Making a Good Layout
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Adobe Photoshop Cs5 Free Download for Mac Crack
Adobe photoshop cs5 free download for mac crack How to Download Crack Adobe Photoshop CS5 Extended for windows and mac for free Mediafire Link torrent and mega link direct no survey. Get free Mac Adobe Photoshop CC 16 – for OS X – full version with safe crack/serial/keygen/production & license key – Photoshop CC 16 mac torrent download. Download full free Adobe Photoshop CC 16 for mac, The best image editor with video editing and advanced features. Adobe Photoshop CS5 is the latest version available right now. We're pretty sure Here's where you get them for free: DeviantArt While you're reading the rest of this, download the full version of Photoshop CS5 Extended (30 day trial) here. Adobe Photoshop CS5 Extended Full Version Free Download. Adobe Photoshop CS5 extended software is the ultimate solution to make Crack Only ~|| Full of Cracked Softwares for Windows and Mac, iOS and Android. KHTprofessionel 1, views · · How To Get Photoshop For FREE! (LEGALLY) Download Photoshop For. Adobe Photoshop CS5 Crack, Serial Number Full Version Free Download is amazing tool that are used in to edit, design and customize the. Cached14 Jun Download it now for free and unlock photoshop cs5 extended. Photoshop Cs6 Mac Crack Free. Adobe Photoshop Cs5. But adobe products are not free so you can't use adobe photoshop cs5, if you must need to download Adobe Photoshop CS5 Trial, Once you download it install it .. could you crack the game dont starve please? will this work on a mac. Adobe Photoshop CS5 Extended Full Version + Keygen + Crack Update siang-siang, Terlebih Adobe Photoshop CS5 sebenarnya sudah lama dirilis, additional free space required during installation (cannot install on Demikian uraian singkat Adobe Photoshop CS5, Untuk link download ada di. -

Certified Digital Designer Professional Certification Examination Review
Digital Imaging & Editing and Digital & General Photography Certified Digital Designer Professional Certification Examination Review Within this presentation – We will use specific names and terminologies. These will be related to specific products, software, brands and trade names. ADDA does not endorse any specific software or manufacturer. It is the sole decision of the individual to choose and purchase based on their personal preference and financial capabilities. the Examination Examination Contain at Total 325 Questions 200 Questions in Digital Image Creation and Editing Image Editing is applicable to all Areas related to Digital Graphics 125 Question in Photography Knowledge and History Photography is applicable to General Principles of Photography Does not cover Photography as a General Arts Program Examination is based on entry level intermediate employment knowledge Certain Processes may be omitted that are required to achieve an end result ADDA Professional Certification Series – Digital Imaging & Editing the Examination Knowledge of Graphic and Photography Acronyms Knowledge of Graphic Program Tool Symbols Some Knowledge of Photography Lighting Ability to do some basic Geometric Calculations Basic Knowledge of Graphic History & Theory Basic Knowledge of Digital & Standard Film Cameras Basic Knowledge of Camera Lens and Operation General Knowledge of Computer Operation Some Common Sense ADDA Professional Certification Series – Digital Imaging & Editing This is the Comprehensive Digital Imaging & Editing Certified Digital Designer Professional Certification Examination Review Within this presentation – We will use specific names and terminologies. These will be related to specific products, software, brands and trade names. ADDA does not endorse any specific software or manufacturer. It is the sole decision of the individual to choose and purchase based on their personal preference and financial capabilities. -

Photoshop Summer 2020
UCLA Research Workshop Series Summer 2020 PhotoShop Anthony Caldwell What is Photoshop? Adobe: Create With Precision: Photography, Graphic Design, Compositing, Drawing & Painting. Wikipedia: Adobe Photoshop is a raster graphics editor American Graphics Institute: Adobe Photoshop is an application for image editing and photo retouching. Offering users the ability to create, enhance, or otherwise edit images, artwork, and illustrations. Photoshop allows you to see and think about the visual world in different ways Vector vs. Raster Graphics Vector Graphics Uses geometrical primitives like points, lines, curves, and shapes based on mathematical expressions. Image Source: https://www.sketchpad.net Vector Graphics Vector graphics are based on vectors or paths which lead through locations called control points. Image Source: http://www.timotheegroleau.com Vector Graphics Small file size because all information resides in the structure describing how to draw the vector. Image Source: https://commons.wikimedia.org Raster Graphics Raster or bitmap images is a dot matrix structure representing a grid of pixels. Image Source: https://www.kevinwoodland.com Raster Graphics Raster graphics are resolution dependent, they cannot be scaled up scale up in resolution without loss of quality. Image Source: http://greenwayprint.blogspot.com Raster Graphics Raster graphics are best for graphics with photographs and photo-realistic images, but can become very big files. Image Source: https://olypress.com Color Color Space Wikipedia: A color space is a specific -

