Computer Literacy: Concepts and Terms 1 Getting Started
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

De.Sputniknews.Com
de.sputniknews.com The German-language site of Sputnik News, a Russian state-owned news agency that publishes propaganda and disinformation to serve Proceed with caution: This website severely violates basic the Kremlin’s interests. standards of credibility and transparency. Score: 12.5/100 Ownership and Sputnik Deutschland is a subsidiary of Rossiya Financing Segodnya, a Russian government-owned international Does not repeatedly publish news agency. Rossiya Segodnya was established in false content (22points) December 2013 by Russian President Vladimir Putin. Gathers and presents The international broadcasting service, Voice of Russia, information responsibly (18) and the state-run news agency, RIA Novosti, were Regularly corrects or clarifies dissolved and merged into Rossiya Segodnya. errors (12.5) Rossiya Segodnya launched Sputnik in November Handles the difference between news and opinion responsibly 2014. Sputnik Deutschland also runs the radio station (12.5) SNA-Radio, which broadcasts in collaboration with the Avoids deceptive headlines (10) Bavarian radio station Mega Radio. Website discloses ownership The site runs advertisements. and financing (7.5) Clearly labels advertising (7.5) Content Sputnik Deutschland covers international politics, Reveals who's in charge, business, science, technology, culture, and celebrities. including any possible conflicts It has a separate section for German news, which of interest (5) primarily covers politics and major crime stories. The site provides names of content creators, along with The site states on its About Us (Über Uns) page that it either contact or biographical “reports on global politics and business only for information (5) audiences abroad.” Sputnik is headquartered in Moscow, has bureaus in 34 countries, and produces Criteria are listed in order of content in 30 languages. -

Integrated Voice Evacuation System Vx-3000 Series
SETTING SOFTWARE INSTRUCTIONS For Authorized Advanced End User INTEGRATED VOICE EVACUATION SYSTEM VX-3000 SERIES Tip In this manual, the VX-3004F/3008F/3016F Voice Evacuation Frames are collectively referred to as "VX-3000F." Thank you for purchasing TOA’s Integrated Voice Evacuation System. Please carefully follow the instructions in this manual to ensure long, trouble-free use of your equipment. TABLE OF CONTENTS 1. SOFTWARE OUTLINE ................................................................................... 3 2. NOTES ON PERFORMING SETTINGS .............................................. 3 2.1. System Requirements .......................................................................................... 3 2.2. Notes .................................................................................................................... 3 3. SOFTWARE SETUP ........................................................................................ 4 3.1. Setting Software Installation ................................................................................. 4 3.2. Uninstallation ....................................................................................................... 6 4. STARTING THE VX-3000 SETTING SOFTWARE ....................... 7 5. SETTING ITEMS ................................................................................................ 8 5.1. Setting Item Button Configuration ........................................................................ 8 5.2. Menu Bar ............................................................................................................. -

E-37-V Dome Camera Operation Manual
E-37-V Dome Camera Operation Manual i Table of Contents 1 Network Config .............................................................................................................. 1 1.1 Network Connection .......................................................................................... 1 1.2 Log in ................................................................................................................ 1 2 Live ................................................................................................................................ 6 2.1 Encode Setup ................................................................................................... 6 2.2 System Menu .................................................................................................... 7 2.3 Video Window Function Option ......................................................................... 7 2.4 Video Window Setup ......................................................................................... 8 2.4.1 Image Adjustment ....................................................................................... 8 2.4.2 Original Size ............................................................................................... 9 2.4.3 Full Screen ................................................................................................. 9 2.4.4 Width and Height Ratio ............................................................................. 10 2.4.5 Fluency Adjustment ................................................................................. -

