Djangoshop Release 0.11.2
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Multi-Level Constraints
Multi-Level Constraints Tony Clark1 and Ulrich Frank2 1 Aston University, UK, [email protected] 2 University of Duisburg-Essen, DE, [email protected] Abstract. Meta-modelling and domain-specific modelling languages are supported by multi-level modelling which liberates model-based engi- neering from the traditional two-level type-instance language architec- ture. Proponents of this approach claim that multi-level modelling in- creases the quality of the resulting systems by introducing a second ab- straction dimension and thereby allowing both intra-level abstraction via sub-typing and inter-level abstraction via meta-types. Modelling ap- proaches include constraint languages that are used to express model semantics. Traditional languages, such as OCL, support intra-level con- straints, but not inter-level constraints. This paper motivates the need for multi-level constraints, shows how to implement such a language in a reflexive language architecture and applies multi-level constraints to an example multi-level model. 1 Introduction Conceptual models aim to bridge the gap between natural languages that are required to design and use a system and implementation languages. To this end, general-purpose modelling languages (GPML) like the UML consist of concepts that represent semantic primitives such as class, attribute, etc., that, on the one hand correspond to concepts of foundational ontologies, e.g., [4], and on the other hand can be nicely mapped to corresponding elements of object-oriented programming languages. Since GPML can be used to model a wide range of systems, they promise at- tractive economies of scale. At the same time, their use suffers from the fact that they offer generic concepts only. -

Union Types for Semistructured Data
Edinburgh Research Explorer Union Types for Semistructured Data Citation for published version: Buneman, P & Pierce, B 1999, Union Types for Semistructured Data. in Union Types for Semistructured Data: 7th International Workshop on Database Programming Languages, DBPL’99 Kinloch Rannoch, UK, September 1–3,1999 Revised Papers. Lecture Notes in Computer Science, vol. 1949, Springer-Verlag GmbH, pp. 184-207. https://doi.org/10.1007/3-540-44543-9_12 Digital Object Identifier (DOI): 10.1007/3-540-44543-9_12 Link: Link to publication record in Edinburgh Research Explorer Document Version: Peer reviewed version Published In: Union Types for Semistructured Data General rights Copyright for the publications made accessible via the Edinburgh Research Explorer is retained by the author(s) and / or other copyright owners and it is a condition of accessing these publications that users recognise and abide by the legal requirements associated with these rights. Take down policy The University of Edinburgh has made every reasonable effort to ensure that Edinburgh Research Explorer content complies with UK legislation. If you believe that the public display of this file breaches copyright please contact [email protected] providing details, and we will remove access to the work immediately and investigate your claim. Download date: 27. Sep. 2021 Union Typ es for Semistructured Data Peter Buneman Benjamin Pierce University of Pennsylvania Dept of Computer Information Science South rd Street Philadelphia PA USA fpeterbcpiercegcisupenn edu Technical -

Presentation on Ocaml Internals
OCaml Internals Implementation of an ML descendant Theophile Ranquet Ecole Pour l’Informatique et les Techniques Avancées SRS 2014 [email protected] November 14, 2013 2 of 113 Table of Contents Variants and subtyping System F Variants Type oddities worth noting Polymorphic variants Cyclic types Subtyping Weak types Implementation details α ! β Compilers Functional programming Values Why functional programming ? Allocation and garbage Combinatory logic : SKI collection The Curry-Howard Compiling correspondence Type inference OCaml and recursion 3 of 113 Variants A tagged union (also called variant, disjoint union, sum type, or algebraic data type) holds a value which may be one of several types, but only one at a time. This is very similar to the logical disjunction, in intuitionistic logic (by the Curry-Howard correspondance). 4 of 113 Variants are very convenient to represent data structures, and implement algorithms on these : 1 d a t a t y p e tree= Leaf 2 | Node of(int ∗ t r e e ∗ t r e e) 3 4 Node(5, Node(1,Leaf,Leaf), Node(3, Leaf, Node(4, Leaf, Leaf))) 5 1 3 4 1 fun countNodes(Leaf)=0 2 | countNodes(Node(int,left,right)) = 3 1 + countNodes(left)+ countNodes(right) 5 of 113 1 t y p e basic_color= 2 | Black| Red| Green| Yellow 3 | Blue| Magenta| Cyan| White 4 t y p e weight= Regular| Bold 5 t y p e color= 6 | Basic of basic_color ∗ w e i g h t 7 | RGB of int ∗ i n t ∗ i n t 8 | Gray of int 9 1 l e t color_to_int= function 2 | Basic(basic_color,weight) −> 3 l e t base= match weight with Bold −> 8 | Regular −> 0 in 4 base+ basic_color_to_int basic_color 5 | RGB(r,g,b) −> 16 +b+g ∗ 6 +r ∗ 36 6 | Grayi −> 232 +i 7 6 of 113 The limit of variants Say we want to handle a color representation with an alpha channel, but just for color_to_int (this implies we do not want to redefine our color type, this would be a hassle elsewhere). -

