Final Degree Project
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

07 Requirements What About RFP/RFB/Rfis?
CMPSCI520/620 07 Requirements & UML Intro 07 Requirements SW Requirements Specification • Readings • How do we communicate the Requirements to others? • [cK99] Cris Kobryn, Co-Chair, “Introduction to UML: Structural and Use Case Modeling,” UML Revision Task Force Object Modeling with OMG UML Tutorial • It is common practice to capture them in an SRS Series © 1999-2001 OMG and Contributors: Crossmeta, EDS, IBM, Enea Data, • But an SRS doesn’t need to be a single paper document Hewlett-Packard, IntelliCorp, Kabira Technologies, Klasse Objecten, Rational Software, Telelogic, Unisys http://www.omg.org/technology/uml/uml_tutorial.htm • Purpose • [OSBB99] Gunnar Övergaard, Bran Selic, Conrad Bock and Morgan Björkande, “Behavioral Modeling,” UML Revision Task Force, Object Modeling with OMG UML • Contractual requirements Tutorial Series © 1999-2001 OMG and Contributors: Crossmeta, EDS, IBM, Enea elicitation Data, Hewlett-Packard, IntelliCorp, Kabira Technologies, Klasse Objecten, Rational • Baseline Software, Telelogic, Unisys http://www.omg.org/technology/uml/uml_tutorial.htm • for evaluating subsequent products • [laM01] Maciaszek, L.A. (2001): Requirements Analysis and System Design. • for change control requirements Developing Information Systems with UML, Addison Wesley Copyright © 2000 by analysis Addison Wesley • Audience • [cB04] Bock, Conrad, Advanced Analysis and Design with UML • Users, Purchasers requirements http://www.kabira.com/bock/ specification • [rM02] Miller, Randy, “Practical UML: A hands-on introduction for developers,” -

Xtuml: Current and Next State of a Modeling Dialect
xtUML: Current and Next State of a Modeling Dialect Cortland Starrett [email protected] 2 Outline • Introduc)on • Background • Brief History • Key Players • Current State • Related Modeling Dialects • Next State • Conclusion [email protected] 3 Introduc)on [email protected] 4 Background • Shlaer-Mellor Method (xtUML) – subject maers, separaon of concerns – data, control, processing – BridgePoint • data modeling (Object Oriented Analysis (OOA)) • state machines • ac)on language • interpre)ve execu)on • model compilaon [email protected] 5 History • 1988, 1991 Shlaer-Mellor Method published by Stephen Mellor and Sally Shlaer. • 2002 Executable UML established as Shlaer-Mellor OOA using UML notation. • 2004 Commercial Corporate Proprietary Licensed. • 2013 BridgePoint xtUML Editor goes open source under Apache 2.0. • 2014 all of BridgePoint (including Verifier and model compilers) goes open source under Apache and Creative Commons. • 2015 Papyrus Industry Consortium and xtUML/BridgePoint contribution • 2015 OSS of alternate generator engine (community building) • 2016 Papyrus-xtUML (BridgePoint) Eclipse Foundation governance • 2016 OSS contributions from industry, university and individuals [email protected] 6 Key Players • Saab • UK Crown • Agilent • Ericsson • Fuji-Xerox • Academia [email protected] 7 Current State • body of IP • self-hosng • Papyrus (and Papyrus Industry Consor)um) [email protected] 8 Related Dialects • MASL • Alf • UML-RT [email protected] -

OMG Systems Modeling Language (OMG Sysml™) Tutorial 25 June 2007
OMG Systems Modeling Language (OMG SysML™) Tutorial 25 June 2007 Sanford Friedenthal Alan Moore Rick Steiner (emails included in references at end) Copyright © 2006, 2007 by Object Management Group. Published and used by INCOSE and affiliated societies with permission. Status • Specification status – Adopted by OMG in May ’06 – Finalization Task Force Report in March ’07 – Available Specification v1.0 expected June ‘07 – Revision task force chartered for SysML v1.1 in March ‘07 • This tutorial is based on the OMG SysML adopted specification (ad-06-03-01) and changes proposed by the Finalization Task Force (ptc/07-03-03) • This tutorial, the specifications, papers, and vendor info can be found on the OMG SysML Website at http://www.omgsysml.org/ 7/26/2007 Copyright © 2006,2007 by Object Management Group. 2 Objectives & Intended Audience At the end of this tutorial, you should have an awareness of: • Benefits of model driven approaches for systems engineering • SysML diagrams and language concepts • How to apply SysML as part of a model based SE process • Basic considerations for transitioning to SysML This course is not intended to make you a systems modeler! You must use the language. Intended Audience: • Practicing Systems Engineers interested in system modeling • Software Engineers who want to better understand how to integrate software and system models • Familiarity with UML is not required, but it helps 7/26/2007 Copyright © 2006,2007 by Object Management Group. 3 Topics • Motivation & Background • Diagram Overview and Language Concepts • SysML Modeling as Part of SE Process – Structured Analysis – Distiller Example – OOSEM – Enhanced Security System Example • SysML in a Standards Framework • Transitioning to SysML • Summary 7/26/2007 Copyright © 2006,2007 by Object Management Group. -