Class -IV Super Computer Year- 2020-21
s Class -IV Super Computer Year- 2020-21 2. Windows 7 ❖ Focus of the Chapter 1. Windows desktop 2. Desktop icons 3. Start Menu 4. Task bar 5. Files and folders 6. Creating & saving new file/folder 7. Selecting a file/folder 8. Opening a file/folder 9. Renaming a file/folder 10. Deleting a file/folder 11. Moving a file/folder 12. Copying a file/folder 13. Creating a shortcut to a file/folder Keywords • Booting – Loading of the operating system. • Taskbar- The long bar present at the bottom of the desktop • Notification area- The area located on the right side of the taskbar • Folder- A container for storing files and other folders. Introduction Windows 7 is an operating system that Microsoft has produced for use on personal computers. It is the follow-up to the Windows Vista Operating System, which was released in 2006. An operating system allows your computer to manage software and perform essential tasks. It is also a Graphical User Interface (GUI) that allows you to visually interact with your computer’s functions in a logical, fun, and easy way. Interact with your computer’s functions in a logical, fun, and easy way. * The first screen appear after you turn on the power of computer is a desktop • If it is a shared PC; more than one user uses it, or one user with password protected, you will arrive at Welcome Screen Desktop Components 1- Icons: An icon is a graphic image, a small picture or object that represents a file, program, web page, or command. -

Chrome Security
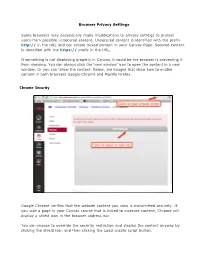
Browser Privacy Settings Some browsers may occasionally make modifications to privacy settings to protect users from possible unsecured content. Unsecured content is identified with the prefix http:// in the URL and can create mixed content in your Canvas Page. Secured content is identified with the https:// prefix in the URL. If something is not displaying properly in Canvas, it could be the browser is preventing it from showing. You can always click the ‘new window’ icon to open the content in a new window. Or you can ‘allow the content. Below, are images that show how to enable content in both browsers Google Chrome and Mozilla Firefox. Chrome Security Google Chrome verifies that the website content you view is transmitted securely. If you visit a page in your Canvas course that is linked to insecure content, Chrome will display a shield icon in the browser address bar. You can choose to override the security restriction and display the content anyway by clicking the shield icon and then clicking the Load unsafe script button. Chrome Media Permissions Chrome has its own media permission within the browser. To use your computer camera and microphone within any Canvas feature, you will have to approve two permissions: 1. Allow access to Canvas via the Adobe Flash Player Settings. This prompt appears in the center of the video and audio pop-up windows, or the center of the browser if you are accessing Conversations. 2. Allow access to Canvas via Chrome's media permission settings. This prompt appears just below the address bar. Click the Allow button. -

Qanon and Facebook
The Boom Before the Ban: QAnon and Facebook Ciaran O’Connor, Cooper Gatewood, Kendrick McDonald and Sarah Brandt 2 ‘THE GREAT REPLACEMENT’: THE VIOLENT CONSEQUENCES OF MAINSTREAMED EXTREMISM / Document title: About this report About NewsGuard This report is a collaboration between the Institute Launched in March 2018 by media entrepreneur and for Strategic Dialogue (ISD) and the nonpartisan award-winning journalist Steven Brill and former Wall news-rating organisation NewsGuard. It analyses Street Journal publisher Gordon Crovitz, NewsGuard QAnon-related contents on Facebook during a provides credibility ratings and detailed “Nutrition period of increased activity, just before the platform Labels” for thousands of news and information websites. implemented moderation of public contents spreading NewsGuard rates all the news and information websites the conspiracy theory. Combining quantitative and that account for 95% of online engagement across the qualitative analysis, this report looks at key trends in US, UK, Germany, France, and Italy. NewsGuard products discussions around QAnon, prominent accounts in that include NewsGuard, HealthGuard, and BrandGuard, discussion, and domains – particularly news websites which helps marketers concerned about their brand – that were frequently shared alongside QAnon safety, and the Misinformation Fingerprints catalogue of contents on Facebook. This report also recommends top hoaxes. some steps to be taken by technology companies, governments and the media when seeking to counter NewsGuard rates each site based on nine apolitical the spread of problematic conspiracy theories like criteria of journalistic practice, including whether a QAnon on social media. site repeatedly publishes false content, whether it regularly corrects or clarifies errors, and whether it avoids deceptive headlines. -