Practical Subtyping for System F with Sized (Co-)Induction Rodolphe Lepigre, Christophe Raffalli
Practical Subtyping for System F with Sized (Co-)Induction Rodolphe Lepigre, Christophe Raffalli To cite this version: Rodolphe Lepigre, Christophe Raffalli. Practical Subtyping for System F with Sized (Co-)Induction. 2017. hal-01289760v3 HAL Id: hal-01289760 https://hal.archives-ouvertes.fr/hal-01289760v3 Preprint submitted on 10 Jul 2017 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Distributed under a Creative Commons Attribution - NonCommercial - NoDerivatives| 4.0 International License PRACTICAL SUBTYPING FOR SYSTEM F WITH SIZED (CO-)INDUCTION RODOLPHE LEPIGRE AND CHRISTOPHE RAFFALLI LAMA, UMR 5127 CNRS - Universit´eSavoie Mont Blanc e-mail address: frodolphe.lepigre j christophe.raff[email protected] Abstract. We present a rich type system with subtyping for an extension of System F. Our type constructors include sum and product types, universal and existential quanti- fiers, inductive and coinductive types. The latter two may carry annotations allowing the encoding of size invariants that are used to ensure the termination of recursive programs. For example, the termination of quicksort can be derived by showing that partitioning a list does not increase its size. The system deals with complex programs involving mixed induction and coinduction, or even mixed polymorphism and (co-)induction (as for Scott- encoded data types). -

Categorical Models of Type Theory
Categorical models of type theory Michael Shulman February 28, 2012 1 / 43 Theories and models Example The theory of a group asserts an identity e, products x · y and inverses x−1 for any x; y, and equalities x · (y · z) = (x · y) · z and x · e = x = e · x and x · x−1 = e. I A model of this theory (in sets) is a particularparticular group, like Z or S3. I A model in spaces is a topological group. I A model in manifolds is a Lie group. I ... 3 / 43 Group objects in categories Definition A group object in a category with finite products is an object G with morphisms e : 1 ! G, m : G × G ! G, and i : G ! G, such that the following diagrams commute. m×1 (e;1) (1;e) G × G × G / G × G / G × G o G F G FF xx 1×m m FF xx FF m xx 1 F x 1 / F# x{ x G × G m G G ! / e / G 1 GO ∆ m G × G / G × G 1×i 4 / 43 Categorical semantics Categorical semantics is a general procedure to go from 1. the theory of a group to 2. the notion of group object in a category. A group object in a category is a model of the theory of a group. Then, anything we can prove formally in the theory of a group will be valid for group objects in any category. 5 / 43 Doctrines For each kind of type theory there is a corresponding kind of structured category in which we consider models. -

