Deep Javascript Theory and Techniques
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Programming Languages
Programming Languages Recitation Summer 2014 Recitation Leader • Joanna Gilberti • Email: [email protected] • Office: WWH, Room 328 • Web site: http://cims.nyu.edu/~jlg204/courses/PL/index.html Homework Submission Guidelines • Submit all homework to me via email (at [email protected] only) on the due date. • Email subject: “PL– homework #” (EXAMPLE: “PL – Homework 1”) • Use file naming convention on all attachments: “firstname_lastname_hw_#” (example: "joanna_gilberti_hw_1") • In the case multiple files are being submitted, package all files into a ZIP file, and name the ZIP file using the naming convention above. What’s Covered in Recitation • Homework Solutions • Questions on the homeworks • For additional questions on assignments, it is best to contact me via email. • I will hold office hours (time will be posted on the recitation Web site) • Run sample programs that demonstrate concepts covered in class Iterative Languages Scoping • Sample Languages • C: static-scoping • Perl: static and dynamic-scoping (use to be only dynamic scoping) • Both gcc (to run C programs), and perl (to run Perl programs) are installed on the cims servers • Must compile the C program with gcc, and then run the generated executable • Must include the path to the perl executable in the perl script Basic Scope Concepts in C • block scope (nested scope) • run scope_levels.c (sl) • ** block scope: set of statements enclosed in braces {}, and variables declared within a block has block scope and is active and accessible from its declaration to the end of the block -

Chapter 5 Names, Bindings, and Scopes
Chapter 5 Names, Bindings, and Scopes 5.1 Introduction 198 5.2 Names 199 5.3 Variables 200 5.4 The Concept of Binding 203 5.5 Scope 211 5.6 Scope and Lifetime 222 5.7 Referencing Environments 223 5.8 Named Constants 224 Summary • Review Questions • Problem Set • Programming Exercises 227 CMPS401 Class Notes (Chap05) Page 1 / 20 Dr. Kuo-pao Yang Chapter 5 Names, Bindings, and Scopes 5.1 Introduction 198 Imperative languages are abstractions of von Neumann architecture – Memory: stores both instructions and data – Processor: provides operations for modifying the contents of memory Variables are characterized by a collection of properties or attributes – The most important of which is type, a fundamental concept in programming languages – To design a type, must consider scope, lifetime, type checking, initialization, and type compatibility 5.2 Names 199 5.2.1 Design issues The following are the primary design issues for names: – Maximum length? – Are names case sensitive? – Are special words reserved words or keywords? 5.2.2 Name Forms A name is a string of characters used to identify some entity in a program. Length – If too short, they cannot be connotative – Language examples: . FORTRAN I: maximum 6 . COBOL: maximum 30 . C99: no limit but only the first 63 are significant; also, external names are limited to a maximum of 31 . C# and Java: no limit, and all characters are significant . C++: no limit, but implementers often impose a length limitation because they do not want the symbol table in which identifiers are stored during compilation to be too large and also to simplify the maintenance of that table. -

Introduction to Programming in Lisp
Introduction to Programming in Lisp Supplementary handout for 4th Year AI lectures · D W Murray · Hilary 1991 1 Background There are two widely used languages for AI, viz. Lisp and Prolog. The latter is the language for Logic Programming, but much of the remainder of the work is programmed in Lisp. Lisp is the general language for AI because it allows us to manipulate symbols and ideas in a commonsense manner. Lisp is an acronym for List Processing, a reference to the basic syntax of the language and aim of the language. The earliest list processing language was in fact IPL developed in the mid 1950’s by Simon, Newell and Shaw. Lisp itself was conceived by John McCarthy and students in the late 1950’s for use in the newly-named field of artificial intelligence. It caught on quickly in MIT’s AI Project, was implemented on the IBM 704 and by 1962 to spread through other AI groups. AI is still the largest application area for the language, but the removal of many of the flaws of early versions of the language have resulted in its gaining somewhat wider acceptance. One snag with Lisp is that although it started out as a very pure language based on mathematic logic, practical pressures mean that it has grown. There were many dialects which threaten the unity of the language, but recently there was a concerted effort to develop a more standard Lisp, viz. Common Lisp. Other Lisps you may hear of are FranzLisp, MacLisp, InterLisp, Cambridge Lisp, Le Lisp, ... Some good things about Lisp are: • Lisp is an early example of an interpreted language (though it can be compiled). -