CUSTOMIZING YOUR TOOLBARS in INTERNET EXPLORER, OUTLOOK EXPRESS, WINDOWS and WORD a Seminar Presented by Bill Wilkinson April 2008
CUSTOMIZING YOUR TOOLBARS IN INTERNET EXPLORER, OUTLOOK EXPRESS, WINDOWS AND WORD A Seminar Presented by Bill Wilkinson April 2008 Internet Explorer 7 Toolbars Internet Explorer 7, the latest version of Microsoft’s Web browser, sports a cleaner look than its predecessor. In fact, some users might wonder where everything went. The main toolbar is reduced in IE7 to just a couple of main buttons in the upper-left corner near the Address bar and a smattering of smaller buttons scattered about. The Menu Bar, a familiar feature in just about every program, was hidden by default in the earliest version IE7, but Microsoft was shamed into returning it to its traditional place. If you downloaded IE7 when it first came out, you will not see the Menu Bar. We will show you how to access it during this seminar session. The IE7 standard install also lacked a visible Links toolbar. Fortunately, Internet Explorer 7 features a streamlined toolbar that you can customize if you find it a little too sparse. The Page button is really a drop-down menu of commands loosely related to viewing the page in your browser window. This is where you can change text size, zoom level, or send pages and links through email. The Copy and Paste commands also ended up here, along with the command for opening a new window . Clicking Tools opens another submenu with a lot of the same commands from the original Tools menu. Here you’ll find the Pop-up Blocker, the Internet Options command, and other settings. Rounding out the IE7 interface are star-shaped buttons on the left side of the screen to add and view Favorites (called the Favorites Center). -

Secrets of Powershell Remoting
Secrets of PowerShell Remoting The DevOps Collective, Inc. This book is for sale at http://leanpub.com/secretsofpowershellremoting This version was published on 2018-10-28 This is a Leanpub book. Leanpub empowers authors and publishers with the Lean Publishing process. Lean Publishing is the act of publishing an in-progress ebook using lightweight tools and many iterations to get reader feedback, pivot until you have the right book and build traction once you do. © 2016 - 2018 The DevOps Collective, Inc. Also By The DevOps Collective, Inc. Creating HTML Reports in Windows PowerShell A Unix Person’s Guide to PowerShell The Big Book of PowerShell Error Handling DevOps: The Ops Perspective Ditch Excel: Making Historical and Trend Reports in PowerShell The Big Book of PowerShell Gotchas The Monad Manifesto, Annotated Why PowerShell? Windows PowerShell Networking Guide The PowerShell + DevOps Global Summit Manual for Summiteers Why PowerShell? (Spanish) Secrets of PowerShell Remoting (Spanish) DevOps: The Ops Perspective (Spanish) The Monad Manifesto: Annotated (Spanish) Creating HTML Reports in PowerShell (Spanish) The Big Book of PowerShell Gotchas (Spanish) The Big Book of PowerShell Error Handling (Spanish) DevOps: WTF? PowerShell.org: History of a Community Contents Secrets of PowerShell Remoting ..................................... 1 Remoting Basics ................................................ 3 What is Remoting? ............................................ 3 Examining Remoting Architecture .................................. 3 Enabling -

Poly Video Mode Administrator Guide
ADMINISTRATOR GUIDE 3.0.0 | December 2019 | 3725-85854-004A Poly Video Mode Getting Help For more information about installing, configuring, and administering Poly/Polycom products or services, go to Polycom Support. Plantronics, Inc. (Poly — formerly Plantronics and Polycom) 345 Encinal Street Santa Cruz, California 95060 © 2019 Plantronics, Inc. All rights reserved. Poly, the propeller design, and the Poly logo are trademarks of Plantronics, Inc. All other trademarks are the property of their respective owners. Contents Before You Begin................................................................................................6 Audience, Purpose, and Required Skills.............................................................................6 Related Poly and Partner Resources..................................................................................6 Getting Started................................................................................................... 8 Product Overview of Poly Video Systems...........................................................................8 Administrator Features and Capabilities.................................................................. 9 Powering the System On and Off......................................................................................10 Navigating the System...................................................................................................... 10 Access the System Web Interface..........................................................................10 -