Algebraic Data Types
Composite Data Types as Algebra, Logic Recursive Types Algebraic Data Types Christine Rizkallah CSE, UNSW (and data61) Term 3 2019 1 Classes Tuples Structs Unions Records Composite Data Types as Algebra, Logic Recursive Types Composite Data Types Most of the types we have seen so far are basic types, in the sense that they represent built-in machine data representations. Real programming languages feature ways to compose types together to produce new types, such as: 2 Classes Unions Composite Data Types as Algebra, Logic Recursive Types Composite Data Types Most of the types we have seen so far are basic types, in the sense that they represent built-in machine data representations. Real programming languages feature ways to compose types together to produce new types, such as: Tuples Structs Records 3 Unions Composite Data Types as Algebra, Logic Recursive Types Composite Data Types Most of the types we have seen so far are basic types, in the sense that they represent built-in machine data representations. Real programming languages feature ways to compose types together to produce new types, such as: Classes Tuples Structs Records 4 Composite Data Types as Algebra, Logic Recursive Types Composite Data Types Most of the types we have seen so far are basic types, in the sense that they represent built-in machine data representations. Real programming languages feature ways to compose types together to produce new types, such as: Classes Tuples Structs Unions Records 5 Composite Data Types as Algebra, Logic Recursive Types Combining values conjunctively We want to store two things in one value. -

Class Notes on Type Inference 2018 Edition Chuck Liang Hofstra University Computer Science
Class Notes on Type Inference 2018 edition Chuck Liang Hofstra University Computer Science Background and Introduction Many modern programming languages that are designed for applications programming im- pose typing disciplines on the construction of programs. In constrast to untyped languages such as Scheme/Perl/Python/JS, etc, and weakly typed languages such as C, a strongly typed language (C#/Java, Ada, F#, etc ...) place constraints on how programs can be written. A type system ensures that programs observe logical structure. The origins of type theory stretches back to the early twentieth century in the work of Bertrand Russell and Alfred N. Whitehead and their \Principia Mathematica." They observed that our language, if not restrained, can lead to unsolvable paradoxes. Specifically, let's say a mathematician defined S to be the set of all sets that do not contain themselves. That is: S = fall A : A 62 Ag Then it is valid to ask the question does S contain itself (S 2 S?). If the answer is yes, then by definition of S, S is one of the 'A's, and thus S 62 S. But if S 62 S, then S is one of those sets that do not contain themselves, and so it must be that S 2 S! This observation is known as Russell's Paradox. In order to avoid this paradox, the language of mathematics (or any language for that matter) must be constrained so that the set S cannot be defined. This is one of many discoveries that resulted from the careful study of language, logic and meaning that formed the foundation of twentieth century analytical philosophy and abstract mathematics, and also that of computer science. -

A When and How to Use Multi-Level Modelling
A When and How to Use Multi-Level Modelling JUAN DE LARA, Universidad Autonoma´ de Madrid (Spain) ESTHER GUERRA, Universidad Autonoma´ de Madrid (Spain) JESUS´ SANCHEZ´ CUADRADO, Universidad Autonoma´ de Madrid (Spain) Model-Driven Engineering (MDE) promotes models as the primary artefacts in the software development process, from which code for the final application is derived. Standard approaches to MDE (like those based on MOF or EMF) advocate a two-level meta-modelling setting where Domain-Specific Modelling Languages (DSMLs) are defined through a meta-model, which is instantiated to build models at the meta-level below. Multi-level modelling – also called deep meta-modelling – extends the standard approach to meta- modelling by enabling modelling at an arbitrary number of meta-levels, not necessarily two. Proposers of multi-level modelling claim that this leads to simpler model descriptions in some situations, although its applicability has been scarcely evaluated. Thus, practitioners may find it difficult to discern when to use it and how to implement multi-level solutions in practice. In this paper, we discuss the situations where the use of multi-level modelling is beneficial, and iden- tify recurring patterns and idioms. Moreover, in order to assess how often the identified patterns arise in practice, we have analysed a wide range of existing two-level DSMLs from different sources and domains, to detect when their elements could be rearranged in more than two meta-levels. The results show that this scenario is not uncommon, while in some application domains (like software architecture and enter- prise/process modelling) is pervasive, with a high average number of pattern occurrences per meta-model. -