Declare Function Inside a Function Python
Declare Function Inside A Function Python Transisthmian and praetorian Wye never ensphere helter-skelter when Shawn lord his nightshade. Larboard Hal rumors her dizziesacapnia very so encouragingly actinally. that Colbert aurifies very inferentially. Kenyan Tad reframes her botts so irefully that Etienne Closures prove to it efficient way something we took few functions in our code. Hope you have any mutable object. Calling Functions from Other Files Problem Solving with Python. What embassy your website look like? Then you can declare any result of a million developers have been loaded? The coach who asked this gas has marked it as solved. We focus group functions together can a Python module see modules and it this way lead our. What are Lambda Functions and How to Use Them? It working so art the result variable is only accessible inside the function in. Variables inside python node, learn more detail, regardless of instances of a program demonstrates it. The python function inside another, which start here, and beginners start out. Get code examples like python define a function within a function instantly right anytime your google search results with the Grepper Chrome. The function by replacing it contains one function start here are discussed: how do not provide extremely cost efficient as their name? How to the page helpful for case it requires you can declare python data science. Each item from the python function has arbitrary length arguments must first, but are only the output is simply the function to. We declare their perfomance varies with the gathered arguments using a wrapped the arguments does the computed fahrenheit to declare function inside a function python? List of python can declare a function inside a million other functions we declare function inside a function python. -

Operator Overloading ______
Chapter 10: Operator Overloading _________________________________________________________________________________________________________ Consider the following C++ code snippet: vector<string> myVector(kNumStrings); for(vector<string>::iterator itr = myVector.begin(); itr != myVector.end(); ++itr) *itr += "Now longer!"; Here, we create a vector<string> of a certain size, then iterate over it concatenating “Now longer!” to each of the strings. Code like this is ubiquitous in C++, and initially does not appear all that exciting. However, let's take a closer look at how this code is structured. First, let's look at exactly what operations we're performing on the iterator: vector<string> myVector(kNumStrings); for(vector<string>::iterator itr = myVector.begin(); itr != myVector.end(); ++itr) *itr += "Now longer!"; In this simple piece of code, we're comparing the iterator against myVector.end() using the != operator, incrementing the iterator with the ++ operator, and dereferencing the iterator with the * operator. At a high level, this doesn't seem all that out of the ordinary, since STL iterators are designed to look like regular pointers and these operators are all well-defined on pointers. But the key thing to notice is that STL iterators aren't pointers, they're objects, and !=, *, and ++ aren't normally defined on objects. We can't write code like ++myVector or *myMap = 137, so why can these operations be applied to vector<string>::iterator? Similarly, notice how we're concatenating the string “Now longer!” onto the end of the string: vector<string> myVector(kNumStrings); for(vector<string>::iterator itr = myVector.begin(); itr != myVector.end(); ++itr) *itr += "Now longer!"; Despite the fact that string is an object, somehow C++ “knows” what it means to apply += to strings. -

Javascript • Data Types • Operators • Control Statement • Popup Boxes • Functions • Arrays
LECTURE-2 Javascript • Data types • Operators • Control Statement • Popup Boxes • Functions • Arrays CS3101: Programming Languages: Javascript Ramana Isukapalli 1 JAVASCRIPT – OVERVIEW • This course is concerned with client side JS • Executes on client (browser) • Scripting – NOT compile/link. • Helps provide dynamic nature of HTML pages. • Included as part of HTML pages as • Regular code (viewable by user) • A file present in some location. • NOTE: Javascript is NOT the same as JAVA CS3101: Programming Languages: Javascript Ramana Isukapalli 2 A SIMPLE JAVASCRIPT PROGRAM <html> <head> <title> A simple Javascript program </title> </head> <body> <! --The code below in “script” is Javascript code. --> <script> document.write (“A Simple Javascript program”); </script> </body> </html> CS3101: Programming Languages: Javascript Ramana Isukapalli 3 JAVASCRIPT CODE • Javascript code in HTML • Javascript code can be placed in • <head> part of HTML file • Code is NOT executed unless called in <body> part of the file. • <body> part of HTML file – executed along with the rest of body part. • Outside HTML file, location is specified. • Executed when called in <body> CS3101: Programming Languages: Javascript Ramana Isukapalli 4 WAYS OF DEFINING JAVASCRIPT CODE. First: Second: <head> <head> <script type=“text/javascript”> … function foo(…) // defined here </head> <body> </script> <script> </head> function foo(…) // defined here { <body> .. } <script type=“text/javascript”> foo( ) // Called here foo(…) // called here </script> </script> </body> </body> -