Luno Tools Run Command Documentation Page 1/6
Luno Tools Run Command documentation Page 1/6 Luno Tools Run Command Description Run Command aims to be a user-friendly way to run command line applications, command line system calls and single line shell scripts. Setup 1. Build a working command outside Switch It is important to start with a command which achieves your task and which needs to work outside Switch. On Mac, this means you build and test the command in the Terminal App. On Windows, you build the command in “Command Prompt” (Cmd.exe) or “Windows Powershell”. By example, we can build a command which retrieves the permissions of one file and stores it in another file. On mac we can achieve this using the following command: ls -l /path/to/inputfile.txt > /path/to/outputfolder/filename.txt And on Windows Command Prompt using this command : icacls -l C:\path\to\inputfile.txt > C:\path\to\outputfolder\filename.txt If you have issues with your command at this stage (you don’t achieve the output you want, you have errors, …), then the issue is not related to the “Run Command” app itself. The people with the most knowledge about your issue are the people who are expert at the command line application, command line system call or shell script you are trying to use. Usually, there are help pages, support forums, support people specific for these applications who can help you. Alternatively, you can also ask help on the Enfocus forums. 2. Handle spaces correctly When working with these kinds of commands a space is used to separate different parts of the command, by example a space is placed between the command name and the path to the inputfile. -

Internet Explorer 11
® Microsoft Internet Explorer 11 Qu ick Reference Card Internet Explorer 11 Window Keyboard Shortcuts Address Bar list arrow Security report General Search Refresh View favorites, feeds and history New Window <Ctrl> + <N> Navigation Home New Tab <Ctrl> + <T> Buttons Address Tab New tab Close Window/Tab <Ctrl> + <W> Bar Open link in New Tab <Ctrl> + <Shift> Tools (Foreground) + click Open link in New Tab <Ctrl> + click (Background) Select Address Bar <Alt> + <D> Find <Ctrl> + <F> Print <Ctrl> + <P> Select All <Ctrl> + <A> Zoom In <Ctrl> + <+> Zoom Out <Ctrl> + <-> Full Screen Mode <F11> Help <F1> Add Favorite <Ctrl> + <D> Refresh <F5> Stop <Esc> Navigation Next item <Tab> Up one screen <Page Up> Scroll Bars Down one screen <Page Down> Home <Alt> + <Home> The Fundamentals Tools <Alt> + <X> Favorites <Alt> + <C> • A web address, also known as a URL (Uniform • To Search the Web: Click the Search button in the Resource Locator) is made up of two main parts: Address Bar, type a keyword or term in the Address Bar View Address Bar <F4> ü http:// (Hypertext Transfer Protocol): the set of and press <Enter>. History rules for exchanging files on the World Wide • To Change the Search Provider: Click the Address Bar Go Forward <Alt> + <à> Web. list arrow in the Address bar and select the provider Go Back <Alt> + <ß> ü Domain name: the unique name that you wish to use from the row of icons along the bottom of Switch to previous Tab <Ctrl> + <Shift> identifies a specific site on the web. the menu. + <Tab> • To Add a Search Provider: Click the Address Bar list • To Open a Web Page: Click the Address Bar and Switch to next Tab <Ctrl> + <Tab> type the address of the Web page. -

Newsguard? Newsguard Uses Journalism to Fight False News, Misinformation, and Disinformation
A News Literacy Tool Guide for Educators and Librarians What is NewsGuard? NewsGuard uses journalism to fight false news, misinformation, and disinformation. Its team of experienced journalists review news and information websites to help readers know which websites they can generally trust—and which they should not. Why is NewsGuard relevant? Media literacy has never been more important. As consumption of the news continues to shift online, it’s harder to understand what information can generally be trusted. Distrust in the media is rising, and only a third of Americans have a positive view of the news media, according to a 2017 Knight/Gallup survey. NewsGuard helps address that, by equipping people with a tool to better understand the information they consume online. How do you access NewsGuard’s reviews? NewsGuard offers a free browser extension for Chrome, Edge, Firefox, and Safari. After installing the extension, NewsGuard’s red and green badges will appear next to headlines in social media feeds and search results. Hovering over the badge reveals a short description of the website and a link to access the full “Nutrition Label” review of the site. How does NewsGuard review websites? Each website is rated using nine standards of credibility and transparency. Each rating is accompanied by a Nutrition Label that explains a site’s rating and discusses its ownership and financing, content, credibility, transparency, and history. Who should use this guide? • A grade 8-12 or university-level educator teaching civics, writing, or journalism • A librarian looking to engage patrons with the NewsGuard plugin What are the outcomes? This guide meets the Common Core anchor standards for language arts and social studies, and the International Society for Technology in Education (ISTE) standards for technology use.