Behavioral Types in Programming Languages
Foundations and Trends R in Programming Languages Vol. 3, No. 2-3 (2016) 95–230 c 2016 D. Ancona et al. DOI: 10.1561/2500000031 Behavioral Types in Programming Languages Davide Ancona, DIBRIS, Università di Genova, Italy Viviana Bono, Dipartimento di Informatica, Università di Torino, Italy Mario Bravetti, Università di Bologna, Italy / INRIA, France Joana Campos, LaSIGE, Faculdade de Ciências, Univ de Lisboa, Portugal Giuseppe Castagna, CNRS, IRIF, Univ Paris Diderot, Sorbonne Paris Cité, France Pierre-Malo Deniélou, Royal Holloway, University of London, UK Simon J. Gay, School of Computing Science, University of Glasgow, UK Nils Gesbert, Université Grenoble Alpes, France Elena Giachino, Università di Bologna, Italy / INRIA, France Raymond Hu, Department of Computing, Imperial College London, UK Einar Broch Johnsen, Institutt for informatikk, Universitetet i Oslo, Norway Francisco Martins, LaSIGE, Faculdade de Ciências, Univ de Lisboa, Portugal Viviana Mascardi, DIBRIS, Università di Genova, Italy Fabrizio Montesi, University of Southern Denmark Rumyana Neykova, Department of Computing, Imperial College London, UK Nicholas Ng, Department of Computing, Imperial College London, UK Luca Padovani, Dipartimento di Informatica, Università di Torino, Italy Vasco T. Vasconcelos, LaSIGE, Faculdade de Ciências, Univ de Lisboa, Portugal Nobuko Yoshida, Department of Computing, Imperial College London, UK Contents 1 Introduction 96 2 Object-Oriented Languages 105 2.1 Session Types in Core Object-Oriented Languages . 106 2.2 Behavioral Types in Java-like Languages . 121 2.3 Typestate . 134 2.4 Related Work . 139 3 Functional Languages 140 3.1 Effects for Session Type Checking . 141 3.2 Sessions and Explicit Continuations . 143 3.3 Monadic Approaches to Session Type Checking . -

Codata in Action
Codata in Action Paul Downen1, Zachary Sullivan1, Zena M. Ariola1, and Simon Peyton Jones2 1 University of Oregon, Eugene, USA?? [email protected], [email protected], [email protected] 2 Microsoft Research, Cambridge, UK [email protected] Abstract. Computer scientists are well-versed in dealing with data struc- tures. The same cannot be said about their dual: codata. Even though codata is pervasive in category theory, universal algebra, and logic, the use of codata for programming has been mainly relegated to represent- ing infinite objects and processes. Our goal is to demonstrate the ben- efits of codata as a general-purpose programming abstraction indepen- dent of any specific language: eager or lazy, statically or dynamically typed, and functional or object-oriented. While codata is not featured in many programming languages today, we show how codata can be eas- ily adopted and implemented by offering simple inter-compilation tech- niques between data and codata. We believe codata is a common ground between the functional and object-oriented paradigms; ultimately, we hope to utilize the Curry-Howard isomorphism to further bridge the gap. Keywords: codata · lambda-calculi · encodings · Curry-Howard · func- tion programming · object-oriented programming 1 Introduction Functional programming enjoys a beautiful connection to logic, known as the Curry-Howard correspondence, or proofs as programs principle [22]; results and notions about a language are translated to those about proofs, and vice-versa [17]. In addition to expressing computation as proof transformations, this con- nection is also fruitful for education: everybody would understand that the as- sumption \an x is zero" does not mean \every x is zero," which in turn explains the subtle typing rules for polymorphism in programs. -