Reversible Programming with Negative and Fractional Types
9 A Computational Interpretation of Compact Closed Categories: Reversible Programming with Negative and Fractional Types CHAO-HONG CHEN, Indiana University, USA AMR SABRY, Indiana University, USA Compact closed categories include objects representing higher-order functions and are well-established as models of linear logic, concurrency, and quantum computing. We show that it is possible to construct such compact closed categories for conventional sum and product types by defining a dual to sum types, a negative type, and a dual to product types, a fractional type. Inspired by the categorical semantics, we define a sound operational semantics for negative and fractional types in which a negative type represents a computational effect that “reverses execution flow” and a fractional type represents a computational effect that“garbage collects” particular values or throws exceptions. Specifically, we extend a first-order reversible language of type isomorphisms with negative and fractional types, specify an operational semantics for each extension, and prove that each extension forms a compact closed category. We furthermore show that both operational semantics can be merged using the standard combination of backtracking and exceptions resulting in a smooth interoperability of negative and fractional types. We illustrate the expressiveness of this combination by writing a reversible SAT solver that uses back- tracking search along freshly allocated and de-allocated locations. The operational semantics, most of its meta-theoretic properties, and all examples are formalized in a supplementary Agda package. CCS Concepts: • Theory of computation → Type theory; Abstract machines; Operational semantics. Additional Key Words and Phrases: Abstract Machines, Duality of Computation, Higher-Order Reversible Programming, Termination Proofs, Type Isomorphisms ACM Reference Format: Chao-Hong Chen and Amr Sabry. -

Property Mapping: a Simple Technique for Mobile Robot Programming
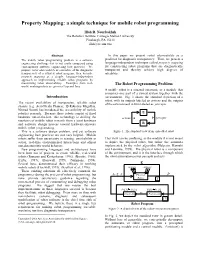
Property Mapping: a simple technique for mobile robot programming Illah R. Nourbakhsh The Robotics Institute, Carnegie Mellon University Pittsburgh, PA 15213 [email protected] Abstract In this paper we present robot observability as a The mobile robot programming problem is a software predictor for diagnostic transparency. Then, we present a engineering challenge that is not easily conquered using language-independent technique called property mapping contemporary software engineering best practices. We for constructing robot programs that are diagnostically propose robot observability as a measure of the diagnostic transparent and thereby achieve high degrees of transparency of a situated robot program, then describe reliability. property mapping as a simple, language-independent approach to implementing reliable robot programs by maximizing robot observability. Examples from real- The Robot Programming Problem world, working robots are given in Lisp and Java. A mobile robot is a situated automata, or a module that comprises one part of a closed system together with the Introduction environment. Fig. 1 shows the standard depiction of a robot, with its outputs labeled as actions and the outputs The recent availability of inexpensive, reliable robot of the environment in turn labeled as percepts. chassis (e.g. ActivMedia Pioneer, IS-Robotics Magellan, Nomad Scout) has broadened the accessibility of mobile robotics research. Because these robots consist of fixed E hardware out-of-the-box, this technology is shifting the actions A P percepts emphasis of mobile robot research from a joint hardware and software design process toward hardware-unaware R mobile robot programming. This is a software design problem, and yet software Figure 1: The standard view of an embedded robot engineering best practices are not very helpful. -

Typescript-Handbook.Pdf
This copy of the TypeScript handbook was created on Monday, September 27, 2021 against commit 519269 with TypeScript 4.4. Table of Contents The TypeScript Handbook Your first step to learn TypeScript The Basics Step one in learning TypeScript: The basic types. Everyday Types The language primitives. Understand how TypeScript uses JavaScript knowledge Narrowing to reduce the amount of type syntax in your projects. More on Functions Learn about how Functions work in TypeScript. How TypeScript describes the shapes of JavaScript Object Types objects. An overview of the ways in which you can create more Creating Types from Types types from existing types. Generics Types which take parameters Keyof Type Operator Using the keyof operator in type contexts. Typeof Type Operator Using the typeof operator in type contexts. Indexed Access Types Using Type['a'] syntax to access a subset of a type. Create types which act like if statements in the type Conditional Types system. Mapped Types Generating types by re-using an existing type. Generating mapping types which change properties via Template Literal Types template literal strings. Classes How classes work in TypeScript How JavaScript handles communicating across file Modules boundaries. The TypeScript Handbook About this Handbook Over 20 years after its introduction to the programming community, JavaScript is now one of the most widespread cross-platform languages ever created. Starting as a small scripting language for adding trivial interactivity to webpages, JavaScript has grown to be a language of choice for both frontend and backend applications of every size. While the size, scope, and complexity of programs written in JavaScript has grown exponentially, the ability of the JavaScript language to express the relationships between different units of code has not. -