CHAPTER ONE 1.0 INTRODUCTION 1.1 PROJECT BACKGROUND 1.1.1 Computer Graphics
CHAPTER ONE 1.0 INTRODUCTION 1.1 PROJECT BACKGROUND Computer graphics and animation is a very broad and wide aspect of computer science, and has effects on our everyday living. Dissemination of information with good graphical user interface becomes very important when very important information have to be passed across. This project would be split into the two aspects (graphics and animation) sometimes during the course of discussion. 1.1.1 Computer Graphics Computers have become a powerful tool for the rapid and economical production of pictures. There is virtually no area in which graphical displays cannot be used to some advantage, and so it is not surprising to find the use of computer graphics so widespread. Although early applications in engineering and science had to rely on expensive and cumbersome equipment, advances in computer technology have made interactive computer graphics a practical tool. Today, we find computer graphics used routinely in such diverse areas as science, Engineering, medicine, business, industry, government, art, entertainment, advertising, Education and training. Before we get into the details of how to do computer graphics, we first take a short tour through a gallery of graphics applications. A major use of computer graphics is in design processes, particularly for engineering and architectural systems, but almost all products are now computer designed. Generally referred to as CAD, computer-aided design methods are now routinely used in the design of buildings, automobiles, aircraft, watercraft, spacecraft, computers, textiles, and many, many other products. For some design applications; object are first displayed in a wireframe outline form that shows the overall sham and internal features of objects. -

Eduapps User Manual
EduApps User Manual NDCO Project 2010 Incorporating AccessApps EduApps User Manual NDCO Project 2010 Table of Contents Section Title Page No ( i ) Purpose of the EduApps User Manual 2 ( ii ) Introduction to Portable Applications 3 ( iii ) Background to EduApps – Portable Inclusive Solutions 4 ( iv ) Open Source and Freeware Applications 5 ( v) Assistive Technology Overview 6 1. Overview of EduApps Applications 8 2. AccessApps, Teach Apps, Learn Apps and MyApps 9 3. Why Use AccessApps? 10 4. Benefits to Learners and End-Users 12 5. Benefits to Schools and Organisations 13 6. Key Features of Portable Applications 14 7. Downloading EduApps Initiatives 15 8. Installing AccessApps to a USB External drive 17 9. Configuring and Customising AccessApps 18 10. Storage of Documents, Files, Music and Video files 19 11. Adding Additional Apps 20 12. Starting and Finishing a Session Using Apps 21 13. Using AccessApps software a. Together 22 b. With other MS Windows Programs 23 c. In Education and Training 24 d. At Home and in Other Domains 25 14. List and Descriptions of AccessApps programs 26 15. Web Links and Resources for Other Portable Apps 37 16. Backing Up Data 40 17. Selection and Maintenance of a USB Drive 41 18. Problem Solving 42 19. Future Directions of Portable Apps – a. MyStudyBar V2 43 b. MyVisBar 44 20. Contact Information 46 21. Credits 47 EduApps - AccessApps; TeachApps; LearnApps; MyApps; MyStudyBar, MyVisBar Page 1 EduApps User Manual NDCO Project 2010 Purpose of the EduApps User Manual The EduApps User Manual was written to help guide and support new and existing users of the four EduApps initiatives, particularly those wishing to promote and use AccessApps. -

Tools and Resources
Tools and resources Software for research, analysis and writing can be costly to purchase, but free and/or Open Source software is often as good as, and sometimes better than, the commercial equivalent. Here we provide information and links for some of the best software tools of which we are aware. The Editor’s picks are highlighted. If you know of good free and/or Open Source tools that we haven’t mentioned, please let us know. Analysis, data presentation and statistics Bibliography, writing and research tools Data sources Geographical Information Systems Drawing, image editing and management Operating systems Analysis, data presentation and statistics camtrapR is for management of and data extraction from camera-trap photographs. It provides a workflow for storing and sorting camera-trap photographs, tabulates records of species and individuals, creates detection/non-detection matrices for occupancy and spatial capture–recapture analyses, and has simple mapping functions. Requires R, which is available for Windows, Mac and Linux. Density: spatially explicit capture–recapture uses the locations where animals are detected to fit a spatial model of the detection process, and hence to estimate population density unbiased by edge effects and incomplete detection. Requires R, which is available for Windows, Mac and Linux. Distance is for the design and analysis of distance sampling surveys of wildlife populations. Requires R, which is available for Windows, Mac and Linux, and is also available as separate Windows software. DotDotGoose is a tool to assist with the manual counting of objects in images. Rrequires Windows, Mac or Linuix. EstimateS computes biodiversity statistics, estimators, and indices based on biotic sampling data. -

