesis Supervisor Accepted by: ___________________________________________________________ Patrick Hale Director, System Design and Management Fellows Program Why Software Firms Build Hardware – And What Microsoft Is Doing About It by Ryan M. Shaffer Submitted to the System Design and Management Program on January 9, 2015 in Partial Fulfillment of the Requirements for the Degree of Master of Science in Engineering and Management ABSTRACT Many software companies build first-party hardware products due to the trend toward smaller, more highly-integrated devices, along with the fast pace of innovation in the technology industry. Building hardware products does not always lead to success and actually creates a financial risk for the company by significantly reducing profit margins as compared to the traditional profit margins to which large software companies are accustomed. Three specific strategies are observed which firms have used successfully in this area. -

ARCHIVE 2828.Pdf
ComputorEdge 7/9/10 ComputorEdge™ Online — 07/09/10 This issue: File Transfer Protocol (FTP) Programs FTP programs perfect the art of moving files from one computer to another securely and conveniently. Table of Contents: Digital Dave by Digital Dave Digital Dave answers your tech questions. A reader added memory, but now programs seem to take longer to boot up; how to get rid of an annoying "docking bar"; who's at fault for a reader's intermittent faulty access to a Web server? Transferring Files With FTP: Smart, Cute, and Flashy by Pete Choppin What to look for in FTP software. Let's explore the ways people use handy FTP clients, how to set up the utility, and what to look for in FTP software. (Click Banner) FileZilla for Transferring Files by Michael J. Ross An easy upload-download method. A look at one of the most popular and well-regarded programs that will make it possible for you to FTP files back and forth between your local computer and a remote file server. Windows Media Programs by Jack Dunning Home entertainment is in flux. Just as it has gutted many other business models, the computer and the Internet are in the process of turning the home entertainment world upside down. Is Windows Media Center poised to lead the market? 1 of 49 ComputorEdge 7/9/10 Wally Wang's Apple Farm by Wally Wang File Transfer Protocol (FTP) Programs In the Macintosh world, popular Web page-designing programs offer a built-in FTP program, and third-party options exist, as well. -

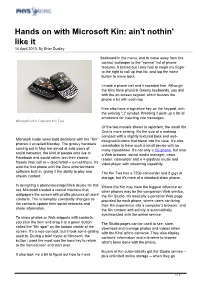
Hands on with Microsoft Kin: Ain't Nothin' Like It 14 April 2010, by Brier Dudley
Hands on with Microsoft Kin: ain't nothin' like it 14 April 2010, By Brier Dudley backward in the menu, and to move away from the contact wallpaper to the "normal" list of phone features. It turned out I only had to swipe my finger to the right to call up that list, and tap the home button to move back. I made a phone call and it sounded fine. Although the Kins have physical Qwerty keyboards, you dial with the on-screen keypad, which buzzes the phone a bit with each tap. Kins also have a signature key on the keypad, with the winking ";)" symbol. Pressing it pulls up a list of emoticons for inserting into messages. Microsoft's Kin One and Kin Two. Of the two models shown to reporters, the small Kin One is more striking. It's the size of a makeup compact with a slightly textured back and well- Microsoft made some bold decisions with the "Kin" designed buttons that blend into the case. It's also phones it unveiled Monday. The groovy handsets remarkable to have such a small device with so coming out in May are aimed at avid users of many capabilities. It's not only a 3G phone, but also social networks, the kind of people who live in a Web browser, social media manager, news Facebook and would rather text their closest reader, camcorder and a 4-gigabyte music and friends than call or -- God forbid -- e-mail them. It's video player with streaming capability. also the first phone with the Zune entertainment software built in, giving it the ability to play and The Kin Two has a 720p camcorder and 8 gigs of stream content. -

The Case of Microsoft's Surface Tablet: Going Behind the Strategy With
Marquette University e-Publications@Marquette Management Faculty Research and Publications Management, Department of 1-1-2013 The aC se of Microsoft's Surface Tablet: Going Behind the Strategy with SWOT David R. King Marquette University Todd Peterson Marquette University Published version. Graziadio Business Review, Vol. 16, No. 2 (2013). Permalink. © 2013 Pepperdine University. Used with permission. David R. King was associated with Iowa State University at the time of publication. The Case of Microsoft’s Surface Tablet Going Behind the Strategy with SWOT By David R. King, PhD and Todd Peterson, MBA 2013 Volume 16 Issue 2 Following its development at Harvard Business School in the 1950s, the SWOT framework became a frequently used decision tool.[1] While the complexity organizations confront in the modern business world has increased, SWOT provides an intuitive way to organize information into internal “Strengths and Weaknesses” and external “Opportunities and Threats.”[2] Another reason that SWOT remains relevant is its flexibility that enables integrating other analysis tools. It also encompasses multiple steps of strategy development to cover analysis, formulating options, and implementation. The applicability and relevance of SWOT analysis can be demonstrated by showing how this strategy tool can explain Microsoft’s Surface tablet. Microsoft faces increased competition from other technology firms and its core business of personal computer (PC) operating systems and software face declining demand, and a SWOT analysis helps to understand Microsoft’s response. While performing a SWOT analysis, the quality of analysis depends on the underlying questions. Open- ended questions ensure thought is given to identifying underlying issues and not just their symptoms. -

Machine Learning Classification of Design Team Members' Body
Machine learning classification of design team members’ body language patterns for real time emotional state detection Ishan Behoora and Conrad S. Tucker, Industrial and Manufacturing Engineering, Engineering Design, Computer Science and Engineering, The Pennsylvania State University, University Park, PA 16802, USA Design team interactions are one of the least understood aspects of the engineering design process. Given the integral role that designers play in the engineering design process, understanding the emotional states of individual design team members will help us quantify interpersonal interactions and how those interactions affect resulting design solutions. The methodology presented in this paper enables automated detection of individual team member’s emotional states using non-wearable sensors. The methodology uses the link between body language and emotions to detect emotional states with accuracies above 98%. A case study involving human participants, enacting eight body language poses relevant to design teams, is used to illustrate the effectiveness of the methodology. This will enable researchers to further understand design team interactions. Ó 2015 Elsevier Ltd. All rights reserved. Keywords: computational models, information processing, design activity, team work, user behavior ngineering design is “widely considered to be the central or distin- guishing activity of engineering” (Bucciarelli, 1994). Yet, it remains Ean insufficiently researched and understood topic (Ackroyd, 2006; Dym, Agogino, Eris, Frey, & Leifer, 2005). In particular, interactions within design teams are amongst the least understood aspects associated with the en- gineering design process. This is due to the dynamic, nonlinear and often loosely coupled nature of design (Edmondson & Nembhard, 2009). While there are established methods of evaluating the ideas and concepts generated by a design team (Goldschmidt & Tatsa, 2005; Liu, Chakrabarti, & Bligh, 2003; Shah, Kulkarni, & Vargas-Hernandez, 2000), the process of generating these ideas and concepts remains difficult to study.