VI. the Unified Modeling Language UML Diagrams
Conceptual Modeling CSC2507 VI. The Unified Modeling Language Use Case Diagrams Class Diagrams Attributes, Operations and ConstraintsConstraints Generalization and Aggregation Sequence and Collaboration Diagrams State and Activity Diagrams 2004 John Mylopoulos UML -- 1 Conceptual Modeling CSC2507 UML Diagrams I UML was conceived as a language for modeling software. Since this includes requirements, UML supports world modeling (...at least to some extend). I UML offers a variety of diagrammatic notations for modeling static and dynamic aspects of an application. I The list of notations includes use case diagrams, class diagrams, interaction diagrams -- describe sequences of events, package diagrams, activity diagrams, state diagrams, …more... 2004 John Mylopoulos UML -- 2 Conceptual Modeling CSC2507 Use Case Diagrams I A use case [Jacobson92] represents “typical use scenaria” for an object being modeled. I Modeling objects in terms of use cases is consistent with Cognitive Science theories which claim that every object has obvious suggestive uses (or affordances) because of its shape or other properties. For example, Glass is for looking through (...or breaking) Cardboard is for writing on... Radio buttons are for pushing or turning… Icons are for clicking… Door handles are for pulling, bars are for pushing… I Use cases offer a notation for building a coarse-grain, first sketch model of an object, or a process. 2004 John Mylopoulos UML -- 3 Conceptual Modeling CSC2507 Use Cases for a Meeting Scheduling System Initiator Participant -

PART 3: UML Dynamic Modelling Notations • State Machines/Statecharts • Collaboration Diagrams • Sequence Diagrams • Activity Diagrams
PART 3: UML Dynamic Modelling Notations • State machines/statecharts • Collaboration diagrams • Sequence diagrams • Activity diagrams. Chapter 19 of the textbook is relevant to this part. 1 State machines • State machines describe dynamic behaviour of objects, show life history of objects over time + object communications. • Used for real-time system design (eg., robotics); GUI design (states represent UI screens/modes). Example shows simple state machine with two states, On and Off and transitions between them. 2 Switch Off swon swoff On Simple state machine 3 State machines Elements of a state machine are: States: Rounded-corner boxes, containing state name. Transitions: Arrows from one state, source of transition, to another, target, labelled with event that causes transition. Default initial state: State of object at start of its life history. Shown as target of transition from initial pseudostate (black filled circle). Termination of state machine can be shown by `bullseye' symbol. 4 State machines UML divides state machines into two kinds: 1. Protocol state machines { describe allowed life histories of objects of a class. Events on transitions are operations of that class, transitions may have pre and post conditions. Transitions cannot have generated actions (although we will allow this). 2. Behaviour state machines { describe operation execution/implementation of object behaviour. Transitions do not have postconditions, but can have actions. State machines describe behaviour of objects of a particular class, or execution processing of an operation. 5 State machines • Class diagrams describe system data, independently of time. • State machines show how system/objects can change over time. • Switch state machine is protocol state machine for objects of Switch class. -

UML Tutorial: Sequence Diagrams
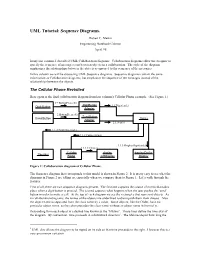
UML Tutorial: Sequence Diagrams. Robert C. Martin Engineering Notebook Column April, 98 In my last column, I described UML Collaboration diagrams. Collaboration diagrams allow the designer to specify the sequence of messages sent between objects in a collaboration. The style of the diagram emphasizes the relationships between the objects as opposed to the sequence of the messages. In this column we will be discussing UML Sequence diagrams. Sequence diagrams contain the same information as Collaboration diagrams, but emphasize the sequence of the messages instead of the relationships between the objects. The Cellular Phone Revisited Here again is the final collaboration diagram from last column’s Cellular Phone example. (See Figure 1.) 1*:ButtonPressed() :DigitButton Digit:Button 1.1:Digit(code) Adapter 2:ButtonPressed() :SendButton Send:Button :Dialler Adapter 2.1:Send() 1.1.2:EmitTone(code) 2.1.1:Connect(pno) 1.1.1:DisplayDigit(code) 2.1.1.1:InUse() :Cellular display display:Dialler :Speaker Radio :CRDisplay Display Figure 1: Collaboration diagram of Cellular Phone. The Sequence diagram that corresponds to this model is shown in Figure 2. It is pretty easy to see what the diagrams in Figure 2 are telling us, especially when we compare them to Figure 1. Let’s walk through the features. First of all, there are two sequence diagrams present. The first one captures the course of events that takes place when a digit button is pressed. The second captures what happens when the user pushes the ‘send’ button in order to make a call. At the top of each diagram we see the rectangles that represent objects. -