3. Layers and Layers Panel Options
Toolkit Published 2020 The MUD-Lab Toolkit Series Editor: Dr Philip Black Series Graphics/Software Editor: Dr Taki Eddin Sonbli Regular Series Contributor: Mr Robert Phillips Toolkit Contributor: Dr Michael Martin No part of this publication may be reproduced or transmitted in any forms or by any means, electronic or mechanical including photocopying, recording or any information storage and retrieval system without permission in writing from Manchester Urban Design LAB. All graphics and images are property of the Manchester Urban Design LAB and University of Manchester unless otherwise stated. Graphics and images may not be copied, printed, reproduced or otherwise disseminated without properly referencing the source material. To reference this MUD-Lab Toolkit please use the following: 'Manchester Urban Design LAB (2020) 'MUD-Lab Toolkit: Adobe Ps Explained' accessible at www.seed.manchester.ac.uk/mudlab INTRODUCTION Adobe Photoshop (Ps) is the industry-standard raster graphics editor used by photographers, graphic and web designers, videographers and 3D artists to enhance and manipulate photos and create original, digital artwork for all kinds of media: print, web, interactive, video and mobile. Raster (bitmap) graphics are one of the two most commonly used graphic formats in design, the other being vector graphics. Photoshop, an image-editing program (sometimes known as a raster graphics editor), enables you to select and edit pixels of a bitmap graphic and save or export the artwork in file formats such as JPEG, PNG, GIF and TIFF. Raster graphics are generally used to display photographic content. These files display individual pixels that contain unique colour values; when viewed together, the pixels comprise the photo or image. -

How to Get a Graphic Design Job Assets
GETTING A JOB IN TOOLS FOR 2019 ADOBE ILLUSTRATOR Illustrator is primarily used for creating vector graphics, such as logos, graphics, cartoons and fonts. Vector graphics are mathematical equations and geometric primitives that are clean, camera ready and can be scaled infinitely without any loss of quality. ADOBE PHOTOSHOP Photoshop is for creating and editing photos and raster (pixel) based artwork. Raster graphics are digital images made up of millions of pixels that lose quality the larger they are blown up. These are best used for simple web graphics and images used in printing. ADOBE INDESIGN InDesign is a very commonly used desktop publishing and typesetting software. It is primarily used to layout printed materials, such as flyers, posters, presentations and eBooks. It is best used for projects that require multi-page layouts or master layouts. ADOBE PREMIERE PRO Videos are becoming increasingly important to companies’ marketing. Premier Pro is a timeline-based video editing app geared towards professional video editing and allows you to edit high resolution video. It supports a wide variety of video and audio file formats. It also supports 3D editing. HTML / CSS HTML/ CSS make up the basic building blocks of a webpage. The HTML is more for formatting and CSS is more design. You can learn the basics on Code Academy. POWERPOINT PowerPoint is used to create high quality, attractive and branded visual presentations to get your message across to an audience. It is useful at all levels of business. Attractive designs can be found on Google slides. GIMP GIMP is a free and open-source raster graphics editor used in the same way as Photoshop, but less complex. -

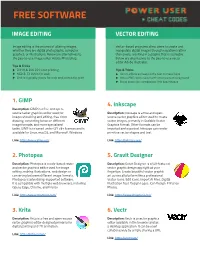
Free Software
FREE SOFTWARE IMAGE EDITING VECTOR EDITING Image editing is the process of altering images, Vector-based programs allow users to create and whether they are digital photographs, computer manipulate digital images through equations rather graphics, or illustrations. Below are alternatives to than pixels, resulting in a graphic that is scaleable. the pay-to-use image editor Adobe Photoshop. Below are alternatives to the pay-to-use vector editor Adobe Illustrator. Tips & Tricks CMYK & 300 DPI is for printing Tips & Tricks RGB & 72 DPI is for web Vector editing software is the best to make logos Unit is typically pixels for web and inches for print Only a PNG can be saved with a transparent background Break down your composition into base shapes 1. GIMP 4. Inkscape Description: GIMP is a free and open- source raster graphics editor used for Description: Inkscape is a free and open- image retouching and editing, free-form source vector graphics editor used to create drawing, converting between different vector images, primarily in Scalable Vector image formats, and more specialized Graphics format. Other formats can be tasks. GIMP is released under GPLv3+ licenses and is imported and exported. Inkscape can render available for Linux, macOS, and Microsoft Windows primitive vector shapes and text. Link: https://www.gimp.org/ Link: https://inkscape.org/ 2. Photopea 5. Gravit Designer Description: Photopea is a web-based raster Description: Gravit Designer is a full-featured and vector graphics editor used for image vector graphic design app right at your editing, making illustrations, web design or fingertips. Create beautiful vector graphic converting between different image formats. -