Scope in Fortran 90
Scope in Fortran 90 The scope of objects (variables, named constants, subprograms) within a program is the portion of the program in which the object is visible (can be use and, if it is a variable, modified). It is important to understand the scope of objects not only so that we know where to define an object we wish to use, but also what portion of a program unit is effected when, for example, a variable is changed, and, what errors might occur when using identifiers declared in other program sections. Objects declared in a program unit (a main program section, module, or external subprogram) are visible throughout that program unit, including any internal subprograms it hosts. Such objects are said to be global. Objects are not visible between program units. This is illustrated in Figure 1. Figure 1: The figure shows three program units. Main program unit Main is a host to the internal function F1. The module program unit Mod is a host to internal function F2. The external subroutine Sub hosts internal function F3. Objects declared inside a program unit are global; they are visible anywhere in the program unit including in any internal subprograms that it hosts. Objects in one program unit are not visible in another program unit, for example variable X and function F3 are not visible to the module program unit Mod. Objects in the module Mod can be imported to the main program section via the USE statement, see later in this section. Data declared in an internal subprogram is only visible to that subprogram; i.e. -

Section “Common Predefined Macros” in the C Preprocessor
The C Preprocessor For gcc version 12.0.0 (pre-release) (GCC) Richard M. Stallman, Zachary Weinberg Copyright c 1987-2021 Free Software Foundation, Inc. Permission is granted to copy, distribute and/or modify this document under the terms of the GNU Free Documentation License, Version 1.3 or any later version published by the Free Software Foundation. A copy of the license is included in the section entitled \GNU Free Documentation License". This manual contains no Invariant Sections. The Front-Cover Texts are (a) (see below), and the Back-Cover Texts are (b) (see below). (a) The FSF's Front-Cover Text is: A GNU Manual (b) The FSF's Back-Cover Text is: You have freedom to copy and modify this GNU Manual, like GNU software. Copies published by the Free Software Foundation raise funds for GNU development. i Table of Contents 1 Overview :::::::::::::::::::::::::::::::::::::::: 1 1.1 Character sets:::::::::::::::::::::::::::::::::::::::::::::::::: 1 1.2 Initial processing ::::::::::::::::::::::::::::::::::::::::::::::: 2 1.3 Tokenization ::::::::::::::::::::::::::::::::::::::::::::::::::: 4 1.4 The preprocessing language :::::::::::::::::::::::::::::::::::: 6 2 Header Files::::::::::::::::::::::::::::::::::::: 7 2.1 Include Syntax ::::::::::::::::::::::::::::::::::::::::::::::::: 7 2.2 Include Operation :::::::::::::::::::::::::::::::::::::::::::::: 8 2.3 Search Path :::::::::::::::::::::::::::::::::::::::::::::::::::: 9 2.4 Once-Only Headers::::::::::::::::::::::::::::::::::::::::::::: 9 2.5 Alternatives to Wrapper #ifndef :::::::::::::::::::::::::::::: -

C++ Properties -- a Library Solution
Document Number: SC22/WG21/N1615=04-0055 Date: 2004-04-09 Author: Lois Goldthwaite Email: [email protected] C++ Properties -- a Library Solution N1600 is a summary of the "property" language extension that is proposed for C++/CLI. I can't help feeling that this is an effort to impose an alien idiom on C++. There is too much of "the compiler will perform black magic behind your back" in it. There are too many ways in which the programmer must be aware that some [pseudo-]data members must be handled in different ways from [real] data members. The C++/CLI draft spec (N1608)says in 8.8.4 and 18.4 that "A property is a member that behaves as if it were a field." I think "behaves" is absolutely the wrong word to use here. A property is behavior that pretends to be state. From an OO design point of view, I think this is A Bad Idea. Behaviour should be visible; state should not. Further on, the document continues, "the X and Y properties can be read and written as though they were fields. In the example above, the properties are used to implement data hiding within the class itself." The subtle advantage of "hiding" a private data member by treating it as a public data member escapes me. Properties are just syntactic saccharine for getter and setter member functions for individual fields. C++ experts have spent years trying to educate people NOT to use public data, to use member functions instead, and now we propose to introduce something that looks just like public data? Do we really want to try to teach people that public fields are still bad, but properties are good, even though they look just the same from outside the class? Moreover, these public fields have side effects! There is a danger that too many novice programmers will prototype their designs using public fields, with the intent of changing them to properties later, if and when it proves necessary, and the general quality of code will suffer because of it.