Plantuml Language Reference Guide (Version 1.2021.2)
Drawing UML with PlantUML PlantUML Language Reference Guide (Version 1.2021.2) PlantUML is a component that allows to quickly write : • Sequence diagram • Usecase diagram • Class diagram • Object diagram • Activity diagram • Component diagram • Deployment diagram • State diagram • Timing diagram The following non-UML diagrams are also supported: • JSON Data • YAML Data • Network diagram (nwdiag) • Wireframe graphical interface • Archimate diagram • Specification and Description Language (SDL) • Ditaa diagram • Gantt diagram • MindMap diagram • Work Breakdown Structure diagram • Mathematic with AsciiMath or JLaTeXMath notation • Entity Relationship diagram Diagrams are defined using a simple and intuitive language. 1 SEQUENCE DIAGRAM 1 Sequence Diagram 1.1 Basic examples The sequence -> is used to draw a message between two participants. Participants do not have to be explicitly declared. To have a dotted arrow, you use --> It is also possible to use <- and <--. That does not change the drawing, but may improve readability. Note that this is only true for sequence diagrams, rules are different for the other diagrams. @startuml Alice -> Bob: Authentication Request Bob --> Alice: Authentication Response Alice -> Bob: Another authentication Request Alice <-- Bob: Another authentication Response @enduml 1.2 Declaring participant If the keyword participant is used to declare a participant, more control on that participant is possible. The order of declaration will be the (default) order of display. Using these other keywords to declare participants -

A Dynamic Analysis Tool for Textually Modeled State Machines Using Umple
UmpleRun: a Dynamic Analysis Tool for Textually Modeled State Machines using Umple Hamoud Aljamaan, Timothy Lethbridge, Miguel Garzón, Andrew Forward School of Electrical Engineering and Computer Science University of Ottawa Ottawa, Canada [email protected], [email protected], [email protected], [email protected] Lethbridge.book Page 299 Tuesday, November 16, 2004 12:22 PM Abstract— In this paper, we present a tool named UmpleRun 4 demonstrates the tool usage. Subsequent sections walk that allows modelers to run the textually specified state machines through an example of instrumenting our example system and under analysis with an execution scenario to validate the model's performing dynamic analysis. dynamic behavior. In addition, trace specification will output Section 8.2 State diagrams 299 execution traces that contain model construct links. This will permit analysis of behavior at the model level. II. EXAMPLE CAR TRANSMISSION MODEL TO BE EXECUTED In this section, we will present the car transmission model Keywords— UmpleRun; Umple; UML; MOTL; stateNested machine; substates that and will guard be conditions our motivating example through this paper. It will execution trace; analysis Aalso state be diagram used to can explain be nested Umple inside and a state.MOTL The syntax. states of The the innerCar diagram are calledtransmission substates model. was inspired by a similar model in I. INTRODUCTION LethbridgeFigure 8.18 and shows Lagani a stateère’s diagram book [4] of. anThe automatic model consists transmission; of at the top one class with car transmission behavior captured by the state Umple [1,2] is a model-oriented programming language level this has three states: ‘Neutral’, ‘Reverse’ and a driving state, which is not machine shown in Fig. -

UML Sequence Diagrams
CSE 403: Software Engineering, Spring 2015 courses.cs.washington.edu/courses/cse403/15sp/ UML Sequence Diagrams Emina Torlak [email protected] Outline • Overview of sequence diagrams • Syntax and semantics • Examples 2 introan overview of sequence diagrams What is a UML sequence diagram? 4 What is a UML sequence diagram? • Sequence diagram: an “interaction diagram” that models a single scenario executing in a system • 2nd most used UML diagram (behind class diagram) • Shows what messages are sent and when 4 What is a UML sequence diagram? • Sequence diagram: an “interaction diagram” that models a single scenario executing in a system • 2nd most used UML diagram (behind class diagram) • Shows what messages are sent and when • Relating UML diagrams to other design artifacts: • CRC cards → class diagrams • Use cases → sequence diagrams 4 Key parts of a sequence diagram :Client :Server checkEmail sendUnsentEmail newEmail response [newEmail] get deleteOldEmail 5 Key parts of a sequence diagram • Participant: an object or an entity; :Client :Server the sequence diagram actor • sequence diagram starts with an checkEmail unattached "found message" arrow sendUnsentEmail newEmail response [newEmail] get deleteOldEmail 5 Key parts of a sequence diagram • Participant: an object or an entity; :Client :Server the sequence diagram actor • sequence diagram starts with an checkEmail unattached "found message" arrow sendUnsentEmail • Message: communication between newEmail objects response [newEmail] get deleteOldEmail 5 Key parts of a sequence diagram -