Interfaţa Grafică. Netiquette
Cursul 11 11 Interfaţa grafică. Netiquette 12 ianuarie 2009 Funny quotes Press any key to continue or any other key to quit. Press any key except... no, No, NO, NOT THAT ONE! Bad command or file name! Go stand in the corner. Bad Command or File Name. Good try, though. Bad command. Bad, bad command! Sit! Stay! Staaay.. Smash forehead on keyboard to continue. Hit any user to continue. User Error: Replace user. 12.01.2009 2 Reminder • CLI – rapiditate – posibilităţi de automatizare – puţin intuitivă – greu de învăţat – multe comenzi • GUI – uşor de învăţat, intuitivă – eye-candy – aplicaţii complexe – consum de memorie mai mare 12.01.2009 3 Elemente GUI • WIMP – Window – Icon – Menu – Pointing Device • Butoane • Drop-down list • Hyperlink • Check box • Toolbar/Taskbar 12.01.2009 4 Widget • Elemente grafice de interacţiune cu utilizatorul • Categorii – selecţie: butoane, meniuri, icons – navigare: tab, scrollbar – intrare: text box – ieşire: status/progress bar – Ferestre • Widget toolkit (API) – MFC (Microsoft Foundation Classes) – Adobe Flash – XUL (XML) – Swing (Java) – GTK+ (GNOME, XFCE) – Qt (KDE) 12.01.2009 5 Personalizare GUI • Rezoluţie • Wallpaper • Icons • Fonturi • Themes • Skins (pentru diverse aplicaţii) • Keyboard shortcuts • Applet-uri – programe care rulează în contextul altor programe – app lication -let – Java applets, Flash movies – Desktop-based: weather, clock, notes, mixer, battery, system load etc. 12.01.2009 6 X Window System • X11 sau X • Protocol de afişare de elemente grafice pe dispozitive de afişare bitmap (raster) -

Book VI Image
b bb bbb bbbbon.com bbbb Basic Photography in 180 Days Book VI - Image Editor: Ramon F. aeroramon.com Contents 1 Day 1 1 1.1 Visual arts ............................................... 1 1.1.1 Education and training .................................... 1 1.1.2 Drawing ............................................ 1 1.1.3 Painting ............................................ 3 1.1.4 Printmaking .......................................... 5 1.1.5 Photography .......................................... 5 1.1.6 Filmmaking .......................................... 6 1.1.7 Computer art ......................................... 6 1.1.8 Plastic arts .......................................... 6 1.1.9 United States of America copyright definition of visual art .................. 7 1.1.10 See also ............................................ 7 1.1.11 References .......................................... 9 1.1.12 Bibliography ......................................... 9 1.1.13 External links ......................................... 10 1.2 Image ................................................. 20 1.2.1 Characteristics ........................................ 21 1.2.2 Imagery (literary term) .................................... 21 1.2.3 Moving image ......................................... 22 1.2.4 See also ............................................ 22 1.2.5 References .......................................... 23 1.2.6 External links ......................................... 23 2 Day 2 24 2.1 Digital image ............................................ -
![(Open Source[Free]) Software List](https://docslib.b-cdn.net/cover/2682/open-source-free-software-list-3562682.webp)
(Open Source[Free]) Software List
(open source[free]) software list People are generally well informed on commercial software, even applications they may not use on a day to day basis, such as Adobe Photoshop. Often however, you will want to do something you do not have the software for, like fake a UFO sighting, and the software you ideally need is far too expensive to buy for the infrequent times you use it. Photoshop costs around £400 and say you are going to use it to fake the UFO and not much else, by the time you use it again there will be a newer version out. Probably not worth the money. Similarly say you have 3 computers in your house. New desktop, bedroom computer and laptop. Some high end software licences will allow you to install only on one device at once. Meaning you have to pay three times to use your software on all your computers. Cost effective if you are a large company but not if you are an individual. This is where open source alternatives are incredibly useful. But these are often less well known about and people find time consuming to research them, especially sifting through vast quantities of varying quality applications which often you need to try to find out how good they are. Searching ‘free photo editor’ for example will give you a lot to look at. Here is a list of some of the best open source software alternatives to commercial applications. Also i have listed in some cases proprietary ones that are available for free, think Google sketch up, earth etc.