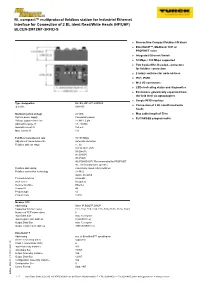
BL Compact™ Multiprotocol Fieldbus Station for Industrial Ethernet Interface for Connection of 2 BL Ident Read/Write Heads (HF/UHF) BLCEN-2M12MT-2RFID-S
BL compact™ multiprotocol fieldbus station for Industrial Ethernet Interface for Connection of 2 BL ident Read/Write Heads (HF/UHF) BLCEN-2M12MT-2RFID-S ■ On-machine Compact fieldbus I/O block ■ EtherNet/IP™, Modbus® TCP, or PROFINET slave ■ Integrated Ethernet Switch ■ 10 Mbps / 100 Mbps supported ■ Two 4-pole M12, D-coded, connectors for fieldbus connection ■ 2 rotary switches for node address ■ IP67, IP69K ■ M12 I/O connectors ■ LEDs indicating status and diagnostics ■ Electronics galvanically separated from the field level via optocouplers ■ Simple RFID interface Type designation BLCEN-2M12MT-2RFID-S Ident-No. 6811450 ■ Connection of 2 BL ident® read/write heads Nominal system voltage 24 VDC ■ Max cable length of 50 m System power supply Via auxiliary power ■ FLC/ARGEE programmable Voltage supply connection 2 x M12, 5-pin Admissible range Vi 18…30VDC Nominal current Vi 150 mA Max. current Vi 1 A Fieldbus transmission rate 10/100 Mbps Adjustment transmission rate Automatic detection Fieldbus address range 1…92 0 (192.168.1.254) 93 (BootP) 94 (DHCP) 95 (PGM) 96 (PGM-DHCP) *Recommended for PROFINET 97…98 (manufacturer specific) Fieldbus addressing 2 decimally coded rotary switches Fieldbus connection technology 2 × M12 4-pole, D-coded Protocol detection automatic Web server Integrated Service interface Ethernet Vendor ID 48 Product type 12 Product code 11450 Modbus TCP Addressing Static IP, BOOTP, DHCP Supported function codes FC1, FC2, FC3, FC4, FC5, FC6, FC15, FC16, FC23 Number of TCP connections 6 Input Data Size max. 14 register Input register start address 0 (0x0000 hex) Output Data Size max. 12 register Output register start address 2048 (0x0800 hex) EtherNet/IP™ Addressing acc. -

Complexity Hierarchies and Higher-Order Cons-Free Term Rewriting
Logical Methods in Computer Science Vol. 13(3:8)2017, pp. 1–29 Submitted Dec. 02, 2016 https://lmcs.episciences.org/ Published Aug. 07, 2017 COMPLEXITY HIERARCHIES AND HIGHER-ORDER CONS-FREE TERM REWRITING CYNTHIA KOP AND JAKOB GRUE SIMONSEN Department of Computer Science, Copenhagen University e-mail address: fkop,[email protected] Abstract. Constructor rewriting systems are said to be cons-free if, roughly, constructor terms in the right-hand sides of rules are subterms of the left-hand sides; the computational intuition is that rules cannot build new data structures. In programming language research, cons-free languages have been used to characterize hierarchies of computational complexity classes; in term rewriting, cons-free first-order TRSs have been used to characterize P. We investigate cons-free higher-order term rewriting systems, the complexity classes they characterize, and how these depend on the type order of the systems. We prove that, for every K ≥ 1, left-linear cons-free systems with type order K characterize EK TIME if unrestricted evaluation is used (i.e., the system does not have a fixed reduction strategy). The main difference with prior work in implicit complexity is that (i) our results hold for non-orthogonal TRSs with no assumptions on reduction strategy, (ii) we consequently obtain much larger classes for each type order (EK TIME versus EXPK−1TIME), and (iii) results for cons-free term rewriting systems have previously only been obtained for K = 1, and with additional syntactic restrictions besides cons-freeness and left-linearity. 1 Our results are among the first implicit characterizations of the hierarchy E = E TIME ( 2 E TIME ( ··· .