State and Activity Diagrams in UML Last Revised December 4, 2018 Objectives: 1
CPS122 Lecture: State and Activity Diagrams in UML last revised December 4, 2018 Objectives: 1. To show how to create and read State Diagrams 2. To introduce UML Activity Diagrams Materials: 1. Answers to quick check questions from chapter 7 plus chapter 8 a, b, g 2. Demonstration of “Racers” program 3. Handout and Projectable on Web: State diagram for Session 4. Handout: Code for Session class performSession() method 5. Projectable of text figures 7.12, 7.13 6. Handout of Activity diagram for Racers 7. Projectable of text figure 8.10 I. Introduction A.Go over quick check questions chapter 7 + chapter 8 a, b, g only B. We have drawn a distinction between the static aspects of a system and its dynamic aspects. The static aspects of a system have to do with its component parts and how they are related to one another; the dynamic aspects of a system have to do with how the components interact with one another and/or change state internally over time. C. We have been looking at one aspect of the dynamic behavior of a system - the way various objects interact to carry out the various use cases. We have looked at two ways of describing this: 1. Sequence diagrams 2. Communication diagrams D.We now want to look two additional aspects of dynamic behavior !1 1. How an individual object changes state internally over time. a) Example: As part of doing the domain analysis of a traffic light system, it is important to note that individual signals go through a series of states in a prescribed order - modeled by the following state diagram: ! (Note: this is correct for the US but not for all countries in the world!) An important “business rule” that any traffic light system must obey is that the light must be yellow for a certain minimum period of time (related to vehicle speed in the intersection) between displaying green and displaying red. -

Part I Environmental Diagrams
Adaptive Software Engineering G22.3033-007 Session 3 – Sub-Topic Presentation 1 Use Case Modeling Dr. Jean-Claude Franchitti New York University Computer Science Department Courant Institute of Mathematical Sciences 1 Part I Environmental Diagrams 2 1 What it is • Environmental Diagram Rent Video Video Store Pay Information System Employees Clerk Customer Payroll Clerk 3 What it is • A picture containing all the important players (Actors) • Includes players both inside and outside of the system • Actors are a critical component • External events are a second critical component 4 2 Creating the Diagram • To create an environmental diagram • 1. Identify all the initiating actors • 2. Identify all the related external events associated with each actor 5 Why it is used • A diagram is needed to show the context or scope of the proposed system • At this time actors and external events are the critical components • It is helpful to include all the participants as well 6 3 Creating the Diagram • 3. Identify all the participating Actors • These actors may be inside (internal) or outside (external) to the system 7 Creating the Diagram • Examples of an internal actor – Clerk who enters the purchase into a Point of Sale terminal – Clerk who places paper in the printer – Accountant who audits report 8 4 Creating the Diagram • Examples of an external actor – Accountant who audits report – A credit authorizing service – A DMV check for renting a car 9 Creating the Diagram •4.Draw a cloud • 5. Then draw initiating actors on the left of the cloud • 6. Then draw participating external actors outside the cloud • 7. -

Verification of UML State Diagrams Using a Model Checker
Verification of UML State Diagrams using a Model Checker A Manuscript Submitted to the Department of Computer Science and the Faculty of the University of Wisconsin-La Crosse La Crosse, Wisconsin by Yiwei Zou in Partial Fulfillment of the Requirements for the Degree of Master of Software Engineering August, 2013 Verification of UML State Diagrams using a Model Checker By Yiwei Zou We recommend acceptance of this manuscript in partial fulfillment of this candidates re- quirements for the degree of Master of Software Engineering in Computer Science. The candidate has completed the oral examination requirement of the capstone project for the degree. Dr.Kasi Periyasamy Date Examination Committee Chairperson Dr.Mao Zheng Date Examination Committee Member Dr.Tom Gendreau Date Examination Committee Member ii Abstract Zou, Yiwei, Verification of UML State Diagrams using a Model Checker, Master of Software Engineering, August 2013. (Advisor: Kasi Periyasamy, Ph.D). This manuscript describes the process of verifying the UML state diagrams by using model checker. A UML state diagram describes the behavior of an object which includes a sequence of states that the object visits during its lifetime. Verification of UML state dia- gram is important because if one state diagram is incorrect, the object’s behavior will not be displayed correctly which leads to incorrect coding and eventually may lead to the possible failure of the system. However, it is hard to verify UML state diagram without the aid of other tools. Therefore, model checker is introduced to verify the UML state diagram. Since model checkers use different syntax, one needs to convert state diagrams from UML tools to the syntax used by the model checker.